之前分享了很多可视化和低代码的技术实践, 最近技术圈友自荐了一款他们开发的基于 React 的高性能表单组件, 目前已经在各个产品线大量使用, 我体验了一下还是非常好用的, 设计思想也很值得学习, 这里就和大家分享一下这款开源表单组件库——react-form-simple.

背景
表单的受控控制一直是 react 里的一个痛点,当我们想要实现一个输入框的受控控制时,需要定义 onChange 和 value 属性,手动去实现数据的绑定。当受控的元素一多,便会出现满屏的 set。
作者所在的公司业务比较大,偏向于后台管理的 sass 系统,用户群体比较大。在日常需求中,表单的开发就占据了大部分场景,而在用 react 开发表单的时候,特别是当表单字段过于复杂,表单过于庞大时,开发受控表单也要投入不小的开发生产力和不少的受控代码,不说优雅和后期的维护,对于页面响应速度来说,也是会随着字段的增加而变的越来越慢,即使拆分成颗粒度最小的组件。
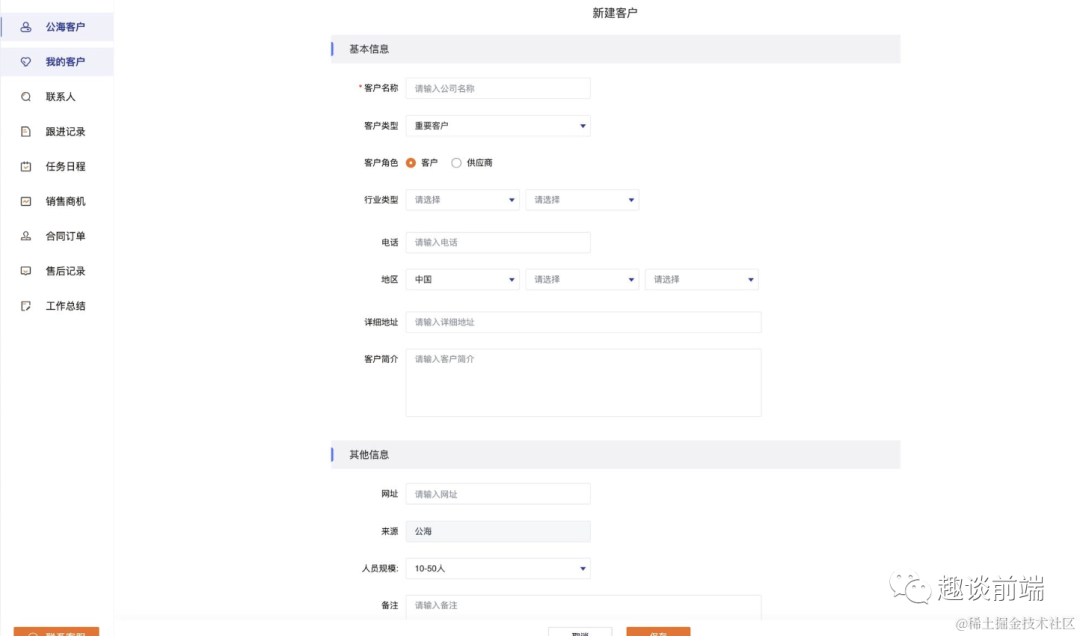
 image.png
image.png
在一个表单业务中,字段A依赖于字段B,字段C又依赖于字段A的变化,而字段C追踪依赖后又要实时渲染在视图里。这是很常见的需求场景,当组织这些依赖的时候,随之而来的考虑的是一个性能问题,我们很常见的一个做法便是状态的提升,将它们都放到顶层容器中,统一管理。
但是这样会随着依赖的不断增加,造成当前渲染的树不断渲染,当越来越多的字段沉积,不断的重新渲染,最终会导致页面崩溃,内存溢出。
在这个过程中,我们通常需要定义一系列受控代码,以达到我们的预期。基于上述背景, 我们经过大量实践和推演, 设计出一款轻量且高性能的表单受控解决方案 —— React-form-simple.

