
场景说明
应用开发过程中经常用到波纹进度条,常见的如充电进度、下载进度、上传进度等,本例即为大家介绍如何实现上述场景。
效果呈现
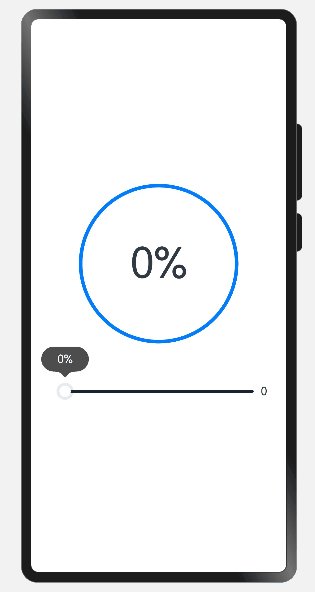
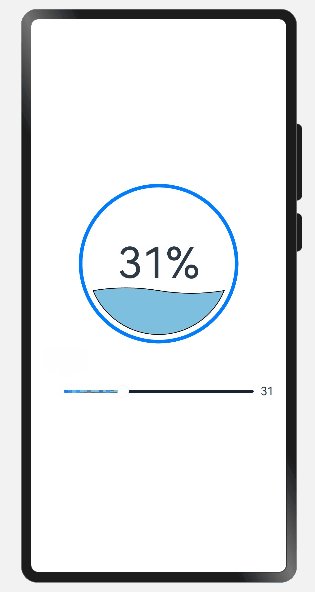
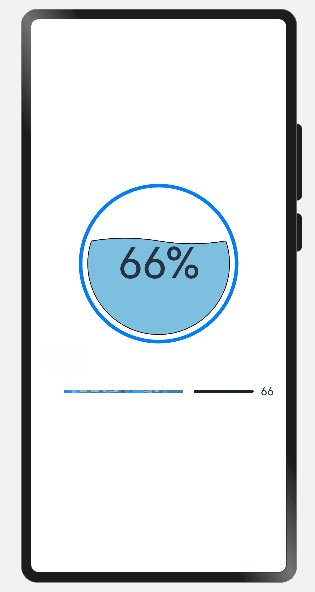
本示例最终效果如下:

运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
- IDE: DevEco Studio 3.1 Beta2
- SDK: Ohos_sdk_public 3.2.11.9(API Version 9 Release)
实现思路
本示例涉及4个主要特性及其实现方案如下:
- 进度条的圆形外框:使用Circle组件绘制外层圆环,实现外层框架。
- 圆框内进度数值变化:使用setInterval()让进度值持续递增控制进度数据变化(本案例未提供实时数据来源,所以直接通过数据递增来呈现效果)。
- 圆框水纹区域绘制:通过Path组件的绘制命令(M、Q、T)去绘制水纹形状并对中间进行填充。
- 底部进度条展示(主要用于跟波纹进度对比展示,方便大家理解):使用Slider组件绘制进度条。
开发步骤
针对上述所提到的内容,具体实现步骤如下:
先使用Cricle组件绘制外层的圆环。
具体代码块如下:
...
// 外框圆环
Circle({ width: BIG_DIAMETER, height: BIG_DIAMETER })
.fill(COLOR_TRANSPARENT) // 填充:透明
.stroke('#007DFF') //圆环颜色
.strokeWidth(5) //圆环环宽
...- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
通过setInterval()方法让outSetValue值一直增加到100,使进度在规定时间内完成,最后通过clearInterval结束自增。
具体代码块如下:
...
