CSS(层叠样式表)是前端开发领域的主要技能之一,用于实现网站设计的视觉呈现。虽然您可能已经熟悉许多 CSS 属性,但仍有一些较少讨论的属性可以增强您的样式设计能力。在今天这篇文章中,我将通过代码片段与你分享15 个 CSS 属性。

让我们直接开始吧。
1、accent-color
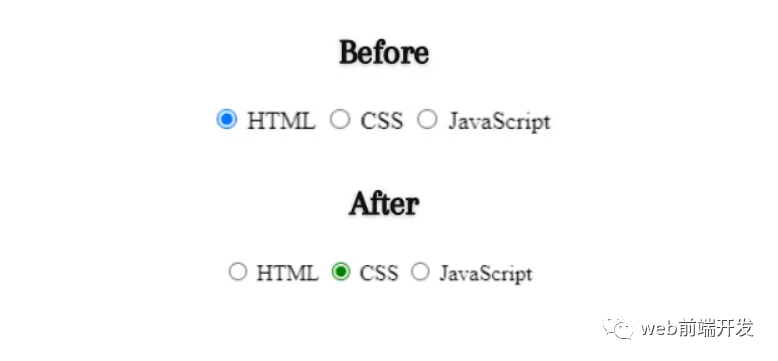
当涉及到复选框和单选按钮等输入时,浏览器通常会引入默认颜色,该颜色可能与您的 UI 所选配色方案不太协调。
为了保持用户界面的一致性,您可以使用强调颜色属性来更改输入的默认颜色。
例如:
<form>
<input type="radio" id="html" />
<label for="html">HTML</label>
<input type="radio" id="css" />
<label for="css">CSS</label>
<input type="radio" id="js" />
<label for="js">JavaScript</label>
</form>CSS:
input {
accent-color: green;
}输出:

2、backdrop-filter
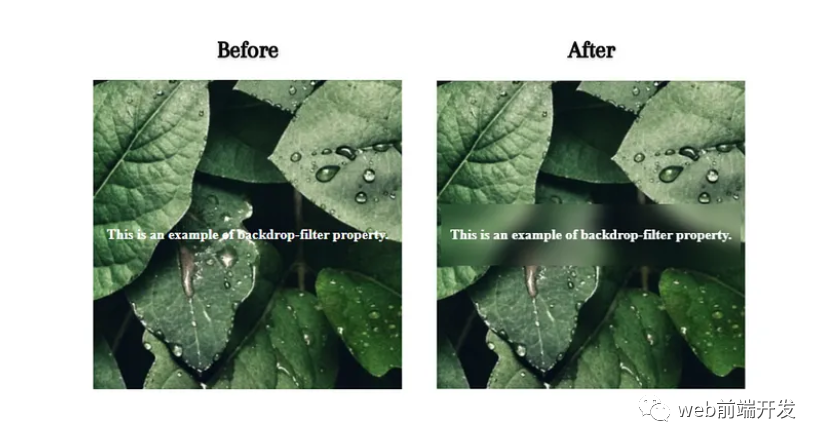
有时您可能想对元素后面的区域应用滤镜效果(模糊效果)。为此,您可以使用background-filter属性。
例如:
<div class="container">
<div class="box">
<p>This is an example of backdrop-filter property.</p>
</div>
</div>CSS:
.container {
display: flex;
align-items: center;
justify-content: center;
height: 350px;
width: 350px;
background: url(img.webp) no-repeat center;
}
.box {
padding: 10px;
font-weight: bold;
color: white;
background-color: transparent;
backdrop-filter: blur(10px);
}输出:

3、caret-color
当您使用 input 或 textarea 元素时,您可以使用 caret-color 属性更改这些元素的文本光标的颜色,以匹配您的网页配色方案。
例如:
<input type="text" placeholder="Your Name" />CSS:
input {
caret-color: red;
}4、image-rendering
您可以使用图像渲染属性来控制缩放图像的渲染并优化质量。
请记住,此属性不会影响未缩放的图像。
img {
image-rendering: pixelated;
/* Other values: auto, smooth, high-quality, crisp-edges, pixelated, initial, inherit */
}5、inset
在处理位置时,您可以使用 inset 属性,而不是使用 top、right、bottom、left 属性。
例如:
div {
position: absolute;
top: 20px;
right: 25px;
left: 16px;
bottom: 23px;
}
/*You can write the above property as*/
div {
position: absolute;
inset: 20px 25px 16px 23px;
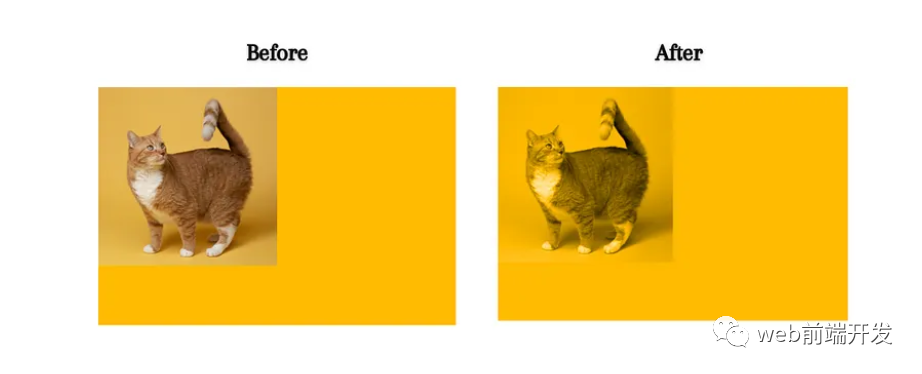
}6、mix-blend-mode
如果你想设置元素内容与其背景的混合,那么你可以使用 mix-blend-mode 属性。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 600px;
height: 400px;
background-color: rgb(255, 187, 0);
}
img {
width: 300px;
height: 300px;
mix-blend-mode: luminosity;
}输出:

该属性具有以下值:
normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, difference, exclusion, hue, saturation, color, luminosity.
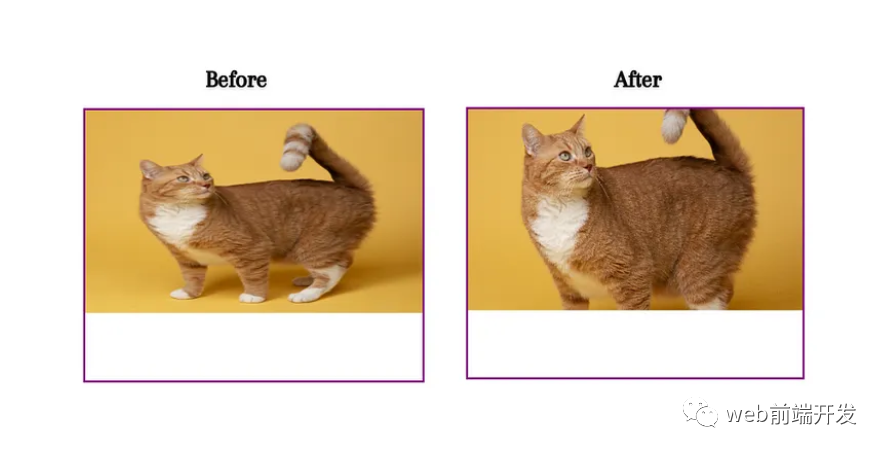
7、object-fit
您可以使用 object-fit 属性设置图像或视频的大小调整行为,以使其适合其容器。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
/* Other values: fill, contain, cover, scale-down, none, initial, inherit */
}输出:

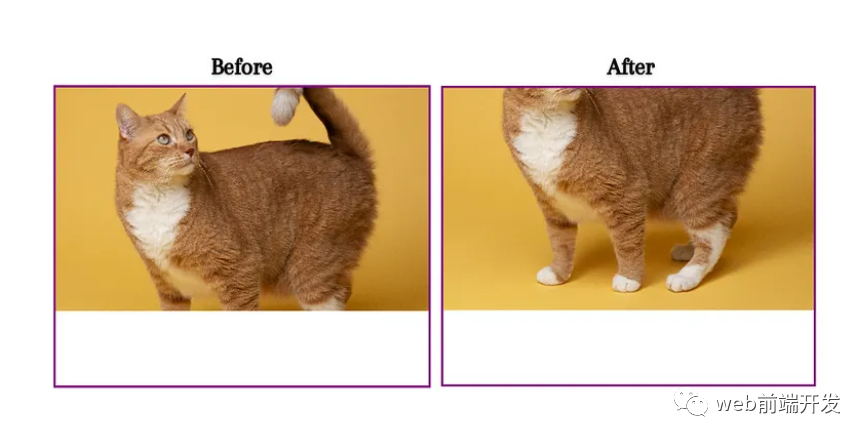
8、object-position
object-position 属性与 object-fit 属性一起使用,指定图像或视频应如何在其内容框中使用 x/y 坐标进行定位。
例如:
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
object-position: bottom right;
}输出:

简单来说,这里我指定了object-position:bottom right;这意味着在调整图像大小时它将显示图像的右下部分。
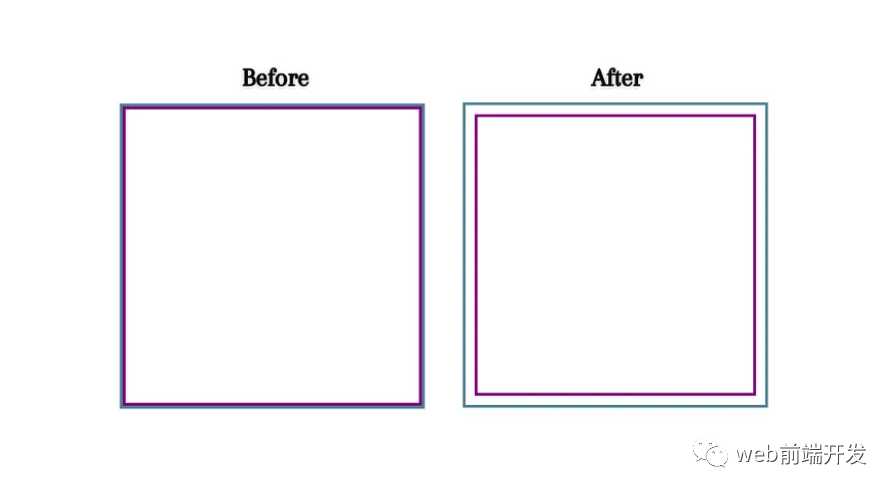
9、outline-offset
您可以使用轮廓偏移属性来指定元素的轮廓和边框之间的空间。
例如:
<div></div>CSS:
div {
width: 300px;
height: 300px;
border: 3px solid purple;
outline: 3px solid rgb(81, 131, 148);
outline-offset: 10px;
}输出:

10、pointer-events
您可以使用pointer-events 属性控制元素对指针事件的反应。
例如:
<div>
<p class="first">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
<p class="second">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
</div>CSS:
.first {
pointer-events: none;
/*here all the pointer events will be set to none. So the user can't
click on the link.*/
}
.second {
pointer-events: auto;
}11、scroll-behavior
您可以使用scroll-behavior属性来实现平滑滚动,而无需使用任何JavaScript,只需一行CSS。
例如:
html {
scroll-behavior: smooth;
}12、text-justify
当您将 text-align 的值设置为 justify 时,可以使用 text-justify 属性来设置文本的对齐方式。
例如:
p {
text-align: justify;
text-justify: inter-character;
/*Other values: auto, inter-word, inter-character, none, initial, inherit*/
}在这里,我将值设置为字符间,这样当您调整窗口大小时,它会增加或减少字符之间的间距。您也可以尝试其他值。
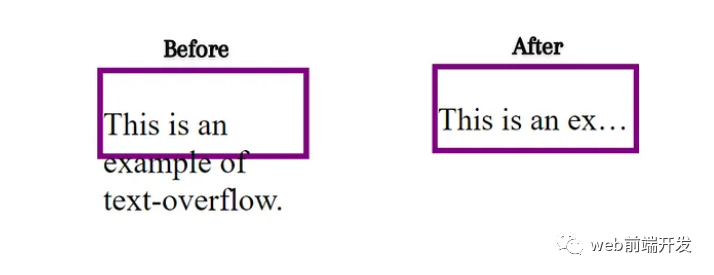
13、text-overflow
有时您的文本太大而无法放入其容器中。在这种情况下,要控制文本的行为,您可以使用 text-overflow 属性。
例如:
<div>
<p>This is an example of text-overflow.</p>
</div>CSS:
div {
width: 100px;
height: 40px;
border: 3px solid purple;
}
p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}输出:

14、user-select
用户选择属性可用于控制用户选择文本的能力。
例如:
<div>
<p>You can't select this text.</p>
</div>
<p>You can select this text.</p>CSS:
div {
width: max-content;
height: 40px;
border: 3px solid purple;
user-select: none;
}15、word-break
word-break 属性用于指定单词在到达行尾或窗口调整大小时应如何中断。
例如:
p {
word-break: break-all;
/* Other values: normal, break-all, keep-all, break-word, initial, inherit */
}这就是今天的全部内容。