 图片
图片
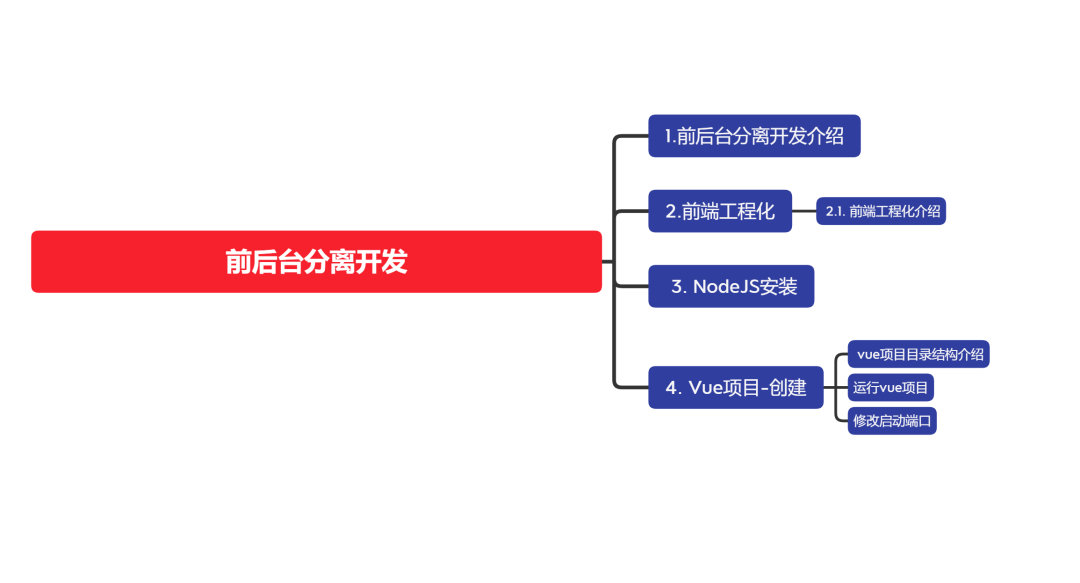
1. 前后台分离开发介绍
前端开发有2种方式:
- 前后台混合开发
- 前后台分离开发
前后台混合开发,顾名思义就是前台后台代码混在一起开发,前后台混合开发模式有如下缺点:
- 沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用
- 分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
- 不便管理:所有的代码都在一个工程中
- 不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
所以我们目前基本都是采用的前后台分离开发方式,那么可能小伙伴会问我一个写后端的人为啥要学习一下前端?
在现在这个卷王之王的当下,我们可以不精通前端,但是前端基础的curd(增删改查)操作,最好可以实现自己编写
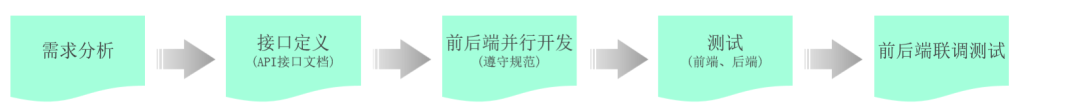
