12 月 6 日,React Native 0.73 正式发布。这个版本增加了对使用 Hermes 进行调试的改进、稳定的符号链接支持、Android 14 支持以及新的实验性功能。除此之外,还弃用了旧版调试功能,并发布了新架构的下一个支柱:无桥接模式!
更新亮点
调试改进
React Native 和 Hermes 团队致力于改进 React Native 中的调试体验。在 0.73 版本中,有了初步进展。
Hermes 中的控制台日志历史记录
console.log() 是开发人员快速调试 JavaScript 代码的常用方式。在之前的版本中,React Native 应用中的控制台日志必须等到连接了调试器才会被记录,这使得观察在应用加载早期发生的日志很困难。
在 React Native 0.73 版本中解决了这个问题。现在,Hermes 在后台捕获所有的 console.log() 调用,并在首次连接调试器时将其发送到控制台选项卡中,与 Web 浏览器中的调试体验相一致。这个新的行为适用于 Flipper、连接到 Hermes 的 Chrome DevTools,以及实验性的新调试器。
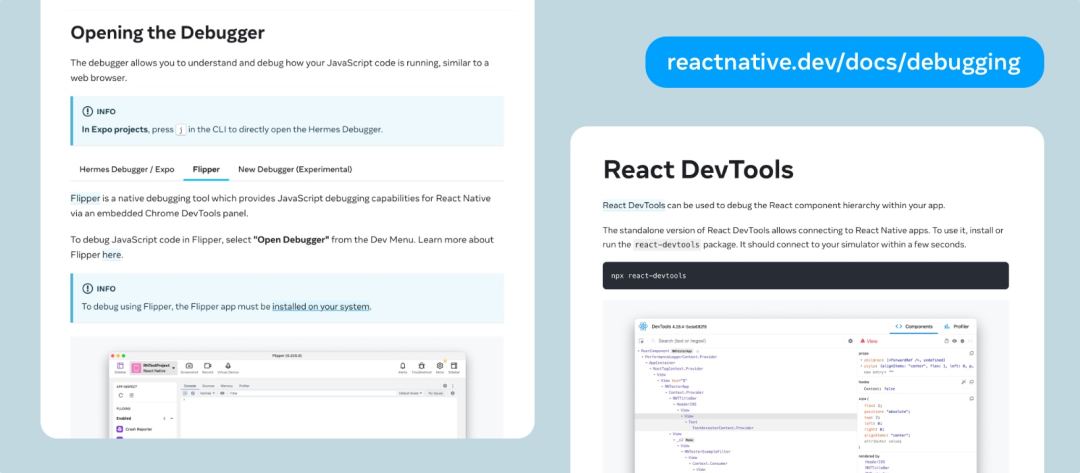
调试文档更新
该版本对文档中的调试部分进行了更新,其中包括连接所有支持的调试器的最新信息,有关 React DevTools 的更多信息,以及经过更新的视觉效果。
 图片
图片
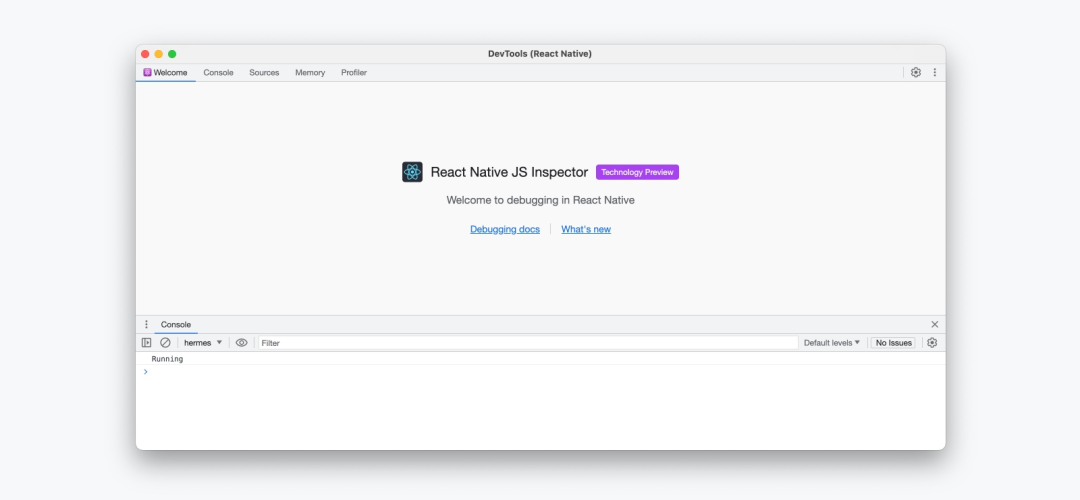
实验性的新调试器
React Native 团队正在开发一种全新的 JavaScript 调试体验,旨在取代 Flipper,在 React Native 0.73 版本中提供了预览版。这个新调试器可以立即打开,并且具有一个裁剪过的 Chrome DevTools 用户界面,专门为使用 Hermes 调试 React Native 进行了定制。
 图片
图片
Metro 中的稳定符号链接支持
现在,默认情况下启用了 Metro 对符号链接的支持。通过符号链接支持,React Native 可以与使用 watchFolders 配置的 monorepo 设置一起正常工作。
符号链接在 Metro 的内部得到了完全的支持,这意味着它们可以与 Fast Refresh 等功能良好地配合使用,并且在打包过程中几乎没有性能开销。无论是否使用 Watchman,符号链接在所有桌面平台上都得到了支持。
Android 上的 Kotlin 模板
从 0.73 版本开始,Kotlin 现在是使用 React Native 构建的 Android 应用的推荐语言。这符合 Android 生态系统多年来的发展方向,并允许使用一种现代化的语言编写应用。
该版本已经更新了在 Android 上使用的 React Native 模板,将其从 Java 改为了 Kotlin。新的 MainActivity.kt 和 MainApplication.kt 文件的大小减小了36%。
升级助手也已更新,使得将 .java 文件迁移到 .kt 文件更加容易。如果之前修改了项目中的 Java 文件,并且需要支持将其迁移到 Kotlin,可以使用 Android Studio 的 Code > Convert Java file to Kotlin File 实用程序(也可以通过快捷键 Cmd ⌘ + Shift ⇧ + Option ⌥ + K 访问)。
