
12 月 5 日,现代化前端框架 Astro 4.0 版本正式发布!该版本提供了全新的 API、更快的构建速度、重新设计的文档,以及为 Astro 提供了独特的新开发工具,以新颖有趣的方式增强本地开发环境!
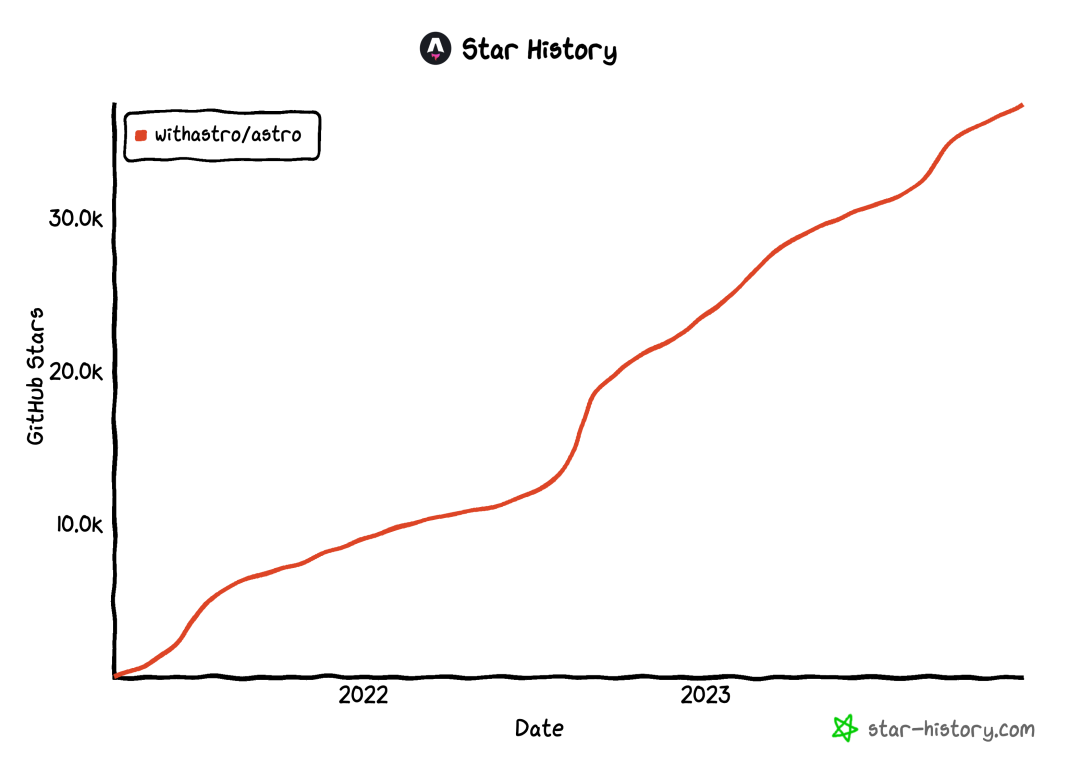
Astro 是一个现代化的静态站点生成器和前端框架,它具有独特的设计理念:岛屿架构。它允许开发人员使用组件化的方式构建内容优先的网站,将各种技术栈(如 React、Vue、Svelte 等)的组件无缝集成到同一个项目中。2022 年,Astro 在 JavaScript 明星项目中排名第七,一年新增了 15k Star,目前已获得了 37.4k Star!
了解更多:Astro,这个前端框架有点不一样!

