
Astro 更新
Astro 是一个现代化的轻量级静态站点生成器,用于构建以内容为中心的高性能网站。
2023年,Astro 发布了两个主要版本,第三个主要版本已经在路上了。
- 1 月 24 日,Astro 2.0 发布,更新内容如下:
- Markdown 和 MDX 的自动类型安全;
- 支持静态渲染和动态渲染。
- 重新设计的错误界面。
- 改进的开发服务器 (HMR)。
- 支持 Vite 4.0。
- 8 月 30 日,Astro 3.0 发布,更新内容如下:
- 图片优化(稳定版):已取消标志,并且比以往更好。
- 更快的渲染性能:Astro 组件的渲染速度提高了 30-75%。
- 用于 Serverless 的 SSR 改进:与托管平台连接的新方式。
- 用于 JSX 的热更新改进:支持 React 和 Preact 的快速刷新。
- 优化的构建输出:更干净、更高效的 HTML。
- 11 月 28 日,Astro 4.0 Beta 发布
CSS 支持嵌套语法
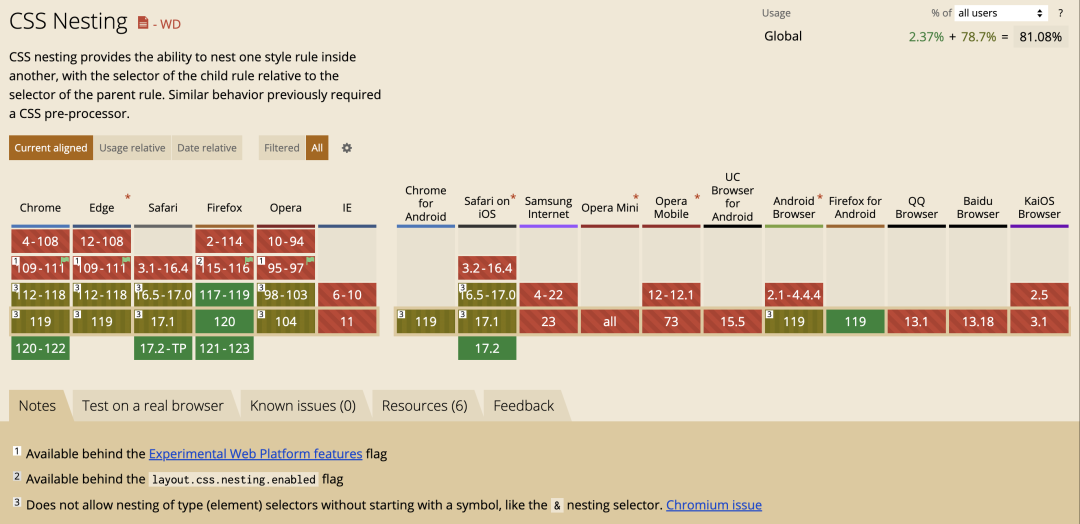
主流浏览器的最新版本都已经支持 CSS 嵌套语法。

对于以下 CSS 样式:
使用嵌套:
React 纪录片发布
2 月 11 日,Honeypot 发布了期待已久的 React 记录片,记录了 React 的发展历程。React 纪录片主要内容如下:
- 早期,当 Jordan Walke 试图说服 Facebook 的一小群工程师时,他有一个解决方案可以改善用户界面并显着缩短实施变更的时间。
- Facebook 的工程团队不得不面对的第一个困难,以及收购 Instagram 对 React 项目的意义。
- 当 Tom Occhino 和 Jordan Walke 在 2013 年的美国 JS 会议上展示新框架时,JavaScript 社区出乎意料的做出了负面反应。
- “早期使用者”如何帮助开源 React 更上一层楼。Sophie Alpert 成为团队一员的那一刻,以及 React 对 JS 社区的“重新介绍”。
- Netflix 是如何成为第一家采用 React 的大型科技公司的。
- JS 社区在构建今天的框架方面发挥了关键作用。
- Dan Abramov 和 Andrew Clark 加入了 React 团队。
Rspack 发布
3 月 10 日,字节跳动自研 Web 构建工具 Rspack 正式发布。Rspack 是由 ByteDance Web Infra 团队孵化的基于 Rust 语言开发的 Web 构建工具,拥有高性能、兼容 Webpack 生态、定制性强等多种优点,解决了我们在业务场景中遇到的非常多的问题,让很多开发者的体验有了质的提升。
Rspack 的特性如下:
- 启动速度极快:基于 Rust,项目启动速度极快,带给你极致的开发体验。
- 闪电般的 HMR:内置增量编译机制,HMR 速度极快,完全胜任大型项目的开发。
- 兼容 webpack:针对 webpack 的架构和生态进行兼容,无需从头搭建生态。
- 内置常见构建能力:对 Typescript、JSX、CSS、CSS Modules、Sass 等提供开箱即用的支持。
- 默认生产优化:默认内置多种优化策略,如 Tree Shaking、代码压缩等等。
- 框架无关:不和任何前端框架绑定,保证足够的灵活性。
TypeScript 更新
2023 年,TypeScript 发布了一个主要版本,三个次要版本:
- 3 月 17 日,TypeScript 5.0 发布,更新内容如下:
- 全新装饰器
- const 类型参数
- extends 支持多配置文件
- 所有枚举都是联合枚举
- --moduleResolutionbundler
- 自定义解析标志
- --verbatimModuleSyntax
- 支持 export type *
- JSDoc 支持 @satisfies
- JSDoc 支持 @overload
- 编辑器中不区分大小写的导入排序
- 完善 switch/case
- 优化速度、内存和包大小
- 6 月 1 日,TypeScript 5.1 发布,更新内容如下:
- 改进函数返回值类型 undefined 的类型推断
- getter和setter支持设置不同类型
- JSX 元素和 JSX 标签类型之间解耦类型检查
- 带命名空间的 JSX 标签
- typeRoots在模块解析中被查询
- JSX 标签支持链接光标
- @Param JSDoc 标签中支持代码补全
- 8 月 22 日,TypeScript 5.2 发布,更新内容如下:
- 支持显式资源管理
- 装饰器元数据
- 命名和匿名元组元素
- 联合类型数组方法调用
- 对象成员的逗号自动补全
- 内联变量重构
- 重大变更和正确性修复
- 11 月 14 日,TypeScript 5.3 发布, 更新内容如下:
- 导入属性
- 导入类型中稳定支持 resolution-mode
- 所有模块模式均支持 resolution-mode
- switch (true) 缩小范围
- 对布尔值进行比较的缩小范围
- 通过 Symbol.hasInstance 进行 instanceof 类型缩小
- 实例字段上的 super 属性访问检查
- 嵌入提示支持跳转到类型的定义
- 通过跳过 JSDoc 解析进行优化
- 通过比较非标准交集进行优化
- 整合 tsserverlibrary.js 和 typescript.js
React 推出全新官方文档
3 月 17 日,在 React 新文档的 Beta 版上线一年之后,React 终于正式发布了全新的 React 官方文档!新文档已启用新的域名:https://react.dev/。
新文档主要包含以下部分:
- 教程和指南:提供了大量的教程和指南,帮助开发者从零开始学习React或深入研究特定主题。
- 代码示例和演示:提供了一系列的代码示例和演示,展示了React的强大和灵活性。
- 最佳实践和技巧:了解最新的 React 最佳实践和技巧,学习如何优化代码以实现更好的性能。
- 社区论坛:与其他 React 开发人员联系,在项目中获得帮助或在社区分享专业知识。
- 新闻和更新:第一时间了解 React 开发团队的最新版本、更新和新闻。
Electeon 更新
2023 年,跨平台桌面应用开发工具 Electron 发布了四个主要版本:
- 4 月 4 日, Electron 发布 24.0.0
- 5 月 30 日,Electron 发布 25.0.0
- 8 月 15 日,Electron 发布 26.0.0
- 10 月 10 日,Electron 发布 27.0.0
Chrome 发布 WebGPU
经过多年的开发,Chrome 团队发布 WebGPU,它允许在 Web 上进行高性能 3D 图形和数据并行计算。WebGPU 默认在 Chrome 113 中可用。
WebGPU 是一种新的 Web API,它公开了现代硬件功能,并允许在 GPU 上进行渲染和计算操作,类似于 Direct3D 12、Metal 和 Vulkan。与 WebGL 系列 API 不同,WebGPU 提供了对更高级 GPU 功能的访问,并为 GPU 上的通用计算提供一流的支持。该 API 的设计考虑了 Web 平台,具有常用的 JavaScript API、与 Promise 的集成、对导入视频的支持以及带有大量错误消息的完善的开发人员体验。
Node.js 更新
2023 年,Node.js 发布了两个主要版本:
- 4 月 18 日,Node.js 20 发布, 更新内容如下:
- 全新的 Node.js 权限模型
- 自定义 ESM loader hooks
- 稳定的测试运行器
- Web Crypto API
- 更新 V8 JavaScript 引擎到 11.3
- 性能提升
- 8 月 28 日,Node.js 20.6 发布,该版本原生支持 .env 文件。
- 10 月 17 日,Node.js 21 发布,更新内容如下:
- 将 V8 引擎升级到 11.8 版本
- 稳定的WebStreams和 fetch 功能
- 用于更改模块默认值的新实验性标志
- 对测试运行器进行更新
- 内置 WebSocket 客户端
除此之外,Node.js 16 已于 2023.9.11 到达生命周期结束(EOL),届时 Node.js 16 已停止维护。
Vite 更新
- 2 月,Vite 4.1 发布,该版本主要是将 Rollup 和 esbuild 的版本进行同步。值得注意的是 React 插件的升级:Plugin-react 插件修复了很多热更新(HMR)方面的问题,并且采用 SWC 的版本增加了对 SWC 插件的支持。
- 3月,Vite 4.2 发布,该版本的主要改进是提升了 source map 的调试体验。Vite 团队与 Chrome Devtools 团队进行合作,修复了一些长期存在的路径显示问题。通过x_google_ignoreList source map 扩展添加了排除文件的选项来排除堆栈跟踪。
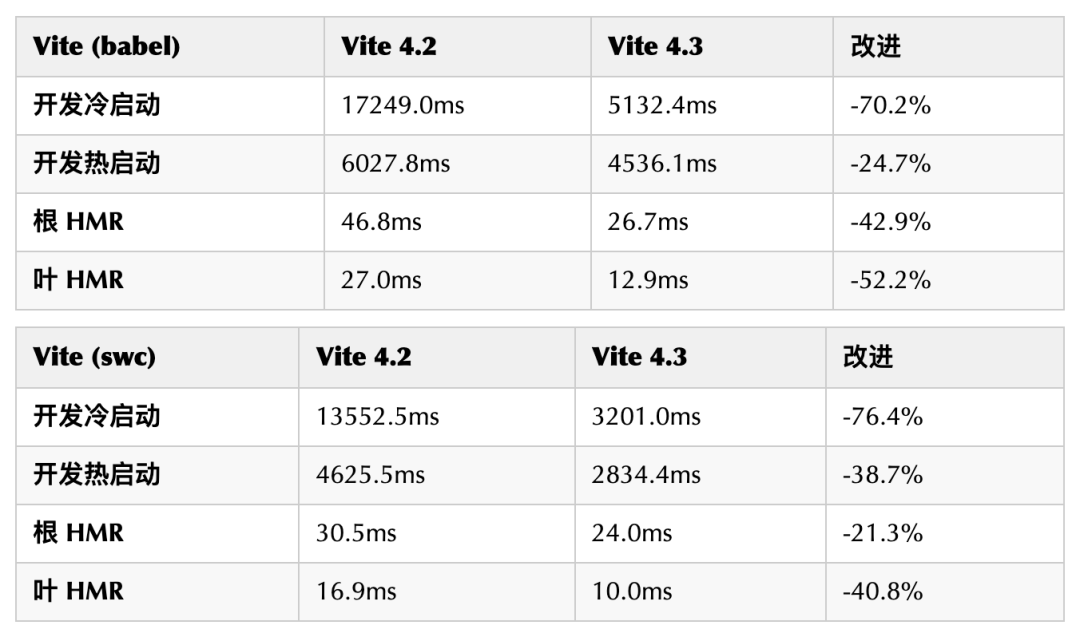
- 4 月,Vite 4.3 发布,该版本专注于改进 devServer 的性能,性能大幅提升:

- 7 月,Vite 4.4 发布,该版本添加了对 Lightning CSS 的实验性支持。这是一个使用 Rust 编写的快速 CSS 编译工具,它可以加快 CSS 的处理速度。这个功能是可选的,需要显式地安装 Lightning CSS,并将其用于处理 Vite 内部的 CSS 转换,如导入内联和 CSS 模块化,还可以用于对 CSS 进行压缩处理。
- 11 月,Vite 5.0 发布,该版本专注于清理 API(删除不推荐使用的功能),并简化了解决长期问题的几个功能,例如切换定义以使用正确的 AST 替换而不是 regex。团队还将继续采取措施来实现未来的 Vite(Node.js 18+ 现在是必需的,CJS Node API 已被弃用)。
Vue.js 推出框架能力官方认证
4 月 25 日,Vue 正式推出框架能力官方认证,即 Vue.js 框架能力证书,该认证由 Vue School 与 Vue.js 团队合作提供支持。

该认证的试题集和代码挑战由 Vue.js 核心团队审核,包括尤雨溪。他们的直接参与有助于确保所测试的能力是实现 Vue.js 框架最佳使用所必需的能力。计划收入的一部分将用于支持 Vue.js 开发。
Qwik 发布 1.0 版本
5 月 2 日,追求极致性能的前端框架 Qwik 发布了 1.0 版本!Qwik 类似于 React,它也使用用 JSX 编写的组件作为模板,主要区别在于其专注于在浏览器中传输最少的 JavaScript。
Qwik 不依靠水合来为服务器上生成的页面带来交互性,而是使用一种称为可恢复性的技术来提供即时交互的 HTML。它通过在 HTML 本身中序列化应用的状态来工作。该项目由 Miško Hevery 领导,他是 AngularJS 的创建者,他的口号是“为 Web 应用增强 HTML”,Qwik 就是“HTML 优先的框架”。
在 2022 年 JavaScript 明星项目的前端框架排行中,Qwik 排在第二位,仅次于 React。

