你可能会注意到,你访问的一些网站上的外部链接旁边会显示一个小图标。这对用户来说非常有帮助,因为它让他们知道这个链接会将他们带到站点外部。
我们可以简单地使用属性选择器来实现外部链接的自定义样式。
使用属性选择器
CSS 允许我们根据 HTML 元素的属性来设置样式,方法是将它们放在方括号中。例如,我们可以为具有 hidden 属性的任何元素设置 display 属性为 none:
[hidden] {
display: none;
}我们还可以在属性等于特定值时设置元素的样式。对于表单元素,我们可以为特定输入类型设置样式,而不必使用类:
input[type='checkbox'] {
accent-color: deeppink;
}对于我们的外部链接,当 href 属性包含指向外部网站的链接时,我们想要应用样式。我们不知道确切的值是什么(并且在样式表中添加每个单独的 URL 是不切实际的!),但我们知道内部链接(指向站点上其他帖子的链接)将以斜杠开头,而外部链接将以 https:// 开头。因此,我们可以只为以 http 开头的链接设置样式,通过在我们的属性选择器中插入一个 ^ 字符:
a[href^='http'] {
/* 外部链接的样式 */
}或者我们可以使用其他运算符来确定不同的样式条件:
/* 准确匹配 URL */
a[href='https://css-irl.info'] {
}
/* URL 中任何位置有 'css' */
a[href*='css'] {
}
/* 以 .info 结尾 */
a[href$='.info'] {
}
/* 类中包含单词 'link' */
a[class~='link'] {
}此外,通过在结束括号前添加 s 或 i,我们可以控制它们是区分大小写还是不区分大小写地比较:
/* 区分大小写 */
a[href*='css-irl' s] {
}
/* 不区分大小写 */
a[href*='css-irl' i] {
}设置伪元素的样式
对于我们的外部链接,我们将通过设置伪元素的样式来附加一个图标。这里我们使用 content 属性和一个 base64 编码的 SVG,因为图标非常简单。但你也可以使用一个图像 URL、另一个字符或表情符号。我们可以添加一个小边距,使其稍微远离文本。
a[href^='http']::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 12.2 12.2' width='14' height='14'%3E%3Cpath d='M5.7 0v1.5h4L4.5 6.7l1 1.1 5.3-5.2v3.9h1.4V0z'/%3E%3Cpath fill='none' d='M3.4 6.7l3-2.9H1.5v7h7V5.9l-3 2.9z'/%3E%3Cpath d='M8.5 5.9v4.9h-7v-7h4.9l1.5-1.6H0v10h10V4.4z'/%3E%3C/svg%3E");
margin-left: 0.25em;
}使用 content 属性和 SVG 的一个问题是我们无法完全控制图标的大小。它使用 SVG 的固有尺寸。如果我们想将图标应用于任何外部链接,而不考虑字体大小(例如标题),我们可能更适合使用 background-image 属性。我们可以设置宽度和高度(以 em 为单位,它们相对于字体大小),并使用 background-size 确保我们的 SVG 覆盖整个区域。
我们需要将 content 属性设置为空字符串,否则伪元素不会渲染。我们还需要将 display 属性设置为 inline-block。