Astro 4.0 的更新亮点包括:
- Astro 开发工具栏
- 国际化(i18n)路由
- 增量内容缓存(实验性功能)
- 全新的视图过渡 API
- 重新设计的日志记录
- 重新设计的文档
可以直接访问astro.new在浏览器中尝试 Astro 4.0,或者在终端中运行以下命令来创建新项目:
Astro 开发工具栏
Astro 4.0 引入了开发工具栏,它可以增强和定制在本地浏览器中使用 Astro 的开发体验。可以检查页面、捕捉棘手的无障碍问题,并使用自定义应用和第三方工具来扩展工具栏功能。

Astro 开发工具栏仅在开发过程中出现在浏览器中,不会出现在最终的生产构建中。该工具栏默认隐藏在页面底部,直到需要它时才会显示出来。将鼠标悬停在附近,工具栏将弹出并提供以下几个不同的应用:
- Inspect:突出显示页面上的交互式 UI 组件岛屿。该工具栏应用旨在利用 Astro 独特的岛屿架构。通过突出显示页面上的岛屿,可以帮助开发者了解哪些元素是交互式的,哪些是轻量级的静态 HTML。然后,可以查看
props并单击以直接在代码编辑器中打开组件。 - Audit:运行一系列测试,对页面进行常见无障碍问题的审核。通过此功能,在浏览器中即可立即捕捉到没有
alt文本或配置错误的 ARIA 角色属性的图像,无需离开浏览器。 - Sentry:Astro 与 Sentry 合作设计了此工具栏的初始版本。Sentry 是 Web 应用监控平台的领军者,他们很高兴能合作开发 Astro 的新独立调试工具。
- Storyblok:Storyblok 是 Astro 官方的 CMS 合作伙伴,并作为其 Astro 集成的一部分,提供了一个工具栏应用。在 Astro 4.0 中,所有 Storyblok 用户都应该看到一个新的应用,可以快速访问 Storyblok + Astro 的文档、教程和社区资源,未来还将推出更多 CMS 功能。
- 第三方应用:Astro 开发人员和第三方集成作者可以使用新的 Dev Toolbar API 来构建自己的嵌入式 JavaScript 应用以进行开发。这解锁了一种全新的原始方法来构建开发工具,使功能如下:
- 直接在浏览器中显示测试和 Linting 错误。
- 使用localtunnel将开发环境公开到公共互联网。
- 轻松访问外部工具,例如Squoosh图像优化器。
- 内部团队管理面板,以自动化常见任务,例如在开发过程中切换用户帐户。
在接下来的几个月中,Astro 团队将继续通过引入新功能和第三方 API 来提高工具栏的性能。如果想在项目中禁用应用工具栏,可以更新配置文件,并运行astro preferences disable devToolbar --global 以在机器上全局禁用工具栏并适用于所有项目。
国际化(i18n)路由
作为 Web 开发人员,处理国际化通常意味着为代码库增加了许多额外的复杂性:路由、重定向、翻译、相对链接处理等。
Astro 4.0 引入了新的国际化路由,帮助开发者以更少的复杂性构建全球可访问的网站。利用新的 Astro 功能,如自动 i18n 路由和低级别辅助函数,处理 URL。
Astro 新内置的路由支持通过中央配置定义区域设置:
可以通过以下方式定制国际化路由的行为:
- 回退策略:当特定语言环境下的内容不可用时,可以设置回退策略,以便在其他语言版本中提供相应的内容。
- 前缀行为:可以添加语言环境名称到 URL 中作为前缀,以区分不同语言版本的页面。
- 别名支持:可以为常见的语言环境和语言代码设置别名,使其更易于识别和访问。
对于使用服务端渲染(SSR)的 'server' 构建,Astro 能够自动检测用户的首选语言,这样就可以进一步定制内容、添加重定向或者进一步定制路由处理。
国际化路由支持最初是作为实验性功能添加到 Astro 3.5 中的,如今,在 Astro 4.0 中已经成为稳定功能。
