本文翻译自 CSS Nesting,作者:Ahmad Shadeed, 略有删改。
如果你是一个前端开发人员,那么你应该使用过CSS预处理器以及预处理器中的嵌套特性。它一直是一个受欢迎的功能,我一直都在使用CSS预处理器。
今年所有的主流浏览器都支持原生CSS嵌套:Chrome、Firefox和Safari。这是一个重要的CSS功能,这将使编写CSS更加容易。在本文中我将记录到目前为止我所学到的关于CSS嵌套的知识,并与您分享我的发现,包括使用案例和示例。
介绍
CSS嵌套是许多开发人员期待已久的功能之一。我们曾经依赖于CSS预处理器,如Sass或Less。让我们来回顾一下以前的做法:
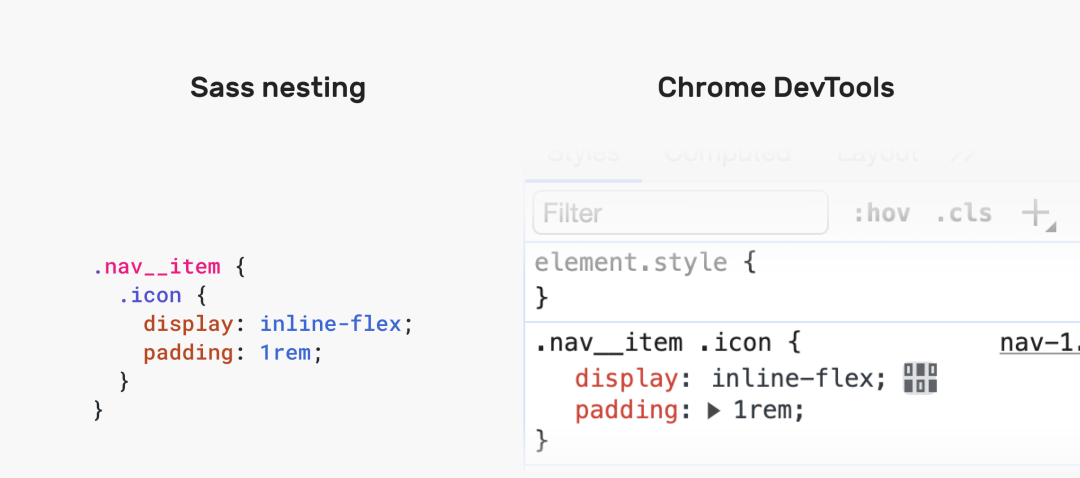
请看下面的例子。我们有一个图标嵌套在选择器.nav__item中。