aboutToAppear() {
this.test()
}
test() {
let timer = setInterval(() => { //开始定时
if (this.outSetValue < 100) {
//进度值每次+1
this.outSetValue += 1
//进度显示
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
} else {
clearInterval(timer) //取消定时
}
}, 100)
}
...- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
通过方程表达进度百分比和y的关系,通过Path组件的路径绘制命令(M、Q、T)去绘制路径生成封闭的自定义形状并对中间进行填充。
中间的填充有两个状态:
- 在进度100%时时填充颜色的圆形。
- 在进度不是100%时,使用Path组件绘制闭合曲线实现。
在使用Path组件绘制路径时的计算过程和相关函数的使用如下(坐标系以Path组件的左上角为坐标原点):
- 进度百分比和y的关系:y = (1-k)* 2r。
- 圆心点的坐标是(r, r),使用圆方程就可以计算出圆弧的起点和终点。
- 使用 A(rx ry x-axis-rotation large-arc-flag sweep-flag x y) 绘制圆弧,注意点就是在过圆心之后,需要反转下绘制角度。
- 使用 Q(x1 y1 x y) 和 T(x, y) 绘制对应的波浪,最后闭合路径然后填充颜色。
具体代码块如下:
...
onPageShow() {
//校准的路径指令与进度值
this.pathCommands = this.calPathCommands(this.outSetValue);
}
calXSquare(y: number) {
return RADIUS_IN_PX * RADIUS_IN_PX - (y - RADIUS_IN_PX) * (y - RADIUS_IN_PX);
}
calY(k: number) {
return (1 - k) * RADIUS_IN_PX * 2;//返回值为百分比
}
formatPathCommands(x1: number, x2: number, y: number, radius: number) {
//填充区域波浪线
return `M${x1} ${y} A${radius} ${radius} 0 ${y > RADIUS_IN_PX ? 0 : 1} 0 ${x2} ${y} `
+ `Q${(x1 + 3 * x2) / 4} ${y + 12.5 * (x2 - x1) / radius}, ${(x1 + x2) / 2} ${y} T${x1} ${y}`
}
calPathCommands(value: number) {
let y = this.calY(value / 100.0)
let squareX = this.calXSquare(y)
if (squareX >= 0) {
let x = Math.sqrt(squareX);
let x1 = RADIUS_IN_PX - x;
let x2 = RADIUS_IN_PX + x;
return this.formatPathCommands(x1, x2, y, RADIUS_IN_PX);
}
return "";
}
...- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
绘制下方滑动条组件。
具体代码块如下:
...
Row() {
Slider({
value: this.outSetValue,
min: 0,
max: 100,
step: 1,
style: SliderStyle.OutSet
})
.blockColor('#FFFFFF')
.trackColor('#182431')
.selectedColor('#007DFF')
.showSteps(true)
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
if(this.outSetValue == 0) {
this.test()
}
this.outSetValue = value //初始状态
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL //进度为100时,滑动条拉满,背景全满
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT 、
this.pathCommands = this.calPathCommands(this.outSetValue);
}
console.log(`value = ${value} ->` + this.pathCommands);
//进度显示
})
Text(this.outSetValue.toFixed(0)).fontSize(16)
}
...- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
完整代码
具体代码如下:
const COLOR_TRANSPARENT = '#00000000'
const COLOR_BACKGROUND_FILL = '#7ebede'
const DIAMETER = 200;
const RADIUS_IN_PX = vp2px(DIAMETER / 2.0);
const BIG_DIAMETER = 220;
@Entry
@Component
struct Page3 {
@State outSetValue: number = 0
@State pathCommands: string = ''
@State backGroundColor: string = '#00000000'
onPageShow() {
this.pathCommands = this.calPathCommands(this.outSetValue);
}
calXSquare(y: number) {
return RADIUS_IN_PX * RADIUS_IN_PX - (y - RADIUS_IN_PX) * (y - RADIUS_IN_PX);
}
calY(k: number) {
return (1 - k) * RADIUS_IN_PX * 2;
}
