译者 | 李睿
审校 | 重楼
随着越来越多的开发人员采用TypeScript,人们需要了解在下一个项目中应该使用TypeScript的原因。尽管它在早期应用中遇到了一些阻力,但在过去十年,它迅速成为一种广泛使用的编程语言。

以下介绍如何使用TypeScript以及它给开发人员带来的一些好处。但首先需要深入了解TypeScript是什么以及它可以解决的问题。
什么是TypeScript?
TypeScript是微软公司在2012年开发的一种开源编程语言,是JavaScript的一个超集。这意味着它包含所有的JavaScript,但有更多的功能。
它以JavaScript的功能和结构为基础,具有其他功能,例如类型或面向对象编程,并且可以编译为普通JavaScript。因此,任何代码在JavaScript中都是有价值的。
现在,这一切对开发的项目意味着什么?
TypeScript能解决什么问题?
TypeScript的主要目的是在开发复杂应用程序时提高生产力。实现这种情况的一种方法是使集成开发环境(IDE)具有更丰富的环境,以便在键入代码时发现常见错误(bug)。
这为开发人员开发的项目增加了安全性。无论开发人员何时进行更改,都不再需要检查bug。
由于TypeScript在技术上涉及到在JavaScript中添加静态类型,它可以帮助开发人员避免像这样经典的错误:

当它为开发人员捕获错误时,这使得代码重构更容易,而不会严重破坏它。它具有接口、抽象类、类型别名、元组、函数重载和泛型等功能。
在大型JavaScript项目中采用这种编程语言可以提供更健壮的软件,并且仍然可以在JavaScript应用程序运行的任何地方部署。
为什么TypeScript比JavaScript更好?
TypeScript的座右铭是“可扩展的JavaScript”。这是因为它为JavaScript带来了未来的发展。
但它真的像人们说的那么好吗?以下是TypeScript优于JavaScript的几个方面:
(1)可选静态类型
JavaScript是一种动态类型语言。尽管这有它的好处,但是动态类型的自由通常会导致bug。这不仅降低了开发人员的效率,而且由于增加新代码行的成本而降低了开发速度。
但是TypeScript的静态类型不同于JavaScript的动态类型。
例如,当不确定JavaScript中的类型时,通常会在运行时依赖TypeError来提示变量类型错误的原因。
另一方面,TypeScript为JavaScript添加了语法。它的编译器使用这种语法在可能的代码错误发生之前识别出来,然后生成浏览器可以理解的JavaScript。
一项研究表明,TypeScript可以成功检测出15%的JavaScript漏洞。
(2)IDE支持
在早期,TypeScript只在微软的Visual Studio代码编辑器中得到支持。然而,随着它越来越受欢迎,越来越多的代码编辑器和IDE开始原生地或通过插件来支持编程语言。
开发人员几乎可以在所有的代码编辑器上编写TypeScript代码。这种广泛的IDE支持使它更受软件开发人员的欢迎。
其他支持它的IDE支持包括Eclipse、Atom、WebStorm和CATS。
(3)面向对象
它支持面向对象的编程概念,例如类、封装、继承、抽象和接口。面向对象编程(OOP)范例使创建组织良好、可扩展的代码变得更加容易,并且随着项目的规模和复杂性的发展,这种好处变得更加明显。
(4)可读性
由于添加了严格类型和元素,使代码更具表现力,因此将能够看到编写代码的开发人员的设计意图。这对于远程团队来说非常有效,因为自解释代码可以弥补团队之间缺乏直接沟通的不足。
(5)社区支持
TypeScript很幸运,有一群才华横溢的开发人员不懈地努力改进开源语言。这就解释了它在过去几年中在开发人员和软件开发团队中获得青睐的原因。
大多数JavaScript应用程序包含数十万个文件。对单个文件的一个更改可能会影响其他文件的行为。验证项目中每个元素之间的关系可能会很快变得非常耗时。作为一种类型检查语言,它会在开发过程中自动完成这些工作,并提供即时反馈。