以上是一个Sass语法的代码。编译后,它在浏览器中看起来像下面这样:
使用原生CSS嵌套,相同的CSS将按原样工作。这里有一个图,显示了原生CSS嵌套和浏览器DevTools之间的比较。
 图片
图片
请注意浏览器显示CSS的方式与CSS代码中的显示方式几乎一致。
如果这个CSS是用Sass编译的,浏览器会显示如下:
 图片
图片
CSS嵌套的好处
在我看来,嵌套 CSS 有一些很合理的理由,使其变得有用:
- 更容易阅读CSS
- 风格一致
- 确定特定样式的作用域
- 对没有类或ID的HTML元素添加样式
CSS嵌套规则
为了让你了解CSS嵌套,我将尝试提供不同CSS问题的案例,以及嵌套如何帮助解决这些问题。
首先你需要学习 &符号, 有多数情况下,这个符号是必要的。
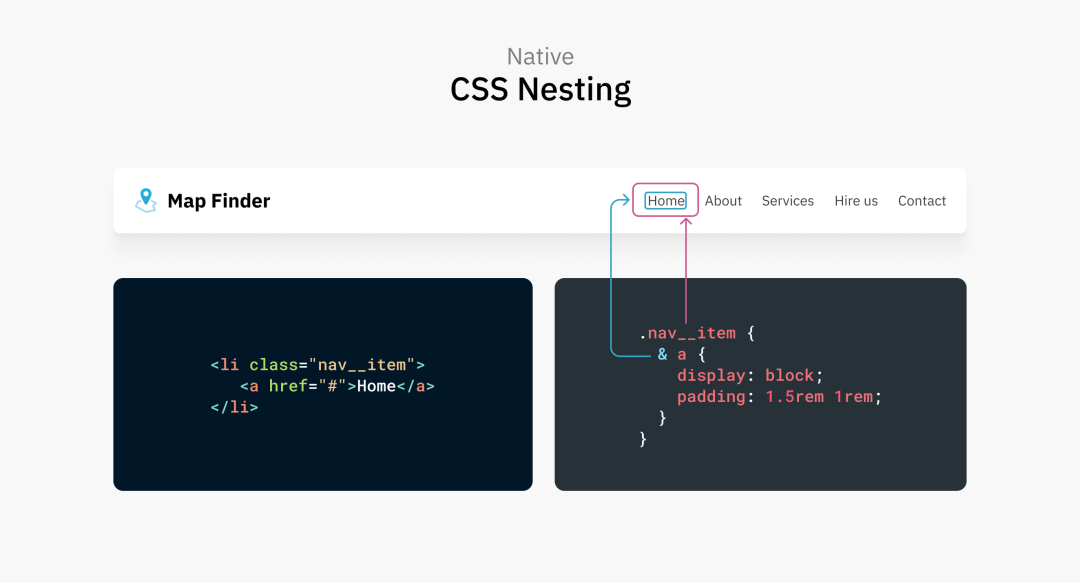
嵌套没有类或ID的元素
