一、前言
在一些商城网站中,必不可少的是支付,支付宝和微信比较常见,最近小编也是在研究这一块,看看支付宝怎么进行支付的,支付宝给我们提供了demo和沙箱测试。减少我们的申请的麻烦,公钥和秘钥也比之前方便了,还是挺简单的,沙箱和正式的区别就是申请一下权限和把网关修改了就可以了!
不过支付宝的案例还是jsp,我们就可以把java代码抽离出来就可以了!!
话不多说,我们直接开始!!
二、知识储备
我们在之前,要先了解到加密方式:公钥、私钥、加密、签名和验签。
1、公钥私钥
公钥和私钥是一个相对概念 它们的公私性是相对于生成者来说的。一对密钥生成后,保存在生成者手里的就是私钥, 生成者发布出去大家用的就是公钥
2、加密
加密是指: 我们使用一对公私钥中的一个密钥来对数据进行加密,而使用另一个密钥来进行解 密的技术。 公钥和私钥都可以用来加密,也都可以用来解密。 但这个加解密必须是一对密钥之间的互相加解密,否则不能成功。 加密的目的是: 为了确保数据传输过程中的不可读性,就是不想让别人看到。
3、签名
给我们将要发送的数据,做上一个唯一签名(类似于指纹) 用来互相验证接收方和发送方的身份; 在验证身份的基础上再验证一下传递的数据是否被篡改过。因此使用数字签名可以 用来达到数据的明文传输。
4、验签
支付宝为了验证请求的数据是否商户本人发的, 商户为了验证响应的数据是否支付宝发的
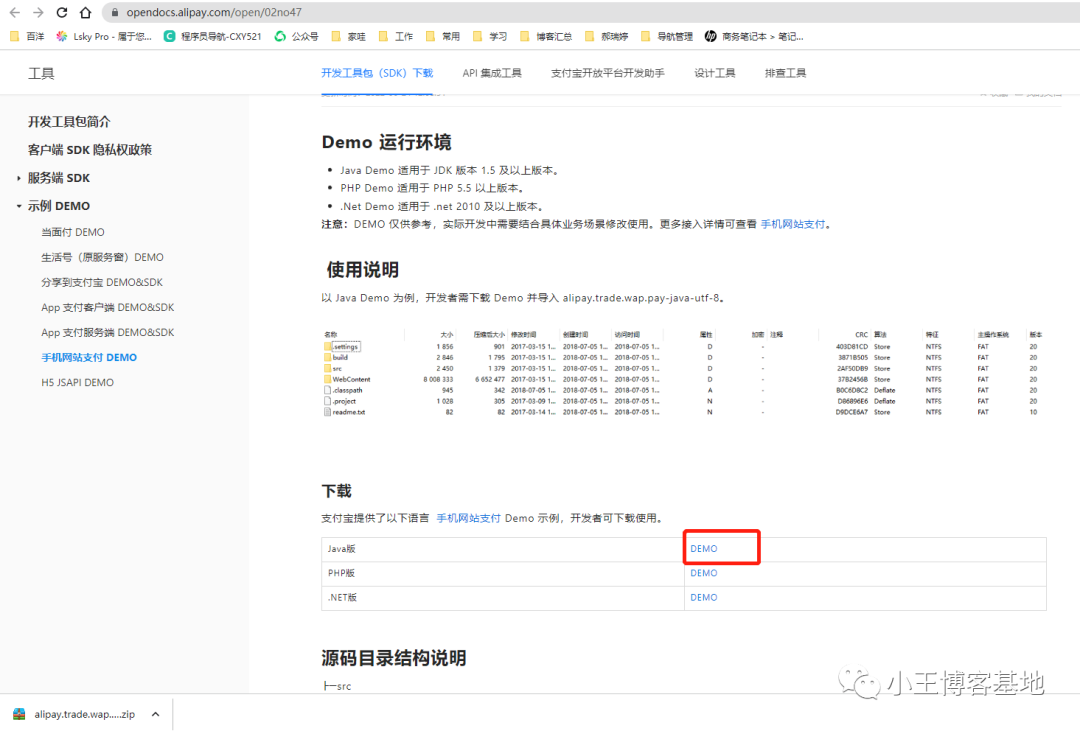
三、下载demo
链接地址:java版demo:https://opendocs.alipay.com/open/02no47