Qwik 提供快速扩展的即用型集成,可以与您喜欢的库和框架轻松集成。只需在命令行上运行npx qwik add,然后从列表中选择所需的集成即可:
- 一次编写,任意部署:支持多个主流云托管服务商,包括Azure、Cloudflare、Google Cloud Run、Netlify、Node.js、Deno、Vercel等,而且这个列表还在不断增长。以与托管提供商无关的方式编写应用,避免厂商锁定。
- UI组件:选择使用QwikUI、Papanasi UI或经过实战检验的UI类库,如Material UI、ChakraUI、Radix或通过Qwik-React使用其他基于React的组件库。
- 图像优化:使用 @unpic/qwik 和 qwik-image 对图像进行优化,以获得最佳用户体验。
- 国际化:使用 $localize 和 qwik-speak 支持多语言交付应用。
- 身份验证:使用业界领先的AuthJS为应用添加多种认证策略。
- CMS:Qwik 与 Builder.io 原生集成,可用于结构化数据和组件级头部内容创建和发布。
- 样式:Qwik 允许延迟加载和组件级样式封装。结合PostCSS、Vanilla Extract或Tailwind等流行解决方案,实现样式需求。
- 测试:使用 Vitest 进行单元测试,使用 Playwright 和 Cypress 进行端到端测试。使用 Storybook 开发和测试组件。
- 企业准备:使用qwik-nx为企业规模的应用和monorepo开发提供特殊的生成器和执行器。
React 推出 Canary 版本
React 团队希望给 React 社区提供一个选项,使其可以在新功能的设计接近完成时就可以选择使用这些功能,而不必等到它们发布为稳定版本,因此引入了一个新的官方支持的 Canary 发布渠道,这个渠道将使用单独的 React 功能与 React 发布计划解耦。
- React 团队为 React 引入官方支持的 Canary 发布渠道。由于它得到官方支持,如果出现任何回归,将像对待稳定版本中的错误一样紧急处理。
- 使用 Canary 可以在它们被发布为稳定的语义化版本之前开始使用单独的新 React 功能。
- 与实验功能不同,React Canaries 仅包含有理由相信可以采用的功能,鼓励框架考虑捆绑固定的 Canary React 版本。
- 将在 React 官方博客上宣布 Canary 版本中的重大更改和新功能。
- React 将在每个稳定版本中继续遵循语义化版本(Semver)。
Vue 发布 3.3 版本
5 月 11 日,Vue 3.3 正式发布,代号为 Rurouni Kenshin。此版本更新主要针对开发者体验进行了改进,特别是在使用 TypeScript 时的 SFC <script setup>。与 Vue 语言工具(Volar)1.6 的发布相结合,解决了在使用 TypeScript 时存在的许多长期困扰问题。
此外,Vue 2 将于 2023 年 12 月 31 日达到生命周期结束(EOL),届时 Vue 2 将停止支持。
2023 Google I/O 大会举办
在近日的 2023 Google I/O 大会上,介绍了很多新的 CSS 特性,包括:
- 容器查询
- 样式查询
- :has()
- nth-of
- text-wrap: balance
- initial-letter
- 动态视口单位
- 广色域颜色空间
- color-mix()
- 嵌套
- 级联层
- 作用域样式
- 三角函数
- 单个变换属性
- popover
- 定位锚点
- selectmenu
- 离散属性过渡
- 滚动驱动的动画
- View transitions
Nuxt 更新
- 5 月 16 日,Nuxt 3.5 发布,该版本支持了最新的 Vue 3.3 版本、新的默认设置、交互式服务端组件、类型化页面、环境配置等。
- 6 月 23 日,Nuxt 3.6 发布,该版本带来了性能优化、完全静态的服务端组件、更好的样式内联、静态预设、增强的类型安全等许多功能改进。
- 8 月 25 日,Nuxt.js 3.7 发布,该版本带来了全新的 CLI,原生Web流和响应,渲染优化,异步上下文支持等功能。
- 10 月 19 日,Nuxt 3.8 发布,该版本带来了内置 Devtools、自动安装 Nuxt Image、新的应用清单等功能。
React 发布十周年
2013 年 5 月 29 日,React 正式开源,至今已过去了十年!自发布以来,React 已经成为前端开发领域中最受欢迎的技术之一,其生态系统越来越丰富,Github 累计获得了 208k Star,每月 npm 平均安装量达到了 200w。
十年来 React 的重要里程碑总结如下:
- 【2011:早期原型】2011 年,Facebook 工程师 Jordan Walke 创建了 FaxJS,它是 React 的早期原型。
- 【2013:发布之年】在 2013 年的 JS ConfUS 会议期间,Jordan Walke 宣布 React 正式开源。
- 【2014:扩张之年】2014 年初,随着开发人员开始采用 React,React 的创建者计划了参观和会议来建立社区,来赢得开发者的认可,并帮助他们认识到 React 是为创新而设计的。
- 【2015:稳定之年】React v0.13 于 2015 年 3 月发布,最引人注目的新特性是对 ES6 类的支持,这让开发人员在编写组件时具有更大的灵活性。Dan Abramov 和 Andrew Clark 发布了,同时也推出了第一个稳定版的 React Developer Tools。彼时,React 开始获得广泛认可,并被一些大型企业使用,如 Netflix 和 Airbnb。
- 【2016:成为主流】2016 年 4 月,React 从版本 0.14.7 切换到主要稳定版本:React v15.0。同时,为了使生产环境下的调试更加容易,在推出的 15.2.0 中引入了错误代码系统。
- 【2017:React Fiber 发布】React v16.0 于 2017 年 9 月发布,其中包含多项更改和新功能,其中包括:引入 Error Boundaries 以改进错误处理、改进服务端渲染、推出全新的 React Fiber 架构等。
- 【2019:React Hooks 发布】React v16.8 于 2019 年 2 月发布,正式推出 React Hooks,Hooks 让我们无需编写类就可以使用状态和其他 React 特性。
- 【2020:更新更简单】React v17.0 于 2020 年 10 月发布,此版本主要侧重于使从以前的版本更新 React 本身变得更简单,提供了一次升级整个应用或按认为合适的方式逐个升级应用的选项。
- 【2022:持续改进】React v18.0 于 2022 年 3 月发布,这个主要版本包括开箱即用的改进,例如自动批处理、新 API(例如 startTransition)以及支持 Suspense 的流式服务端渲染。
- 【未来规划】2022 年 6 月,React Labs 公布正在研究的方向:
- React Server Components (RSC)
- 优化资源加载
- 静态服务端渲染优化
- React 优化编译器
- 离屏渲染
- 过渡跟踪
- 新的 React 文档
多个框架宣布放弃TypeScript
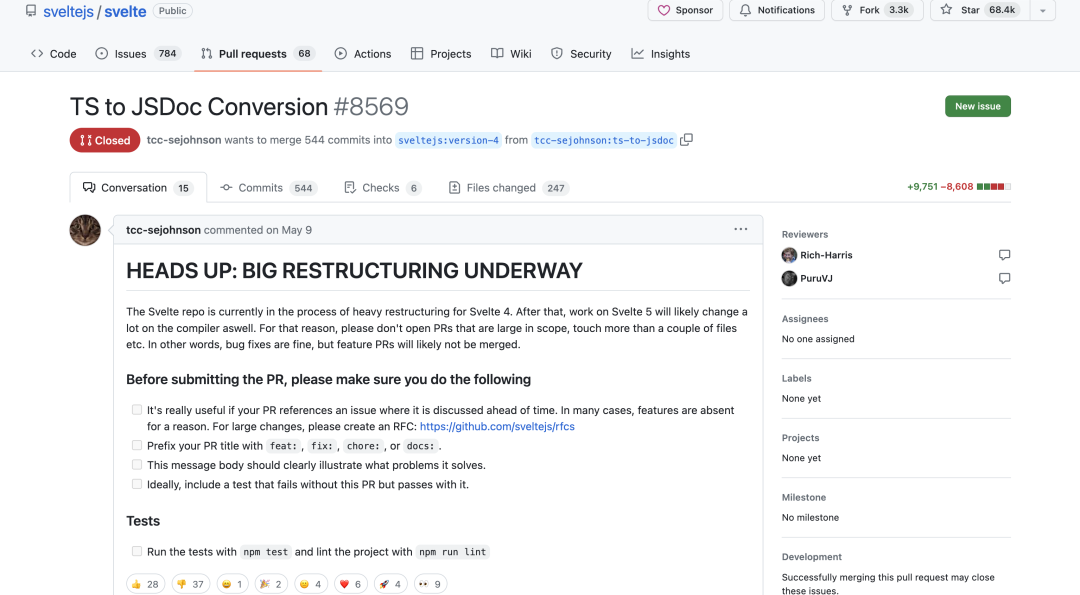
6 月,前端框架 Svelte 的创建者 Rich Harris 提出要将 Svelte 从 TypeScript 切换到使用 JSDoc 的 JavaScript。这种转变得到了 Svelte 团队的大力支持,他们决定在 Svelte 4 代码库中从 TypeScript 迁移到 JavaScript JSDoc。

