嗨, 大家好, 我是徐小夕, 之前分享了很多可视化低代码相关的技术实践和开源项目, 今天继续和大家分享一下如何通过可视化搭建技术设计高效的企业营销配置系统。
背景
随着技术的飞速发展和行业高内聚的竞争内卷, 企业数字化转型更加迫在眉睫. 很多传统企业为了提高盈利能力, 在流量,转化和口碑上投入了巨大的成本, 比如:
- 招募(或扩大)优质销售团队。
- 广告投放(为了更多的流量和转化)。
- 系统搭建(更高效的管理企业进销存)。
- 策略运营分析(更精准的投流获客和产品品牌力打造)。
- 其他企业策略目标。

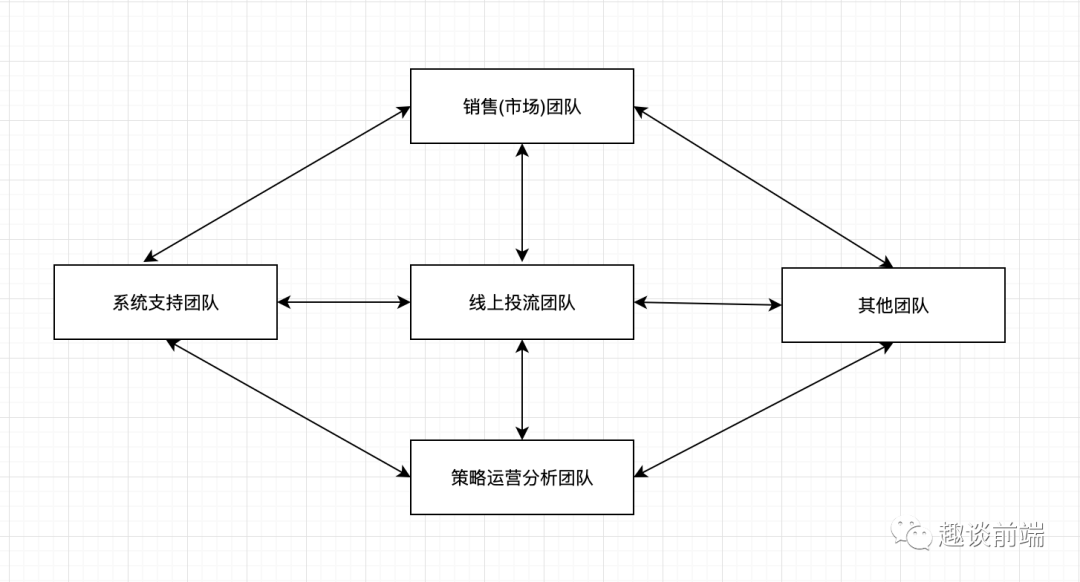
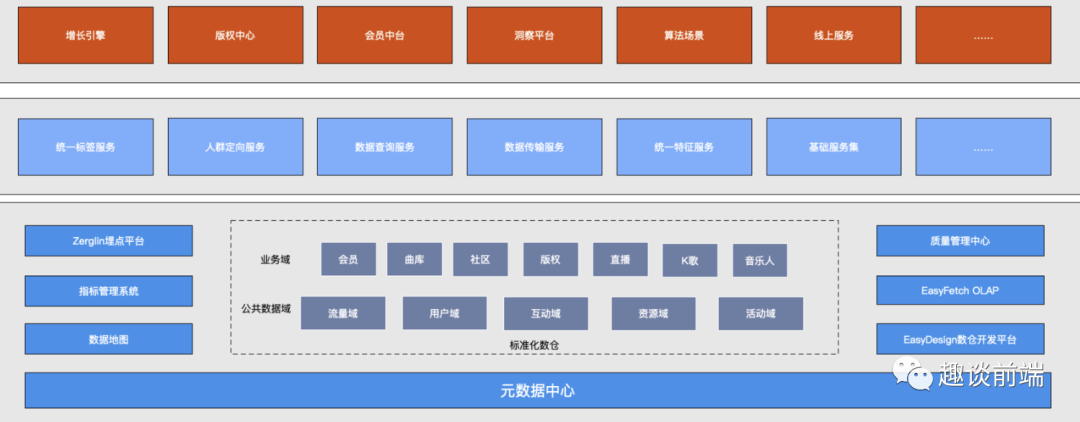
为了让不同能力团队共享信息, 我们需要利用信息化技术来设计一套“粘合剂”, 让“企业发动机”高效运转. 这个“粘合剂” 就是我们说的数字(智)化营销系统. 它不会侵入到企业的具体业务中, 而是通过连接企业数字资产, 实现对外品宣,获客和需求反馈. 更多充当的是门户和反馈系统的作用。