(注:我使用了自定义属性来简化图像 URL 的表示。)
a[href^='http']::after {
content: '';
display: inline-block;
width: 1em;
height: 1em;
margin-left: 0.25em;
background-size: 100%;
background-image: url(--var(svgUrl));
}防止孤立图标
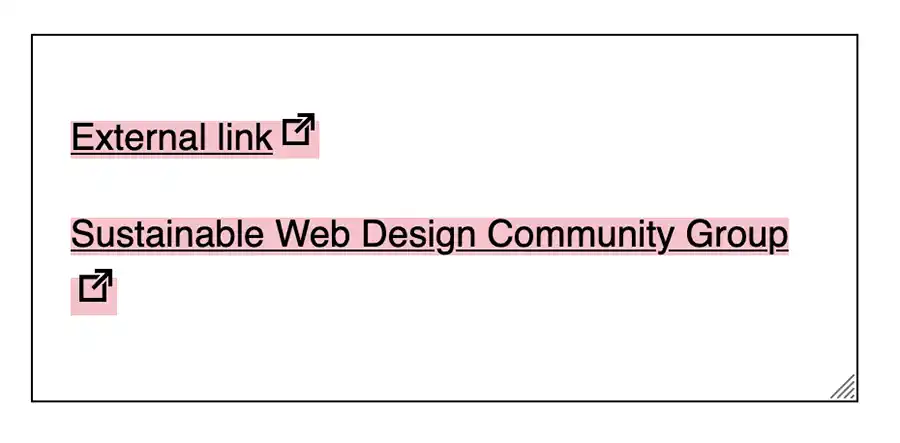
这种方法还有一点可以改进。目前,图标可能会换行到文本的下一行,留下一个不受欢迎的孤立图标。
 图片
图片
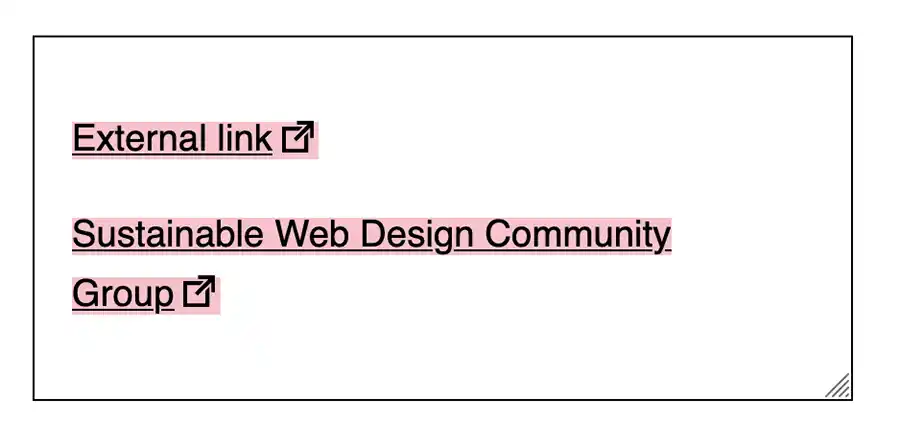
如果我们对伪元素添加 position: absolute,并对锚元素添加一些右侧填充,则图标将不会单独换行。
 图片
图片
a[href^='http'] {
padding-right: 1.25em;
}
a[href^='http']::after {
position: absolute;
content: '';
display: inline-block;
width: 1em;
height: 1em;
margin-left: 0.25em;
background-size: 100%;
background-image: url(--var(svgUrl));
}不幸的是,这个技巧在最新版本的 Chrome 中不起作用。
以下是完整代码:
*, *::before, *::after {
box-sizing: border-box;
}
body {
font-family: 'Helvetica', sans-serif;
line-height: 1.6;
margin: 0;
padding: 1em;
}
.container {
max-width: 380px;
overflow: hidden;
padding: 1rem;
border: 1px solid;
resize: horizontal;
}
a {
color: inherit;
}
a[href^='http'] {
padding-right: 1.25em;
background: pink;
}
a[href^='http']::after {
position: absolute;
content: '';
display: inline-block;
width: 1em;
height: 1em;
margin-left: 0.25em;
background-size: 100%;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 12.2 12.2' width='14' height='14'%3E%3Cpath d='M5.7 0v1.5h4L4.5 6.7l1 1.1 5.3-5.2v3.9h1.4V0z'/%3E%3Cpath fill='none' d='M3.4 6.7l3-2.9H1.5v7h7V5.9l-3 2.9z'/%3E%3Cpath d='M8.5 5.9v4.9h-7v-7h4.9l1.5-1.6H0v10h10V4.4z'/%3E%3C/svg%3E");
transform: translateY(0.25em);
}




