那么基于前后台分离开发的模式下,我们后台开发者开发一个功能的具体流程如何呢?如下图所示:
 图片
图片
- 需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
- 接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
- 前后台并行开发:各自按照接口文档进行开发,实现需求
- 测试:前后台开发完了,各自按照接口文档进行测试
- 前后段联调测试:前段工程请求后端工程,测试功能
2. 前端工程化
2.1. 前端工程化介绍
如果我们只学过Html,CSS和JS(前端三剑客),使用前端三剑客开发存在如下问题:
- 每次开发都是从零开始,比较麻烦
- 多个页面中的组件共用性不好
- js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
- 模块化:将js和css等,做成一个个可复用模块
- 组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
- 规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
- 自动化:项目的构建,测试,部署全部都是自动完成
所以对于前端工程化,说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。接下来我们就需要学习vue的官方提供的脚手架帮我们完成前端的工程化。
3. NodeJS安装
vue前端工程化是通过官方提供的脚手架Vue-cli来完成的,用于快速的生成一个Vue的项目模板
Vue-cli主要提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
我们需要运行Vue-cli,需要依赖NodeJS,NodeJS是前端工程化依赖的环境。所以我们需要先安装NodeJS,然后才能安装Vue-cli
给大家演示安装的nodejs版本是node-v16.17.1-x64.msi,如果大家没有该虚拟机软件,可以在公众号发VM获取下载地址。