设计实现方案
为了实现营销数字化系统, 我们一般会采用三种方案:
- 传统业务开发型
- 配置化营销中心
- 可视化营销搭建平台
1、传统业务开发型
早期我们更多的企业营销宣传页面大多采用这种模式, 面向营销活动或者业务活动设计针对性的页面. 但是随着企业规模的壮大和活动需求规模化之后, 普通页面开发意味着人力成本的线性增加, 我们需要通过“堆人”来实现业务需求.
从前端技术侧, 为了进一步提高研发效率, 前端程序员不得不去思考如何复用的问题. 但是实际情况却不容乐观. 从我个人研发经验的角度, 对定制型营销场景开发我们可以采用如下措施提高研发效率:
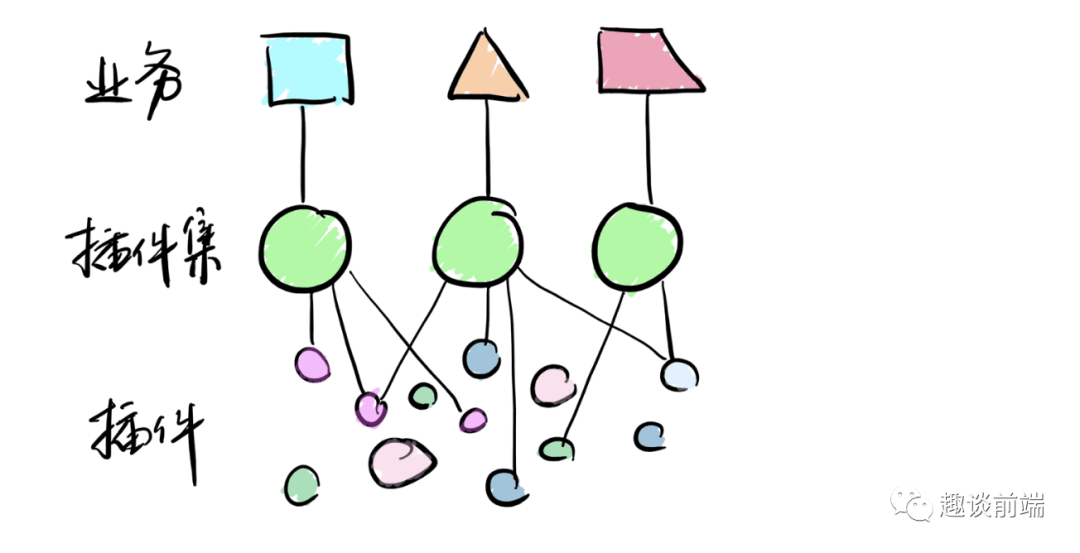
(1)搭建营销组件库 / 业务sdk抽象

我们可以在开发之初就定好一个可扩展的技术方案, 针对活动/营销页面 以组件化的方式开发, 然后将业务功能沉淀为可复用的技术资产. 我们可以用vue / react等技术框架来搭建组件库工程, 这块我之前写过一篇 从零搭建前端组件库系统 的工程, 大家感兴趣可以参考一下。
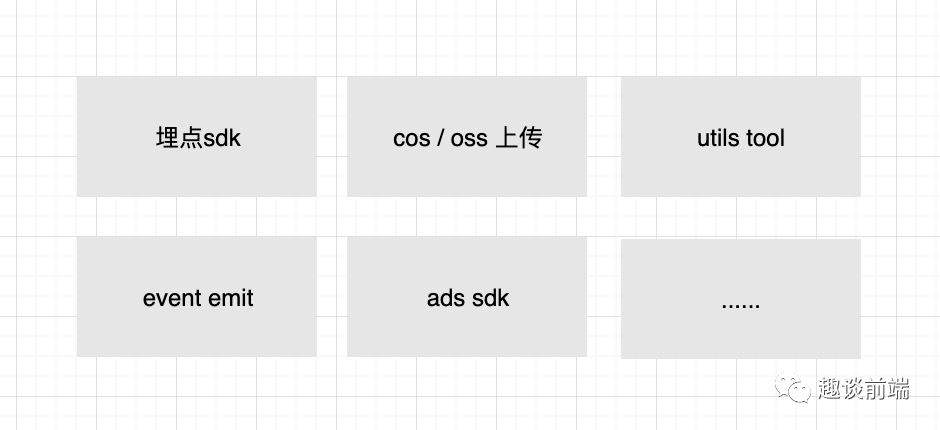
更近一步的, 任何页面都离不开通用能力和埋点监控, 如下:

这些 工具函数 和 业务sdk 未来会在不用需求页面中反复使用, 所以我们也可以更进一步的封装和抽象。
(2)搭建通用脚手架, 实现基础工程和业务方案的复用(配置化)

通用脚手架可以让前端团队更高效的复用技术资产, 比如不同技术同事开发不同的需求时, 我们能使用前人积累的技术实践, 省去了前期的调研和试错成本. 一个成熟的前端脚手架包括:
- 基础的项目工程配置
- 路由配置(baseUrl, public, outPut等)
- 分包策略
- 模块加载器Loader(比如对svg, png, pdf, excel, css等处理)
- 代码插件(代码压缩, 分割, 按需打包, hot reload等)
- 服务proxy支持
- 微前端配置等
当然我们还可以参考市面上比较成熟的前端工程解决方案, 比如 umi, vite等.
(3)建立可配置的模版库

虽然我们用定制代码的方案无法很轻易的实现类似配置平台或者搭建平台的高可配性, 但是我们仍然可以设计一种伪配置化方案. 类似下面的配置:
{
"title": "第3期企业数字化宣讲",
"layout": {
"header": [],
"main": [],
"footer": []
},
"share_icon": "微信分享icon",
"share_desc": "Dooring, 让页面制作更简单",
"track": true // 是否启用埋点
"api_path": "https://xxxx.com"
}然后在页面中设计一套模版引擎, 来动态读取json配置, 需要自定义的部分即可自定义开发. 我们通过这种方式, 就可以用一套基础模式, 快速生成自定义的页面模版, 从而提高页面搭建效率。
在接下来分享的方案中我会介绍具体的实现思路。
2、配置化营销中心

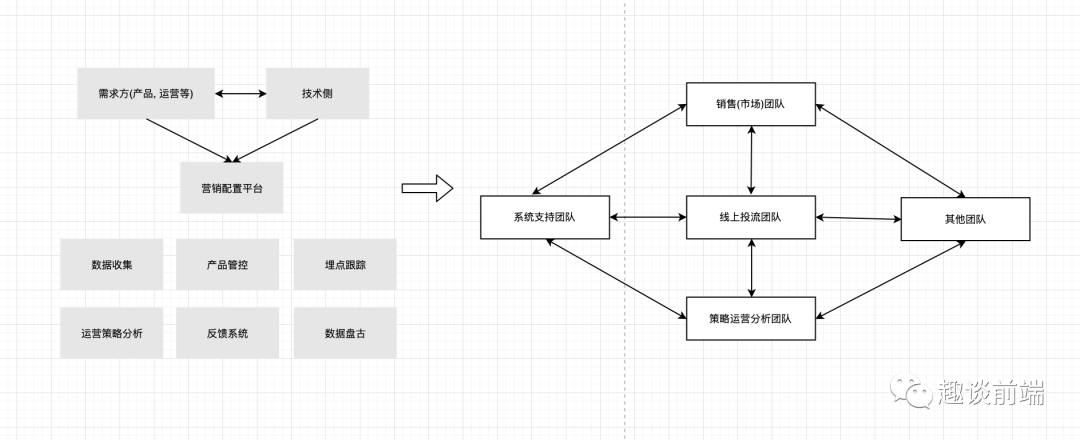
相信大部分互联网企业都做过类似配置化平台的项目, 营销板块也不例外. 当然要做配置化平台, 需要产品, 运营和技术的通力协作, 也就意味着要脱离技术多方决策. 这要求产品和运营需要对整体业务做一个通用性的抽象, 并通过技术人员转化为可实现并被需求方低成本理解的配置平台.