四、Idea打开
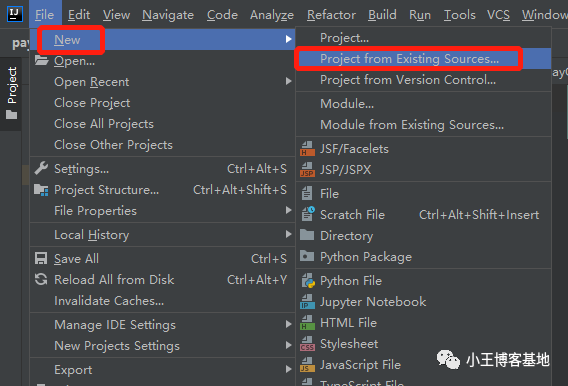
1、 idea中新建

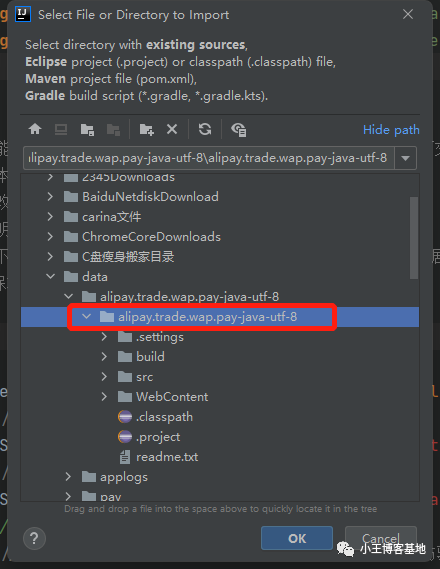
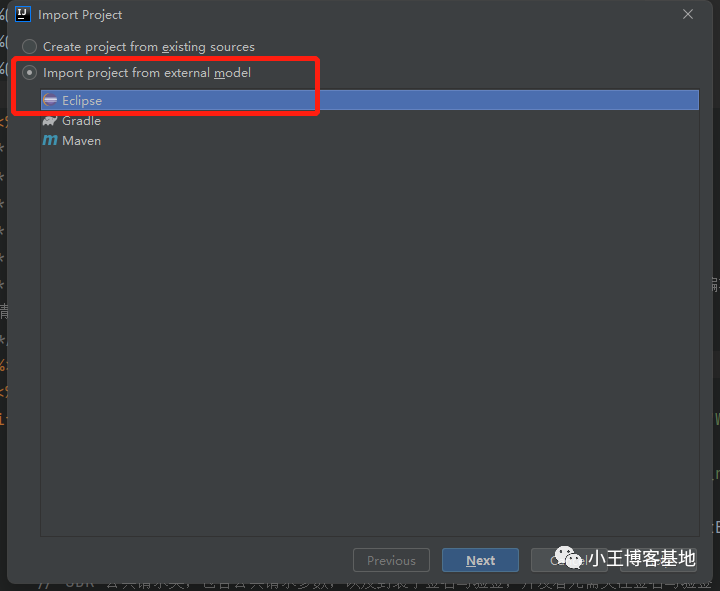
2、选择项目