虽然在处理小项目时可能看不到这有多严重,但具有大型代码库的复杂项目可能会因为到处都是bug而变得混乱。
每个开发人员都希望更高效、更快速,这有助于提高项目的可扩展性。此外,TypeScript的语言特性和引用验证使其优于JavaScript。
最终,TypeScript改善了开发人员的体验和代码的可维护性,因为开发人员对自己的代码更有信心。这也将节省大量的时间,否则他们将花费大量的时间来验证他们是否不小心破坏了项目。这种编程语言还提供了团队之间和团队内部更好的协作。
TypeScript的优点
它为开发人员和软件开发团队提供了显著的优势。在下一个项目的开发中,TypeScript有五个主要的优势:
(1)编译时错误
这是使用TypeScript的一个明显的优势。编译时错误是大多数开发人员开始使用它的原因。他们可以使用编译器在编译时而不是运行时检测潜在的错误。
JavaScript无法支持类型和编译时错误检查,这意味着它不适合复杂和大型代码库中的服务器端代码。
使用TypeScript的另一个原因是它在开发过程中检测编译错误,从而不太可能发生运行时错误。它结合了静态类型,帮助开发人员在编译时检查类型是否正确。
(2)到处运行
TypeScript可以编译成纯JavaScript,这意味着它可以在任何地方运行。事实上,它可以编译成JavaScript的任何版本,包括最新版本ES2022以及其他版本(例如ES6、ES5和ES3)。开发人员可以在前端使用React和Angular这样的框架,或者在后端使用Node.js。
(3)工具优先于文档
如果想要开发一个长期成功的项目,文档是必不可少的。但这可能很棘手,因为很容易忽略文档,很难执行,而且如果不再是最新的文档,就不可能报告。这使得工具优先于文档变得至关重要。
TypeScript非常重视工具。这不仅仅是输入代码时的错误和补全。它记录了函数期望的参数、对象的形状以及可能未定义的变量。它还会通知开发人员何时需要更新以及更新的具体位置。
如果没有这种编程语言,开发人员将不得不浪费大量时间查找对象的形状,梳理文档,并希望它们是最新的。或者将不得不调试代码,并希望对哪些字段是必需的和可选的预测是准确的。
(4)面向对象编程(OOP)
作为一种面向对象的编程语言,TypeScript非常适合必须主动更新或维护的大型复杂项目。面向对象编程提供的一些好处是:
- 通过继承重用代码:在对象之间分配关系和子类的能力使开发人员能够在保留唯一层次结构的同时重用公共逻辑。面向对象编程(OOP)的这一属性加快了开发速度,并通过支持更深入的数据分析提供了更高的准确性。
- 由于多态性而增加的灵活性:根据场景的不同,对象可以根据场景采取多种形式。该程序将识别每次执行该对象所需的含义或用法,这减少了重复代码的需要。
- 通过封装减少数据损坏:每个对象的实现和状态在定义的类或边界内被私有地保存。其他对象不能访问该类,也没有权限进行更改。它们只能调用一组方法或公共函数。因此,封装可以帮助开发人员执行数据隐藏,从而提高程序安全性,并防止意外的数据损坏。
- 有效解决问题:面向对象编程将复杂问题分解为可解决的块。对于每个小问题,开发人员编写一个类来完成他们需要的功能。
最终,使用面向对象编程(OOP)提供了改进的数据结构和可靠性,同时从长远来看节省了时间。
(5)静态类型
除了帮助开发人员捕获bug之外,静态类型还为代码提供了更多的结构,并确保它是自文档化的代码。这是因为信息的类型使人们更容易理解类、函数和其他结构的工作方式。重构代码或消除技术债务也变得更加容易。
此外,静态类型与自动补全工具无缝集成,确保它们更加可靠和准确。这样,开发人员可以更快地编写代码。在大多数情况下,静态类型的代码对人类或机器人来说更容易阅读。
逐步安装TypeScript
到目前为止,已经了解了TypeScript的作用,以及它如何使编写代码变得更容易。但是如何使用TypeScript?