特点介绍
 image.png
image.png
- 通过创建一个可观察对象来观察表单的模型操作, 表单项的受控直接通过
_.赋值。 - 简单几行代码就可以完成表单受控, 无需关心受控逻辑, 无需关心受控过程, 只需要知道受控结果和如何应用你的受控状态。
- 每个表单项之间的渲染自动完全隔离, 不需要自行组织组件隔离。这将能够更快的处理表单输入后的响应速度, 以及很大程度的避免在大型动态数据下造成的页面卡顿。
- 具有数据观测功能, 可以在某些场景下对整个表单或者某个具体的表单项进行单一或者统一的观察监测, 可以在你需要用表单项最新的值进行渲染的地方进行值的订阅。
- 灵活的使用方式, 灵活的页面布局组合, 开发者可以根据自己的喜好和场景使用某种方式以及内置布局。在大多数场景下, 无需开发者手动布局。
- 简约的 API 设计, 在操作表单的过程中, 简单的只需要引入两个 API, 就可以完成大部分工作。
- 高度可扩展的表单接口, 在一些复杂需求或者定制化场景中, 开发者可以自行定制表单的控制逻辑。
- 可以轻易集成在你的 UI 或者 第三方库中。
- 完整的类型推断。
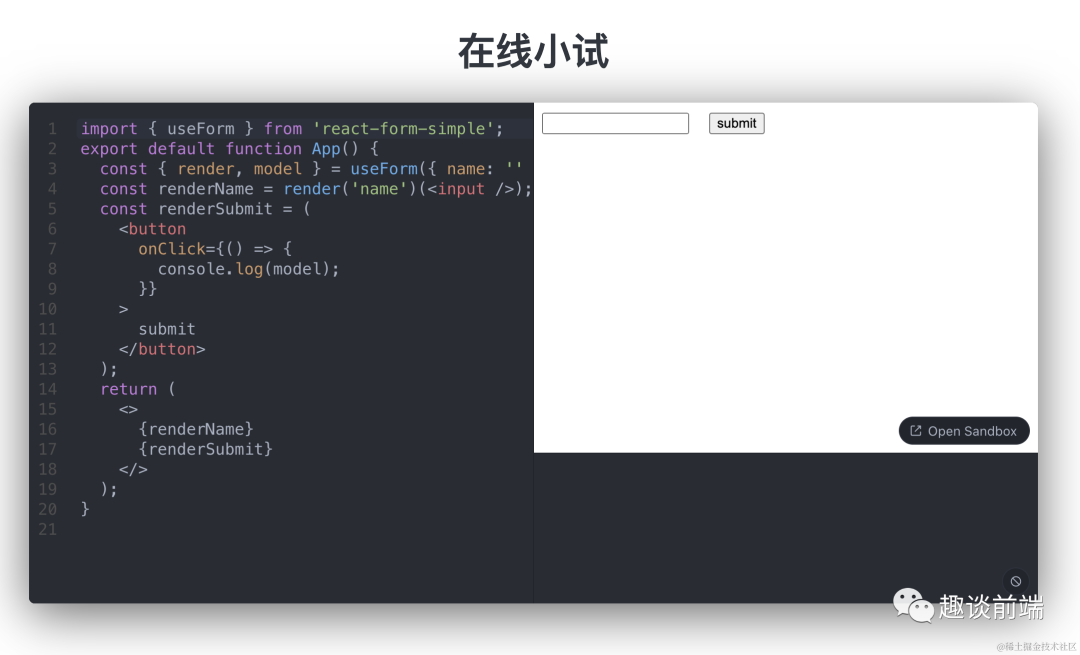
安装与使用
- 安装
# yarn add react-form-simple
npm install react-form-simple- 使用