选择为eclipse项目。

直接一路下一步即可!
五、配置
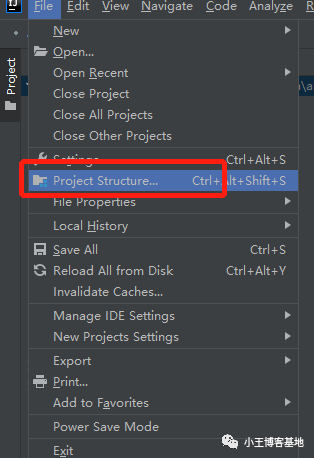
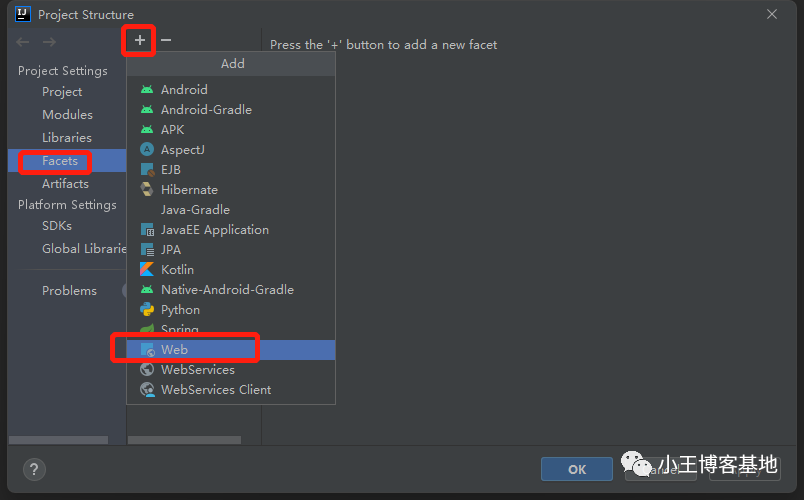
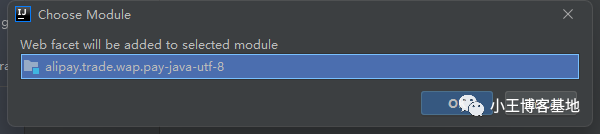
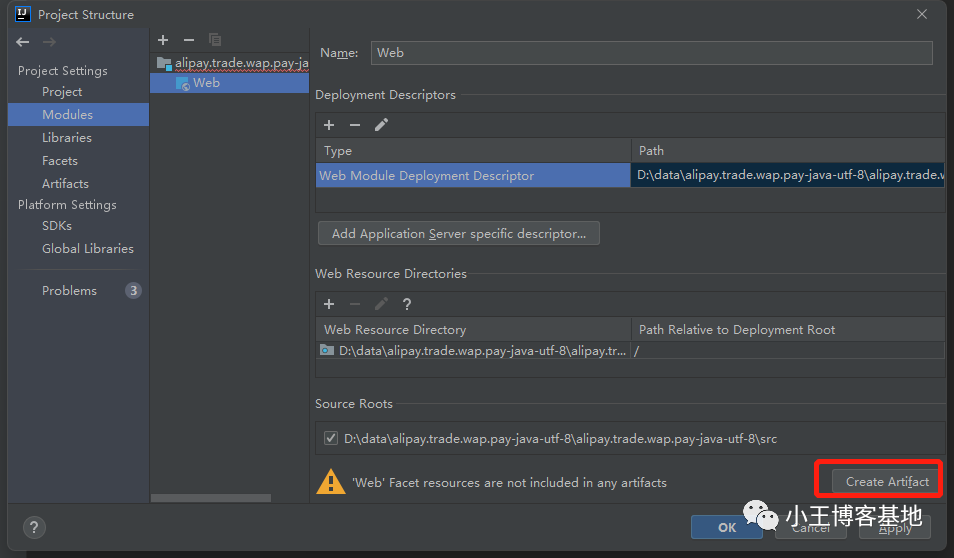
1、配置为web项目


选中项目:

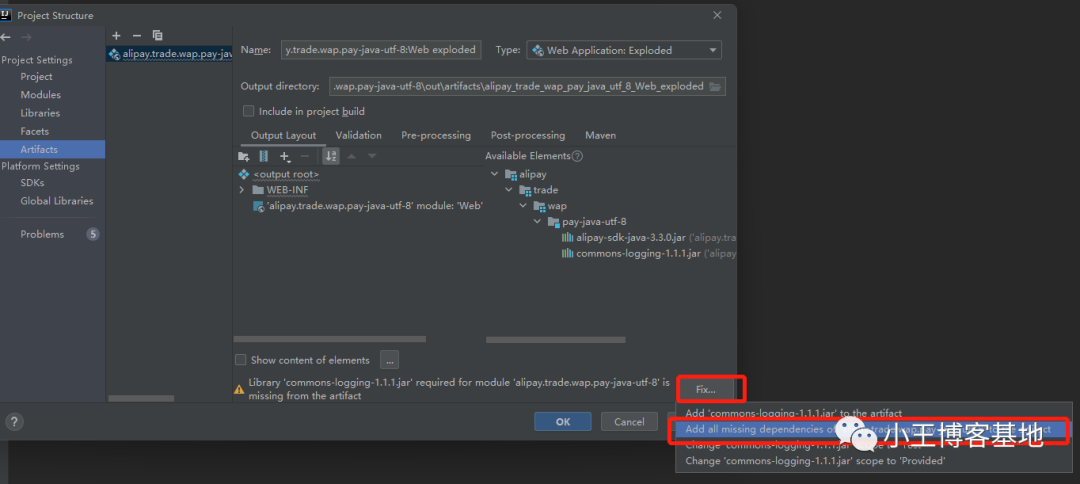
添加依赖:


2、大坑
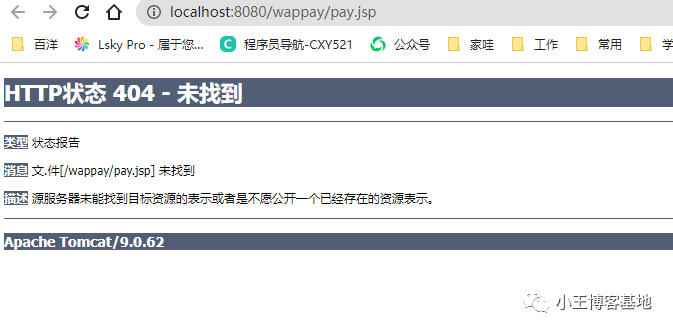
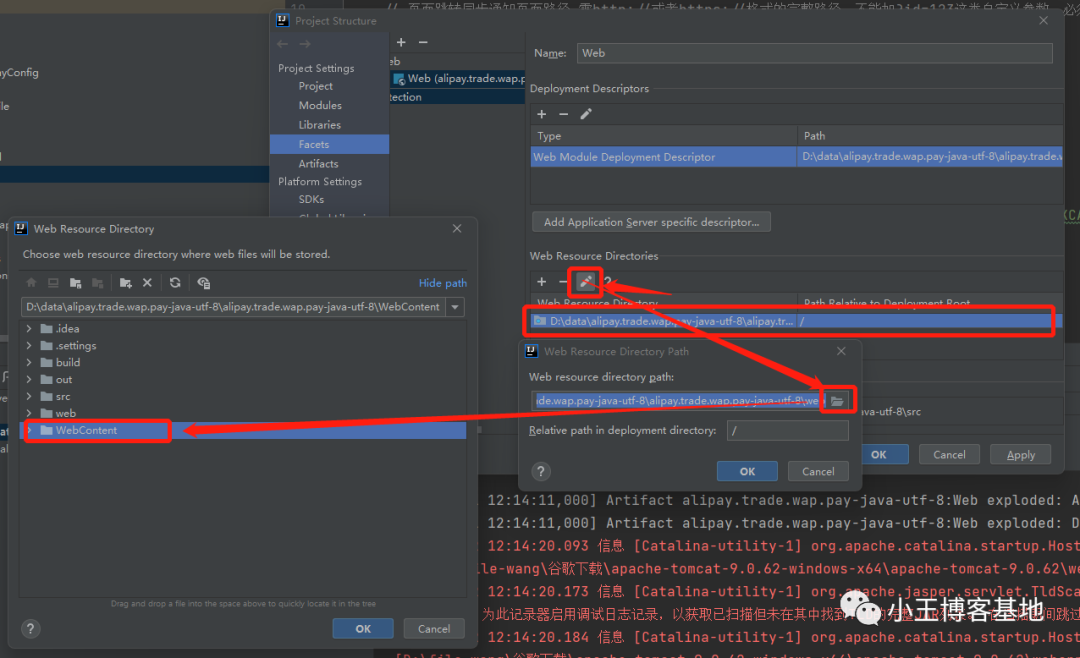
由于支付宝重新建了一个web目录,我们要自己给指定上,所有的页面都在新的目录下:WebContent里面,默认会指定到web目录!不然会报404!