Android 14 支持
React Native 0.73 已经完全支持 Android 14。从 0.73 版本开始,React Native 开发人员现在可以面向最新的 Android SDK 版本,API 级别为34。
Java 17 和 Android Gradle 插件升级
为了支持 Android 14,已经将用于构建 Android 应用的 Android Gradle 插件(AGP)版本从 7.4.x 更新到 8.1.x。
这个 AGP 的重大版本升级带来一系列突破性变化,可以在 Google 的发布说明(8.0.0 和 8.1.0)中找到。
最重要的是,现在构建 Android 应用需要 Java 17。可以通过运行以下命令来更新 Java 版本:
brew tap homebrew/cask-versions
brew install --cask zulu17并按照入门指南中的文档更新 JAVA_HOME。
如果你是库开发人员,你的库应该可以在不进行更改的情况下与 React Native 0.73 兼容。
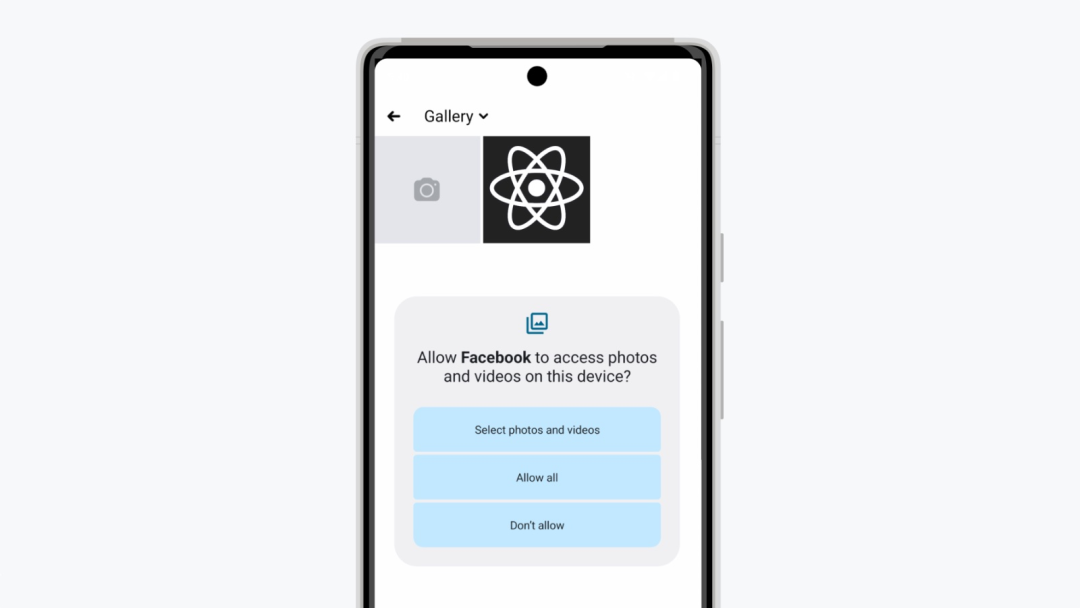
授予部分访问照片和视频的权限
Android 14 用户现在可以使用选定照片访问功能,授予应用程序对其媒体库中特定项目的访问权限,而不是对所有媒体的访问权限。React Native 应用已经更新至 0.73 版本,通过在 PermissionsAndroid API 中使用 READ_MEDIA_VISUAL_USER_SELECTED 权限来支持此功能。
 图片
图片
最小 SDK 提升
React Native 0.73 将是最后一个支持 Android 5.0(API 级别 21)的版本。下一个版本的 React Native 的最低 SDK 版本将是 23(Android 6.0)。
新架构更新
自 React Native 0.68 版本起,引入了新的渲染器(Fabric)和新的原生模块系统(TurboModules),社区用户已经可以开始实验和评估这些新功能。
在 React Native 0.73 版本中发布了新架构的另一项重要组件:无桥接模式。在此之前,当应用中启用新架构时,桥接机制仍然可用,以维持与旧组件和模块的向后兼容性。然而,React Native 团队的长远目标是最终淘汰桥接。从 React Native 0.73 版本开始,可以启用无桥接模式,这将完全禁用桥接的创建。
除了无桥接模式,还提供了原生模块互操作层,可在无桥接模式下重用旧模块。在 React Native 0.72 版本中引入的渲染器互操作层也已经适配无桥接模式。
与新架构的其他部分一样,无桥接模式目前仍处于实验阶段。
已弃用的调试功能
Flipper ↔ React Native 集成
React Native 正在逐步减少对 Flipper 作为调试 React Native 应用的默认工具的依赖。从 0.73 版本开始,将废弃 React Native 中包含的原生 Flippe r集成(用于连接Flipper核心插件的引导代码)。在接下来的版本中,将完全移除这种集成和相关依赖,这意味着 Flipper 的一些组件,如网络插件,将不再工作。
