在PPT汇报、学术研究、网页设计、归档、数据提取等场景中,我们常常需要对一些网页元素或者内容截图,作为我们的素材。网页截图软件便于捕获、记录网站的视觉内容,是收集素材的宝贵工具。
下面的列表收集了一些优秀的开源免费网页截图工具。
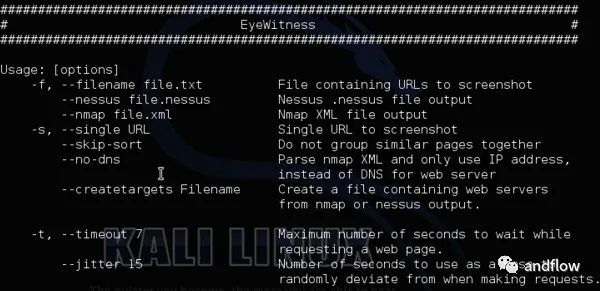
1.EyeWitness
源码:https://github.com/RedSiege/EyeWitness

EyeWitness的设计目的是通过提供服务器头信息,并在可能的情况下识别默认凭据,从而截取网站的屏幕。
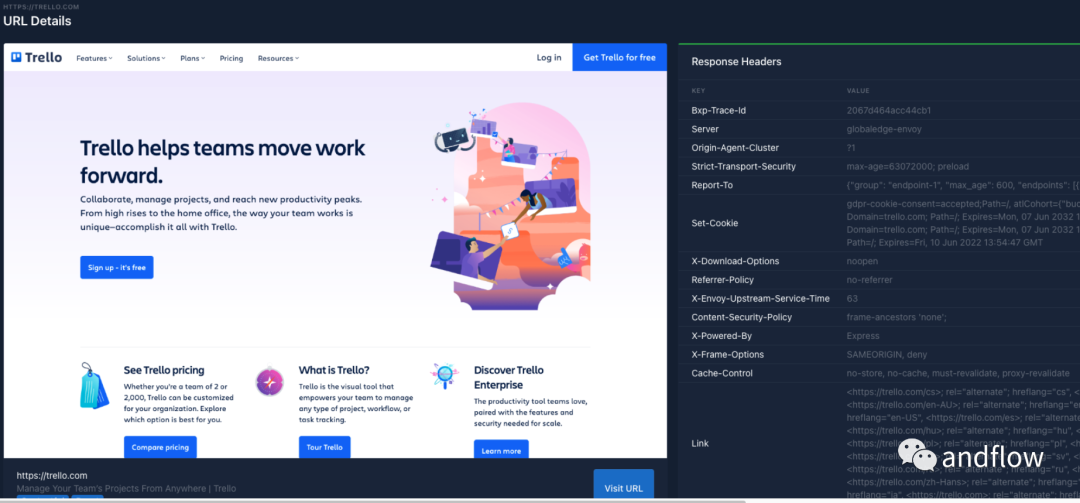
2.GoWitness
源码:https://github.com/sensepost/gowitness

GoWitness是一个用Golang编写的网站截图程序。它使用Chrome Headless,通过命令行生成Web界面的截图,并使用报告查看器处理结果。支持Linux、macOS、Windows。
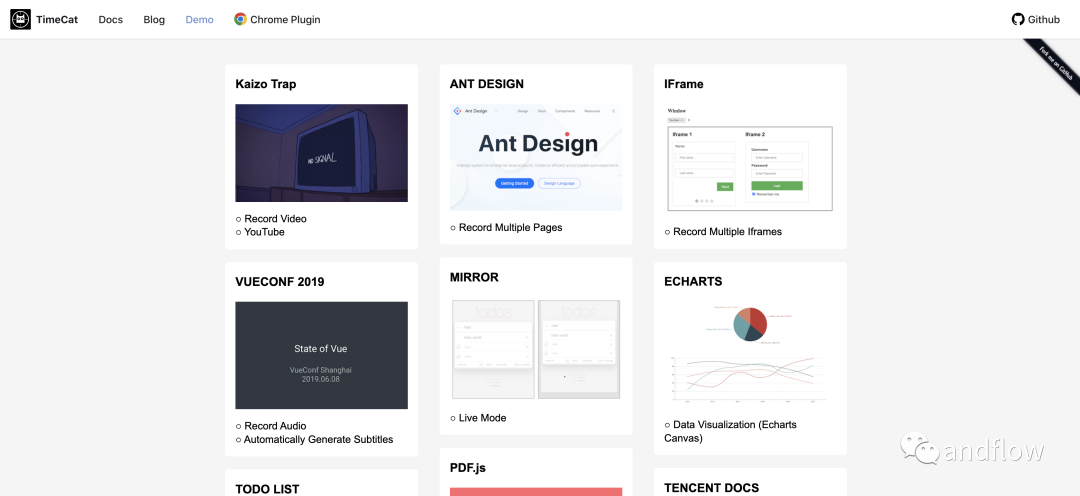
3.TimeCat
源码:https://github.com/oct16/TimeCat
官网:https://timecatjs.com/

TimeCat 是一个完全开源的网页录制工具,生成的文件不是真正的视频,但可以像真正的视频一样进行播放,完美的还原用户在浏览器中的操作行为。
TimeCat 项目主要分为 Recorder 和 Player 两个主要的模块,分别负责记录动作数据,与对动作数据进行还原
支持的浏览器包括:

Chrome 插件下载地址:https://chrome.google.com/webstore/detail/timecat-chrome/jgnkkambbdmhfdbdbkljlenddlbplhal
4.Capture Website
https://github.com/sindresorhus/capture-website
capture-website是一个可以在后台调用Chrome捕获网站截图的工具。它提供了捕获屏幕截图并将其保存到文件或保存到缓存的API功能。
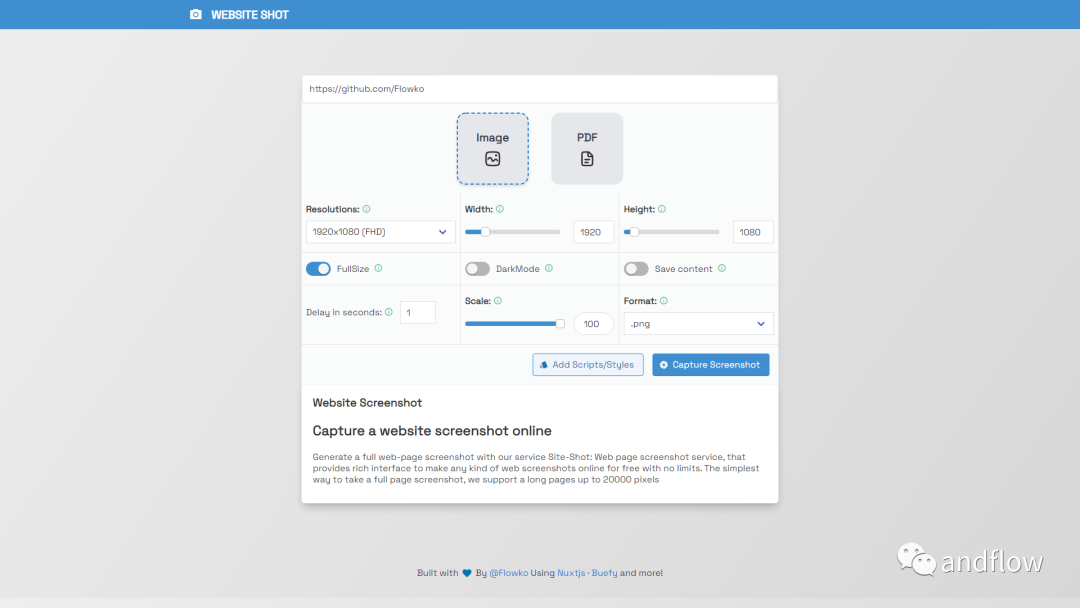
5.Website Shot
https://github.com/Flowko/website-shot

Website Shot是一个开源的跨平台截图应用程序,基于nodejs和nuxtjs使用JS/Vue框架开发。它可以捕获网页的截图,但不能对需要身份认证的网站进行截图,例如:个人银行页面、电子邮件收件箱或其他需要您登录才能查看的页面,可能需要使用自定义js来paypass。
该应用程序可以使用Docker轻松安装。
6.Firescreen (Firefox插件)
下载地址:https://sourceforge.net/projects/firescreen/

Firescreen是一个Firefox插件,允许即时安装,支持完整的网页截图,提供即时下载和设置文件名等功能。
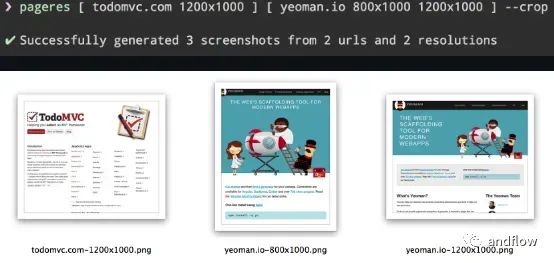
7.Pageres
源码:https://github.com/sindresorhus/pageres
下载地址:https://sourceforge.net/projects/pageres.mirror/

Pageres是一个支持以各种分辨率捕获网站屏幕截图的工具,可以轻松确保网站的响应能力。它速度很快,可以在一分钟内从10个不同的网站生成100个截图。
它还可以渲染SVG图像。Linux用户可能需要启用系统沙箱以避免出现“没有可用的沙箱!”的错误。
Pageres提供了延迟屏幕截图、应用自定义CSS或JavaScript以及设置透明背景色等选项。它也可以使用w3counter的流行分辨率。
关键特征:
- 延迟捕获屏幕截图
- 裁剪到设定的高度
- 将自定义CSS应用到网页
- 指定一些CSS或CSS文件的路径
- 将自定义JavaScript应用于网页
- 捕获与CSS选择器匹配的特定DOM元素
- 模拟深色方案的偏好
8.WebScreenshot
https://github.com/maaaaz/webscreenshot

WebScreenshot是一个简单的开源脚本,它使用“url-to-image”脚本来捕获网站列表的屏幕截图。
关键特征:
- 为ajax请求资源使用图像的“延迟渲染”
- 在Windows和Linux系统上功能齐全
- Cookie和自定义HTTP标头定义支持PhantomJS渲染器
- 在用户可定义的超时后,终止未响应的进程
- 接受多种格式作为输入目标
- 自定义屏幕截图大小(宽度,高度),格式和质量
- 设置PhantomJS的选项,例如:忽略ssl错误、定义代理、代理身份验证、HTTP基本身份验证等
- 支持多个渲染器
- 在图像中嵌入截图URL(需要ImageMagick)








