 图片
图片
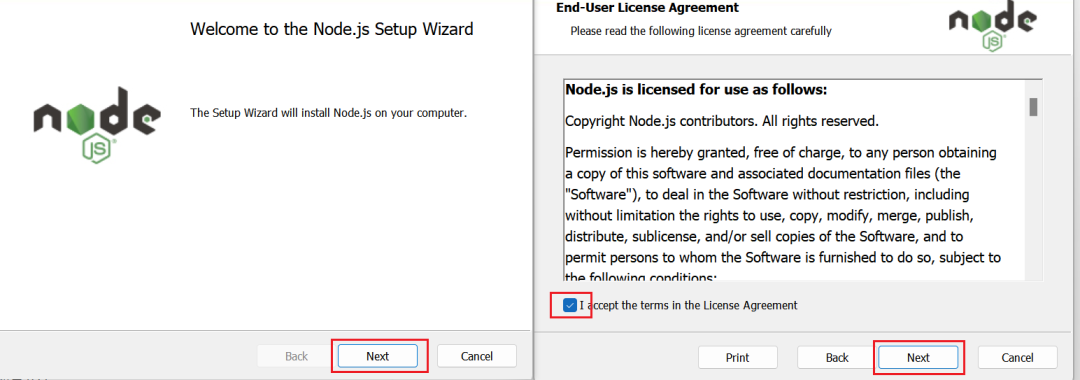
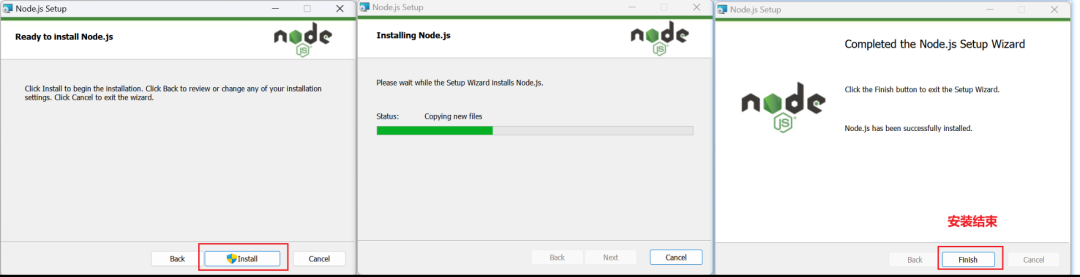
3.1. NodeJS安装步骤
【步骤一】:双击node-v16.17.1-x64.msi
 图片
图片
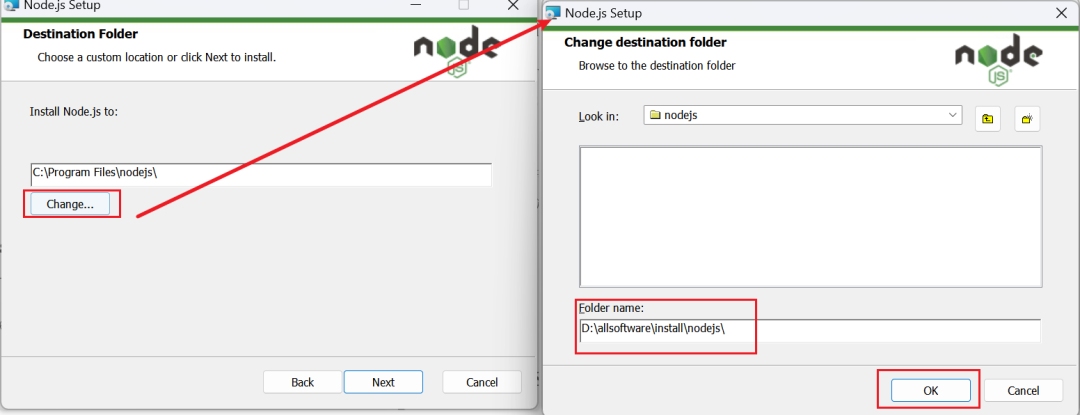
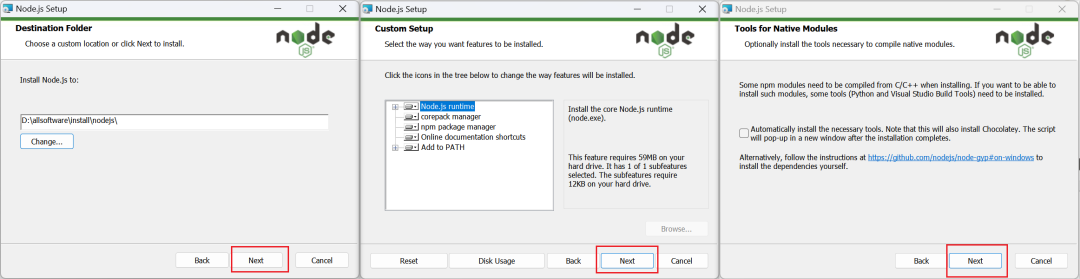
【步骤二】:选择安装目录
 图片
图片
 图片
图片

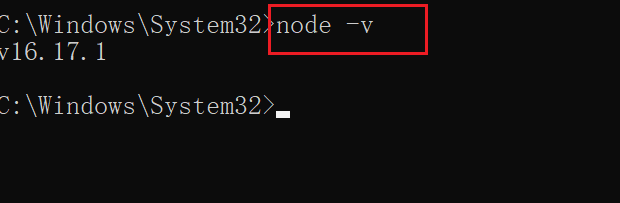
【步骤三】:验证NodeJS环境变量
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功, 通过:
node -v 图片
图片
【步骤四】:配置npm的全局安装路径
 图片
图片
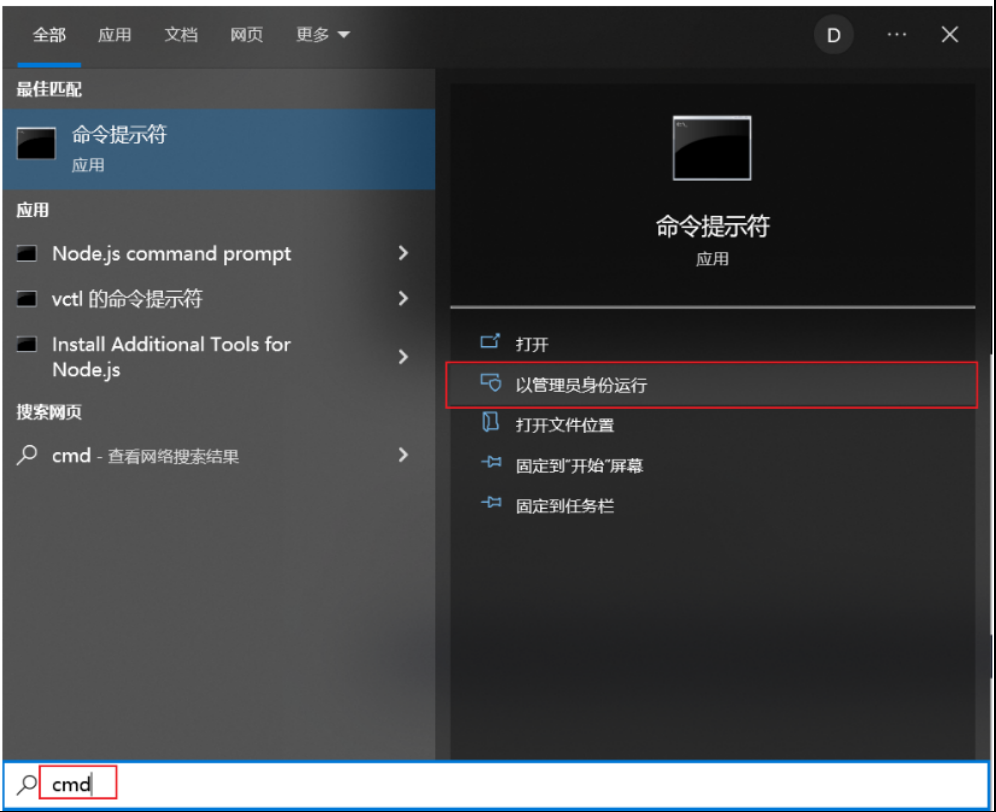