 图片
图片
在这个例子中,<a>元素是通过.nav__item设置样式。要使CSS有效,使用&符号是可选的。
您也可以选择不使用&符号:
请注意这是一个最近的更新,被称为宽松的CSS嵌套。它适用于最新的Chrome Canary和Safari技术预览版。
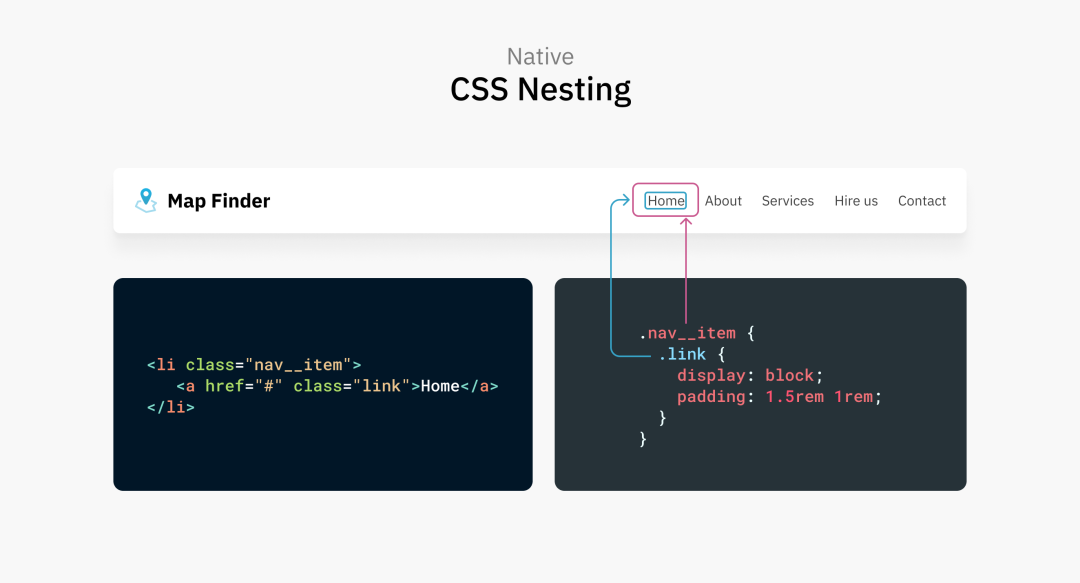
使用类嵌套元素
 图片
图片
以前面的例子为例,但假设<a>元素有一个HTML类。
这里不需要使用&,只有类名称也正常生效。
嵌套CSS组合器
CSS原生嵌套的一个好处是可以使用组合器。让我们来看一些例子。
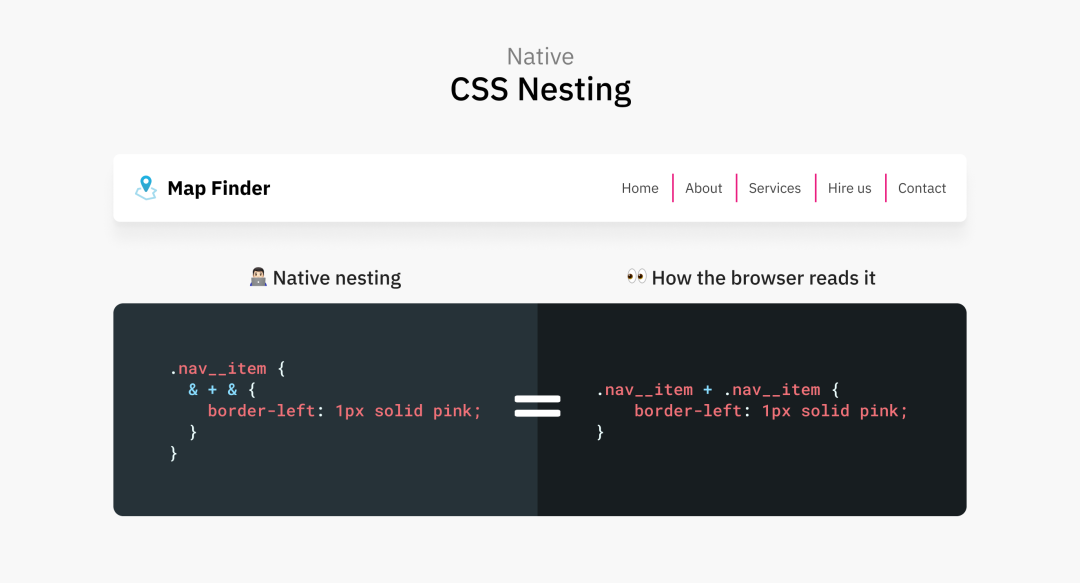
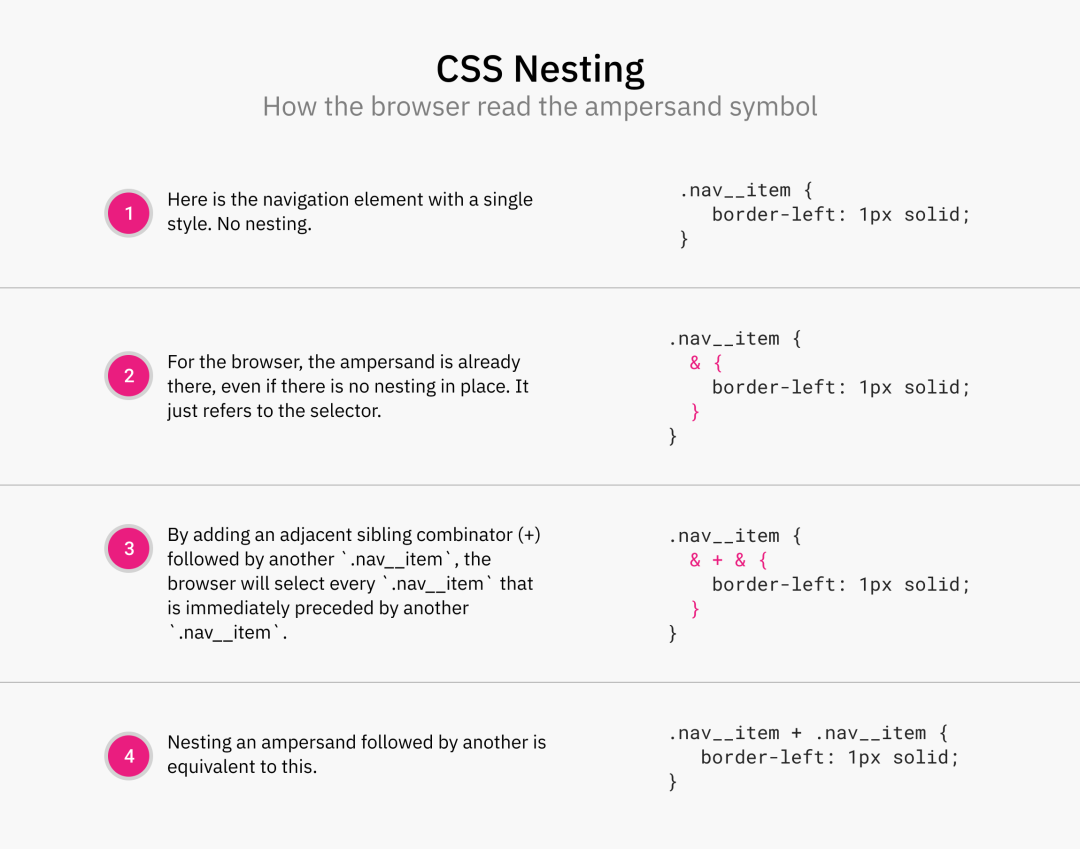