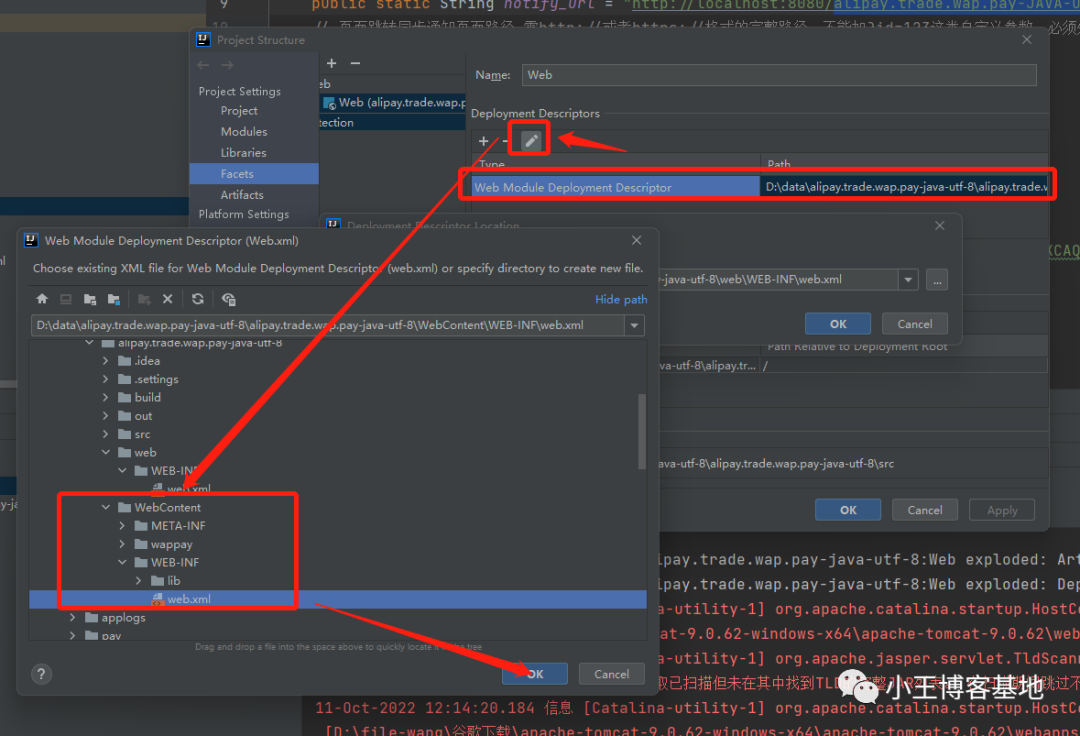
解决方案:把WebContent指定为读取页面的目录。


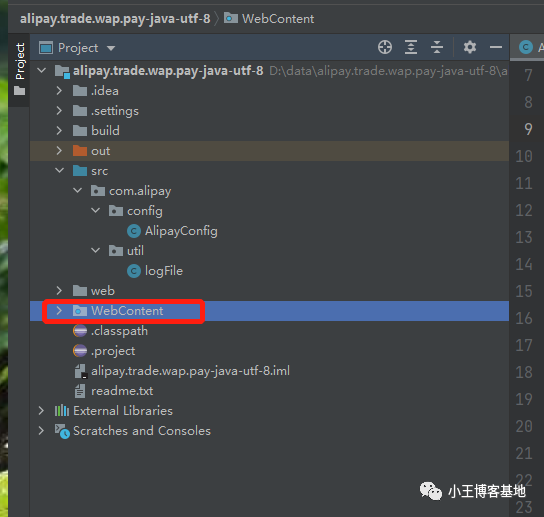
我们发现,WebContent可以被读取了!!