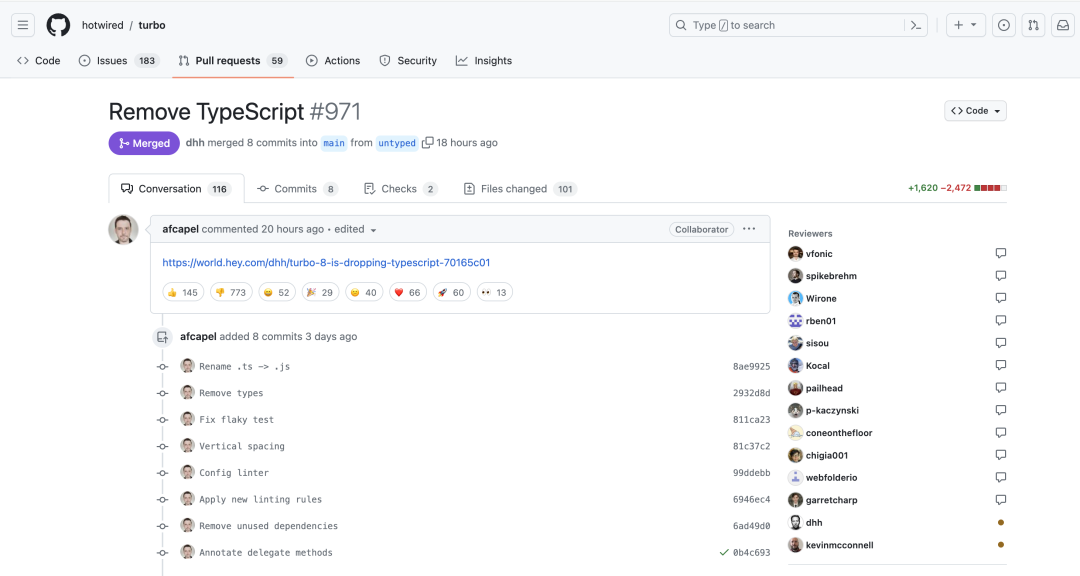
8 月,前端工具 Turbo 宣布放弃 TypeScript。

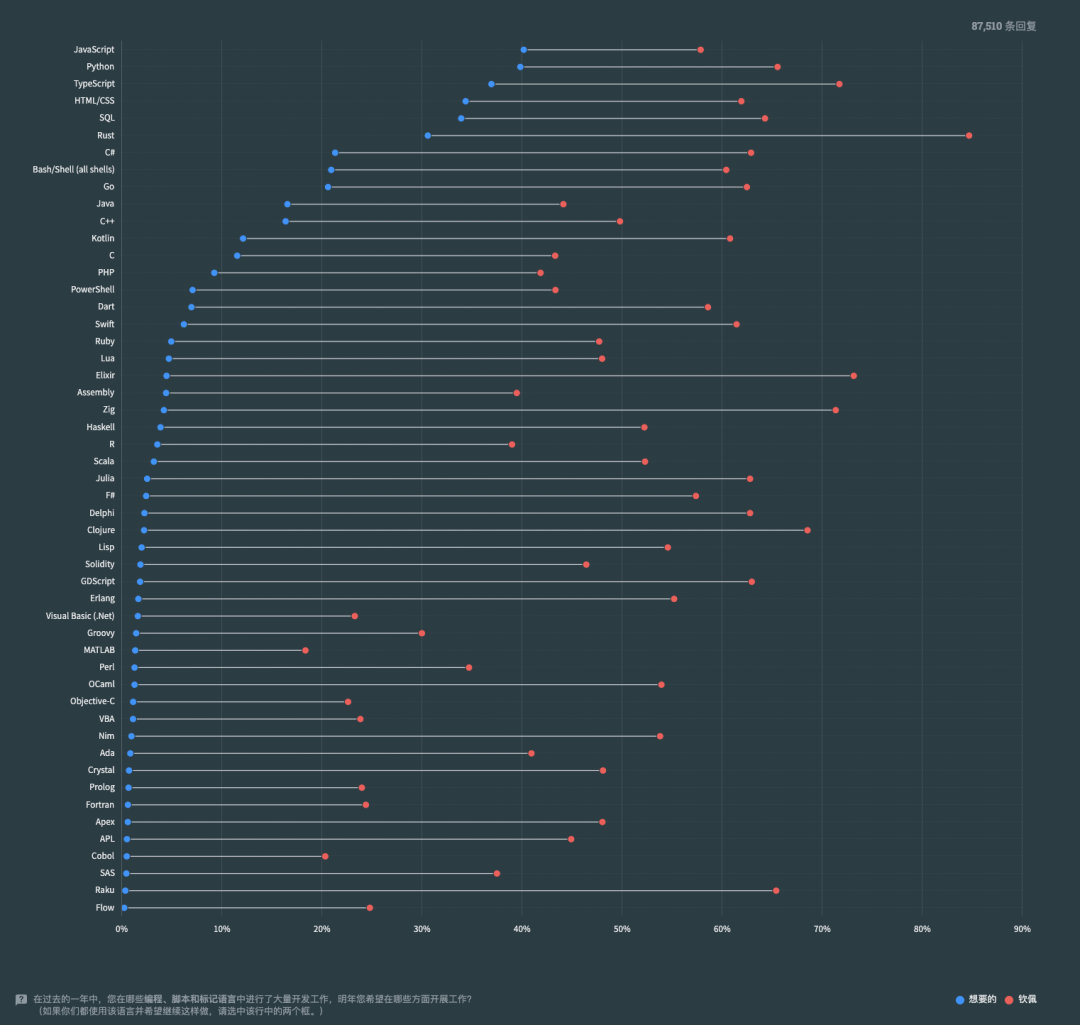
Stack Overflow 2023 开发者调查报告
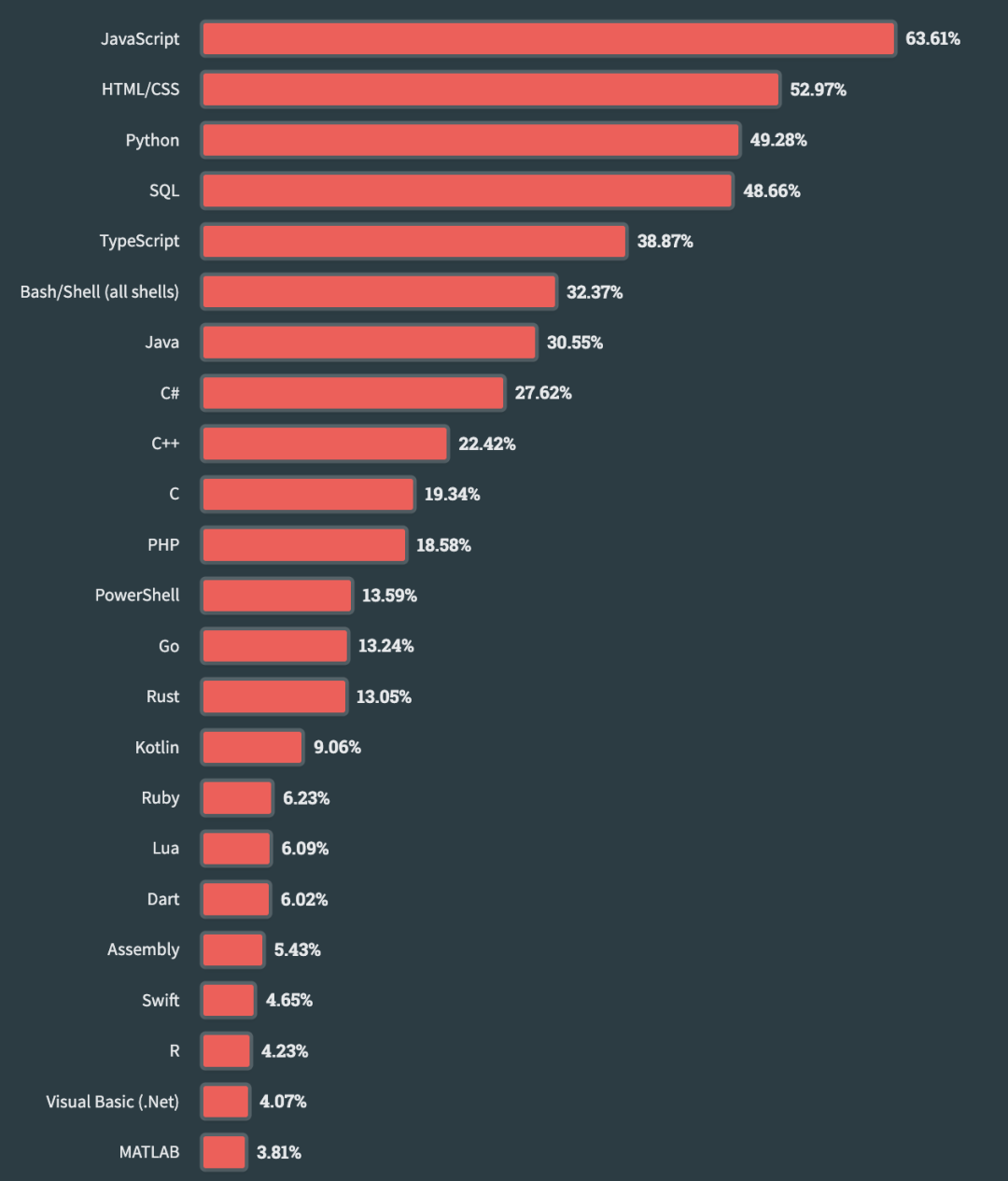
6 月 15 日,程序员社区 Stack Overflow 正式发布了 2023 年度的开发者调查报告。报告显示,今年,JavaScript 已经连续第 11 年成为最常用编程语言。