formatPathCommands(x1: number, x2: number, y: number, radius: number) {
return `M${x1} ${y} A${radius} ${radius} 0 ${y > RADIUS_IN_PX ? 0 : 1} 0 ${x2} ${y} `
+ `Q${(x1 + 3 * x2) / 4} ${y + 12.5 * (x2 - x1) / radius}, ${(x1 + x2) / 2} ${y} T${x1} ${y}`
}
calPathCommands(value: number) {
let y = this.calY(value / 100.0)
let squareX = this.calXSquare(y)
if (squareX >= 0) {
let x = Math.sqrt(squareX);
let x1 = RADIUS_IN_PX - x;
let x2 = RADIUS_IN_PX + x;
return this.formatPathCommands(x1, x2, y, RADIUS_IN_PX);
}
return "";
}
aboutToAppear() {
this.test()
}
test() {
let timer = setInterval(() => {
if (this.outSetValue < 100) {
this.outSetValue += 1
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
} else {
clearInterval(timer)
}
}, 100)
}
build() {
Column() {
Column() {
Stack() {
// 外框圆环
Circle({ width: BIG_DIAMETER, height: BIG_DIAMETER })
.fill(COLOR_TRANSPARENT)
.stroke('#007DFF')
.strokeWidth(5)
// 进度显示
Circle({ width: DIAMETER, height: DIAMETER })
.fill(this.backGroundColor)
Path()
.width(DIAMETER)
.height(DIAMETER)
.commands(this.pathCommands)
.fill(COLOR_BACKGROUND_FILL)
// 进度
Text(this.outSetValue.toFixed(0) + "%")
.fontSize(60)
}.width(BIG_DIAMETER)
.height(BIG_DIAMETER)
Row() {
Slider({
value: this.outSetValue,
min: 0,
max: 100,
step: 1,
style: SliderStyle.OutSet
})
.blockColor('#FFFFFF')
.trackColor('#182431')
.selectedColor('#007DFF')
.showSteps(true)
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
if(this.outSetValue == 0) {
this.test()
}
this.outSetValue = value
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
console.log(`value = ${value} ->` + this.pathCommands);
})
Text(this.outSetValue.toFixed(0)).fontSize(16)
}
.padding({ top: 50 })
.width('80%')
}.width('100%')
}
.height('100%')
.justifyContent(FlexAlign.Center)
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
场景说明
应用开发过程中经常用到波纹进度条,常见的如充电进度、下载进度、上传进度等,本例即为大家介绍如何实现上述场景。
效果呈现
本示例最终效果如下:
如何实现波纹进度条(ArkUI)-鸿蒙开发者社区
运行环境
本例基于以下环境开发,开发者也可以基于其他适配的版本进行开发:
IDE: DevEco Studio 3.1 Beta2
SDK: Ohos_sdk_public 3.2.11.9(API Version 9 Release)
实现思路
本示例涉及4个主要特性及其实现方案如下:
进度条的圆形外框:使用Circle组件绘制外层圆环,实现外层框架。
圆框内进度数值变化:使用setInterval()让进度值持续递增控制进度数据变化(本案例未提供实时数据来源,所以直接通过数据递增来呈现效果)。
圆框水纹区域绘制:通过Path组件的绘制命令(M、Q、T)去绘制水纹形状并对中间进行填充。
底部进度条展示(主要用于跟波纹进度对比展示,方便大家理解):使用Slider组件绘制进度条。
开发步骤
针对上述所提到的内容,具体实现步骤如下:
先使用Cricle组件绘制外层的圆环
具体代码块如下:
...
// 外框圆环
Circle({ width: BIG_DIAMETER, height: BIG_DIAMETER })
.fill(COLOR_TRANSPARENT) // 填充:透明
.stroke('#007DFF') //圆环颜色
.strokeWidth(5) //圆环环宽
...
1.
2.
3.
4.
5.
6.
7.
通过setInterval()方法让outSetValue值一直增加到100,使进度在规定时间内完成,最后通过clearInterval结束自增。
具体代码块如下:
...
aboutToAppear() {
this.test()
}
test() {
let timer = setInterval(() => { //开始定时
if (this.outSetValue < 100) {
//进度值每次+1
this.outSetValue += 1
//进度显示
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
} else {
clearInterval(timer) //取消定时
}
}, 100)
}
...