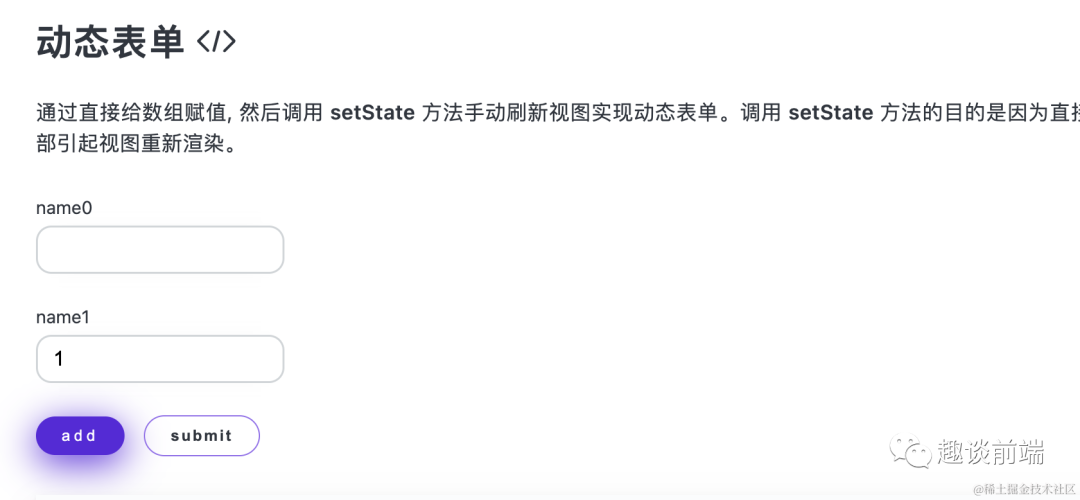
 image.png
image.png
代码如下:
import Button from '@components/Button';
import React from 'react';
import { useForm } from 'react-form-simple';
export default function App() {
const { model, render, setState, validate } = useForm({
fields: [{ value: '', uid: 1 }],
});
const { fields } = model;
const renderFields = fields.map((field, i) =>
render(`fields.${i}.value`, {
label: `name${i}`,
labelPosition: 'top',
rules: { required: 'Please Input' },
key: field.uid,
})(<input className="input" />),
);
return (
<>
{renderFields}
<Button
notallow={() => {
