
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1、需求分析
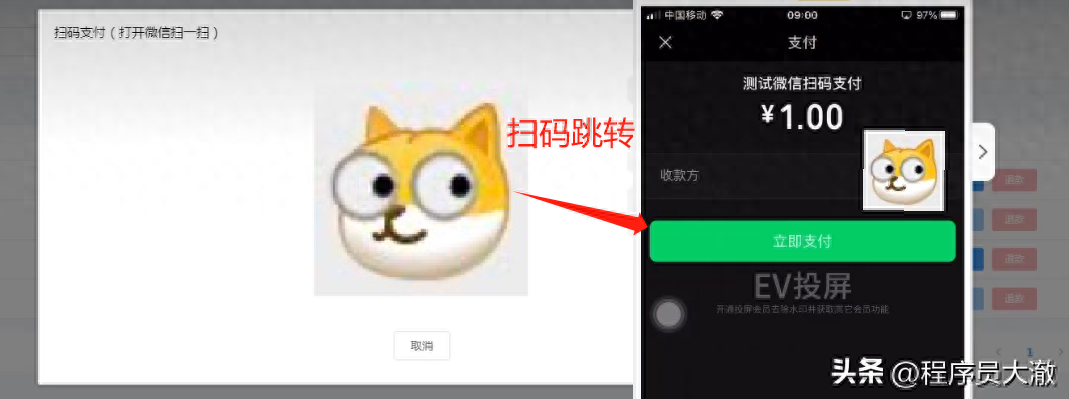
点击微信扫码支付按钮,会弹出扫码支付弹框,在弹框中部显示一个微信支付的二维码。
用户打开微信扫码并支付成功后,就会关闭弹框,弹出成功消息提示,并刷新表格数据,更新对应订单的支付状态,置灰微信扫码支付按钮。
用户点击弹框内的取消按钮,就会隐藏弹框。

2、实现步骤
(1)准备工作(了解即可)
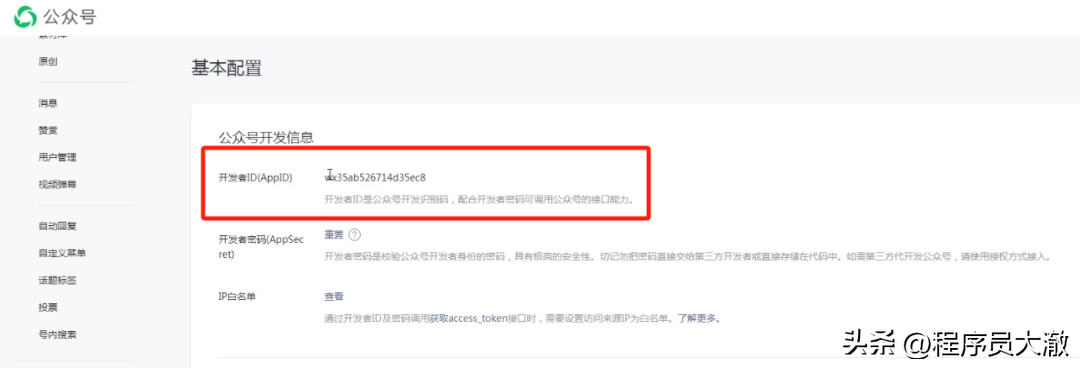
登录微信公众平台,获取微信公众号开发者ID(AppID)。

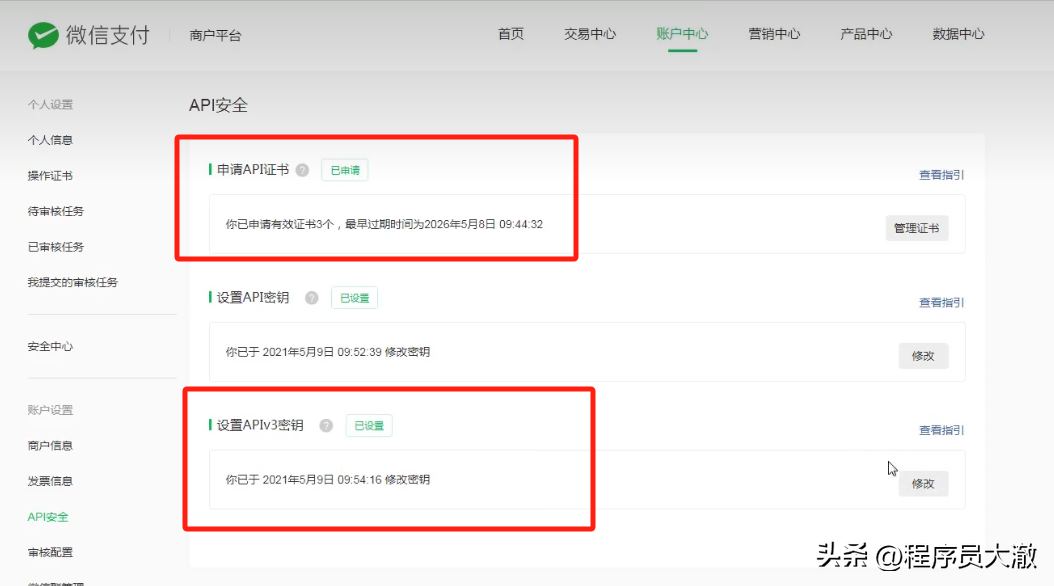
