
介绍
本案例基于最近邻分类器这一分类器算法模型,在HarmonyOS上实现了简单的图像识别。事实上,最近邻分类器用在图像识别上的灵敏度并不高(错误率还是有点大的),而笔者编写这个案例的初衷,是为了能体验最近邻分类器的思维,以及探索如何在HarmonyOS中处理图像数据。

源码下载地址
开发环境要求
- DevEco Studio版本:DevEco Studio 3.1 Release
- HarmonyOS SDK版本:API version 9
工程要求
- API9
- Stage模型

正文
最近邻分类器简介
最近邻分类器是模式识别领域中的一个较为简单的分类器模型,而分类器指的是用于解决分类问题的机器学习算法。此分类器基于一个简单的假设,即如果一个样本在特征空间中的最近邻属于某个类别,则该样本也属于该类别。由此可见,最近邻分类器的基本逻辑是,让样本A模拟分类器中已经训练过的某个数据B(即将A视为B),当B属于某个类别λ时,A也属于类别λ。
下面是关于最近邻分类器的一个简单例子:
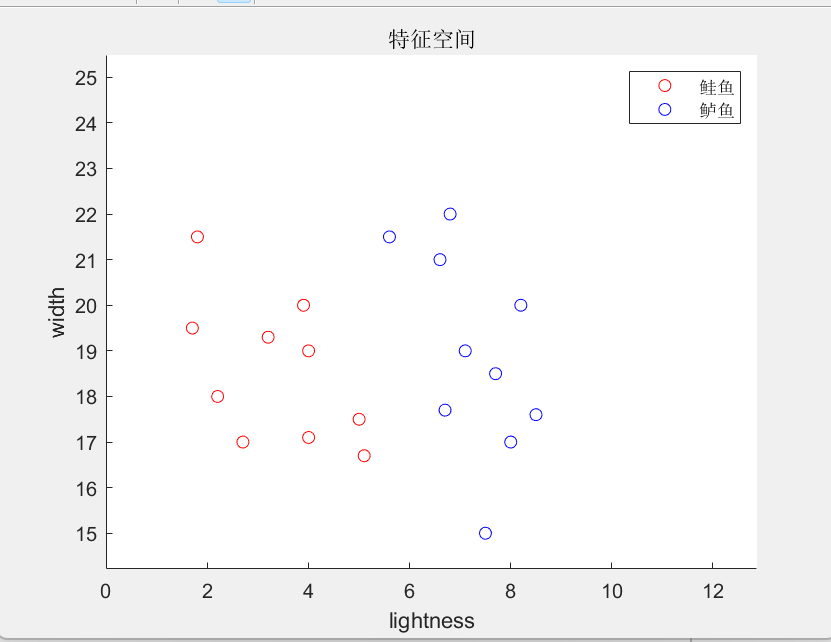
假设在传送带上有两种鱼,分别是鲈鱼(seabass)和鲑鱼(salmon)。现在我们需要用光学传感器对传送带上的鱼按品种进行分类,因此需要设计一个分类器,不妨设计一个最近邻分类器。假如我们只考虑鱼的两个特征——宽度和鱼身的亮度,现在我们选取十条鲈鱼和十条鲑鱼进行特征提取,并建立一个平面直角坐标系(y轴用于表示宽度特征的数值,x轴用于表示亮度特征的数值,这样就构成了一个二维特征空间),再将每条鱼的由其宽度值和亮度值确定的坐标在图中显示出来。

图中,红色点代表鲑鱼样本的特征向量,蓝色点代表鲈鱼样本的特征向量,它们都属于被训练的数据。当检测设备获取了某条品种未知的鱼的亮度特征和宽度特征时,最近邻分类器所要做的是:先将此品种未知的鱼的亮度值和宽度值表示成特征空间上的向量P,然后计算向量P与每个已训练样本向量的距离。其中,距离采用欧式范数,在二维空间中计算公式为
由于先前已训练了20项数据,所以我们可以获取20项距离数据,将它们表示为d1, d2, ... ,d20。接着,分类器通过逐项比较获取最小距离di(i∈[1,20]∩N),这意味着第i个已训练样本是未知品种的鱼的最近邻。因此,当第i个已训练样本属于鲈鱼品种时,上述品种未知的鱼将被分类为鲈鱼,否则分类为鲑鱼。
基于最近邻分类器的图像识别算法
首先需要明确的是,本案例的图像识别分类器所分类的对象是灰度图。图像识别的最近邻分类器与前面提到的例子十分类似,只不过在图像识别中,样本的每个像素点的灰度值是一个特征维。假设分类器所处理的图像规模是100px乘100px,那么对应的特征空间就是10000维的高维空间,而每个图像样本经特征提取后都可以表示成10000维空间的一个向量。虽然特征空间的维度升高了不少,但分类算法在本质上没有差别。同先前的例子一样,图片分类的依据是被测样本的最近邻,所以我们需要计算被测样本对应在高维空间中的向量与其他已训练样本的向量的距离,这里的距离仍采用欧式范数
找出被测样本的最近邻后,我们便可以凭借此最近邻进行图片分类。
代码结构
图片解码流程
图片解码指将所支持格式的存档图片解码成统一的PixelMap,以便在应用或系统中进行图片显示或图片处理。
在本案例中,不论是用于训练分类器的图片还是待检测的图片,都需要提前放入Demo
的rawfile目录下的。如果要获取某个图像资源,我们只需要知道此图像的名称(字符串数据),然后通过资源管理者模块resourceManager即可取得。如下给出以获取rawfile目录下名为'p1.png',大小为100px乘100px的图片资源为例,需要编写的相关操作语句。
获取resourceManager。
获取rawfile文件夹下p1.png的ArrayBuffer。
创建ImageSource实例。
创建PixelMap实例。
因为我们需要做图像处理,所以还需要创建一个ArrayBuffer实例(buffer对象),并读取PixelMap实例的数据至buffer中。这样以后,buffer就是一个储存了p1.png图像数据的BGRA_8888格式的数组(也可以称之为向量)了。
由于buffer是BGRA_8888格式的数组,所以buffer中第i,i+1,i+2, i+3(i∈[0,dim/4-1])分别代表某个像素点蓝色分量(B),绿色分量(G),红色分量(R)和透明度分量(A)。因为本案例的图像识别是在灰度图的基础上进行的,所以我们还需要将BGRA_8888格式的数组转化为灰度值数组。
RGB图转灰度图并不难,只需要将每个像素点的蓝色,绿色和红色分量加权求和,就可以得到每个像素点的灰度值。其中,灰度值 = (红色通道值 * 0.299) + (绿色通道值 * 0.587) + (蓝色通道值 * 0.114)。这里的加权系数是根据人眼对不同颜色敏感度的差异来确定的。
关键代码
XL_Image_NNC.ts:
同往期一样,笔者青睐于将新开发的功能集成到一个ts文件里并导出,以方便管理与维护。在本模块中,功能被集成在类XL_Image_NNC中,其中,train方法用于为分类器训练数据(虽然不涉及迭代的过程,姑且将其称为"训练"吧),identify方法则是基于已训练的数据进行图像分类。






