在下面的例子中,我想选择.nav__item的每个元素,它前面有另一个具有相同类的元素。因此我使用了相邻兄弟选择器。
 图片
图片
在原生CSS嵌套中,我们可以使用&符号来模拟这种效果。请注意我重复使用了它两次。
魔术发生在第二次重复的&。在这里浏览器将理解我想使用相邻的兄弟选择器。让我给你看一个图表来说明这一点:
 图片
图片
另一个例子是嵌套子组合器。它可以选择元素的直接子元素。
嵌套示例:Active, Focus, Hover
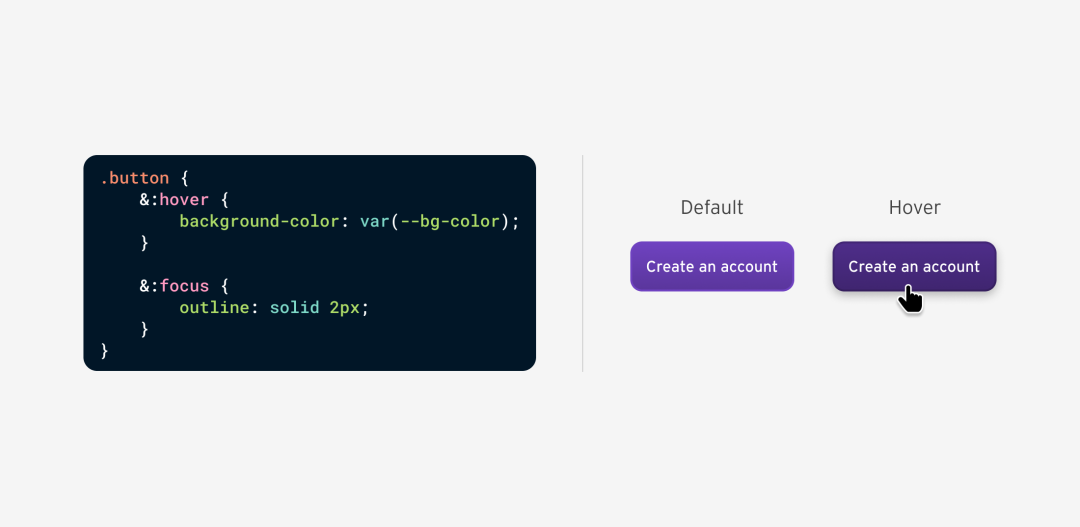
:active、:focus和:hover是通过用户操作激活的CSS伪类。
 图片
图片
使用CSS嵌套,可以一次嵌套它们以避免代码重复。让我们以:hover为例:
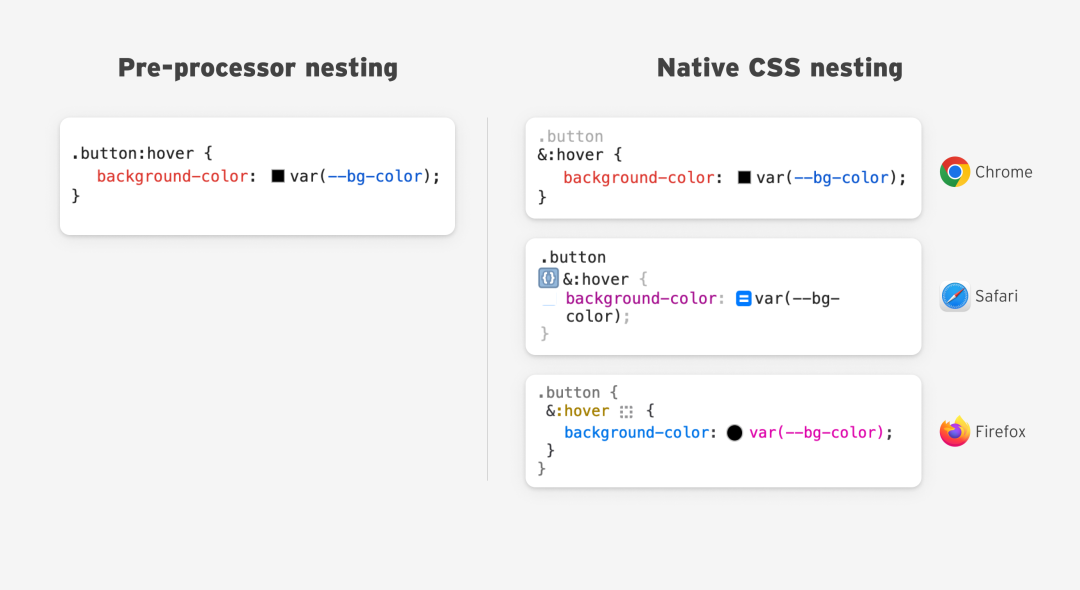
使用预处理器进行嵌套时的区别在于浏览器将像这样渲染它:
让我们来看看原生CSS嵌套在Chrome、Safari和Firefox中是如何呈现的。
 图片
图片
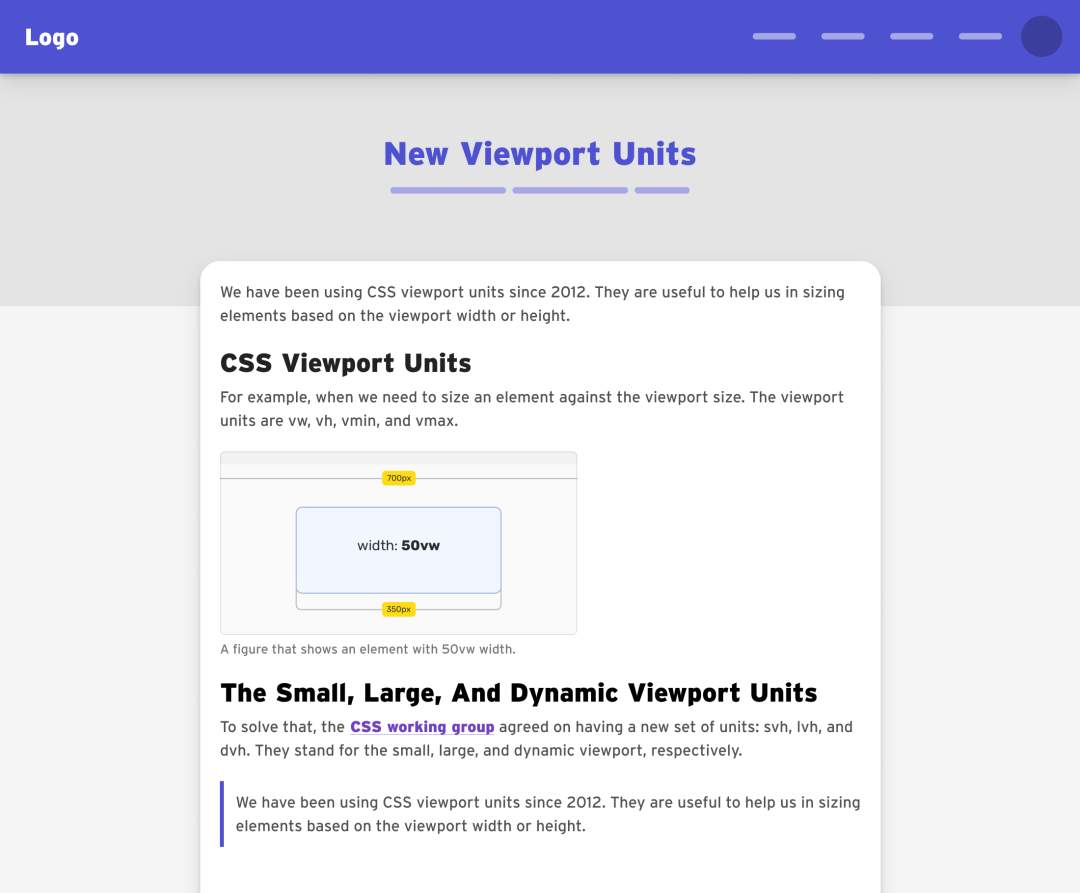
嵌套示例:Post Content
第一个尝试CSS嵌套的例子之一是对帖子的正文内容设置样式。想象一下,一篇文章有正文标题、文本、图像、引用等等。
 图片
图片
标题
我们倾向于像下面这样设计标题:
使用CSS嵌套,它更简单:
我们也可以使用:is()选择器来做同样的事情。
段落元素
一个常见的情况是设置段落内部的链接样式。在这种情况下,CSS的嵌套功能非常好用。
链接可能也需要悬停或焦点效果。
我们还可以用在嵌套媒体查询。
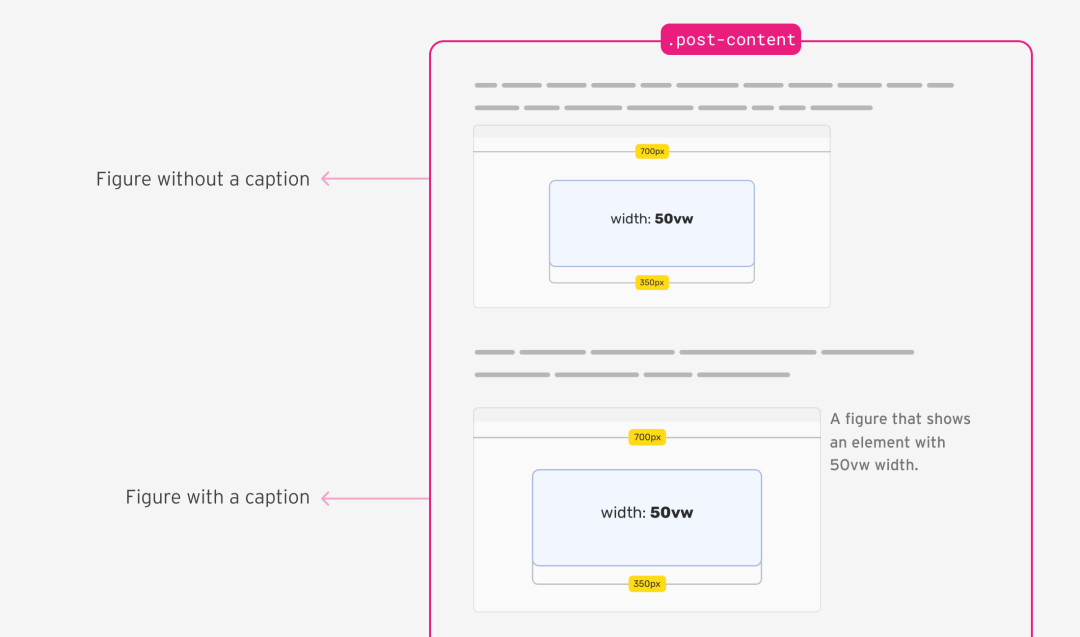
帖子图片
