CSS Text Module Level 4 中的四项新国际 CSS 功能即将登陆 Chrome 浏览器。本篇文章将介绍哪些功能已经发布,哪些功能即将发布。
- 从 Chrome 119 开始:日语短语换行与断字:word-break: auto-phrase。
- 开发中:使用 text-spacing-trim 属性的中文、日文和韩文标点字距。
- 来自 Chrome 120 的:具有 text-autospace 属性的文字间间距。
- 跨语言的一致最小字体大小。
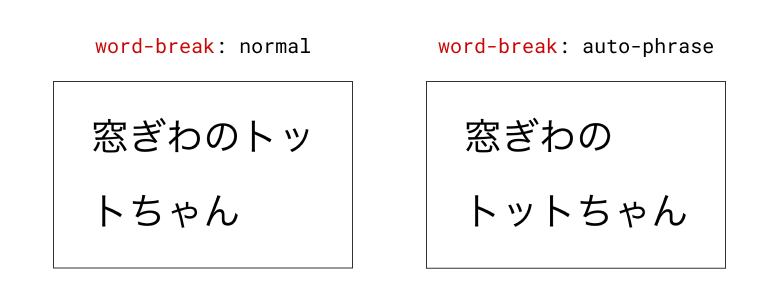
日语短语断行:word-break: auto-phrase
此功能提高了日文文本的可读性,从Chrome 119开始可用。
一些东亚语言(例如中文或日语)不使用空格来分隔单词,并且行可以在任何字符处换行,即使它位于单词的中间。这是这些语言的正常换行行为,但在标题或诗歌等短文本中,最好在自然短语边界处换行(在日语中,此边界称为“Bunsetsu”)。
新的 CSS 功能 word-break: auto-phrase 指定换行应发生在此类边界处。
注意:需要 lang="ja" 来声明文本为日语。
<html lang="ja">
<style>
h1 {
word-break: auto-phrase;
}
</style>
<h1>窓ぎわのトットちゃん<h1> 图片
图片
边界检测是由机器学习引擎执行的,因此可能无法达到您的预期效果。如果出现这种情况,您可以手动调整可断点。<wbr> 标记或零宽度空间(​)可强制执行断点,而零宽度连接符(‍)可防止断点。
窓ぎわの<wbr>トットちゃん
ユーザー<wbr>インターフェース目前,Chrome只支持日语,使用了使用AdaBoost ML技术的BudouX C端口。
我们计划在Chrome的未来版本中支持韩语和中文。
字符间间距:text-autospace
下面的特性目前在Chrome中是一个标志。要测试它,请在Chrome 120或更高版本中启用实验性Web平台特性标志(可在 chrome://flags/#enable-experimental-web-platform-features 处找到)。
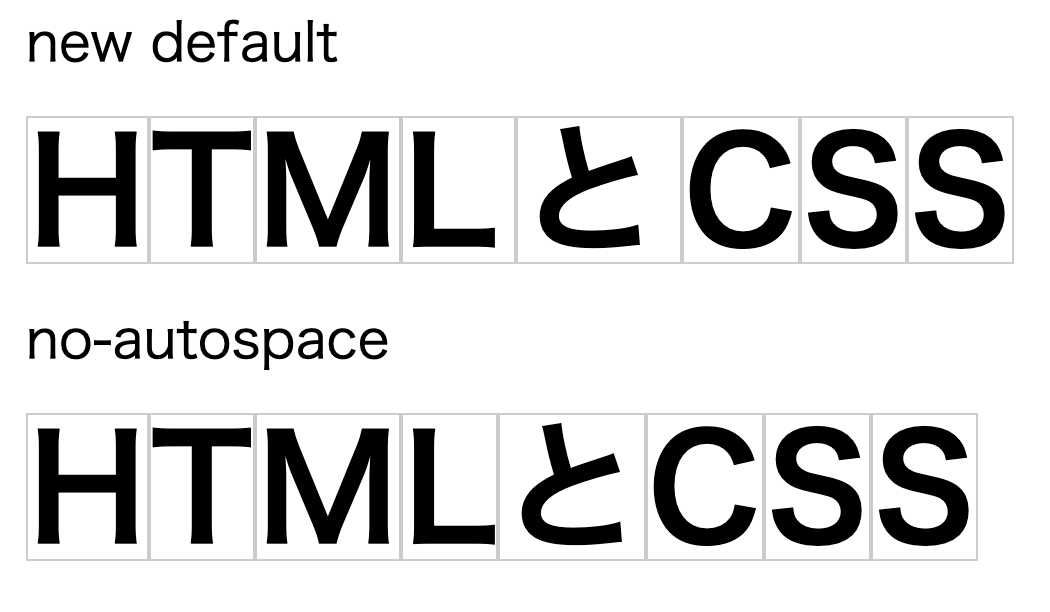
中文和日文混合使用多种文字,汉文、拉丁文、ASCII 数字以及日文中的平假名和片假名。在切换非汉字表意文字时,小间距通常有助于提高可读性。
