
一、需求分析,问题描述
1、需求
使用富文本进行内容编辑,要求自定义工具栏菜单顺序及其分组,并且要求自定义选择图片、自定义选择视频。

2、问题
- 如何配置开始使用?
- 如何自定义工具栏菜单的展示?
- 如何自定义工具栏内置菜单的功能?
- 如何自定义扩展新功能菜单?
二、解决问题,答案速览
实现代码如下,复制粘贴即可直接使用。
如果你有时间,具体问题梳理、代码分析、知识总结,可见第三部分。
1、配置开始使用
(1)下载依赖
npm i @wangeditor/editor @wangeditor/editor-for-vue(2)引入css和内置组件
// 引入 css
import '@wangeditor/editor/dist/css/style.css'
// 引入 组件
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
// 引入 接口类型
import { IDomEditor, IEditorConfig } from "@wangeditor/editor";(3)使用
<template>
<div style="border: 1px solid #ccc">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editorRef"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 500px; overflow-y: hidden;"
v-model="valueHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="handleCreated"
/>
</div>
</template>
<script lang="ts" setup>
import "@wangeditor/editor/dist/css/style.css";
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import { IDomEditor, IEditorConfig } from "@wangeditor/editor";
import { onBeforeUnmount, ref, shallowRef, onMounted } from 'vue'
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
// 内容 HTML
const valueHtml = ref('<p>hello</p>')
// 模拟 ajax 异步获取内容
onMounted(() => {
setTimeout(() => {
valueHtml.value = '<p>模拟 Ajax 异步设置内容</p>'
}, 1500)
})
// 工具栏配置
const toolbarConfig = {
toolbarKeys: []
}
// 编辑器配置
const editorConfig = {
placeholder: '请输入内容...',
MENU_CONF: {}
}
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
// 组件创建时
const handleCreated = (editor) => {
editorRef.value = editor // 记录 editor 实例,重要!
}
</script>2、自定义工具栏菜单的展示
工具栏菜单的展示,如菜单的顺序和分组、添加删除。
如果想要自定义,只需修改工具栏配置对象的toolbarKeys属性。toolbarKeys属性值是一个数组,内部填写菜单的key,使用官方API接口editor.getAllMenuKeys()可查询全部内置菜单的key。
// 工具栏配置
const toolbarConfig = {
toolbarKeys: [
// 一些常用的菜单 key
'bold', // 加粗
'italic', // 斜体
'through', // 删除线
'underline', // 下划线
'bulletedList', // 无序列表
'numberedList', // 有序列表
'color', // 文字颜色
'insertLink', // 插入链接
'fontSize', // 字体大小
'lineHeight', // 行高
'uploadImage', // 上传图片
'uploadVideo',//上传视频
'delIndent', // 缩进
'indent', // 增进
'deleteImage',//删除图片
'divider', // 分割线
'insertTable', // 插入表格
'justifyCenter', // 居中对齐
'justifyJustify', // 两端对齐
'justifyLeft', // 左对齐
'justifyRight', // 右对齐
'undo', // 撤销
'redo', // 重做
'clearStyle', // 清除格式
'fullScreen' // 全屏
]
}3、自定义工具栏内置菜单的功能
工具栏菜单的功能,如链接、上传图片、上传视频。
如果想要自定义,只需修改编辑器配置对象的MENU_CONF属性。不同的功能都对应着不同的MENU_CONF属性值,这里我以问题提出者的问题为示例,具体请参考官方文档,写的非常不错的,放下面吧。
https://www.wangeditor.com/v5/menu-config.html.