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "D:\allsoftware\install\nodejs"注意:D:\allsoftware\install\nodejs 这个目录是NodeJS的安装目录
【步骤5】:切换npm的淘宝镜像
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org【步骤6】:安装Vue-cli
使用管理员身份运行命令行,在命令行中,执行如下指令:
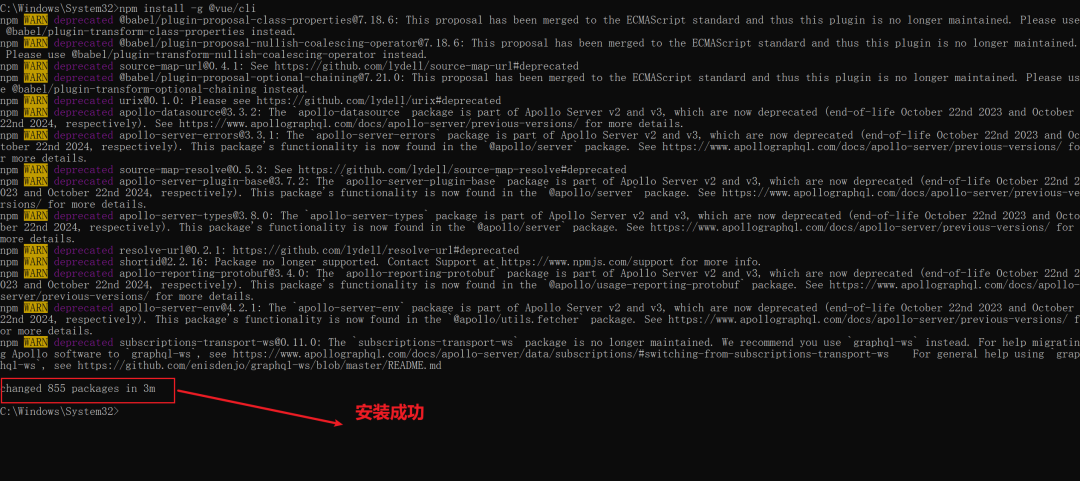
npm install -g @vue/cli注意:这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
 图片
图片
4. Vue项目-创建
Vue项目-创建方式
- 命令行
## vue create 项目名称
vue create vue-project01- 图形化界面
