VS Code拥有大量的工具和命令,可以让编码更轻松,但通常大家不知道如何使用这些工具,本文介绍7个快捷方式,助你提高开发效率!
1 切换自动换行
Windows:ALT + Z
Mac:⌥ + Z
如果想要快速查看整行内容且无需滚动,启用自动换行即可。
 图片
图片
2 切换工作区
Windows:CTRL + R
Mac:⌘ + R
普通的切换工作区方式:导航到你想要切换的工作区并打开VS Code
智能的切换工作区方式:在任何地方打开VS Code并切换到所需的工作区
,时长00:19
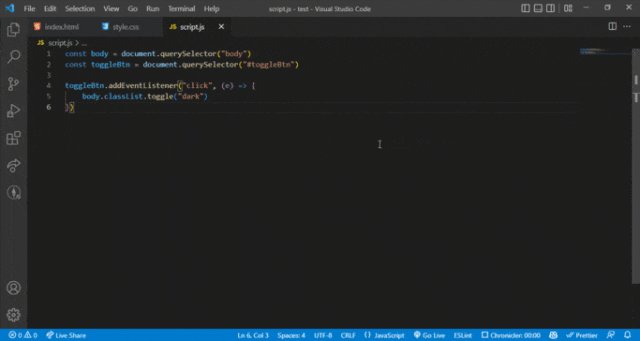
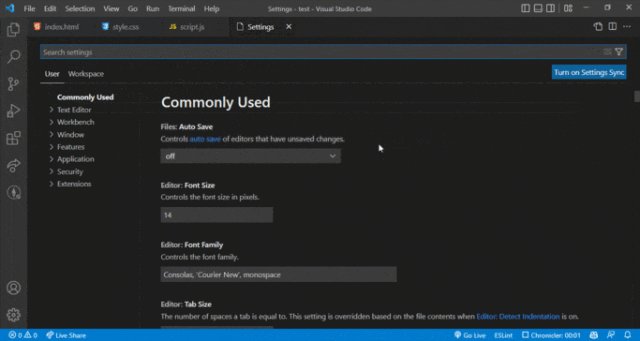
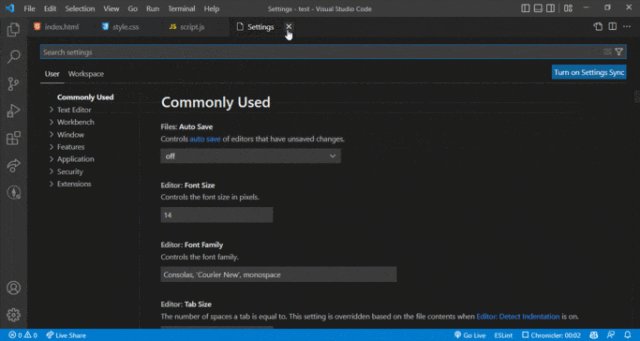
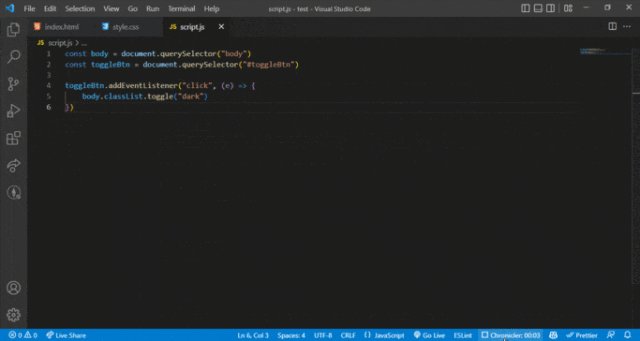
3 打开设置
Windows:CTRL + ,