然而,值得强调的是,Flipper作为一款独立的调试工具,将继续存在并被持续维护。即使在新的React Native项目中不再默认包含Flipper,开发人员仍然可以手动将其添加到应用中,以满足调试需求。
远程 JavaScript 调试
远程 JavaScript 调试是一种旧的调试模式,它将外部Web浏览器(Chrome)连接到应用,并在Web页面内运行JavaScript代码,即 [http://localhost:8081/debugger-ui](http://localhost:8081/debugger-ui)。这种模式可能会导致调试时应用行为不一致,并且与新架构下的原生模块不兼容。
在 0.73 版本中,远程JavaScript调试已被弃用,并已从开发菜单中删除。现在必须通过 NativeDevSettings API 手动启用远程调试。
重要变更
Babel 包重命名
该版本已将两个与 Babel 相关的软件包从Metro 移至 React Nativ e的存储库和版本控制系统,以简化维护和升级过程。这些软件包的新版本支持 0.73 版本中的新架构功能,因此需要更新这些依赖项。
在进行升级时,请使用升级助手以确保已更新这些依赖项。同时,一些软件包已更名:
- metro-react-native-babel-preset → @react-native/babel-preset
- metro-react-native-babel-transformer → @react-native/metro-babel-transformer
其他重要变更
以下是 0.73 版本中的一些重要变更:
- 最低Node.js要求提高至18.x
- 模板现在使用TypeScript 5.0
- Android:构建 Android 应用现在要求Java 17
- Android:将 Fresco 主要版本升级到3.0
- iOS:将最低 iOS 版本提高至13.4
- iOS:在通过 Xcode 运行构建时,Metro 将不再自动启动
对于库作者:
- Android:升级到 AGP 8.1.1
React Native CLI 变更
- 在 build-android 命令中更改默认任务前缀。从现在开始,当运行 build-android 时,将运行 bundle 任务而不是 assemble
- 删除 Metro 配置默认值的回退流程
在0.73中,我们已经从CLI中删除了这些默认值的回退拷贝,因此需要使用来自 0.72 的更新后的 metro.config.js 格式。
- 从 run-ios 中删除 --configuration 选项(替换为 --mode)
- 从 build-android 命令中删除 --variant 选项(替换为 --mode)
弃用 @types/react-native
自 0.71 版本开始已经将 TypeScript 类型与 react-native 一起发布。从 0.73 版本开始,将不再发布 @types/react-native。



