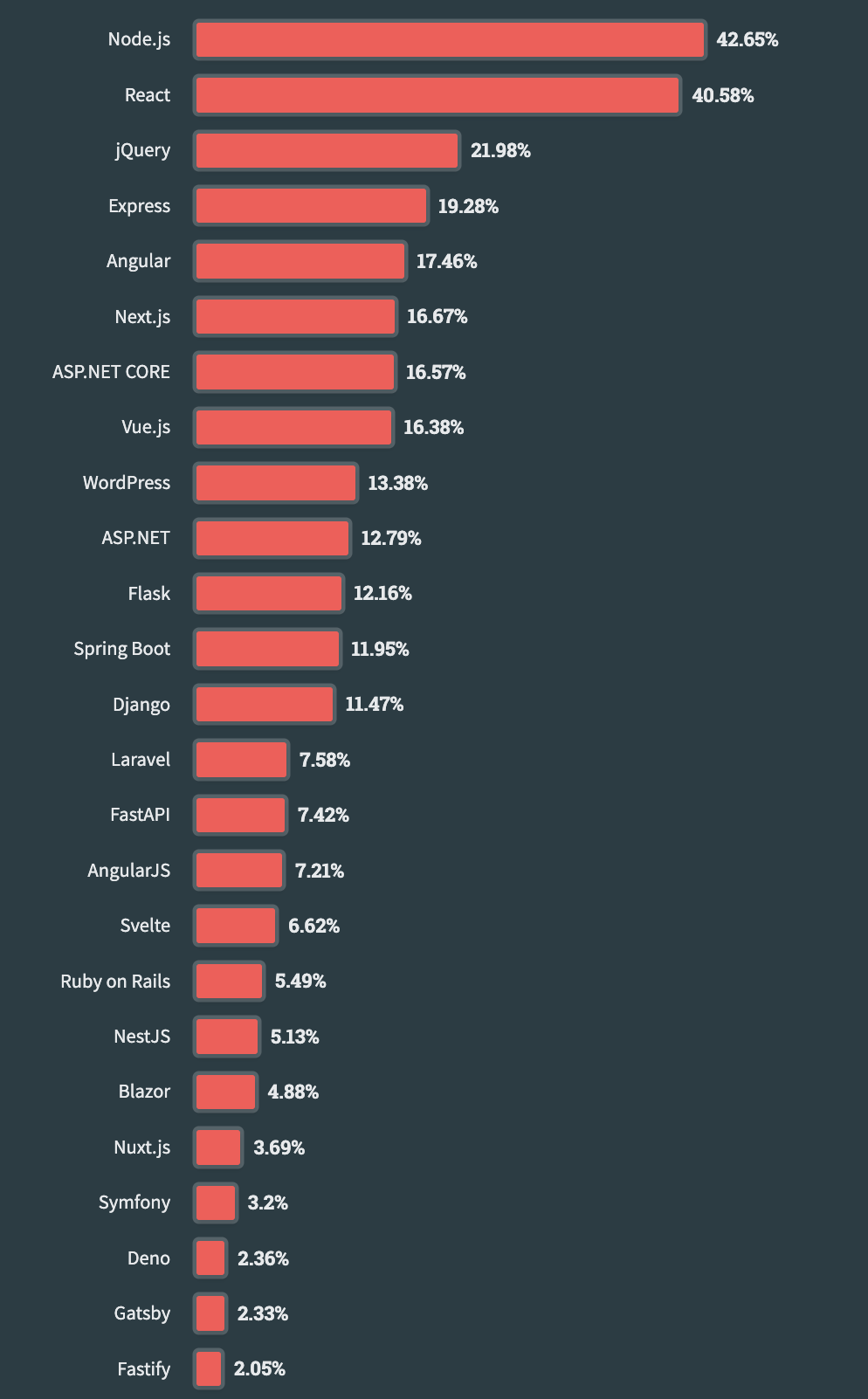
Node.js 和 React.js 是所有受访者最常用的两种 Web 技术。值得注意的是 Next.js 从 2022 年的第 11 位上升到今年的第 6 位。