登录微信支付商户平台,申请Api证书、设置APIv3秘钥。当然,这里有一个前提,必须要有商家的营业证书,否则无法认证和申请。

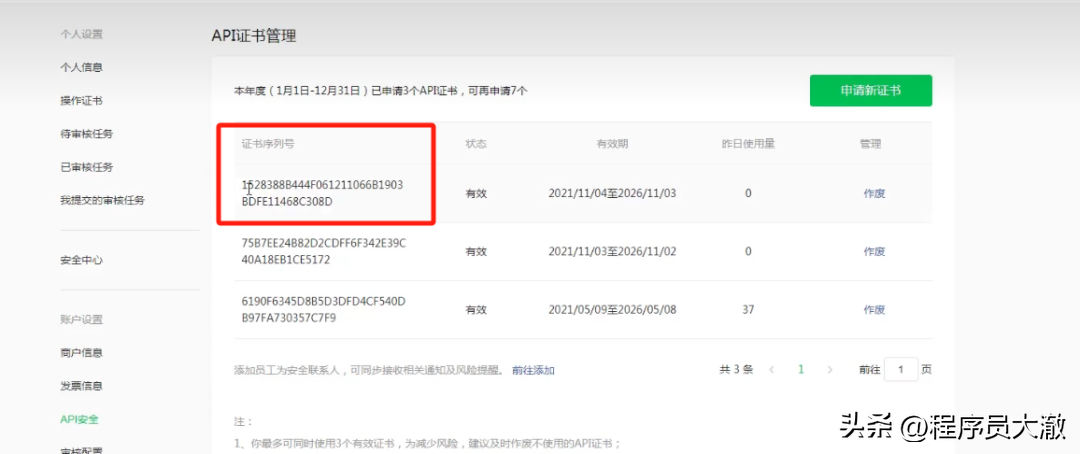
获取微信支付商户号、获取商户证书序列号。


(2)编写后端接口(了解即可)
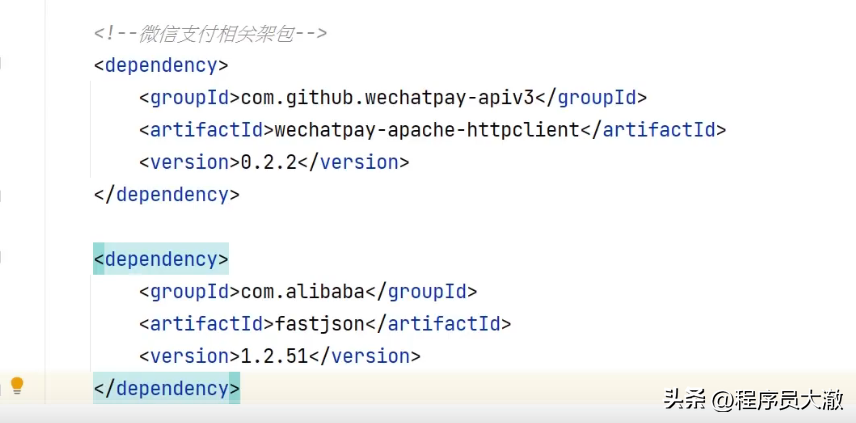
在pom.xml文件中,引入微信支付相关依赖。

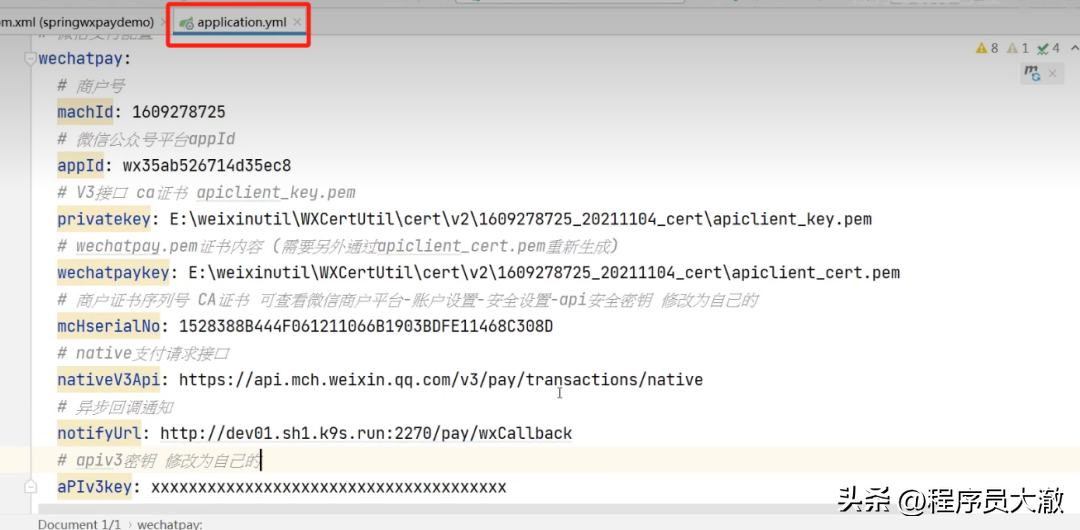
在application.xml文件中,配置上面在准备工作中获取的微信支付相关配置信息。

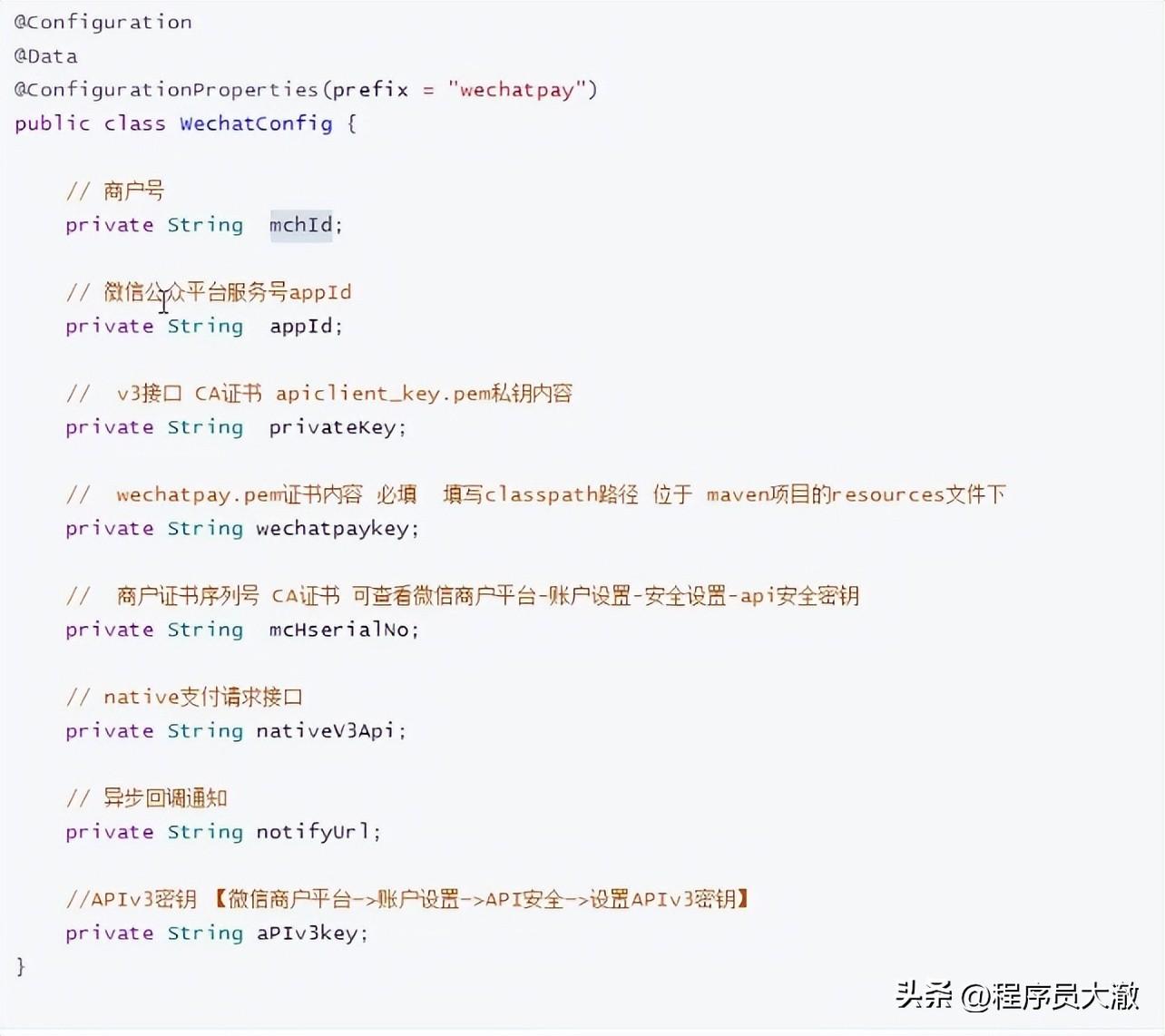