vue ui本次介绍对初学者比较友好的图形化界面创建项目
4.1. Vue-图形化界面项目创建步骤
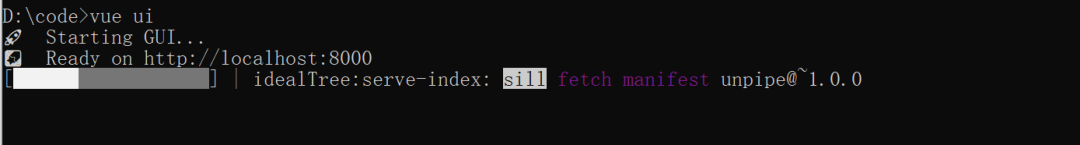
【步骤一】:打开UI界面
在命令行中,执行如下指令:
vue ui 图片
图片
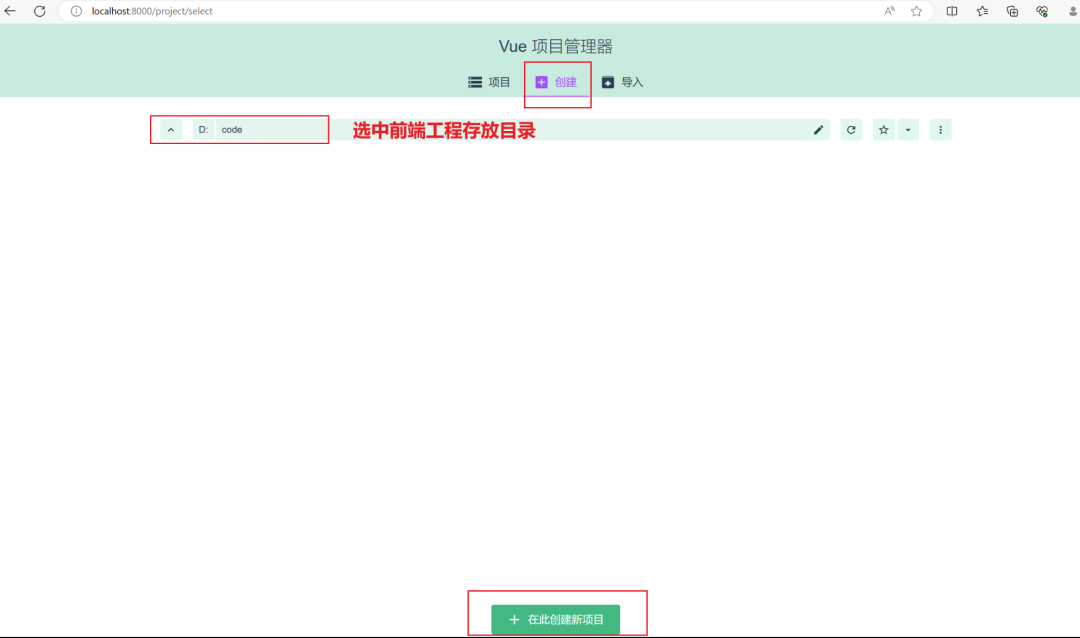
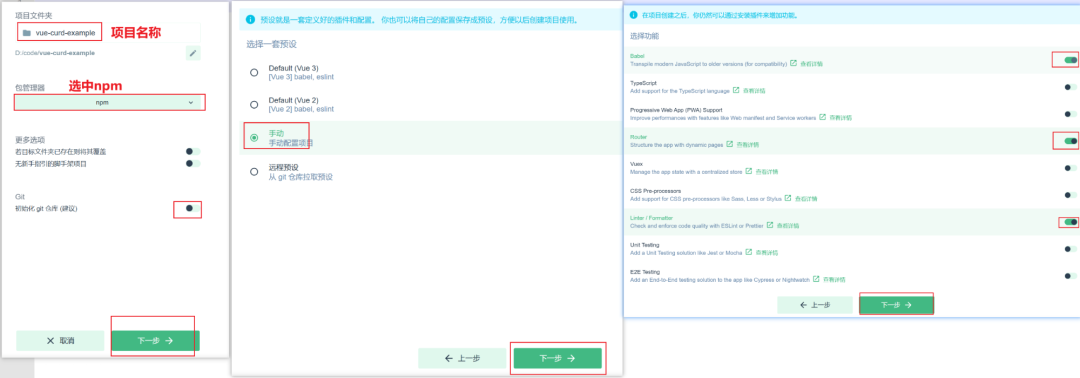
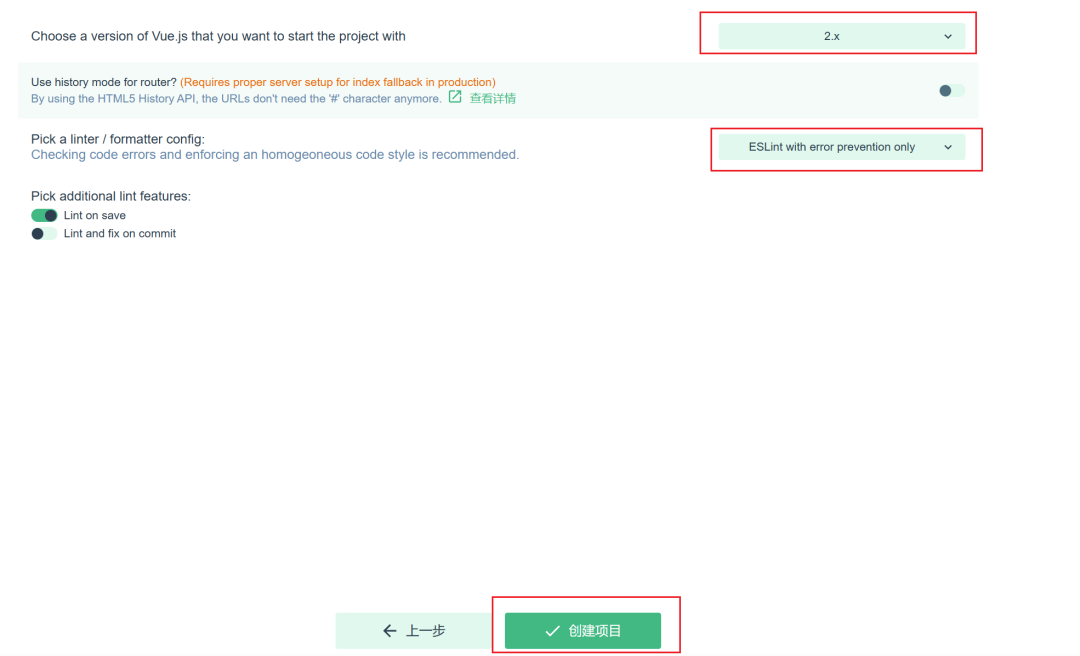
【步骤二】:创建项目
 图片
图片
 图片
图片
 图片
图片
创建项目的过程,需要联网进行,这可能会耗时比较长的时间,请耐心等待。 windows的命令行,容易卡顿,我们可以敲击一下键盘
 图片
图片
最后我们只需要等待片刻,即可进入到创建创建成功的界面,如下图所示:
 图片
图片
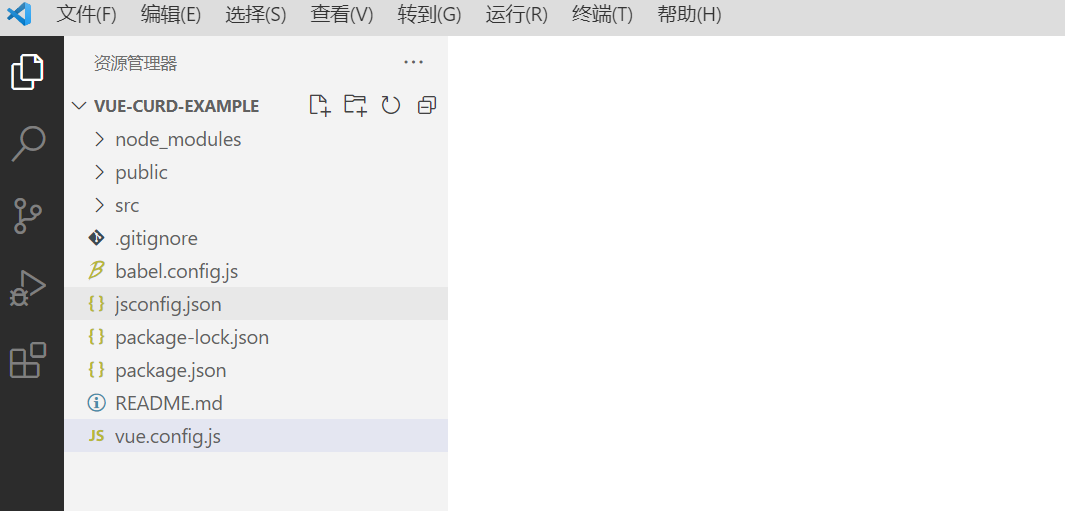
4.2. vue项目目录结构介绍