首先需要安装它,以下是一个完整的指南。
(1)步骤1:下载并安装NodeJS框架
第一步是将NodeJS框架(npm版本)下载并安装到计算机中。如果还没有安装,可以访问Node下载页面进行安装。建议使用TS(长期支持)版本,因为它是最稳定的。

(2)步骤2:导航到「开始」菜单并单击命令提示符
在安装完Node和NPM后,在NodeJS命令提示符下运行如下命令:
npm install -g TypeScript
该命令将把TypeScript安装到本地系统中。
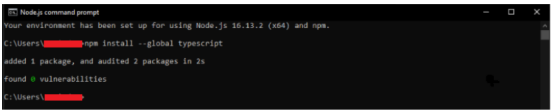
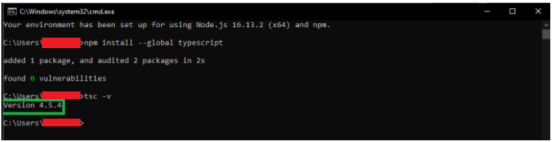
(3)步骤3:验证安装
可以通过运行下面的命令来验证TypeScript是否已经安装:
tsc – v
tsc是TypeScript编译器,而-v标志显示的是TS版本。参见以下内容:
一旦确认了这一点,TypeScript就已经成功安装。也可以使用命令“@”和所需的版本来安装特定的TS版本。
例如:
npm install –global TypeScript@4.9.3如何将TypeScript安装到当前项目中
开发人员也可以根据每个项目进行设置。也就是说,将TypeScriptTS版本安装到当前项目中。这有助于开发人员拥有具有不同TypeScript版本的多个项目,并确保每个项目在没有交互的情况下一致工作。
要在项目中本地安装TypeScript编译器,只需使用以下命令:
npm install -save-dev TypeScript如何卸载TypeScript
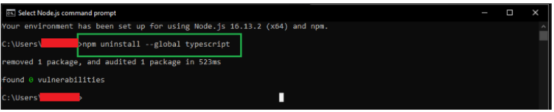
要卸载它,可以使用与安装时相同的命令。只需将安装(install)替换为卸载(uninstall),如下所示:
npm uninstall –global TypeScript
如何使用TypeScript
在安装之后,就可以使用了。需要安装像Visual code Studio这样的代码编辑器。如果没有安装,需要下载并安装VS Code。在完成这一操作之后,以下了解如何使用TypeScript:
- 步骤1:创建一个简单的Hello World项目。这将帮助了解如何使用TypeScript。
- 步骤2:在安装完成后,执行如下命令制作工程目录:
mkdir HelloWorld然后进入新目录:
cd HelloWorld- 步骤3:启动Visual Studio Code(或喜欢的代码编辑器)。这里将使用VS code。
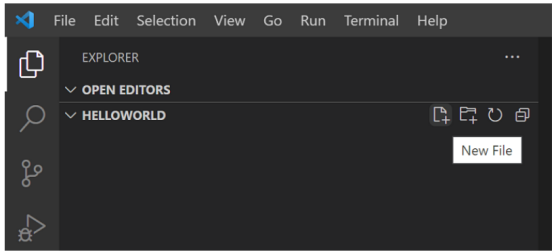
- 步骤4:导航到文件资源管理器并创建一个名为helloworld.ts的新文件。开发人员可以自己命名文件名,但是,重要的是要以.ts扩展名为结尾。

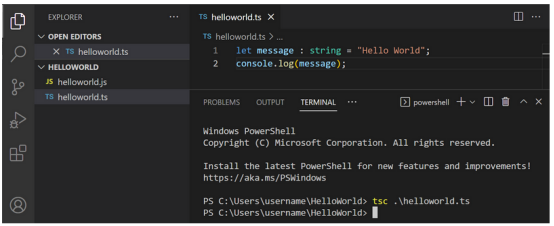
- 步骤5:接下来,添加以下TypeScript代码。
let message: string = ‘Hello, World!’; console.log(message);你将会注意到关键字let和字符串类型声明。
- 步骤6:要编译TypeScript代码,只需打开集成终端(Ctrl+`)并键入:
tsc helloworld.ts
这将编译并创建一个新的helloworld.js JavaScript文件。
当打开helloworld.js时,就会发现它看起来和helloworld.ts没有太大的不同。人们将看到类型信息现在已被删除,‛let’已被‛var’取代。
结语
最终,使用TypeScript取决于开发的项目以及所需的时间和精力。开发团队将需要评估使用TypeScript的优点和缺点。因此,从更好的代码完成到预防bug,使用TypeScript会让开发团队在编写代码时更轻松。
原文标题:Why Use TypeScript for Your Projects?,作者:Alfonso Valdes






