Chrome计划开始默认插入字符间距。该功能将一种普遍做法(在印刷材料中广泛使用以提高可读性)带到Web上。
 图片
图片
如果您想禁用此行为,可以使用 text-autospace 属性来控制插入间距。
text-autospace: no-autospace;注意:如果不同文本周围存在显式空格字符,Chrome 不会插入空格,因此您不必担心修复现有内容。
CJK标点字距:text-spacing-trim
以下功能正在开发中,目标是使其在Chrome中默认启用。
在中文、日文和韩文中,在标点符号之间使用字距可以提高可读性,并产生更美观的排版效果。如今,大多数印刷材料和文字处理器都使用这种字距。
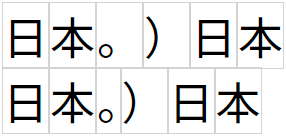
例如,CJK 句点和 CJK 闭括号通常设计为在符号空间的右半部分具有符号内部空格,以便每个字符具有连续的前进。
但是当这些标点符号出现在一行中时,这种符号内部的间距就会变得过大。在下面的两个例子中,第二个是正确的排版;右半部分的CJK句点应该被删除。
 图片
图片
默认行为通常会提供良好的效果,但开发人员可以使用 text-spacing-trim 属性来选择不同的样式,或者在某些情况下禁用它。
注:该功能由两部分组成;一个用于行边缘,另一个用于相邻字符。当使用的字体为 Noto CJK(来自 Android 13 和 ChromeOS 90)时,后者已经在 Android 和 ChromeOS 上可用。此功能通过支持线条边缘、支持更多字体和平台以及支持更多边缘情况(例如字体更改时)对其进行补充。
跨语言的一致最小字体大小
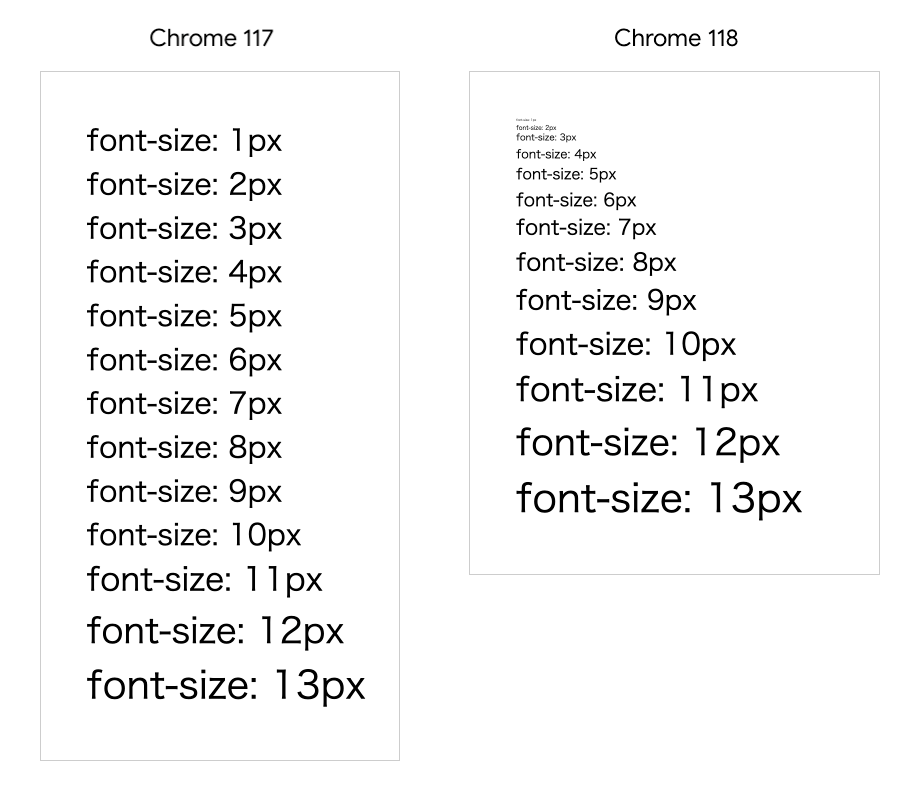
在 Chrome 浏览器 118 之前,如果语言是阿拉伯语、波斯语、日语、韩语、泰语、简体中文或繁体中文,小于 10px 左右的字体大小不会按照指定的方式呈现,而是四舍五入。开发人员需要变通方法来渲染小文本,例如使用 transform 属性。
从Chrome 118开始,所有语言的限制都被解除了,这七种语言与其他语言一样。这一改变提高了与其他浏览器的互操作性。
 图片
图片
https://developer.chrome.com/blog/css-i18n-features?hl=en


