我们通过VS Code打开之前创建的vue文件夹,打开之后,呈现如下图所示页面:
 图片
图片
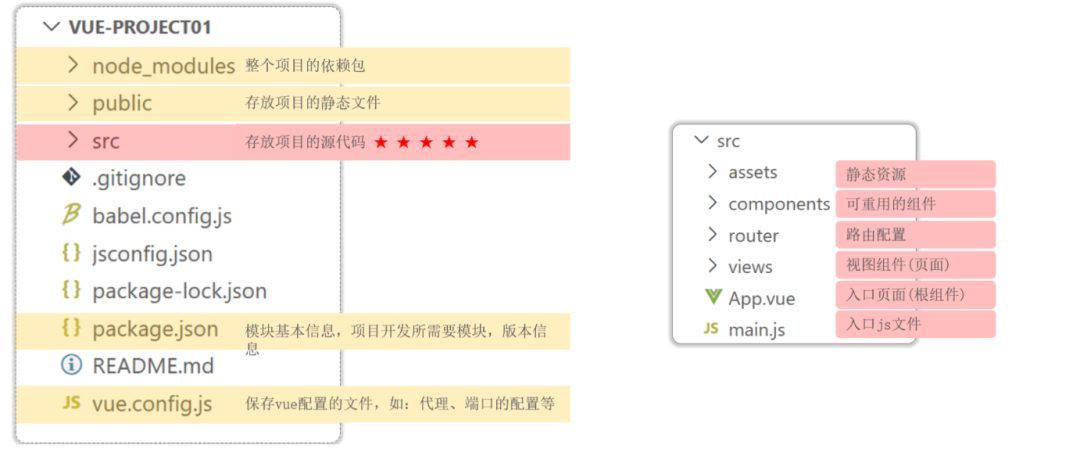
vue项目的标准目录结构以及目录对应的解释如下图所示:
 图片
图片
其中我们平时开发代码就是在src目录下
4.3. 运行vue项目
那么vue项目开发好了,我们应该怎么运行vue项目呢?
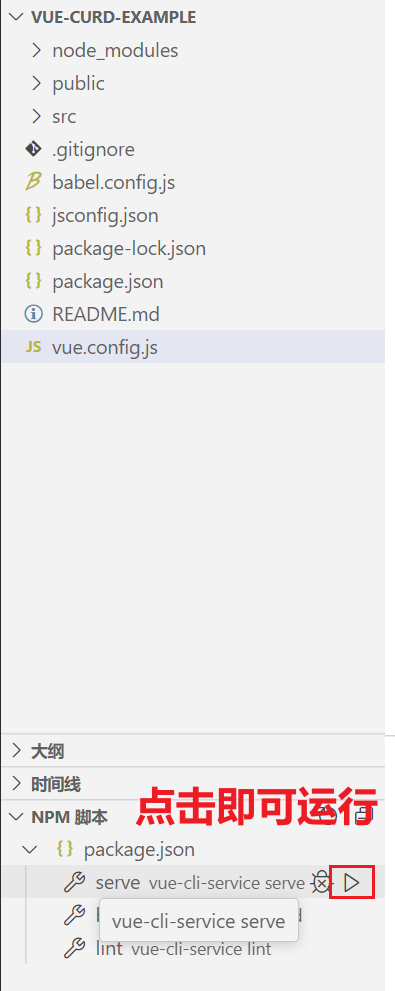
- 通过VS Code提供的图形化界面 ,如下图所示:(注意:NPM脚本窗口默认不显示,可以参考本节的最后调试出来)
 图片
图片
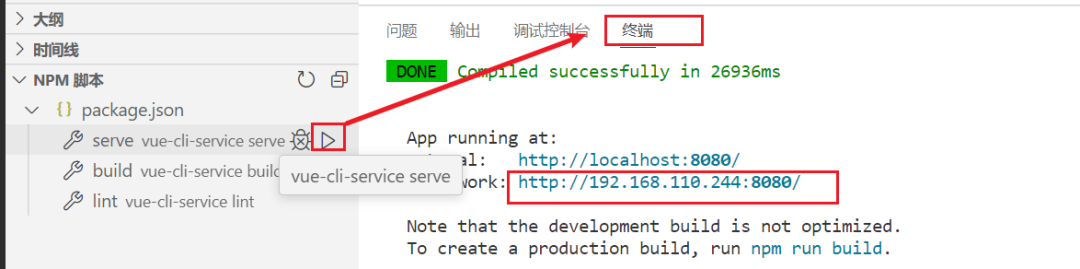
点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址
 图片
图片
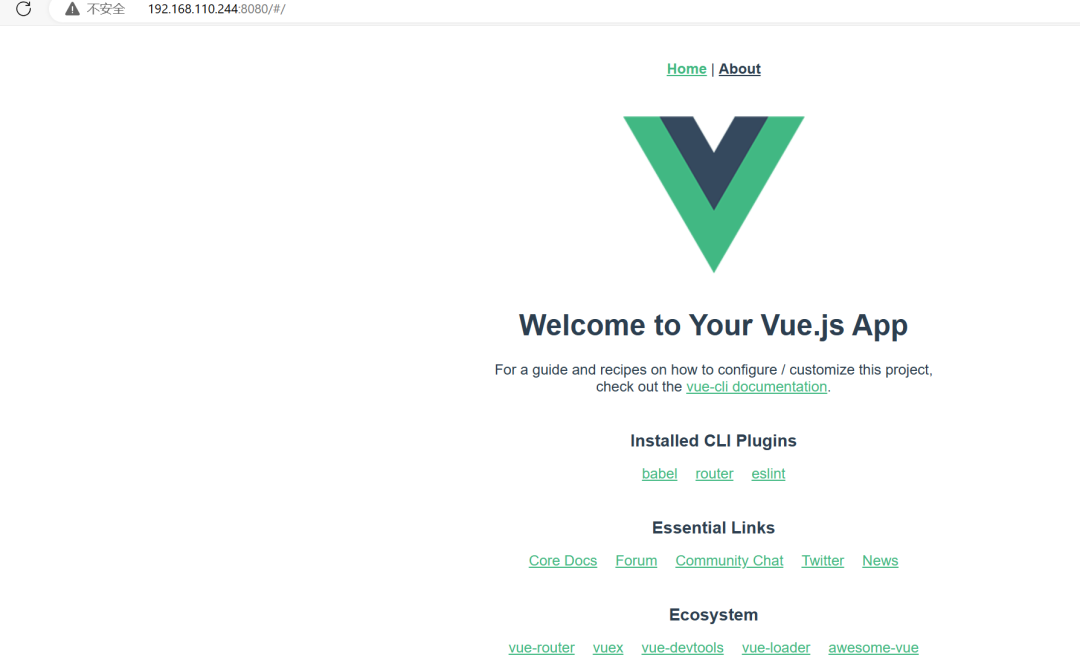
最终浏览器打开后,呈现如下界面,表示项目运行成功
 图片
图片
4.4. 修改启动端口
