
hi, 大家好, 我是徐小夕.
之前有些用户和朋友希望我基于H5-Dooring开发一款桌面端应用, 最近刚好有时间, 就花了小半天时间使用electron开发了桌面端的软件Dooring-electron。

当然这篇文章不会介绍如何从零使用 electron , 而是会提供一种方案, 帮助大家快速的将线上网站转化为 electron 应用。
文章最后我也会分享一款我朋友开发的在线工具, 可以不写一行代码, 轻松把线上网站转化为桌面端软件。
electron的一些知识
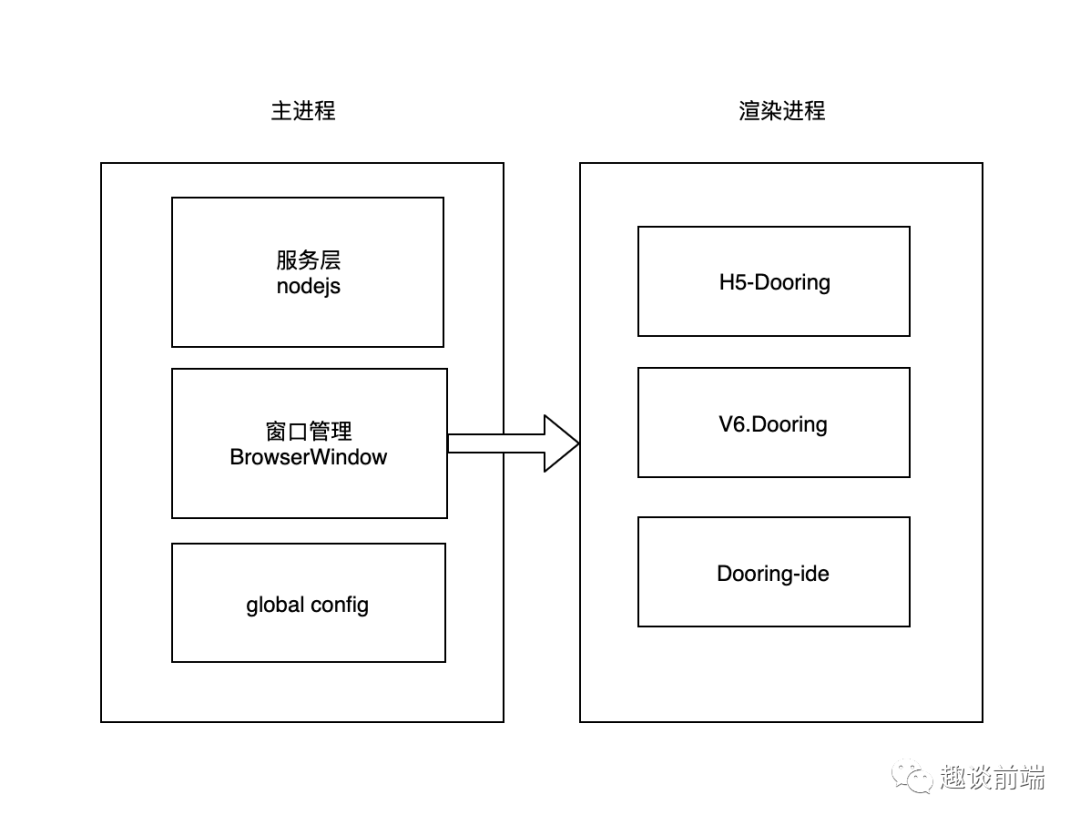
熟悉Electron的朋友也许知道, Electron继承了来自 Chromium 的多进程架构,这使得Electron在架构上非常类似于一个现代的网页浏览器。我们可以控制两种类型的进程:主进程和渲染器。
每个 Electron 应用都有一个单一的主进程,作为应用程序入口。主进程在 Node 环境中运行,我们可以使用所有 Node 的能力。
那么主进程中我们可以做些什么呢? 主进程的主要目的是使用 BrowserWindow 模块创建和管理应用程序窗口。
BrowserWindow 类的每个实例创建一个应用程序窗口,且在单独的渲染器进程中加载一个网页。我们可从主进程用 window 的 webContent 对象与网页内容进行交互。
有了以上基础, 我画了一张dooring-electron 的简单架构图方便大家理解:

想对electron有更多直观理解的, 也可以参考其官网:
https://www.electronjs.org/。
实现将线上网站打包成桌面端软件
我们知道如果想要加载第三方网络资源, 可以使用 mainWindow.loadURL(url) 来实现, 所以只需要将网址放到 loadURL 方法中让 electron 打开即可:
const mainWindow = new BrowserWindow({
maximizable: true,
show: false,
title: "H5-dooring网站制作平台",
fullscreen: false,
center: true,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
enableRemoteModule: true,
nodeIntegration: true,
},
});
mainWindow.maximize();
mainWindow.setAutoHideMenuBar(true);
mainWindow.loadURL('your website address');同时如果想要控制网站打开新的页面时的窗口尺寸, 我们只需要对窗口进行监听, 来动态设置新窗口的尺寸即可:
mainWindow.webContents.setWindowOpenHandler((details) => {
const base = {
fullscreen: false,
skipTaskbar: true,
center: true,
maximizable: true,
autoHideMenuBar: false,//自动隐藏菜单栏
// icon: iconPath,// 窗口图标
parent: null ,//指定父窗口
resizable: true,
webPreferences: {//网页功能设置。
webSecurity: false,//禁用同源策略
nodeIntegration: true,
nodeIntegrationInWorker: true,
enableRemoteModule: true,
contextIsolation: false
},
}
const h5Win = {
width: 1200,
minWidth: 1200,
minHeight: 775,
height: 775,
y: 60,
}
const otherWin = {
width: 1200,
minWidth: 1200,
minHeight: 800,
height: 800,
y: 60,
}
if (details.url.indexOf('/preview') > -1) {
return {
action: 'allow',//允许新窗口被创建
overrideBrowserWindowOptions: {//允许自定义创建的窗口参数
...base,
...h5Win,
}
}
}
if (details.url.indexOf('/ide') > -1) {
return {
action: 'allow',//允许新窗口被创建
overrideBrowserWindowOptions: {//允许自定义创建的窗口参数
...base,
...otherWin,
}
}
}
if (details.url.indexOf('/h5_plus') > -1) {
return {
action: 'allow',//允许新窗口被创建
overrideBrowserWindowOptions: {//允许自定义创建的窗口参数
...base,
width: 1500,
height: 860
}
}
}
return {
action: 'allow',//允许新窗口被创建
overrideBrowserWindowOptions: {//允许自定义创建的窗口参数
...base,
...otherWin,
}
}
})对于网站打包的配置 electron 文档上介绍的很详细, 这里我就不一一介绍了, 大家可以在 github 上参考学习:
- https://github.com/MrXujiang/h5-dooring-electron-demo。
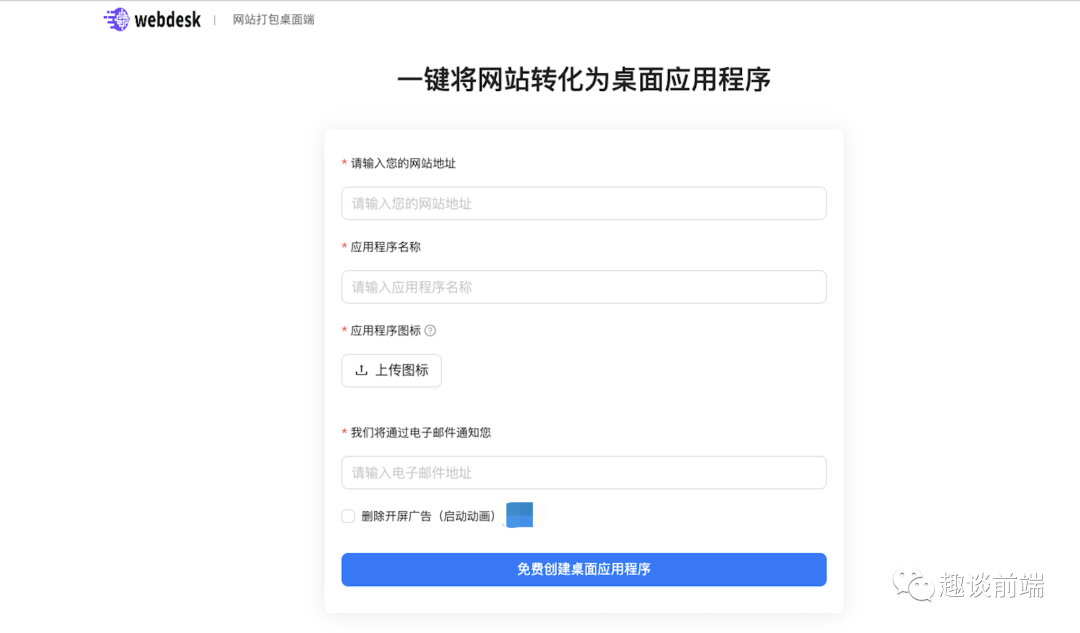
不用写一行代码, 轻松将你的网站打包成桌面端软件

在线地址:https://webdesk.pigjs.com/builder。
我亲自体验了一下, 使用起来还是相当方便的, 不需要写一行代码就可以将网站转化的桌面端软件, 以下是一些功能优缺点介绍.

Webdesk 功能及特点:
- 快速转换:WebDesk可以在几分钟内将网页转换为桌面应用,无需编码或复杂的设置。
- 多平台支持:可以将网页转化成 Window 桌面应用、macOs桌面应用。
- 广泛的应用场景:无论是保存在线课程、工作文档还是个人网站,WebDesk都是将其转换为桌面应用的理想选择。
Webdesk 缺点:
- 无代码签名:安装时可能因未签名而被系统提示存在安全隐患。
- 体积过大:安装包体积约为 80MB,相对较大。
- 内存占用高:运行时内存占用较高。
- 无法离线使用:需要网络连接才能使用,不支持离线模式。
Webdesk 未来规划:
- 代码签名:增加自动或自定义代码签名功能,提高安装安全性。
- 应用平台上架:实现从构建到平台分发的完整流程。
- 体积减小:优化安装包,减小体积,降低内存占用。
- 离线使用:增加离线使用功能,无需网络即可使用。
- 多语言支持:增加多语言支持。







