新建一个微信支付配置类WechatConfig,映射配置文件中配置的参数。

编写一个微信支付下单请求参数WxOrderDTO类。具体参数详情见官方文档:https://pay.weixin.qq.com/docs/merchant/apis/native-payment/direct-jsons/native-prepay.html.
编写一个微信返回通知结果集WxResultDTO类。具体参数详情见官方文档:https://pay.weixin.qq.com/docs/merchant/apis/native-payment/payment-notice.html。
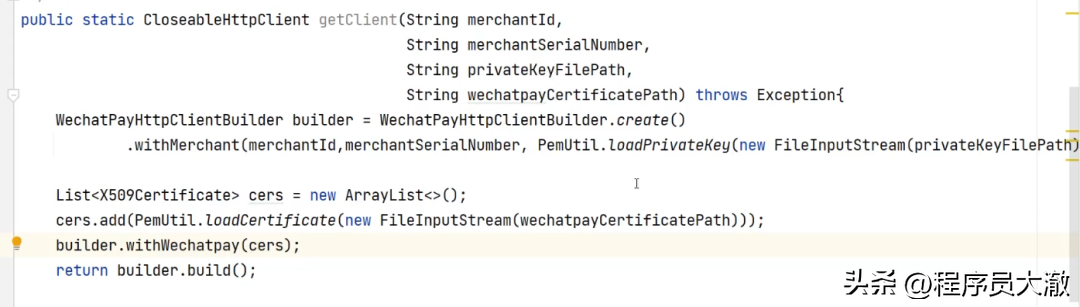