1.
2.
3.
4.
5.
通过方程表达进度百分比和y的关系,通过Path组件的路径绘制命令(M、Q、T)去绘制路径生成封闭的自定义形状并对中间进行填充。
中间的填充有两个状态:
1.在进度100%时时填充颜色的圆形。
2.在进度不是100%时,使用Path组件绘制闭合曲线实现。
在使用Path组件绘制路径时的计算过程和相关函数的使用如下(坐标系以Path组件的左上角为坐标原点):
如何实现波纹进度条(ArkUI)-鸿蒙开发者社区
进度百分比和y的关系:y = (1-k)* 2r。
圆心点的坐标是(r, r),使用圆方程就可以计算出圆弧的起点和终点。
使用 A(rx ry x-axis-rotation large-arc-flag sweep-flag x y) 绘制圆弧,注意点就是在过圆心之后,需要反转下绘制角度。
使用 Q(x1 y1 x y) 和 T(x, y) 绘制对应的波浪,最后闭合路径然后填充颜色。
具体代码块如下:
...
onPageShow() {
//校准的路径指令与进度值
this.pathCommands = this.calPathCommands(this.outSetValue);
}
calXSquare(y: number) {
return RADIUS_IN_PX * RADIUS_IN_PX - (y - RADIUS_IN_PX) * (y - RADIUS_IN_PX);
}
calY(k: number) {
return (1 - k) * RADIUS_IN_PX * 2;//返回值为百分比
}
formatPathCommands(x1: number, x2: number, y: number, radius: number) {
//填充区域波浪线
return `M${x1} ${y} A${radius} ${radius} 0 ${y > RADIUS_IN_PX ? 0 : 1} 0 ${x2} ${y} `
+ `Q${(x1 + 3 * x2) / 4} ${y + 12.5 * (x2 - x1) / radius}, ${(x1 + x2) / 2} ${y} T${x1} ${y}`
}
calPathCommands(value: number) {
let y = this.calY(value / 100.0)
let squareX = this.calXSquare(y)
if (squareX >= 0) {
let x = Math.sqrt(squareX);
let x1 = RADIUS_IN_PX - x;
let x2 = RADIUS_IN_PX + x;
return this.formatPathCommands(x1, x2, y, RADIUS_IN_PX);
}
return "";
}
...
1.
2.
3.
4.
5.
绘制下方滑动条组件
具体代码块如下:
...
Row() {
Slider({
value: this.outSetValue,
min: 0,
max: 100,
step: 1,
style: SliderStyle.OutSet
})
.blockColor('#FFFFFF')
.trackColor('#182431')
.selectedColor('#007DFF')
.showSteps(true)
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
if(this.outSetValue == 0) {
this.test()
}
this.outSetValue = value //初始状态
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL //进度为100时,滑动条拉满,背景全满
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT 、
this.pathCommands = this.calPathCommands(this.outSetValue);
}
console.log(`value = ${value} ->` + this.pathCommands);
//进度显示
})
Text(this.outSetValue.toFixed(0)).fontSize(16)
}
...
1.
2.
3.
4.
5.