增量内容缓存(实验性功能)
Astro 4.0 引入了增量内容缓存作为实验性新功能,可显著加快大型网站的构建性能。
随着时间的推移,代码库不断增长,构建网站的时间会越来越长。静态网站由于在每次构建时重新生成相同的页面,这个问题更加严重。在 Astro 4.0 中,引入了缓存来帮助减少在astro build命令中进行的重复和不必要的工作量。
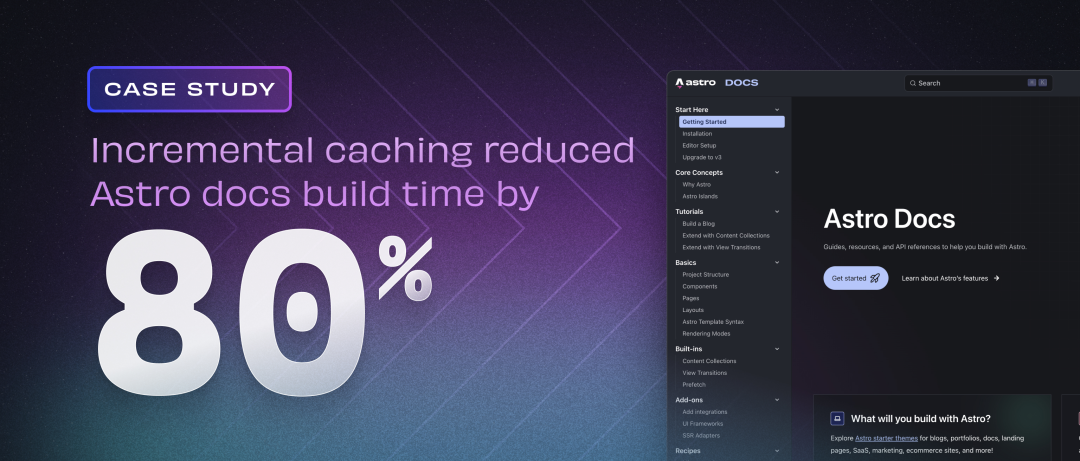
在 Astro 官方文档项目上启用内容缓存后,astro build中相关步骤的时间从 133.20 秒降低到 10.46 秒,速度提高了约 92%。整个构建时间从 4 分钟 58 秒减少到略超过 60 秒,总体构建时间减少了 80%。在其他真实场景中也看到了类似的结果报告。

增量内容缓存与Content Collections API 相关联。由于 Astro 拥有访问和管理集合内内容的 API,因此构建可以使用内部构建清单安全地跟踪集合内的更改。Astro 可以在每次构建时检查缓存,并重复使用未更改的内容项。
实验性支持增量内容缓存最初是在 Astro 3.5 中以“Content Collections Build Cache”为名称引入的。随着继续完善缓存行为,此功能在 4.0 中仍然是实验性的。如果想进行实验,可以在项目配置中启用experimental.contentCollectionCache,以获得更快的构建速度。
全新的视图过渡 API
Astro 3.0 推出了 View Transitions,以使用仅有服务端渲染的 HTML 和最少量的客户端 JavaScript 构建交互式应用体验。通过 Astro 中的 View Transitions,可以执行以下操作:
- 在不加载庞大的单页应用的情况下,对不同页面之间的导航进行动画处理。
- 在页面之间保持有状态的 UI,例如视频播放器和地图。
- 自动在不同页面之间变换共同元素。
- 使用滑动和淡入淡出效果赋予页面更多个性。
自首次发布以来,Astro 不断地改进支持,并在 Astro 4.0 版本中进一步完善了 View Transitions API 和用例:
- 表单:View Transitions 现在可以与静态 HTML 表单和动态客户端表单组件进行交互,触发表单提交时的过渡效果,而不是链接导航。
- 预取:现在可以指定链接在悬停、点击或页面上可见时应预取,还可以在单个链接上启用/禁用预取。
- 提供navigate()低级 JavaScript API,可以用于手动触发导航。
- 完整的生命周期事件系统,可插入以自定义加载过程,甚至可以使用此功能将内置元素交换算法替换为自己的算法。
重新设计的日志记录
Astro CLI 的日志记录体验改进主要包括以下内容:
- 移除不必要的日志记录:以前,某些常见情况会导致重复记录和其他不必要的日志,现在这些不必要的日志已经被移除了。
- 更简洁的错误信息:现在,错误信息在终端中占用的行数更少,这意味着当出现问题时,在较小的终端上滚动的次数更少。
- 优化的堆栈跟踪:默认情况下,错误不再包含无用的 Vite 运行时内部信息,从而提供了更清晰和精简的堆栈跟踪。
这些改进使得 Astro 4.0 版本中的dev和build命令更易于阅读、解析和调试。
重新设计的文档
Starlight 是 Astro 官方文档模板,包括了在过去两年中构建和管理大规模 Astro 文档站点所收集的所有最佳实践和模式。
现在,docs.astro.build 由 Starlight 驱动。

由于 Astro 文档的贡献,Starlight 现在具有了 Expressive Code 和新的 Algolia 插件等功能。还将推出新的组件,例如交互式文件树。








