编写一个微信支付工具类WxPayUtils,在其中定义一个获取HttpClient实例的公共方法getClient,通过商户号和序列号,以及加载秘钥文件和证书文件,生成对应的HttpClient实例。

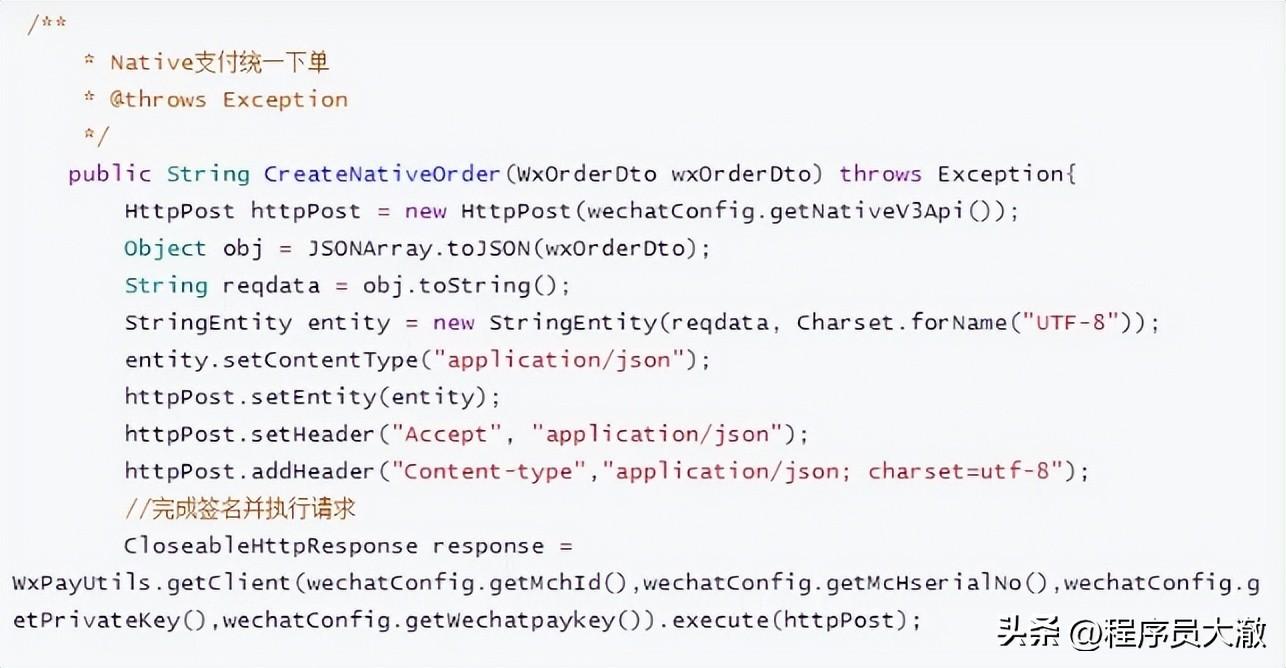
编写调用微信支付接口的WxPayService业务类,在其中编写一个Native支付的统一下单方法CreateNativeOrder。

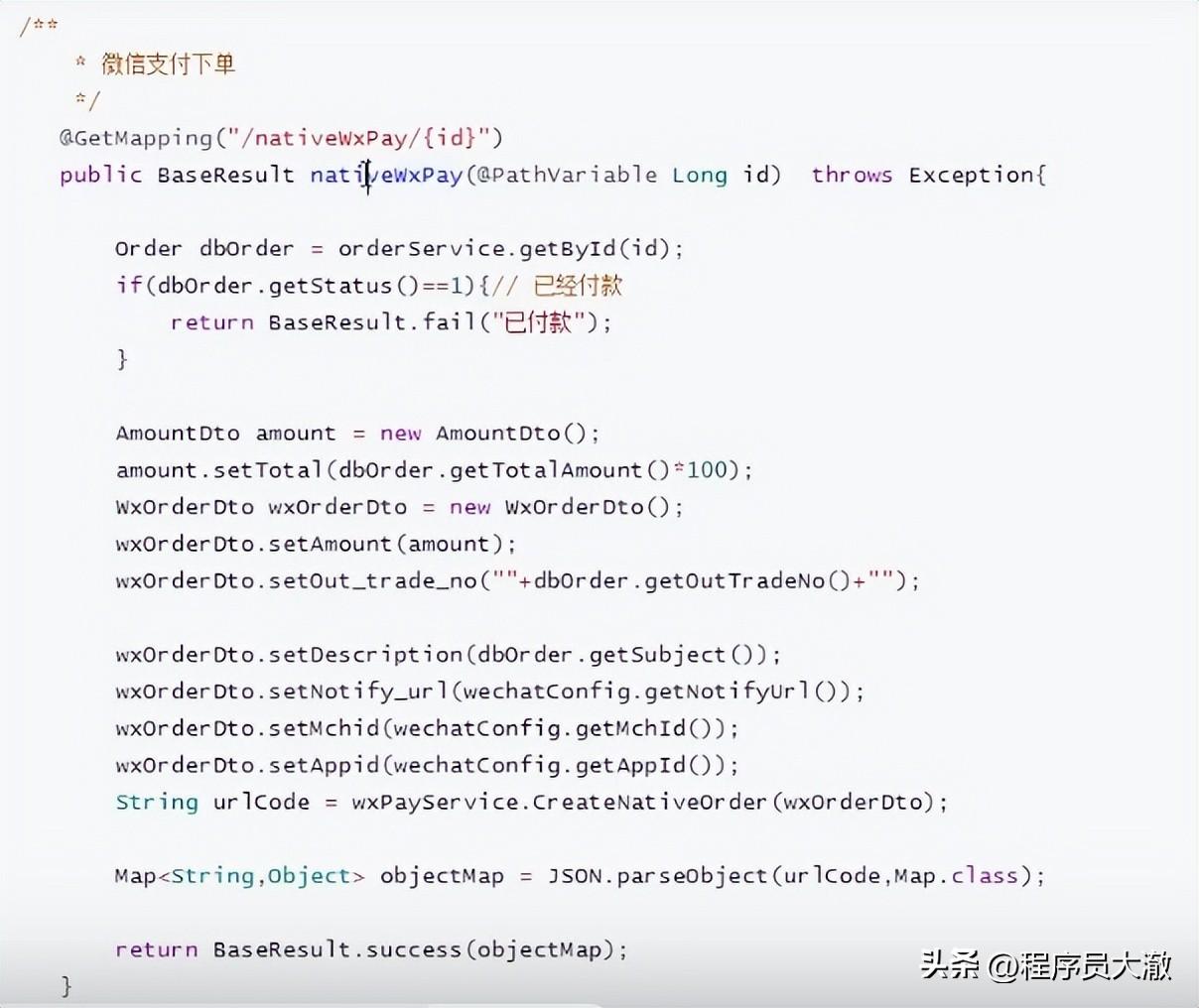
编写一个微信支付的WxPayController类,在其中编写一个微信支付下单的方法nativeWxPay。值得注意的是,请求参数WxOrderDTO中的notify_url参数对应的地址,就是微信支付返回通知的回调地址。

