介绍:
由于我在工作的公司中角色和职责的变化,作为后端开发人员的我在去年年底选择了 Vue.js。当我深入研究时,我发现 Vue.js 非常有趣。它不像 Angular 那样有很高的学习曲线,而且比 React 更轻量和灵活。

Vue.js 绝对是一个用于构建用户界面的强大 JavaScript 框架。为了创建具有视觉吸引力的交互式用户界面,合并 UI 组件非常重要。
在这篇文章中,我将介绍我在工作中经常使用的 7 个 UI 组件。我还将介绍它们的目的、实施示例和现实生活中的用例。
UI 组件的重要性
UI 组件在 Vue.js 开发中发挥着重要作用。通过将复杂的接口分解为模块化、可重用的组件,开发人员可以创建可扩展且高效的代码,更易于维护和故障排除。
此外,合并 UI 组件还可以改善用户体验和界面一致性,因为用户将在不同的页面或应用程序中获得熟悉的体验。
Vue.js 7 个最常用的 UI 组件
1. 按钮组件
按钮使用户能够与应用程序交互。在网站上看不到按钮几乎是不可能的。它可能是最简单的组件之一,但其用途却并非如此。这是网站的号召性用语。因此,请仔细思考如何使其脱颖而出,如何处理不同的状态以及如何使用它来验证某些操作。
现实项目中的示例:注册表单的提交按钮、电子商务网站上的“添加到购物车”按钮。
这是一个简单的例子:

演示:https://codepen.io/terawuth/pen/poqRJvZ
2. 表单组件
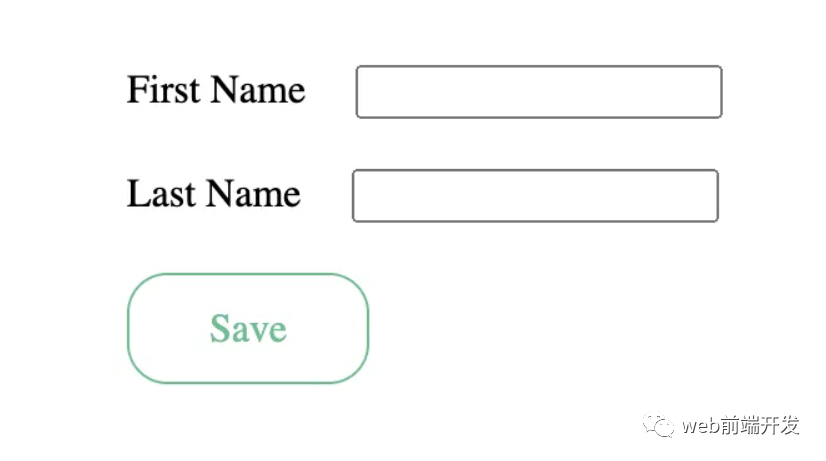
表单用于收集 Web 应用程序中的用户输入,并且可以针对不同的输入类型(文本、电子邮件、密码等)进行自定义。 在网站上很难不看到表单。 验证、步骤或指南等元素对于改善表单填写体验大有帮助。

现实项目中的示例:用于注册、联系或登录的用户输入表单。
演示:https://codepen.io/terawuth/pen/KKbzLzK
3.卡片组件
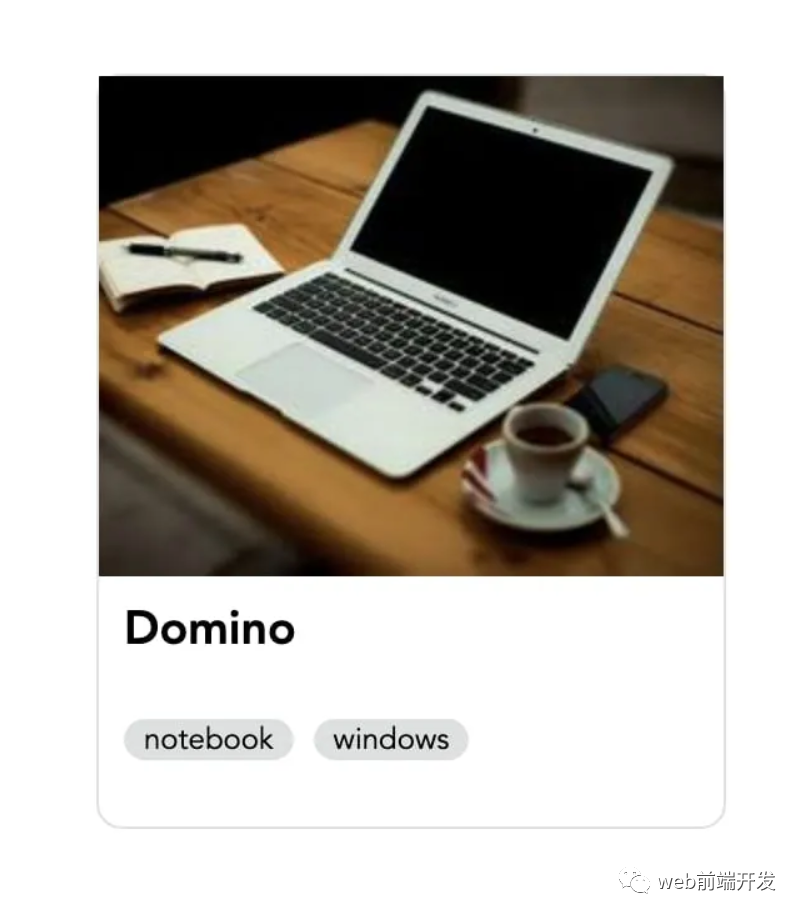
卡片用于以视觉上吸引人的方式组织和显示信息。如今,卡片组件非常常见,尤其是在社交媒体网站上。尽管卡片组件以一种美观且干净的方式呈现信息,但必须小心不要在卡片上放置太多数据。