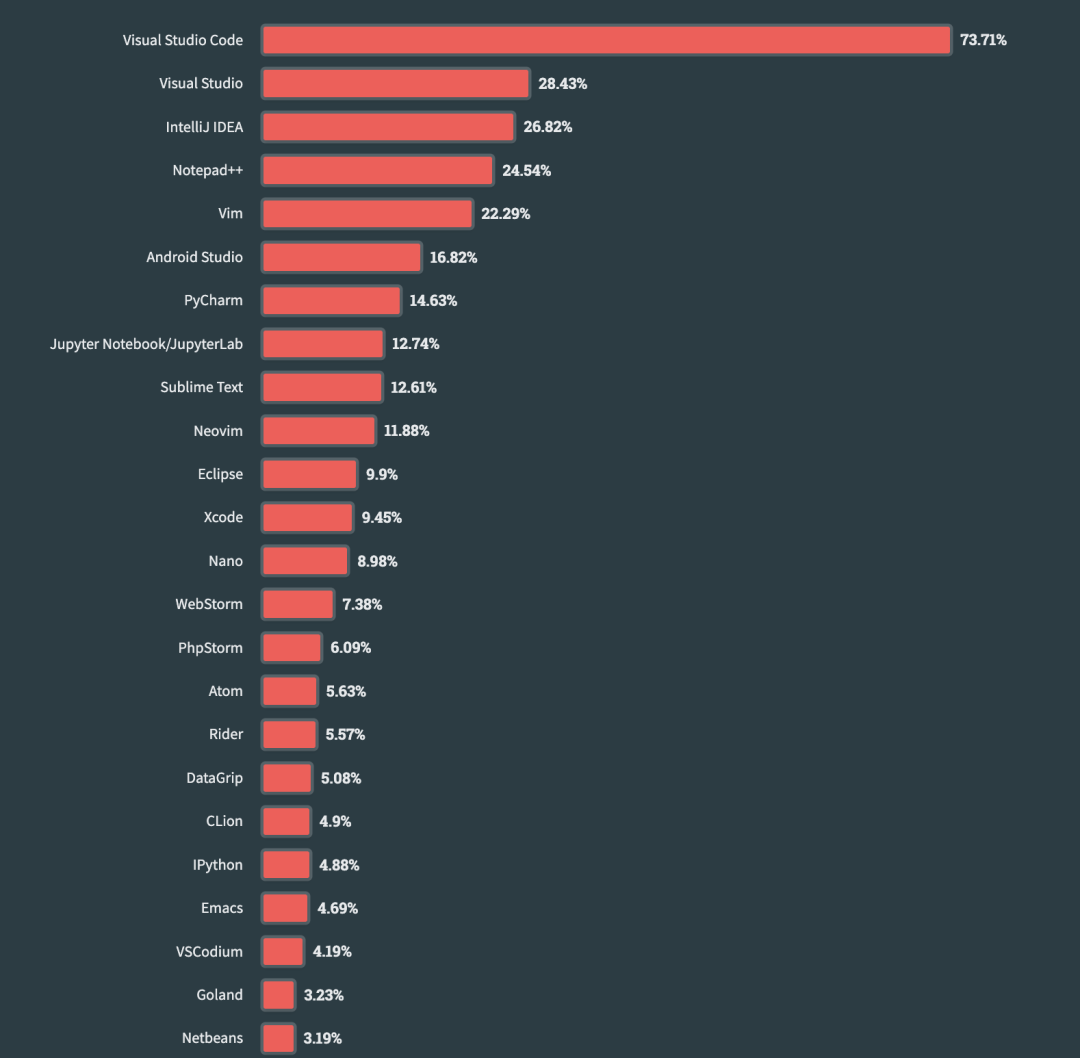
Visual Studio Code 仍然是所有开发人员的首选 IDE,今年它在所有开发人员中的使用率从 75% 增加到 81%。

Rust 是最受推崇的语言,超过 80% 使用它的开发人员希望明年再次使用它。

React Native 发布 0.72 版本
6 月 21 日,React Native 0.72 正式发布,该版本增加了 Metro 强烈要求的功能,改进了错误处理和其他开发者体验方面的改进。
Svelte 发布 4.0 版本
时隔四年,6 月 22 日,前端框架 Svelte 发布了全新的主要版本:4.0。Svelte 4 主要是一个维护版本,提高了最低版本要求,并在特定领域优化了设计。它为下一代 Svelte 发布(Svelte 5)奠定了基础。
ECMAScript 2023 标准发布
2023 年 6 月 27 日,第 125 届 ECMA 大会正式批准了 ECMAScript 2023 语言规范,其正式成为最新 ECMAScript 标准。
ECMAScript 2023 的更新内容包括:
- 从头到尾搜索数组:findLast() 、findLastIndex()
- Hashbang 语法
- 通过副本更改数组:toReversed()、toSorted()、toSpliced()、with()
- Symbol 作为 WeakMap 的键
React 核心成员 Dan Abramov 离职
7 月 20 日,React 团队核心成员、Redux 作者 Dan Abramov 在社交平台表示,他即将离开 React 团队,开启新的旅程。

离开 Meta 就意味着要离开 React 团队,也意味着以后不会杯被任何公司积极赞助全职从事 React 工作,但是 Dan 表示会继续参与团队的工作并参加会议。

WebStorm 更新
2023 年截止至今,WebStorm 发布了两个主要版本,最后一个主要版本已经在路上了。
- 3 月 28 日,WebStorm v2023.1 发布,该版本的主要新功能和改进包括:
- 框架和技术:Astro 支持、Vue 改进、复制粘贴时添加的组件导入、React 属性的形参信息、将全局符号和导出符号自动导入 Angular 模板、Svelte 错误修复等。
- JavaScript 和 TypeScript:将字符串自动转换为模板文字,为自动导入更好地确定导入库的优先级,在 TypeScript 和 JavaScript 之间对齐导入行为等。
- HTML和 CSS:Tailwind CSS 配置、配置 HTML 代码完成的选项、在 Markdown 文件中重新格式化表格的能力等。
- 全新 UI:工具窗口的垂直拆分、紧凑模式、macOS 上的项目选项卡、重新设计的 run 小部件等。
- 用户体验:完整的 IDE 缩放、每个工具窗口设置的新记住大小、为新项目配置保存操作的设置、在智能模式下扫描文件以建立索引等。
- 版本控制:改进了 GitHub 的代码审查工作流程、Structure 工具窗口中的 VCS 状态颜色提示、改进的 Branches 弹出窗口等。
- 7 月 24 日,WebStorm v2023.2 发布,该版本的主要新功能和改进包括:
- JavaScript、TypeScript 和 CSS:改进了 JavaScript 和 TypeScript 的错误格式、快速修复和实时模板的自动导入、CSS 嵌套支持、将颜色转换为 lch 和 oklch 等。
- 框架和技术:Vue 语言服务器支持以及对提供/注入和定义模型的支持、对 Next.js 中 App Router 的更好支持、React hooks 的新实时模板、SolidJS 和 Preact 改进等。
- 新 UI:改进了主工具栏自定义、彩色项目标题、带有浅色标题的浅色主题、重新设计的汉堡菜单等。
- 集成开发工具:AI Assistant 预览、GitLab 集成、提交特定代码行的选项、Docker 改进、HTTP 客户端改进等。
- 用户体验:“Search Everywhere”中的文本搜索、“项目”视图中按修改时间对文件进行排序、“设置”中的建议插件等等。
- 插件开发:为插件开发人员提供 LSP 支持。
2023 State of CSS 调查结果
8 月 26 日,2023 年度 State of CSS 调查(CSS 现状调查)结果正式公布。
State of CSS 调查旨在确定 Web 开发生态系统中即将出现的趋势,以帮助开发人员做出技术选择。因此,这些调查的重点是预测未来几年会发生什么,而不是分析现在流行的趋势。此外,浏览器供应商会使用调查数据来确定功能的优先级并为 Interop 2023 等计划提供信息。
htmx 发布
今年,前端出现了一个名为 HTMX 工具,引发了热议,它可以说是增强版的 HTML。
HTMX 允许在不使用 JavaScript 的情况下添加现代浏览器功能。可以直接在 HTML 中使用属性来访问 AJAX、CSS 过渡效果、WebSockets 和服务器推送等功能,以便以超文本的简单性和强大性构建现代用户界面。
HTMX 的设计理念是通过解除HTML在前端开发中的一些限制,使其成为一个更加完整和强大的超文本工具。通常情况下,在传统的Web开发中,只有<a>和<form>标签可以发起HTTP请求,只有点击和提交事件可以触发这些请求,只有GET和POST方法可用,并且只能替换整个屏幕内容。而HTMX打破了这些限制,允许使用额外的HTML属性来实现更多的功能,而不需要编写大量的JavaScript代码。例如,在HTML中使用特定的属性即可实现进度条、懒加载、无限滚动、内联验证等特性。
htmx 成功地将 HTML 的简洁性与通常与复杂JavaScript库相关的动态功能相结合,为创建交互式网络应用程序提供了一个全新的选择。然而,它并不是适用于所有情况的解决方案。对于更复杂的应用,我们可能仍然需要使用JavaScript框架。但是,如果目标是创建一个快速、交互性强且用户友好的Web应用,而又不增加太多复杂性,那么 htmx 绝对是值得考虑的。
了解更多:《htmx:增强版 HTML 来了!》
Rome 停止维护.
9 月 2 日,Facebook 出品的前端工具 Rome 宣布停止维护,储存库已存档。