Mac:⌘ + ,
如果想要修改一些设置,不需要再去搜索那个被隐藏的“打开设置”下拉菜单,可以直接使用命令来进行设置修改。换句话说,使用命令可以更方便地打开设置页面,省去了搜索菜单的步骤,提高了效率。
 图片
图片
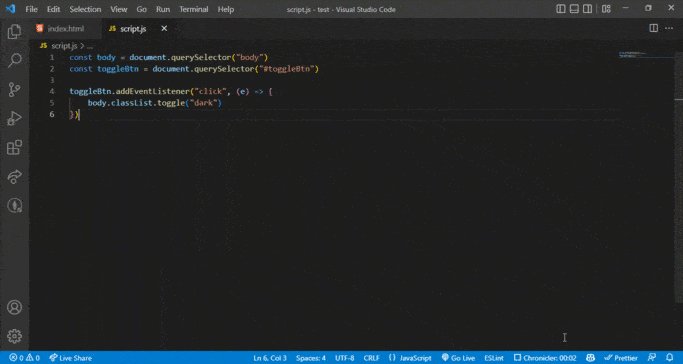
4 打开终端
Windows:CTRL + `
Mac:^ + `
如果需要在终端中执行一些命令,现在不用再打开另一个终端,直接在编辑器中调用此快捷键。
 图片
图片
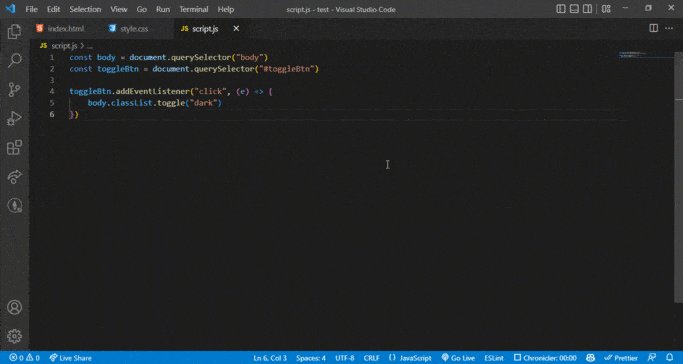
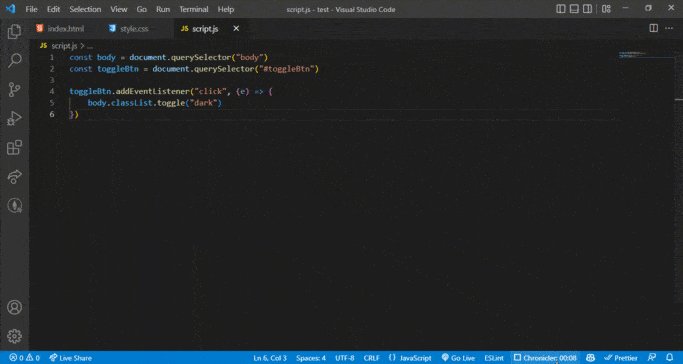
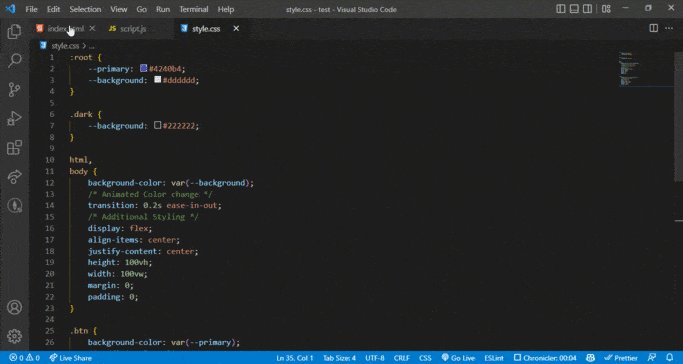
5 切换标签页
Windows:CTRL + Tab
Mac:^ + Tab
使用切换标签页快捷键可以方便地在标签页之间进行切换,不用使用鼠标点击,可以提高操作效率。