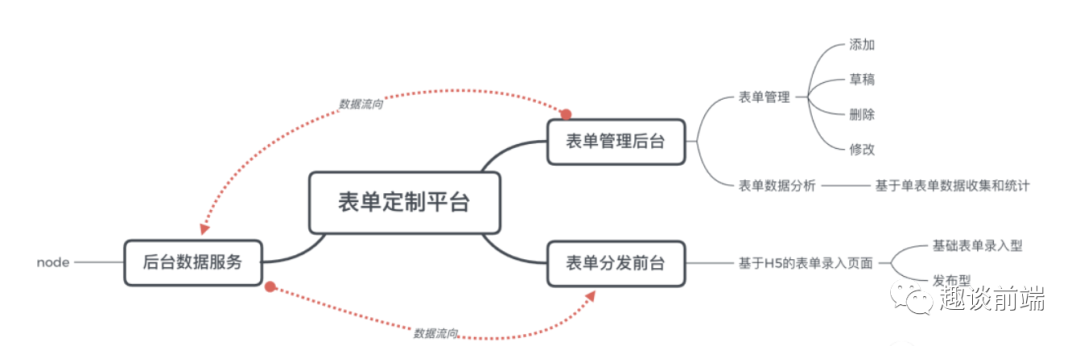
对于配置系统方案, 我之前写过一篇文章《基于react/vue搭建一个通用的表单管理配置平台》, 大家感兴趣可以参考一下, 本质上也是将抽象业务做统一封装, 从而在技术层面实现按需渲染(配置式渲染):

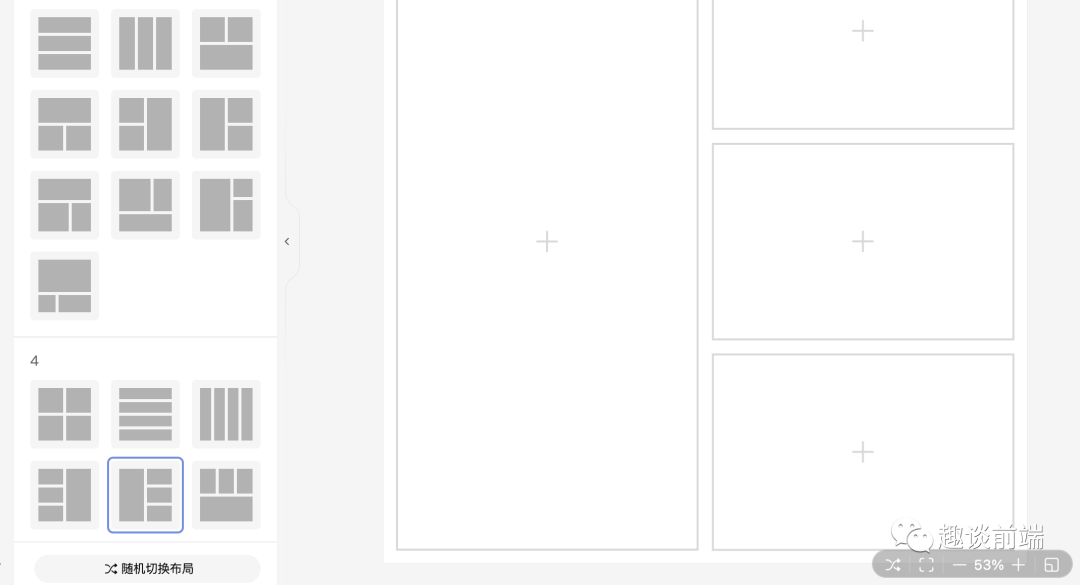
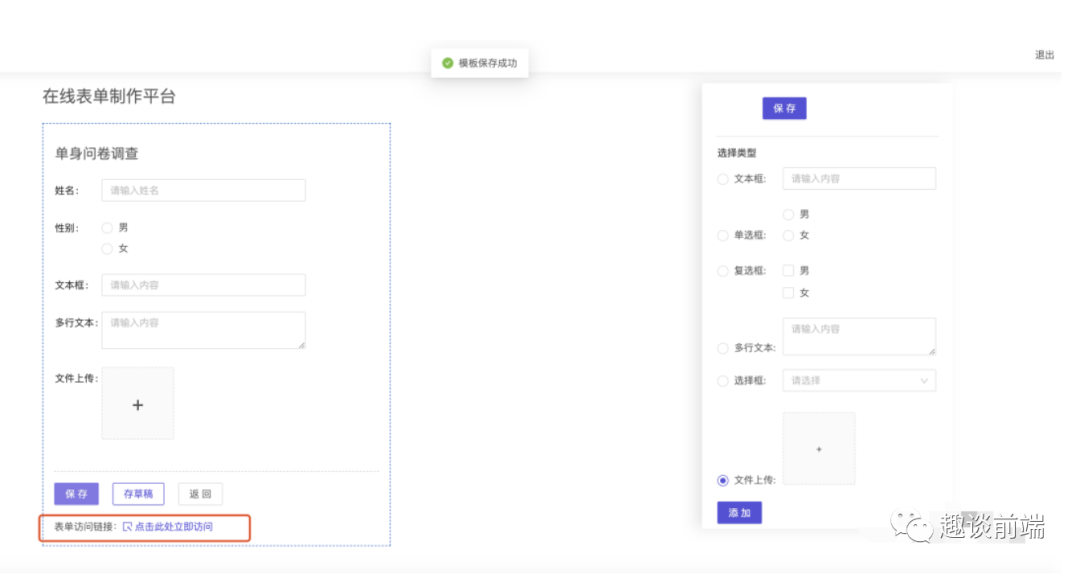
具体展现形式如下:

关于动态配置表单的渲染模式, 我之前也提供了一种实现方案, 这也是目前大部分动态表单实现的一种模式(标准化SDL输出):
// 基础模版数据
const tpl = [
{
label: '文本框',
placeholder: '请输入内容',
type: 'text',
value: '',
index: uuid(5)
},
{
label: '单选框',
type: 'radio',
option: [{label: '男', value: 0}, {label: '女', value: 1}],
index: uuid(5)
},
{
label: '复选框',
type: 'checkbox',
option: [{label: '男', value: 0}, {label: '女', value: 1}],
index: uuid(5)
},
{
label: '多行文本',
placeholder: '请输入内容',
type: 'textarea',
index: uuid(5)
},
{
label: '选择框',
placeholder: '请选择',
type: 'select',
option: [{label: '中国', value: 0}, {label: '俄罗斯', value: 1}],
index: uuid(5)
},
{
label: '文件上传',
type: 'upload',
index: uuid(5)
}
]
// 模版渲染组件
const tplMap = {
text: {
component: (props) => {
const { placeholder, label } = props
return <div className={styles.fieldOption}><span className={styles.fieldLabel}>{label}:</span><Input placeholder={placeholder} /></div>
}
},
textarea: {
component: (props) => {
const { placeholder, label } = props
return <div className={styles.fieldOption}><span className={styles.fieldLabel}>{label}:</span><TextArea placeholder={placeholder} /></div>
}
},
radio: {
component: (props) => {
const { option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Radio.Group>
{
option && option.map((item, i) => {
return <Radio style={radioStyle} value={item.value} key={item.label}>
{ item.label }
</Radio>
})
}
</Radio.Group>
</div>
}
},
checkbox: {
component: (props) => {
const { option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Checkbox.Group>
<Row>
{
option && option.map(item => {
return <Col span={16} key={item.label}>
<Checkbox value={item.value} style={{ lineHeight: '32px' }}>
{ item.label }
</Checkbox>
</Col>
})
}
</Row>
</Checkbox.Group>
</div>
}
},
select: {
component: (props) => {
const { placeholder, option, label } = props
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{label}:</span>
<Select placeholder={placeholder} style={{width: '100%'}}>
{
option && option.map(item => {
return <Option value={item.value} key={item.label}>{item.label}</Option>
})
}
</Select>
</div>
}
},
upload: {
component: (props) => {
return <div className={styles.fieldOption}>
<span className={styles.fieldLabel}>{props.label}:</span>
<Upload
listType="picture-card"
className="avatar-uploader"
showUploadList={false}
action="https://www.mocky.io/v2/5cc8019d300000980a055e76"
>
<div>+</div>
</Upload>
</div>
}
}
}
export {
tpl,
tplMap
}当然市场上也有比较成熟的开源方案, 比如 family, XRender等。
3、可视化营销搭建平台
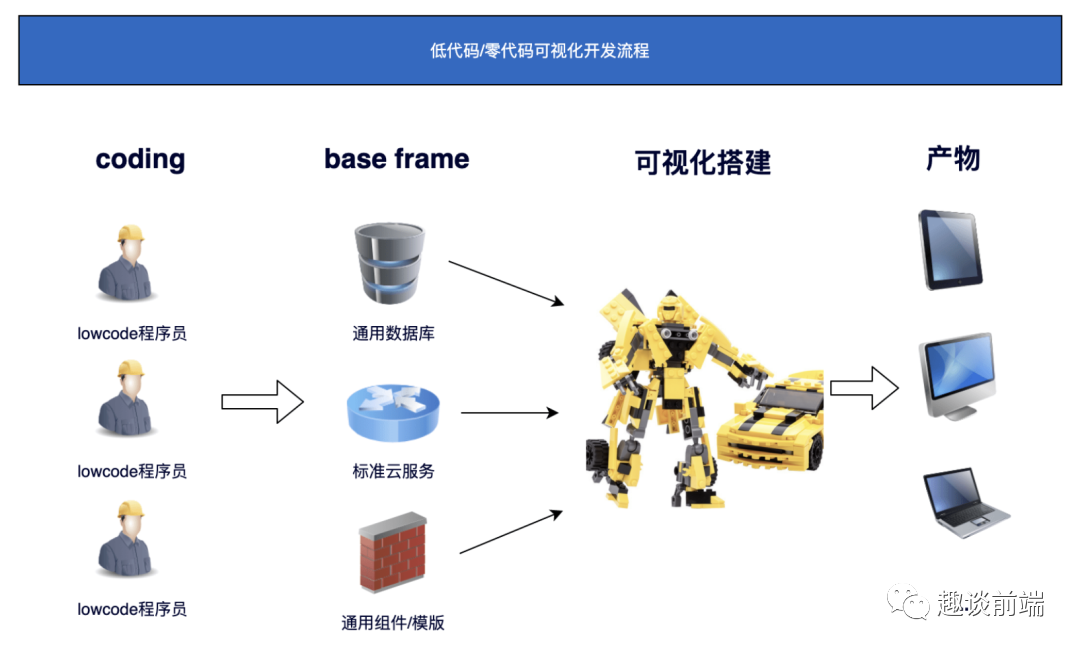
以上我们可以看到, 从定制化代码到配置化方案, 技术架构有了渐进式升级, 接下来继续分享一种更低成本的方案: 可视化搭建平台。