现实项目中的示例:网站上的新闻文章卡、社交媒体资料卡。
演示:https://codepen.io/terawuth/pen/XWogWqW
4. 导航组件
导航允许用户导航到应用程序内的不同部分或页面。大多数网站至少有 1 个菜单。菜单对于引导用户非常重要,但太多菜单或不正确的菜单分组可能会导致混乱。

现实项目中的示例:公司网站的导航栏、餐厅网站的菜单。
演示:https://codepen.io/terawuth/pen/bGOwJvo
5. 模态组件
模态框用于在主要内容之上的弹出窗口中显示内容。它非常适合在不进入新页面的情况下显示有意义的信息。虽然它可以让用户专注于特定的地方,但它可能会让人厌烦。一个例子是广告模式。

现实项目中的示例:登录或注册弹出窗口、确认消息。
演示:https://codepen.io/terawuth/pen/gOZRRdo
6. 警报组件
警报提供反馈并通知用户有关应用程序中的重要信息或事件。警报是一种非常有用的方式来反馈用户而不打扰他们。但我们应该考虑何时使用一段时间后消失的警报或何时需要用户关闭警报。

现实项目中的示例:付款或交易的成功或错误消息、站点维护通知。
演示:https://codepen.io/terawuth/pen/WNLOyOo
7.头像组件
头像是代表应用程序中用户的图标或图像。它们使用户帐户更加个性化并且易于用户识别。
但是,并非所有系统都需要用户帐户具有图标或图像。如果用户不上传它们,我们应该提供默认图像或使用他们名字的首字母以提供更好的用户体验。

现实项目中的示例:社交媒体网站或聊天应用程序上的用户个人资料。
演示:https://codepen.io/terawuth/pen/PoXJeqK
注意:您可以在此地址:https://codepen.io/collection/bNmVjq中找到 7 个 UI 组件集合的代码。
优点和注意事项
在 Vue.js 开发中使用这些 UI 组件的好处包括:
- 提高代码的可重用性和可维护性
- 改进了界面一致性和用户体验
- 使用预构建组件缩短开发时间
然而,考虑一些限制或缺点也很重要,例如,由于页面上有大量组件而导致的潜在性能问题,或者需要超出预构建组件提供范围的自定义。 因此,在使用预构建组件和定制代码之间取得平衡非常重要。
我对后端开发的看法
就我而言,我来自使用 Node.js(基于 Javascript)的后端开发。 我不必同时学习新语言和新框架。
此外,Vue.js 文档鼓励新手使用函数式编程原则(例如 Composition API)进行开发。 同样,鼓励后端开发人员尽可能使用这个概念,从而使向前端开发的过渡变得更容易。
结论
Vue.js 是一个用于开发引人入胜的用户界面的强大工具,合并 UI 组件可以将您的项目提升到一个新的水平。 这些只是我个人对 7 个最常用 UI 组件的看法,开发人员可以创建用户喜欢的可扩展、高效且具有视觉吸引力的界面。
作为一个刚接触 Vue.js 的后端开发人员,我还有很多东西需要学习。 希望通过分享我的经验旅程,可以鼓励任何有兴趣学习和扩展对 Vue.js 中 UI 组件开发的理解的人。