在Python中,有许多库和模块可以用来创建图形用户界面(GUI)应用程序。
其中一个流行的选择是使用eel模块。eel是一个简单易用的Python库,它允许您使用HTML、CSS和JavaScript来构建GUI应用程序,并通过Python与之交互。
本文将介绍如何使用eel模块创建GUI应用程序,并提供一个简单的示例来帮助您入门。

步骤1:安装eel模块
首先,您需要安装eel模块。在命令行中运行以下命令来安装:
pip install eel
步骤2:创建HTML文件
接下来,您需要创建一个HTML文件,用于构建GUI界面。
在您的项目文件夹中创建一个名为index.html的文件,并在其中编写HTML和CSS代码。
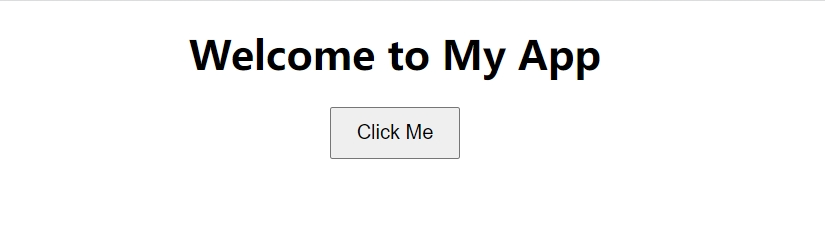
例如,您可以创建一个简单的界面,其中包含一个按钮和一个显示文本的区域。
<!DOCTYPE html>
<html>
<head>
<title>My App</title>
<style>
body {
text-align: center;
}
button {
padding: 10px 20px;
font-size: 16px;
}
#output {
margin-top: 20px;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Welcome to My App</h1>
<button onclick="buttonClicked()">Click Me</button>
<div id="output"></div>
<script>
function buttonClicked() {
eel.button_clicked();
}
function displayOutput(output) {
document.getElementById("output").innerHTML = output;
}
</script>
</body>
</html>
步骤3:编写Python代码
现在,您可以编写Python代码来与HTML界面进行交互。
在您的项目文件夹中创建一个名为app.py的Python文件,并在其中编写以下代码:
import eel
# 初始化eel
eel.init('web')
# 定义一个Python函数,用于处理按钮点击事件
@eel.expose
def button_clicked():
output = "Button Clicked!"
eel.displayOutput(output)
# 启动GUI应用程序
eel.start('index.html', size=(500, 400))在这个示例中,我们首先导入了eel模块,并使用eel.init('web')初始化了eel。
然后,我们定义了一个名为button_clicked()的Python函数,并使用@eel.expose装饰器将其暴露给JavaScript代码。

在这个函数中,我们设置了一个输出变量,并调用了eel.displayOutput(output)来将输出传递给HTML界面。
最后,我们使用eel.start('index.html', size=(500, 400))启动了GUI应用程序。
这将打开一个窗口,并加载index.html文件作为界面。
步骤4:运行应用程序
现在,您可以运行app.py文件来启动应用程序。在命令行中运行以下命令:
python app.py这将启动应用程序,并打开一个窗口显示HTML界面。
当您点击按钮时,Python代码将处理按钮点击事件,并将输出显示在界面上。
总结
使用eel模块可以轻松地创建Python GUI应用程序。
通过结合HTML、CSS和JavaScript,您可以构建出漂亮且交互性强的界面,并使用Python代码与之交互。
本文提供了一个简单的示例,帮助您入门使用eel模块创建GUI应用程序。
希望这篇文章对您有所帮助!






