可视化搭建平台是一种建立在底层通用规则之上的通过拖拽+配置化来实现页面生产能力的一种高效率解决方案. 它主要解决的问题如下:
- 企业数据孤岛(应用间数据共享,互通困难)。
- 企业定制化需求日益增加(不同行业赋能不同的应用场景, 千“客”千面)。
- IT人才供不应求。
- 沟通成本,研发成本, 研发周期吃紧。
- 产品迭代和响应性迟缓。

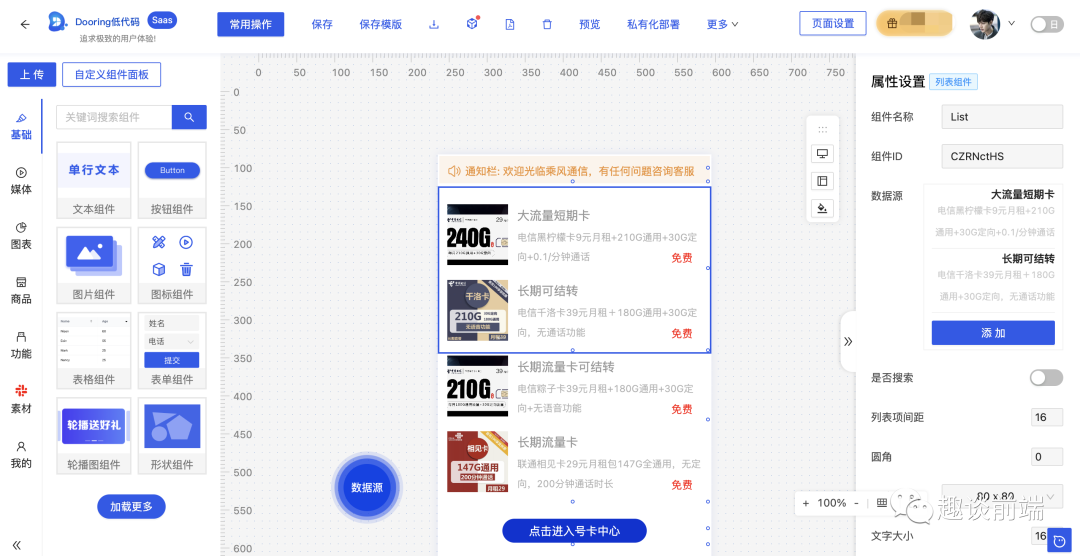
所以我们迫切需要诸如低代码/零代码这样的方案, 来解决上述问题. 目前国内有上千家企业在接触或者落地低代码/零代码方案, 我之前也开源了一个解决方案H5-Dooring, 用来解决页面生产效能的问题:

当然设计可视化搭建系统需要考虑更多系统化问题, 比如:
- 如何满足更多的定制需求。
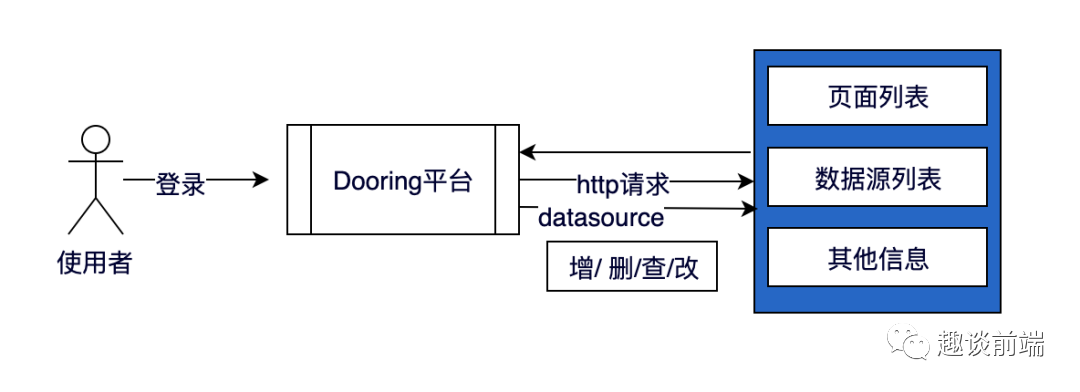
- 如何对接企业数据源。
- 如何跨场景, 跨多端。
- 如何出高质量可维护的代码。
- 如何保证线上页面运行稳定和页面监控/阈值预警。
当然并不是每家企业都有极高的要求, 所以我们需要针对企业实际需求和未来需求, 制定更合理的可视化解决方案. 关于可视化平台的实现方案我之前也写了很多文章和开源方案, 这里就不一一介绍了, 感兴趣的朋友可以参考一下。
- H5-Dooring
- H5-Stream
- V6.Dooring
如何利用DooringSaas快速落地营销配置方案
上面介绍了3种技术设计方案, 接下来我就以一个具体的案例, 来分享一下高效营销落地方案.