const len = model.fields.length;
model.fields.push({ value: len + '', uid: len + 1 });
setState();
}}
>
add
</Button>
<Button
plain
style={{ marginLeft: '15px' }}
notallow={() => {
validate();
console.log(model);
}}
>
submit
</Button>
</>
);
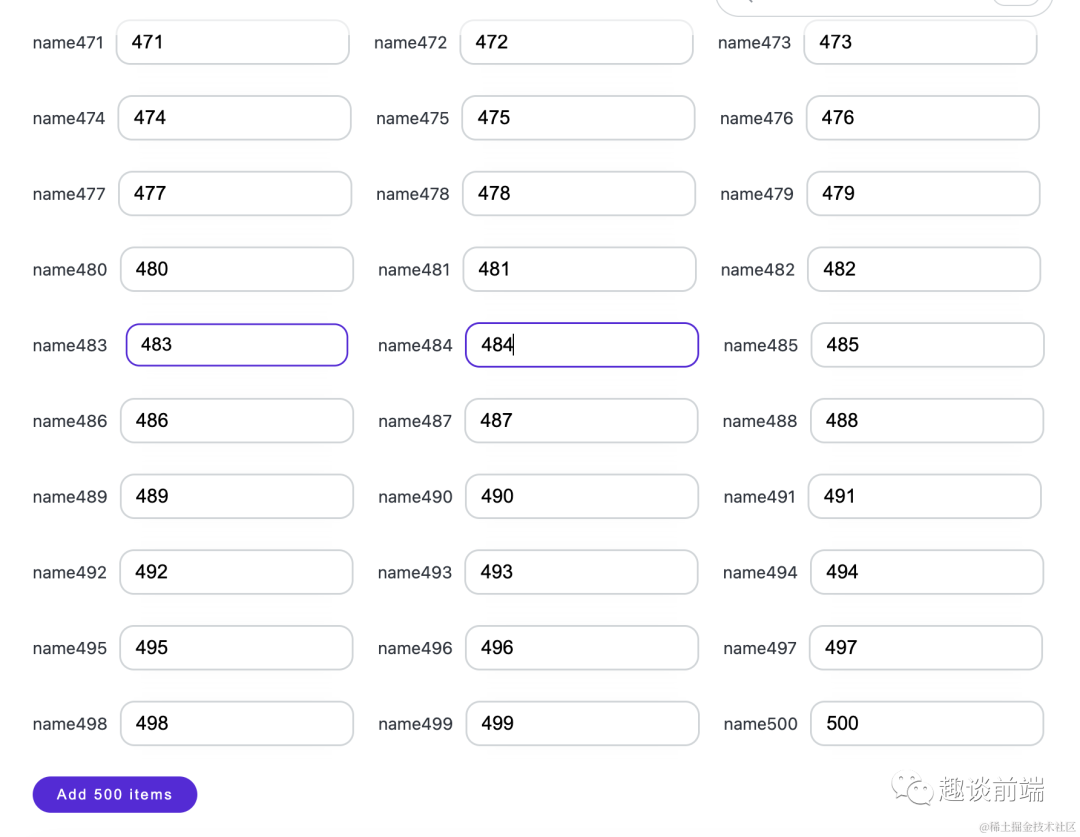
}性能测试
通过笔者的测试, 一次创建500个表单项, 性能还是非常能打的, 如下:
 image.png
image.png
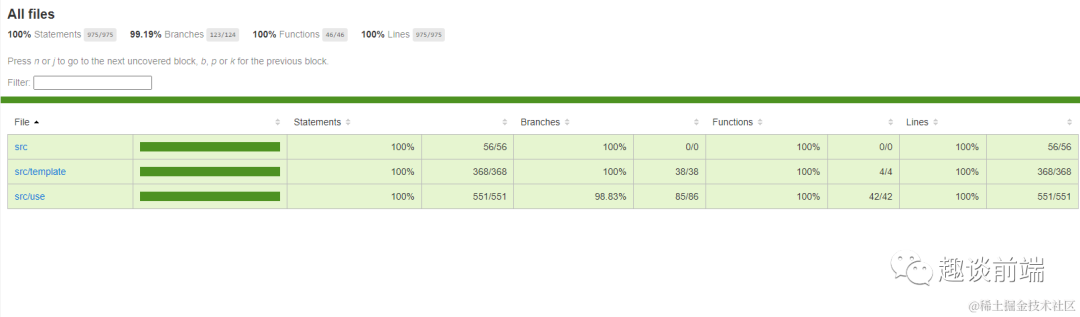
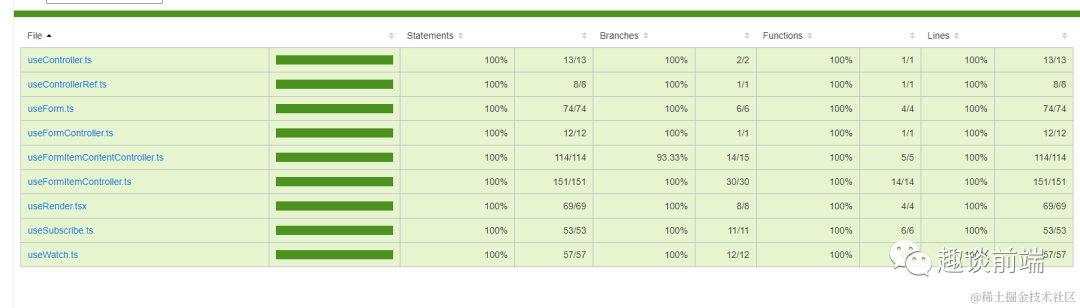
测试覆盖率
 image.png
image.png image.png
image.png
最后
 image.png
image.png
如果大家对这个开源库的实现方案或者想体验一下这款开源项目, 也欢迎使用反馈, 让这款表单库更加健壮.





