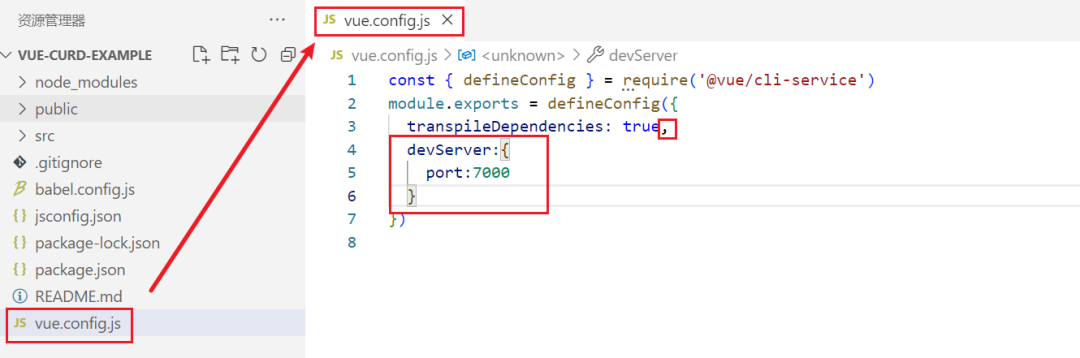
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码
devServer:{
port:7000
}如下图所示,然后我们关闭服务器,并且重新启动
 图片
图片
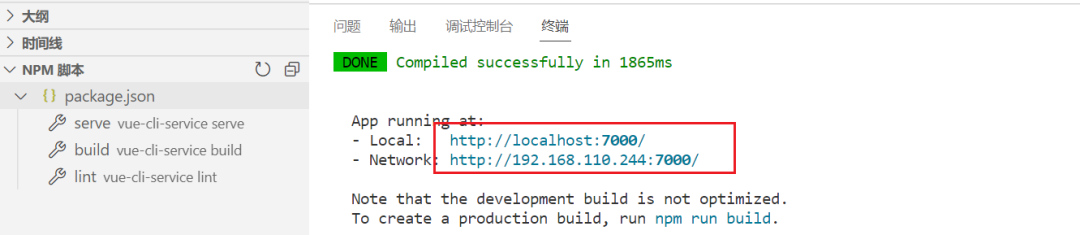
重新启动如下图所示:
 图片
图片
补充:NPM脚本窗口调试出来
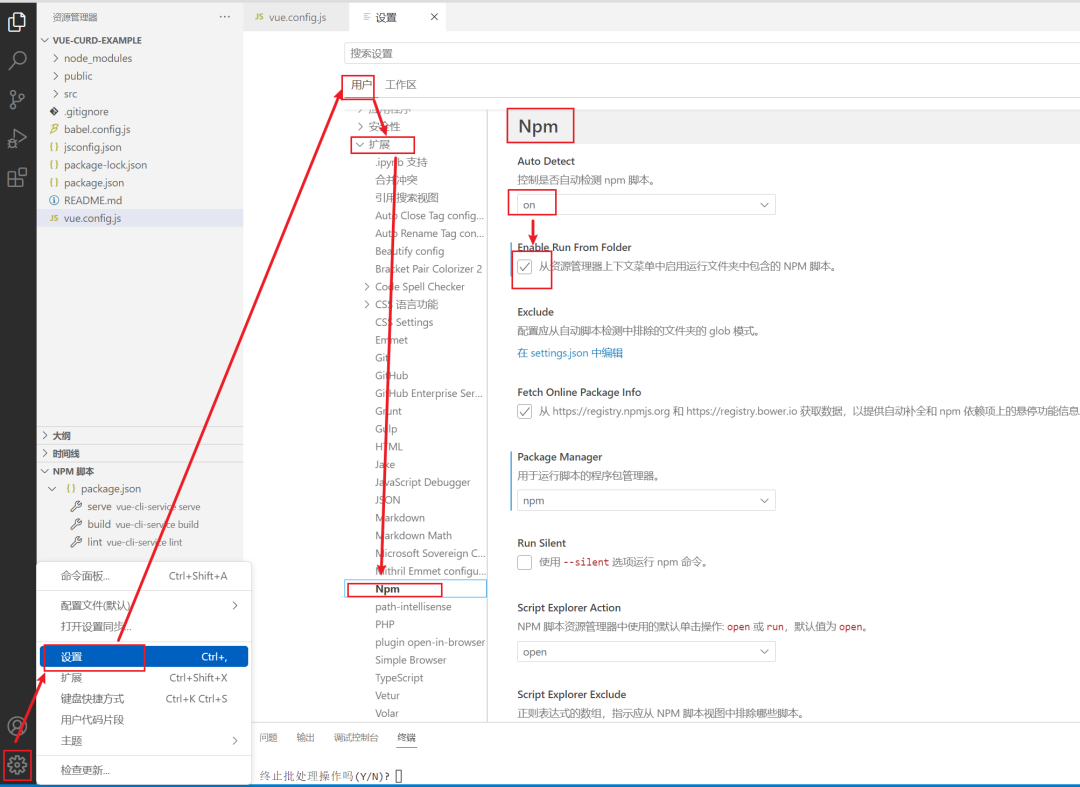
第一步:通过设置/用户设置/扩展/MPM更改NPM默认配置,如下图所示
 图片
图片
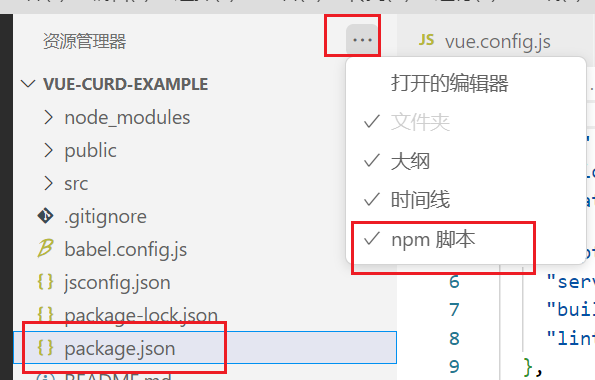
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示
 图片
图片
然后就能都显示NPM脚本小窗口了。









