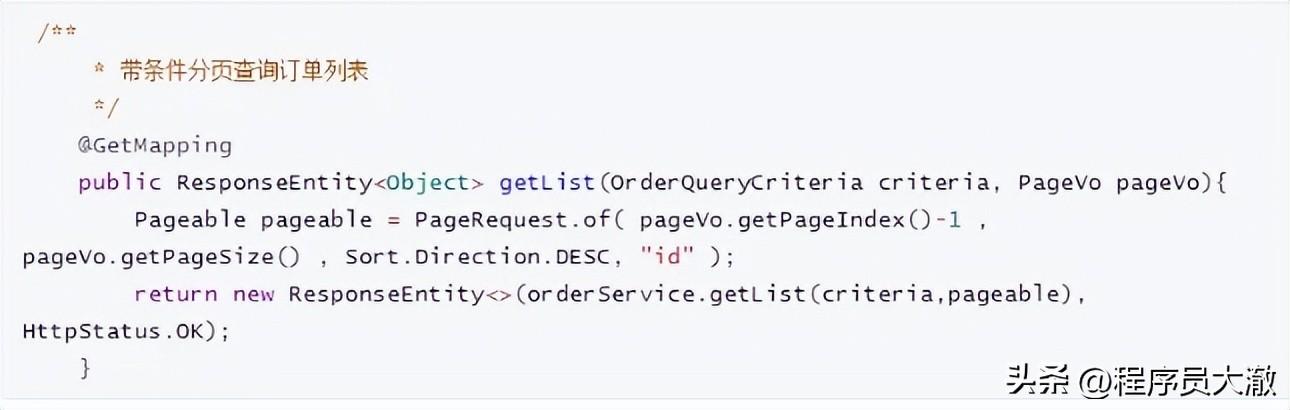
编写一个带条件分页查询订单列表的接口,用来查询对应订单的支付状态。
这个比较简单,按个人业务需求编写,此处不再赘述。

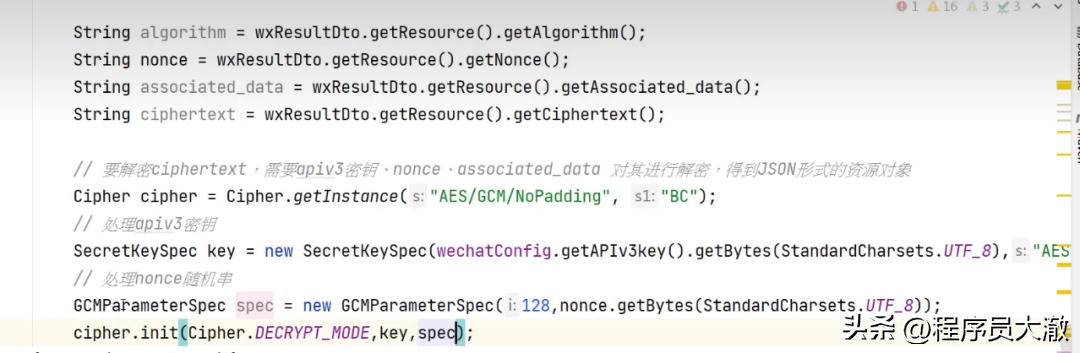
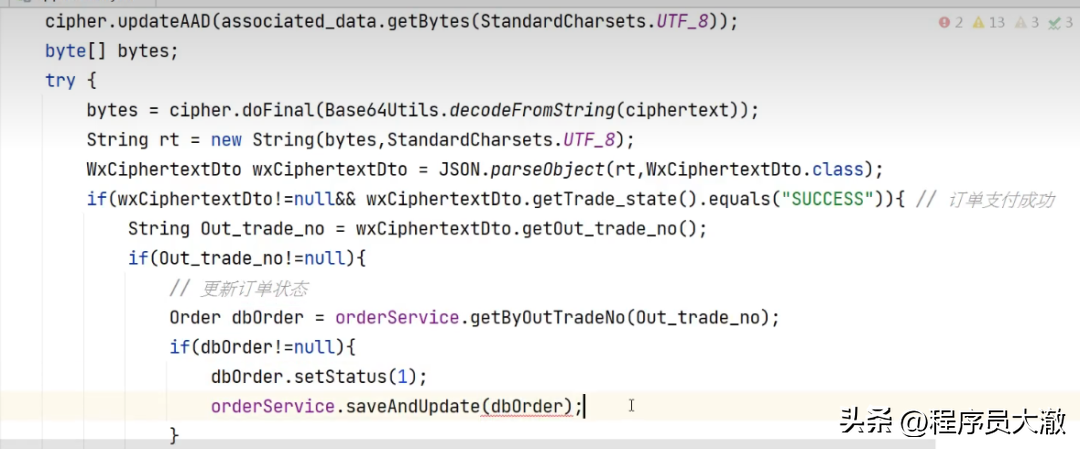
编写一个微信支付返回通知回调方法wxCallBack,在这里对微信返回的通知信息进行了签名验证、参数解密,判断通知数据中交易状态为成功后,修改订单状态。