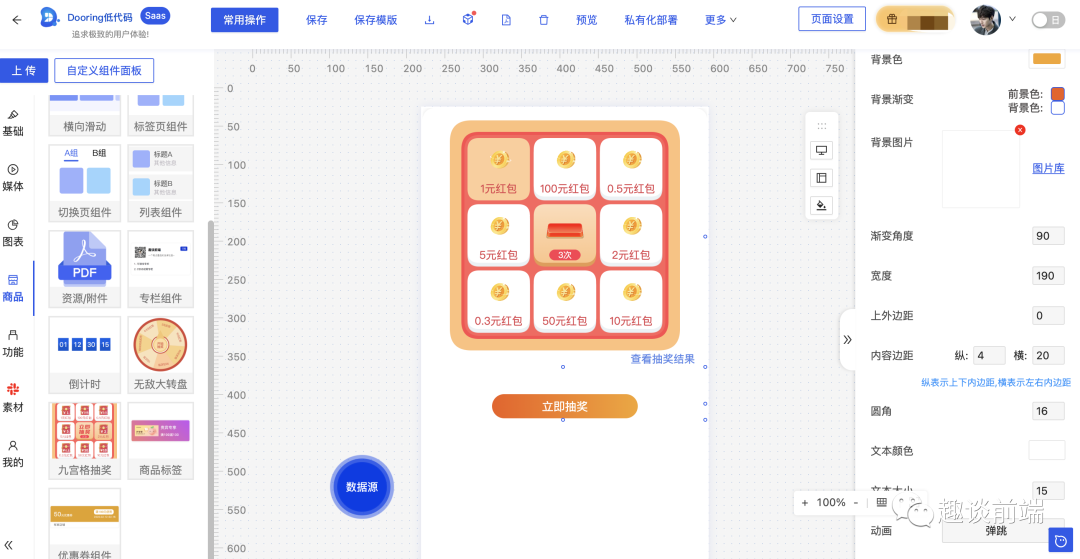
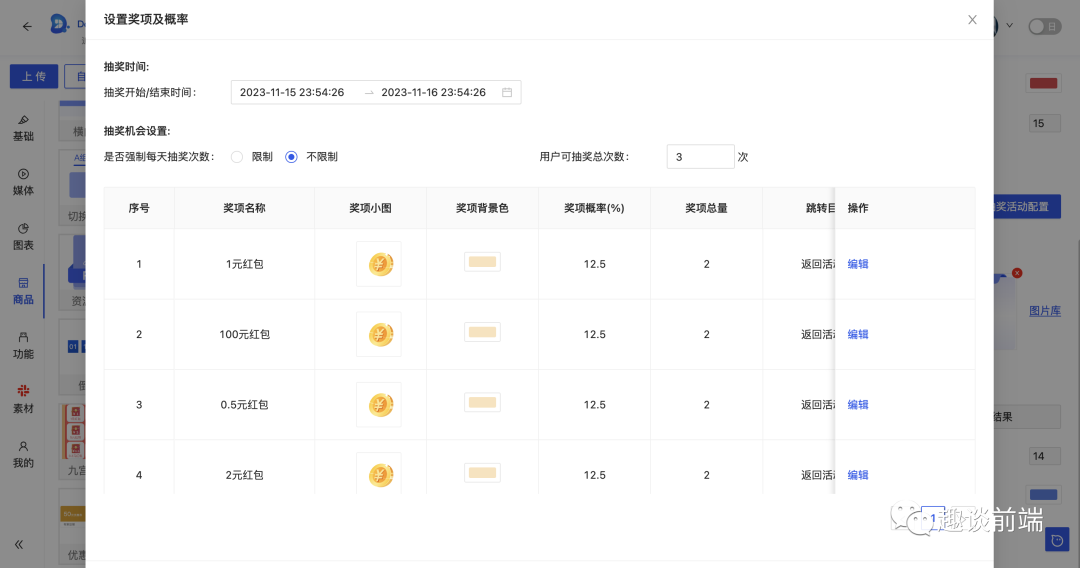
转盘抽奖营销页面是我们比较熟悉的一种运营手段, 传统开发中我们需要针对每一场活动开发独立的业务代码, 如果我们将营销活动的规则抽象出来, 并封装业务常用的抽奖组件, 并提供一定的配置灵活性, 这样我们就能满足大部分的营销活动场景, 如下, 我们可以配置抽奖信息, 中奖比例, 中奖后的一系列交互配置:

对于企业的品宣场景, 我们也可以从可视化搭建平台中找到解决方案, 我们只需要对接企业资源库, 业务统配数据接口, 安全规范和数据上报模式, 我们就可以用可视化平台从技术侧转化为业务侧直接搭建, 近一步缩短沟通周期。
有关拖拽搭建方案, 这里笔者也分享几个成熟方案:
- moveable
- react-draggable
- Vue Easy DnD
- Vue smooth dnd
- V-drag
- react-dnd
总结 & 展望
后续我也会继续分享低代码和可视化相关的技术方案和设计模式, 如果大家感兴趣也可以随时和我交流. 比如:
- 如何实现跨多端的出码方案。
- 业务层零代码如何快速落地企业最佳实践。
- 桌面端可视化平台的价值最大化。
- AI和可视化的一些价值主张。
- 通过可视化生态建设, 如果让每一家企业都拥有一套可视化搭建平台。