 图片
图片
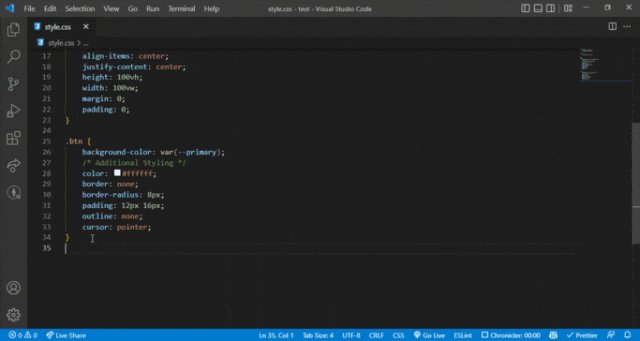
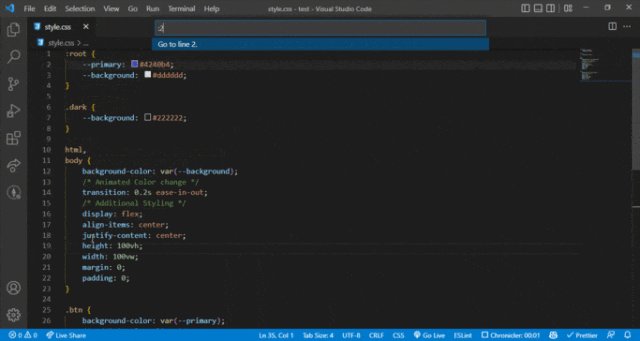
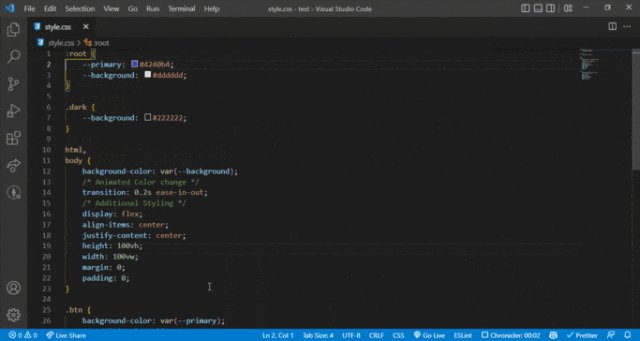
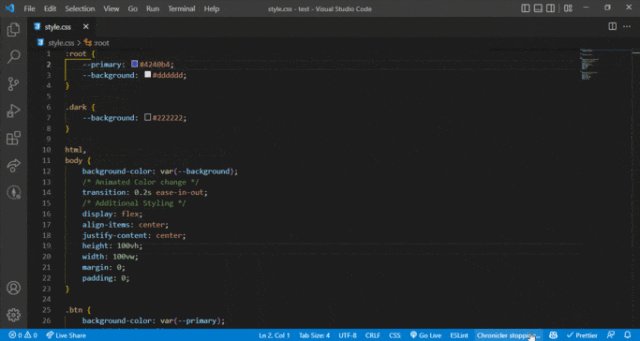
6 跳转到行
Windows:CTRL + G
Mac:^ + G
就像切换标签页一样,通过跳转到行可以节省时间,避免不必要的滚动。
 图片
图片
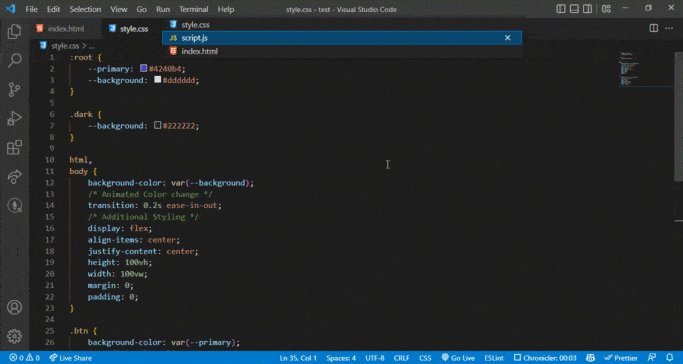
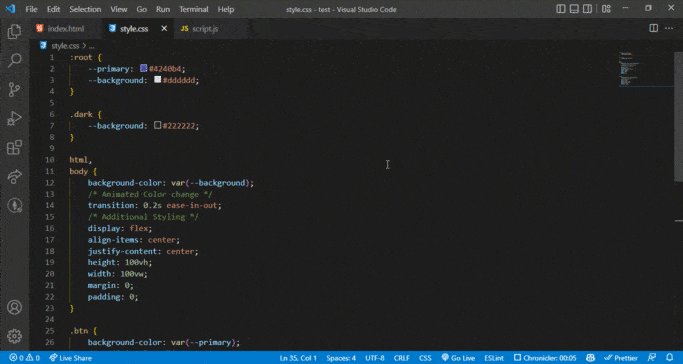
7 跳转到文件
Windows:CTRL + P
Mac:^ + P
跳转到文件可以避免在资源管理器中搜索文件。
 图片
图片

