扩展:申请微信退款功能实现详细,基本类同微信支付下单流程,此处不再赘述。退款参数详情见官方文档:https://pay.weixin.qq.com/docs/merchant/apis/native-payment/create.html。
(3)编写前端
在真实项目中,前端对于微信扫码支付所做的操作并不多。
无非就是调用后端微信扫码支付下单的接口,请求成功后在页面渲染微信支付二维码。
当用户完成支付操作后,利用定时器轮循查询订单支付状态,从而判断当用户支付成功时,刷新数据并重新渲染页面。
详细实现步骤如下:
编写扫码支付二维码弹框。
在API文件中定义2个接口。
编写查询订单支付状态方法,在调用微信扫码支付接口完成后调用。
3、问题详解
(1)后端接口代码编写细节
后端微信支付下单和申请退款接口详细,请参考视频教程:https://www.bilibili.com/video/BV1eb4y187Qy?p=18&spm_id_from=pageDriver&vd_source=2571ea6a1d02797fe7590325786e2e84。
一切版权归原作者所有,如有侵权请联系删除。
(2)用到文档地址整理
- 微信支付API文档:https://pay.weixin.qq.com/docs/merchant/apis/native-payment/direct-jsons/native-prepay.html。
- 微信商户平台:https://pay.weixin.qq.com/。
- 微信公众平台:https://mp.weixin.qq.com。






