帖子图包含一个图像和一个可选的<figcaption>来显示图像的描述。
 图片
图片
在我的示例中,如果<figure>有标题,我需要对它进行不同的样式设置。可以通过嵌套CSS :has() 实现。
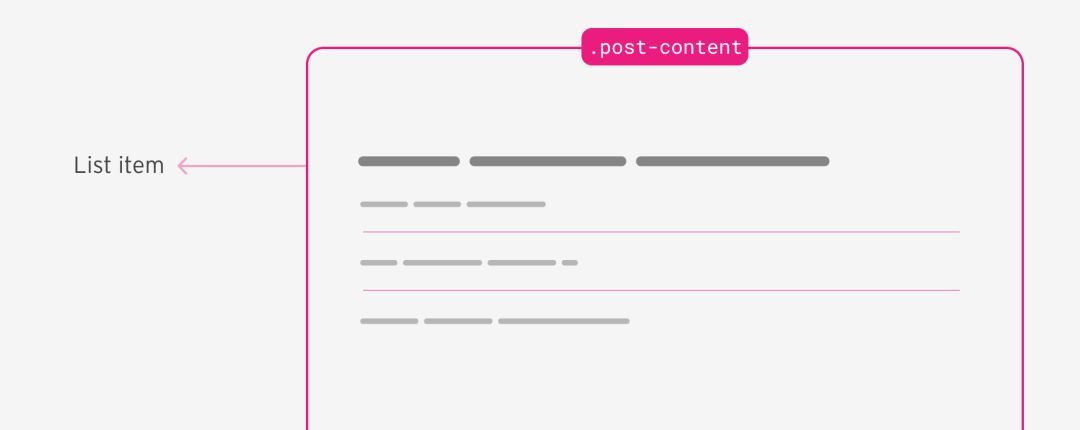
文章列表
 图片
图片
我需要为所有列表项添加边框,除了最后一个。为此,我使用了:not()选择器。
要使用:not(),我们需要在它前面附加一个&符号。
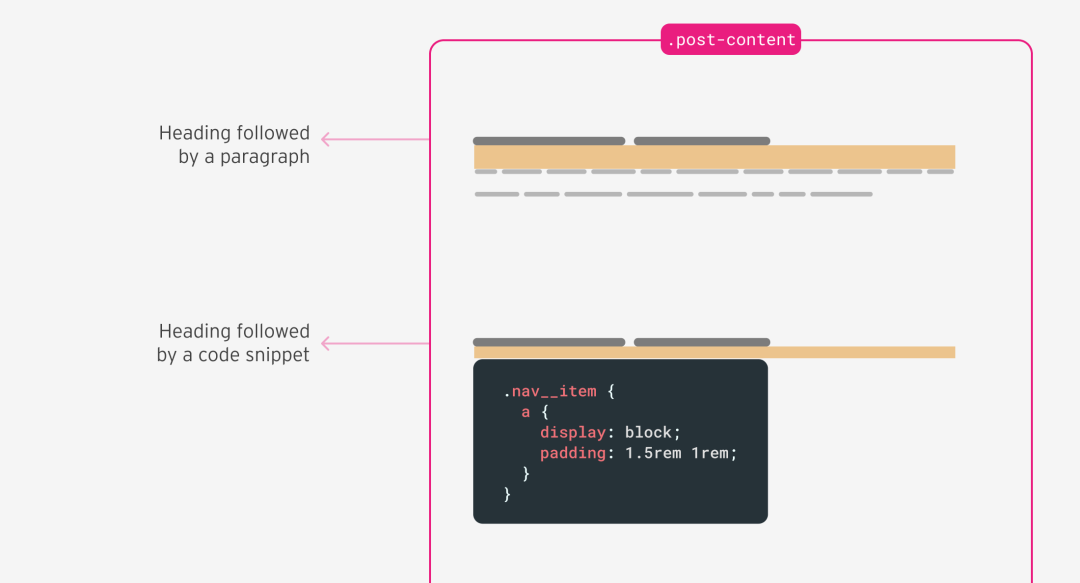
自定义标题间距
如果<h3>和<h4>之后是代码片段,我需要减少它们下方的间距。
 图片
图片
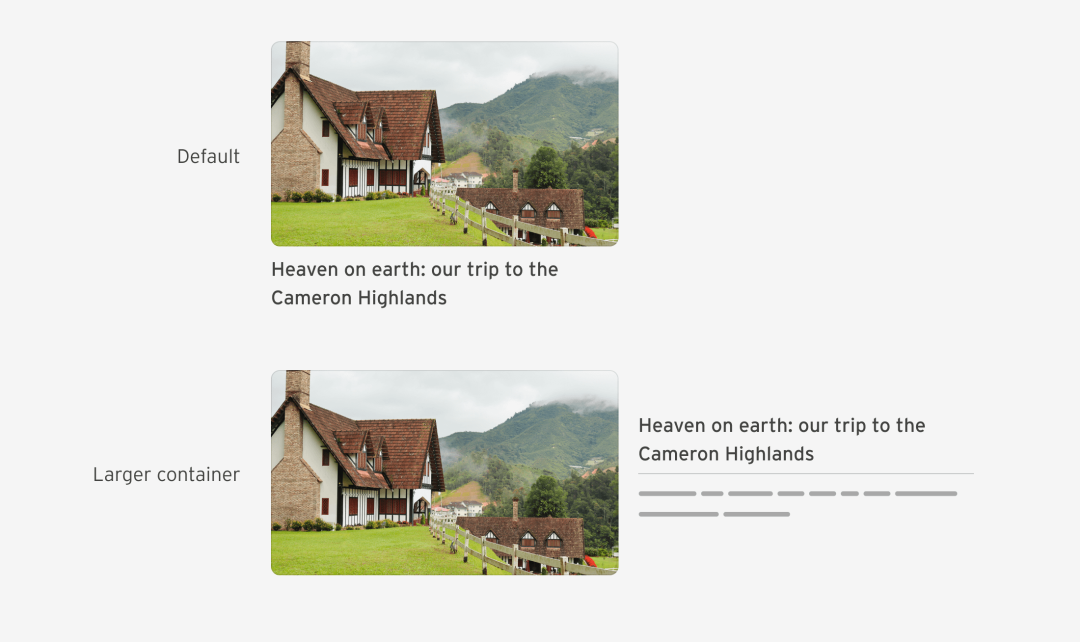
嵌套示例:卡片组件
我将演示一个简单的卡片组件,它使用CSS嵌套来实现所需的样式。
 图片