发布仅三年的前端工具链 Rome 凉了。

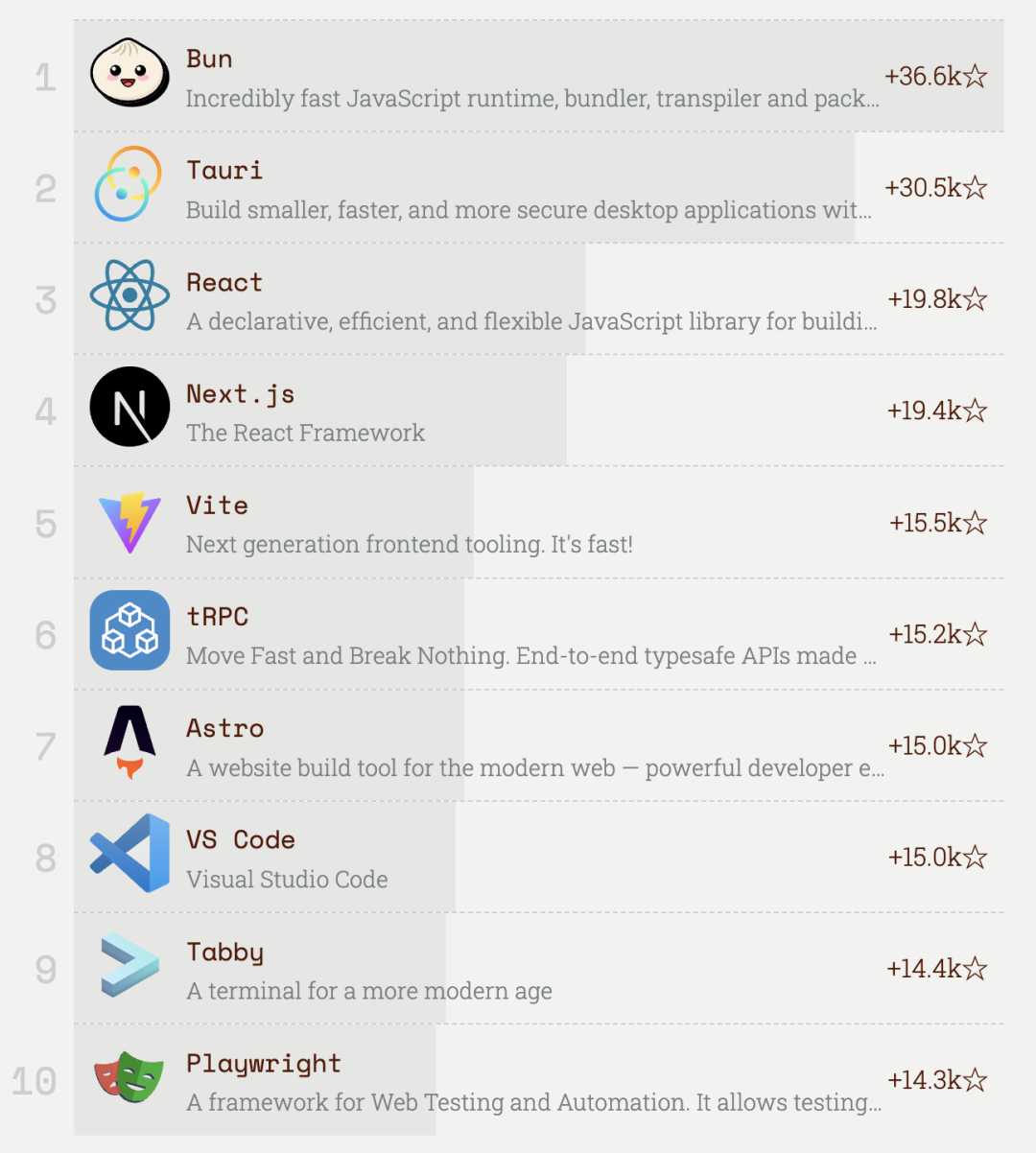
Bun 发布 1.0 版本
9 月 8 日,前端运行时 Bun 1.0 正式发布,如今,Bun 已经稳定并且适用于生产环境。Bun 不仅是一个专注性能与开发者体验的全新 JavaScript 运行时,还是一个快速的、全能的工具包,可用于运行、构建、测试和调试JavaScript和TypeScript代码,无论是单个文件还是完整的全栈应用。
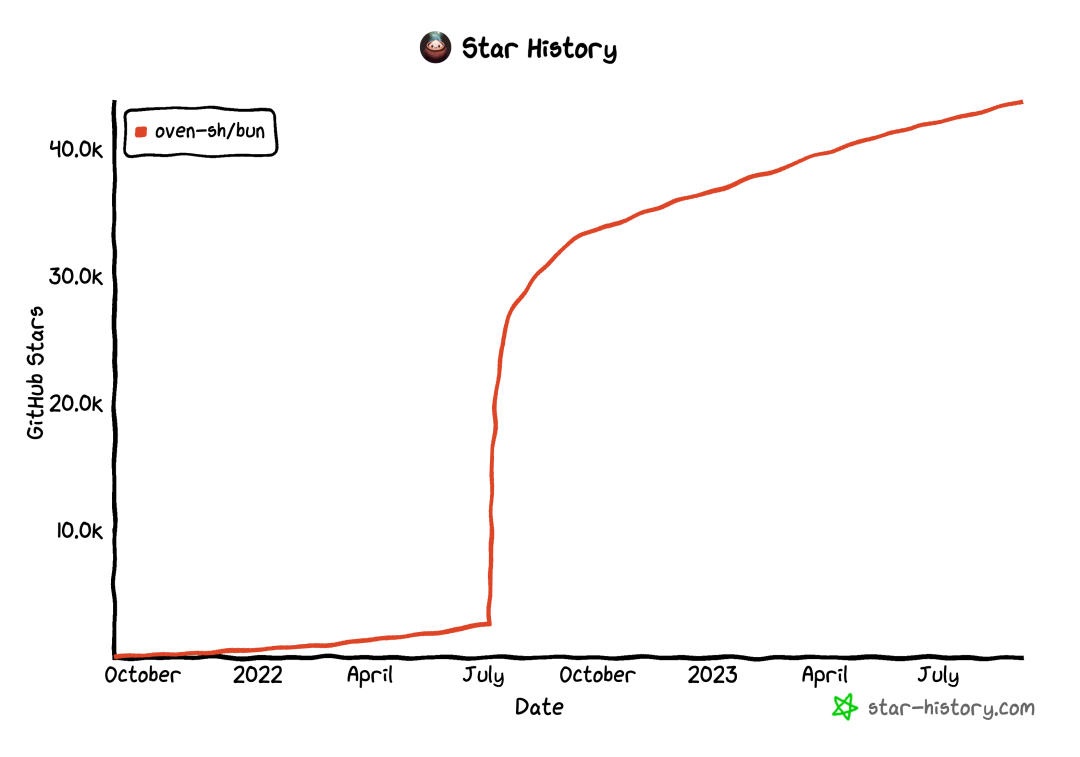
2022 年 7 月,Bun 发布,随即爆火,成为年度最火的前端项目:

仅一个月内,就在 GitHub 上获得了超过两万颗 Star。

Bun 不仅仅是一个运行时。它也是:
- 一个包管理器 (类似 Yarn、 NPM、 PNPM)
- 一个构建工具 (类似 Webpack、 ESBuild、 Parcel)
- 一个测试运行器
由于是一个新的工具,所以难免存在一些问题。1.0 版本发布之后,Bun 的作者一直积极的改Bug、增加新功能。

延伸阅读:JS三大运行时全面对比:Node.js vs Bun vs Deno
Chrome 更新
9 月,Chrome 迎来了 15 岁生日。尽管过去 15 年发生了很多变化,但最初的目标仍然不变——构建一个快速、可靠、安全且易于使用的浏览器。
这一目标推动着 Chrome 团队对 Chrome 所做的每一项改进。我们以比任何其他浏览器更快的速度向数十亿用户发布有用的功能和更新,并与开发人员合作,帮助他们提高网站性能。今年,Chrome在基准测试中实现了最快的加载速度。为了增强安全性,帮助将网络默认转向 HTTPS,并使人们更容易管理和保护其密码。除此之外,还融入了机器学习,以提供更易于访问和个性化的浏览体验。
为了庆祝 15 岁生日,新版 Chrome 桌面版带来了全新的外观、全新的搜索功能、全新的应用商店、全新的安全策略,以让用户继续在 Chrome 上轻松、快速、安全地浏览。

Remix 发布 2.0 版本
9 月 16 日,全栈 Web 框架 Remix 正式发布了 2.0 版本,Remix 团队在发布 1.0 版本后经过近 2 年的持续努力,发布了 19 个次要版本、100 多个补丁版本,并解决了数千个问题和拉取请求,终于迎来了第二个主要版本!
Remix 是一个由 React Router 开发团队所开发的基于 React 和 TypeScript 的全栈框架。2021 年 11 月,Remix 正式开源,至今已在 Github 上获得了 24.6k star。Remix 正式开源时,引发了前端圈不小的关注,其被普遍认为是 Next.js 的强劲对手。
时隔两年,Next.js 拥有 112k star,是 Remix 的近 5 倍。Next.js 周下载量 279 万,而 Remix 仅有 1.4 万,Next.js 是 Remix 的近 200 倍。可见,Remix 并没有像大家预料的那样,成为 Next.js 的有力竞争对手,在开发者社区中只有较小的市场份额。尽管如此,Remix 仍然吸引了一些开发者,并且在特定领域或项目中有其优势和适用性。
Next 更新
- 4 月7 日,Next.js 13.3 发布
- 5 月 5 日,Next.js 13.4 发布,在该版本中,App Router 已经稳定,可用于生产。
- 9 月 19 日,Next.js 13.5 发布,该版本通过以下方式提高了本地开发性能和可靠性:
- 本地服务器启动速度提高 22%:使用App和Pages Router可以更快地进行迭代
- HMR(快速刷新)速度提高 29%:在保存更改时进行更快的迭代
- 内存使用量减少 40%:在运行next start 时测量
- 优化的包导入:使用流行的图标和组件库时进行更快的更新
- next/image 改进:支持<picture>标签、暗模式等
- 修复了超过 438 个错误!
- 10 月 26 日,Next.js 14 发布,该版本的主要更新如下:
- 集成了缓存和重新验证
- 简单的函数调用,或者与表单原生配合工作
- 本地服务器启动速度提高了 53%
- 通过快速刷新,代码更新速度提高 94%
- Turbopack:App & Pages Router 通过 5000 个测试
- 服务端操作(稳定):逐步增强的数据变更
- 部分预渲染(预览):快速的初始静态响应 + 流式动态内容
- Next.js Learn(全新):教授 App Router、身份验证、数据库等内容的免费课程。
ViteConf 2023
10 月 5 日 - 6 日,ViteConf 2023 在线举行,Vue 和 Vite 的创建者尤雨溪发表了题为《The State of Vite》 的演讲,在演讲中,尤雨溪总结了 Vite 的版本发布情况、Vite 增长和采用情况,并对 Vite 的未来进行了展望。

Vite 团队正在研发 Rolldown,它是使用 Rust 开发的 Rollup 替代品。从零开始用 Rust 编写一个打包工具并非易事,这需要花费大量的努力。下面来看一下 Rolldown 的路线图,以及从短期到长期的关键节点。
第一阶段:聚焦基础打包功能
第一阶段的目标是能够替代 esbuild 进行依赖预打包,其中关键的挑战在于处理 CommonJS 和伪 ESM 依赖项。
第二阶段:实现 Rollup 的功能
第二阶段的目标是实现与 Rollup 相当的功能,尤其是与 Rollup 插件生态系统的兼容性,以及实现 tree-shaking 和高级块分割控制。最终目标是在 Vite 中使用 Rolldown 作为生产构建的替代品,以提供功能更强大、高效、易用和灵活的打包工具。
第三阶段:常见需求的内置转换
第三个阶段会稍微遥远一些,它将包括一些最常见需求的内置转换,例如 TypeScript、JSX、代码压缩,以及基于目标环境进行语法降级。这个阶段的目标是实现 esbuild 的功能,最终将用 Rolldown 取代 esbuild 和 Rollup。
第四阶段:使用 Rust 重构 Vite
从长远来看,Vite 团队也在考虑如何让 Vite 本身能够更好地受益于原生级别的速度。一种可能的实现方式是通过 Rust API 来公开 Rolldown 的插件容器,并将 Rolldown 作为 Vite 引入自己的Rust核心的依赖项。这样一来,Vite 就可以将许多内部插件和转换使用 Rust 重构,从而提高性能关键路径上的效率。此外,为那些开发过程中有太多未打包模块的项目引入完全打包模式也是一个备选方案。
最终,Rolldown 的目标并不是取代现有的工具,而是更好地满足在 Vite 中所面临的独特需求,并最终使所有使用 Vite 的用户受益。
Angular 更新
2023 年,Angular 发布了两个主要版本:16 和 17。
- 5 月 4 日,Angular 16 发布,主要特性如下:
- 开发者预览版引入全新的 Angular 响应式模型,提供 Angular Signals 库,与 RxJS 保持互操作
- 服务器端渲染和水合作用增强
- 开发者预览版引入基于 esbuild 的构建系统
- 使用 Jest 和 Web Test Runner 进行更好的单元测试
- 其他一系列改善开发者体验的功能
- 10 月 7 日,Angular 发布全新官方文档:Angular.dev。并发布了全新 Logo。
- 11 月 8 日,Angular 17 发布,该版本带来了很多重要更新,包括:
- 引入了可延迟的视图,将性能和开发者体验提升到新的高度。
- 内置控制流循环使运行速度在公共基准测试中提高了高达90%。
- 混合渲染和客户端渲染的构建速度分别提高了87%和67%。
- 全新的外观体现了 Angular 未来的功能。
- 全新的互动学习之旅,带来更好的用户体验。
Prittier 重金悬赏用 Rust 重构
Facebook 法国前端工程师、React Native 和 Prettier 的联合创始人 Vjeux 在社交平台发帖,寻求有能力的开发者来使用 Rust 重写前端代码格式化工具 Prettier,并悬赏 1 万美元。Vercel 的首席执行官 Guillermo Rauch 也跟帖表示,进一步对该悬赏进行加码,将赏金升级到了 2 万美元。此外,Wasmer 官方也附议了 Vjeux 的这一提议,并表示将额外提供 2500 美元的奖励。
最终,Biome 赢得 Prettier 挑战的 $22.5K 奖金。




