// 编辑器配置
const editorConfig = {
placeholder: '请输入内容...',
MENU_CONF: {
// 上传图片
uploadImage: {
// 自定义选择图片
async customBrowseAndUpload(insertFn: InsertFnType) {
// 打开图片素材库
photoGalleryDialogVisible.value = true
},
},
// 上传视频
uploadVideo: {
// 自定义选择视频
async customBrowseAndUpload(insertFn: InsertFnType) {
// 打开视频素材库
videoGalleryDialogVisible.value = true
},
},
}
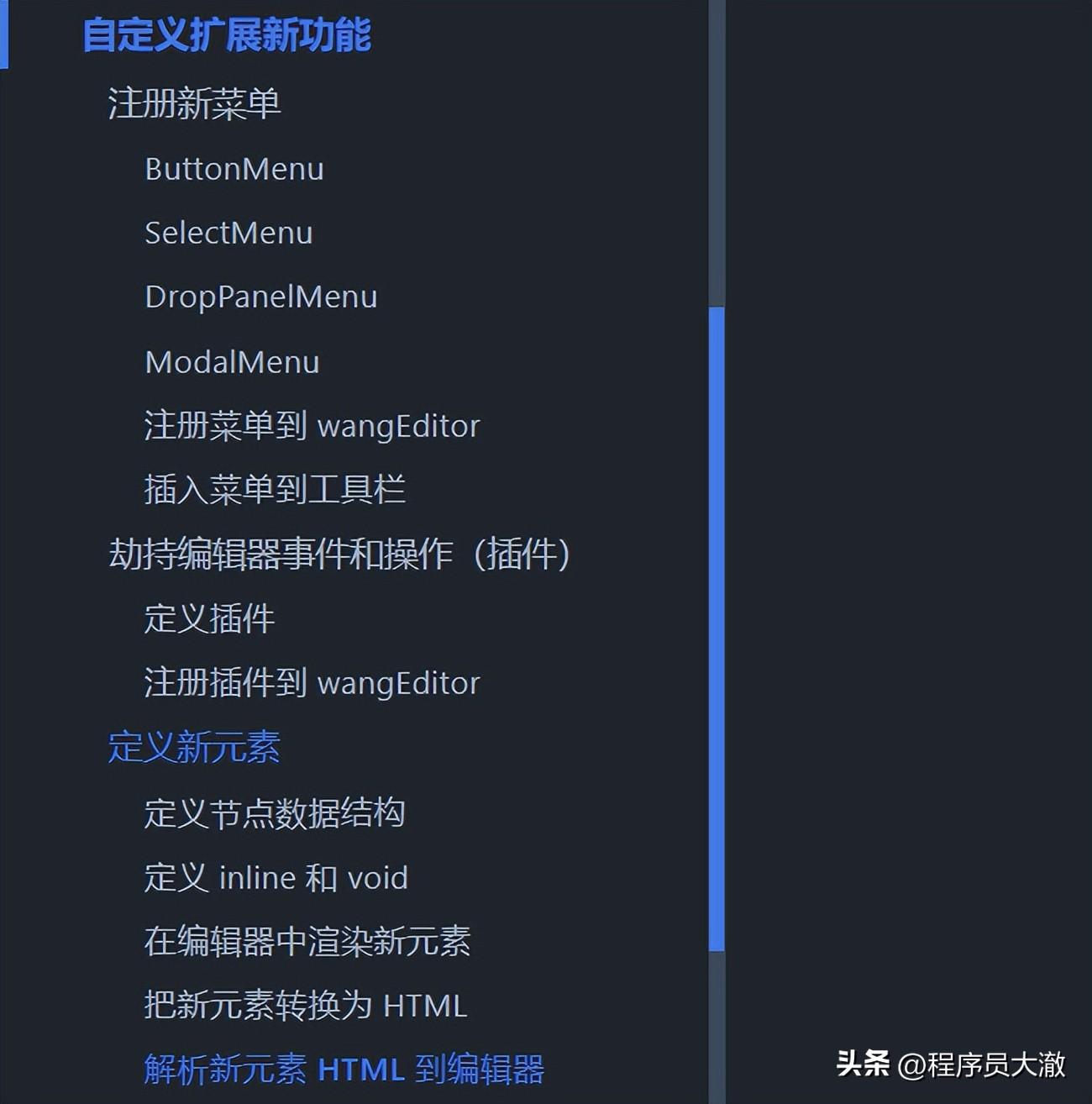
}4、自定义扩展新功能菜单
(1)定义菜单class
目前可以自定义扩展的功能菜单有按钮、下拉、下拉面板、模态框。
新建myButtonMenu.ts文件,把下面代码放进去。
import { IButtonMenu, IDomEditor } from '@wangeditor/editor'
class MyButtonMenu implements IButtonMenu { // TS 语法
// class MyButtonMenu { // JS 语法
constructor() {
this.title = 'My menu title' // 自定义菜单标题
// this.iconSvg = '<svg>...</svg>' // 可选
this.tag = 'button'
}
// 获取菜单执行时的 value ,用不到则返回空 字符串或 false
getValue(editor: IDomEditor): string | boolean { // TS 语法
// getValue(editor) { // JS 语法
return ' hello '
}
// 菜单是否需要激活(如选中加粗文本,“加粗”菜单会激活),用不到则返回 false
isActive(editor: IDomEditor): boolean { // TS 语法
// isActive(editor) { // JS 语法
return false
}
// 菜单是否需要禁用(如选中 H1 ,“引用”菜单被禁用),用不到则返回 false
isDisabled(editor: IDomEditor): boolean { // TS 语法
// isDisabled(editor) { // JS 语法
return false
}
// 点击菜单时触发的函数
exec(editor: IDomEditor, value: string | boolean) { // TS 语法
// exec(editor, value) { // JS 语法