图片
假设有一个默认或基本样式的.card元素,我将继续演示CSS嵌套的使用。
如果容器宽度大于400px,我希望卡片成为一个Flex容器。
嵌套示例:表单输入
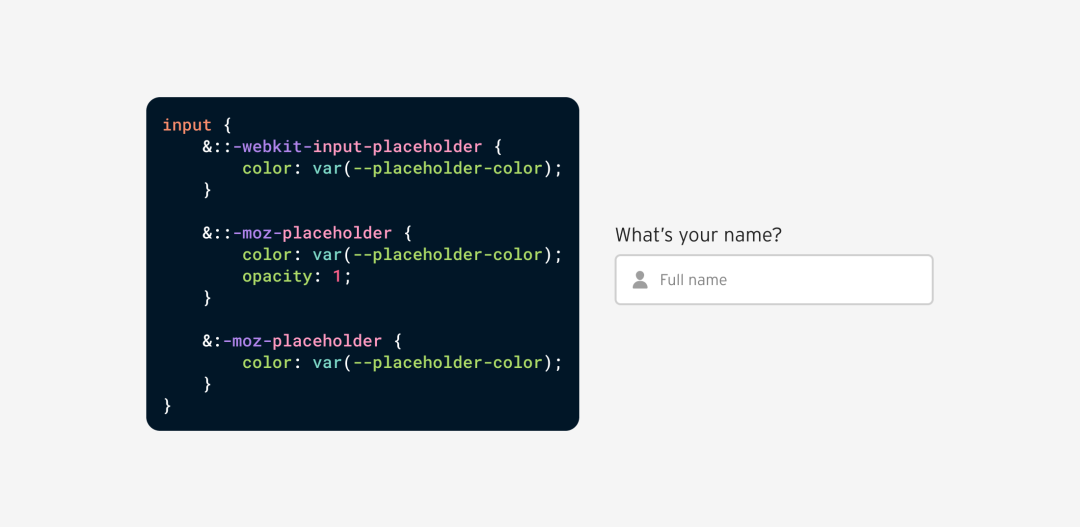
一种常见的情况是对输入的占位符进行样式设置。问题是每个浏览器都有自己的前缀。
 图片
图片
由于前缀样式需要一个双冒号,我们需要使用与号&,否则样式将中断。
我在探索CSS嵌套时发现的错误
使用不带&号的通用选择器
假设我们有一张卡片,我们想选择其中的所有元素。使用CSS原生嵌套,这应该可以工作:
我发现这在Chrome稳定版中不起作用,但在Chrome Canary 121、Safari 17.1和Firefox 119中工作正常。
使用不带&号的自定义属性
在这个问题中,选择一个不带&号的自定义属性将不会呈现预期的结果。
我发现这在Chrome稳定版中不起作用,但在Chrome Canary 121、Safari 17.1和Firefox 119中工作正常。
为了解决这个问题,我们需要附加一个&符号:
这两个bug都在Chrome Canary中的宽松CSS嵌套版本中得到了修复。
检测CSS嵌套支持
可以使用@supports来检查CSS嵌套支持。在我们的例子中,我们想检查浏览器是否识别&可以使用以下代码。
对我来说,现在还在使用PostCSS嵌套插件,它将原生CSS嵌套编译为普通CSS。一旦它可以安全使用后,就可以不再使用插件了。
结论
CSS嵌套是一个重要的功能,它将增强我们编写CSS的能力。目前使用嵌套是可行的,但需要注意受众情况,因为目前对支持程度仍然较新。










