完整代码
具体代码如下:
const COLOR_TRANSPARENT = '#00000000'
const COLOR_BACKGROUND_FILL = '#7ebede'
const DIAMETER = 200;
const RADIUS_IN_PX = vp2px(DIAMETER / 2.0);
const BIG_DIAMETER = 220;
@Entry
@Component
struct Page3 {
@State outSetValue: number = 0
@State pathCommands: string = ''
@State backGroundColor: string = '#00000000'
onPageShow() {
this.pathCommands = this.calPathCommands(this.outSetValue);
}
calXSquare(y: number) {
return RADIUS_IN_PX * RADIUS_IN_PX - (y - RADIUS_IN_PX) * (y - RADIUS_IN_PX);
}
calY(k: number) {
return (1 - k) * RADIUS_IN_PX * 2;
}
formatPathCommands(x1: number, x2: number, y: number, radius: number) {
return `M${x1} ${y} A${radius} ${radius} 0 ${y > RADIUS_IN_PX ? 0 : 1} 0 ${x2} ${y} `
+ `Q${(x1 + 3 * x2) / 4} ${y + 12.5 * (x2 - x1) / radius}, ${(x1 + x2) / 2} ${y} T${x1} ${y}`
}
calPathCommands(value: number) {
let y = this.calY(value / 100.0)
let squareX = this.calXSquare(y)
if (squareX >= 0) {
let x = Math.sqrt(squareX);
let x1 = RADIUS_IN_PX - x;
let x2 = RADIUS_IN_PX + x;
return this.formatPathCommands(x1, x2, y, RADIUS_IN_PX);
}
return "";
}
aboutToAppear() {
this.test()
}
test() {
let timer = setInterval(() => {
if (this.outSetValue < 100) {
this.outSetValue += 1
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
} else {
clearInterval(timer)
}
}, 100)
}
build() {
Column() {
Column() {
Stack() {
// 外框圆环
Circle({ width: BIG_DIAMETER, height: BIG_DIAMETER })
.fill(COLOR_TRANSPARENT)
.stroke('#007DFF')
.strokeWidth(5)
// 进度显示
Circle({ width: DIAMETER, height: DIAMETER })
.fill(this.backGroundColor)
Path()
.width(DIAMETER)
.height(DIAMETER)
.commands(this.pathCommands)
.fill(COLOR_BACKGROUND_FILL)
// 进度
Text(this.outSetValue.toFixed(0) + "%")
.fontSize(60)
}.width(BIG_DIAMETER)
.height(BIG_DIAMETER)
Row() {
Slider({
value: this.outSetValue,
min: 0,
max: 100,
step: 1,
style: SliderStyle.OutSet
})
.blockColor('#FFFFFF')
.trackColor('#182431')
.selectedColor('#007DFF')
.showSteps(true)
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
if(this.outSetValue == 0) {
this.test()
}
this.outSetValue = value
if (this.outSetValue == 100) {
this.backGroundColor = COLOR_BACKGROUND_FILL
this.pathCommands = '';
} else {
this.backGroundColor = COLOR_TRANSPARENT
this.pathCommands = this.calPathCommands(this.outSetValue);
}
console.log(`value = ${value} ->` + this.pathCommands);
})
Text(this.outSetValue.toFixed(0)).fontSize(16)
}
.padding({ top: 50 })
.width('80%')
}.width('100%')
}
.height('100%')
.justifyContent(FlexAlign.Center)
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
- 208.
- 209.
- 210.
- 211.
- 212.
- 213.
- 214.
- 215.
- 216.
- 217.
- 218.
- 219.
- 220.
- 221.
- 222.
- 223.
- 224.
- 225.
- 226.
- 227.
- 228.
- 229.
- 230.
- 231.
- 232.
- 233.
- 234.
- 235.
- 236.
- 237.
- 238.
- 239.
- 240.
- 241.
- 242.
- 243.
- 244.
- 245.
- 246.
- 247.
- 248.
- 249.
- 250.
- 251.
- 252.
- 253.
- 254.
- 255.
- 256.
- 257.
- 258.
- 259.
- 260.
- 261.
- 262.
- 263.
- 264.
- 265.
- 266.
- 267.
- 268.
- 269.
- 270.
- 271.
- 272.
- 273.
- 274.
- 275.
- 276.
- 277.
- 278.
- 279.
- 280.
- 281.
- 282.
- 283.
- 284.
- 285.
- 286.
- 287.
- 288.
- 289.
- 290.
- 291.
- 292.
- 293.
- 294.
- 295.
- 296.

































