
一、需求分析,问题描述
1、需求
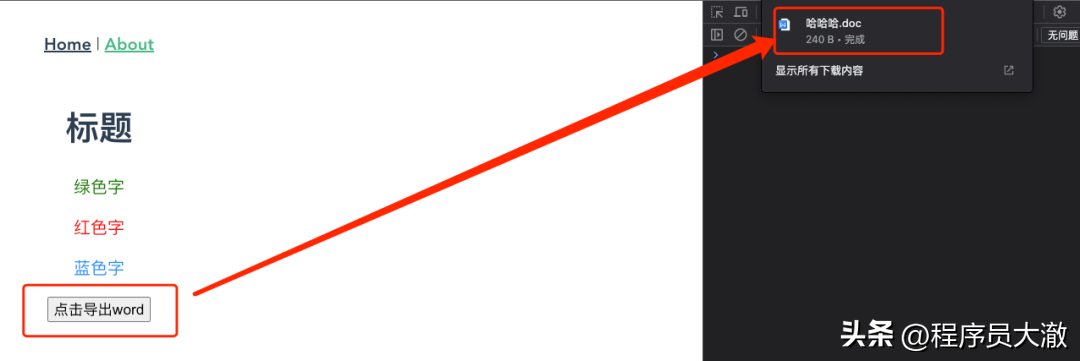
点击导出word按钮,将页面任意指定区域的内容,导出为word文档。

2、问题
- 如何获取指定内容?
- 如何将HTML内容转换为Word文档?
- 如何导出下载Word文档?
二、解决问题,答案速览
实现代码如下,复制粘贴即可直接使用。
如果你有时间,具体问题梳理、代码分析、知识总结,可见第三部分。
1、使用说明
参考网上使用最多的方式,使用 FileSaver.js 和 html-docx-js 库(或其它将HTML内容转换为Word文档的库)来在Vue组件中导出内容为Word文档。
但是这种方式只能在服务端实现,在浏览器端使用会报错,这是因为浏览器的安全策略限制了对文件系统的直接访问,以防止恶意脚本滥用用户的文件系统。
为了避免报错,您可以考虑以下解决方案:
- 服务器端导出【推荐】:将生成Word文档的逻辑放在服务器端,通过Vue组件向服务器发送请求,服务器生成并返回Word文档的下载链接或文件。
- 使用其他导出方式:考虑使用其他导出方式,例如将内容转换为PDF格式或生成HTML格式的文件,以避免浏览器限制。
- 考虑使用专门的Word文档生成库【导出复杂Word】:如果您需要在浏览器中生成复杂的Word文档,可以考虑使用专门的JavaScript库,例如docxtemplater或mammoth.js,它们提供了更完整的Word文档生成功能。
- 考虑使用原生的方式实现【导出简单Word】。即我们下面要说的,利用a元素的原生文件下载功能来实现Word导出。
2、代码实例
在assets文件夹下新建js文件夹,然后在js文件夹下新建文件exportToWord.js,把下面代码放进去。
// 导出Word
export const exportToWord = (id, name) => {
// 获取选中区域Html
const dom = document.getElementById(id)
const content = dom.innerHTML;
const convertedContent = convertToWordDocument(content);
// Html类型数据 转换为 文件类型数据
const blob = new Blob([convertedContent], { type: 'application/msword' });
// 下载Word文档
const link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = name+'.doc' || 'exported.doc';
link.click();
}
//完善Html格式
const convertToWordDocument = (content) => {
const header = `<!DOCTYPE html><html><head><meta charset='utf-8'><title>Exported Document</title></head><body>`;
const footer = `</body></html>`;
return `${header}${content}${footer}`;
}在需要的组件中引入exportToWord函数,直接调用即可。函数接收两个参数,第一个是指定区域元素的id,第二个是导出Word文档的名称。
<template>
<div>
<div id="word_demo">
<h1>标题</h1>
<p style="color: green">绿色字</p>
<p style="color: red">红色字</p>
<p style="color: dodgerblue">蓝色字</p>
</div>
<button @click="downLoad('word_demo', '哈哈哈')">点击导出word</button>
</div>
</template>
<script>
import { exportToWord } from '@/assets/js/exportToWord'
export default {
methods: {
downLoad(id, name) {
exportToWord(id, name)
},
}
}
</script>三、问题解析,知识总结
1、如何获取指定内容?
这个比较简单,相信大家都会,这里简单提一下。
对于组件可以用ref,对于元素可以用id。
2、如何将HTML内容转换为Word文档?
通过new Blob对象,将Html类型数据转换为生成Word文档的二进制数据。
关于Blob对象:
简介:
Blob(Binary Large Object)是JavaScript中的一个接口,用于表示不可变的、原始数据的类似文件的对象。
它通常用于处理二进制数据,例如图像、音频、视频等。
Blob对象可以包含任意类型的数据,包括文本、数组缓冲区和其他Blob对象。
Blob对象在处理文件上传、数据传输和媒体处理等场景中非常有用。您可以将Blob对象发送到服务器、保存到本地文件系统或使用其他API进行进一步处理。
Blob对象的构造函数接受以下参数:
Blob(blobParts, options):构造函数接受两个参数。
第一个参数blobParts是一个数组,其中包含将被包含在Blob对象中的数据。数组的元素可以是字符串、ArrayBuffer、ArrayBufferView、Blob对象或其他类似对象。
第二个参数options是一个可选的对象,用于指定Blob对象的属性。
在options参数中,可以使用以下属性:
- type:指定Blob对象的MIME类型。默认值为空字符串。
- endings:指定以何种方式标准化换行符。可能的值是transparent、native和\r\n。默认值是transparent。
以下是一些常用的Blob属性和方法:
属性:
- Blob.size:返回Blob对象的字节大小。
- Blob.type:返回Blob对象的MIME类型。
方法:
Blob.slice(start, end, contentType):
创建并返回一个新的Blob对象,该对象包含原始Blob对象的指定字节范围。可选参数contentType用于指定新Blob对象的MIME类型。
Blob.arrayBuffer():
返回一个Promise,该Promise解析为一个ArrayBuffer对象,其中包含Blob对象的整个内容。
Blob.text():
返回一个Promise,该Promise解析为一个字符串,其中包含Blob对象的文本内容。
Blob.stream():
返回一个ReadableStream对象,可以用于流式读取Blob对象的内容。
Blob.text():
返回一个Promise,该Promise解析为一个字符串,其中包含Blob对象的文本内容。
Blob.stream():
返回一个ReadableStream对象,可以用于流式读取Blob对象的内容。
3、如何导出下载Word文档?
通过a元素的 download 属性,来实现文件的导出下载。
在 HTML 中,a元素的 download 属性用于指定一个下载链接,告诉浏览器该链接是要被下载而不是在浏览器中打开。这样,当用户点击链接时,浏览器会弹出一个下载对话框,提示用户保存文件到本地设备。
download 属性的值可以是一个文件名,用于指定用户保存文件时的默认文件名。当用户点击下载链接时,浏览器会使用该值作为默认文件名,但用户仍然可以选择其他文件名保存。
请注意,download 属性并不是所有浏览器都支持的新特性。特别是在移动设备上,某些浏览器可能会忽略该属性并在浏览器中打开链接。因此,在使用 download 属性时,最好提供一个备用方案,例如在链接的文本或旁边添加一段说明,告诉用户右键点击链接并选择 "保存链接" 或类似选项来下载文件。






