if (this.isDisabled(editor)) return
editor.insertText(value) // value 即 this.value(editor) 的返回值
}
}(2)注册和插入菜单
定义菜单key时,要保证key唯一,不能和内置菜单key重复。插入菜单时,将对应的菜单key放在toolbarKeys想要的顺序位置即可。
import { Boot } from '@wangeditor/editor'
import MyButtonMenu from './myButtonMenu'
// 工具栏配置
const toolbarConfig = {
toolbarKeys: [
// 插入菜单key
'menu1',
]
}
// 组件创建时
const handleCreated = (editor: IDomEditor) => {
editorRef.value = editor;
const menu1Conf = {
key: 'menu1', // 定义 menu key :要保证唯一、不重复(重要)
factory() {
return new MyButtonMenu() // 替换为你菜单的 class
},
}
// 注册菜单
Boot.registerMenu(menu1Conf)
};三、问题解析,知识总结
1、如何配置开始使用?
补充几点注意事项吧,这也是官方提醒:
- editorRef 必须用 shallowRef定义。具体原因待研究,用ref似乎也行。
- 组件销毁时,要及时销毁编辑器。
2、如何自定义工具栏菜单的展示?
这里补充几个官方API:
- editor.getAllMenuKeys() 查询编辑器注册的所有菜单 key (可能有的不在工具栏上)
- toolbar.getConfig().toolbarKeys 查看当前菜单排序和分组
- 这块其它API挺鸡肋的,不用看了就,写上搞得代码很乱,直接在工具栏配置对象里操作就好了,比较清晰,自我感觉哈。
import { DomEditor } from '@wangeditor/editor'
const toolbar = DomEditor.getToolbar(editor)
const toolbarConfig = toolbar.getConfig()
// 查看当前菜单排序和分组
console.log( toolbarConfig.toolbarKeys )3、如何自定义工具栏内置菜单的功能?
这里有通用的操作,参考官方,分两步实现:

4、如何自定义扩展新功能菜单?
这里官方提供了三处参考:定义新菜单、定义插件、定义新元素。
我认为定义新菜单是比较常用的,这样其实已经就很灵活了。至于其他两项有需求的朋友,可以自行研究一番,可能比较烧哈。

最后插一句,WangEditor这个库,写的真是挺不错的!






