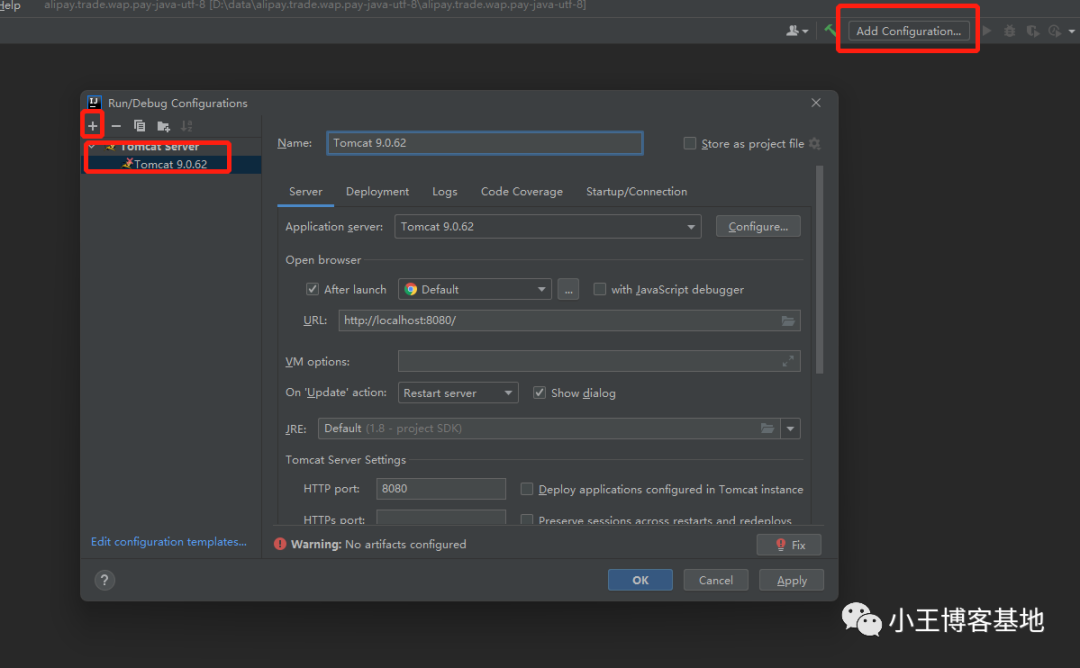
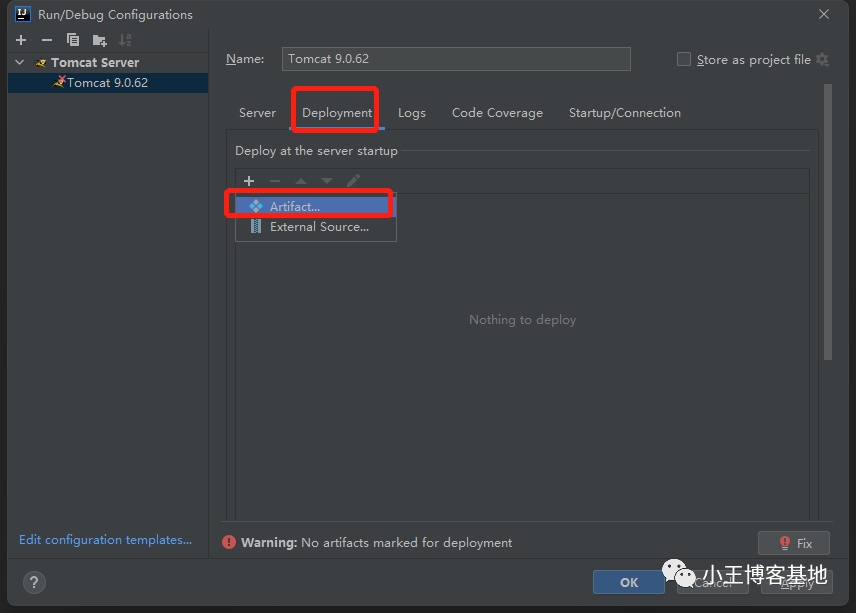
3、配置tomcat


六、测试运行
直接运行,我们发现编译报错:
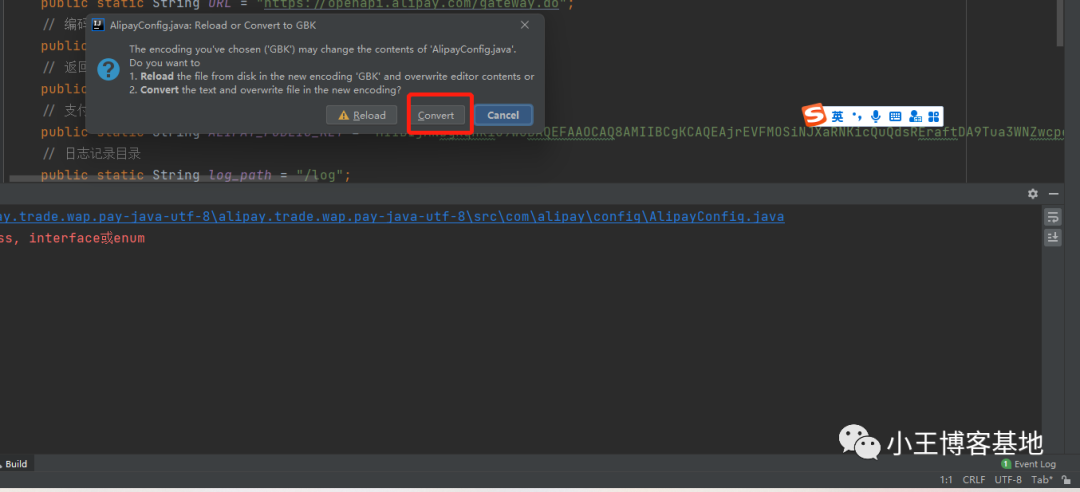
在这里插入图片描述报错原因: 是因为编码格式不对,我们发现右下角是UTF-8没问题,原因是没有生效,需要先切换一下另一个编码,然后再换回来,这样UTF-8就会生效!!
点击UTF-8,选型中选择GBK。点击生效。

重复操作换为UTF-8即可。
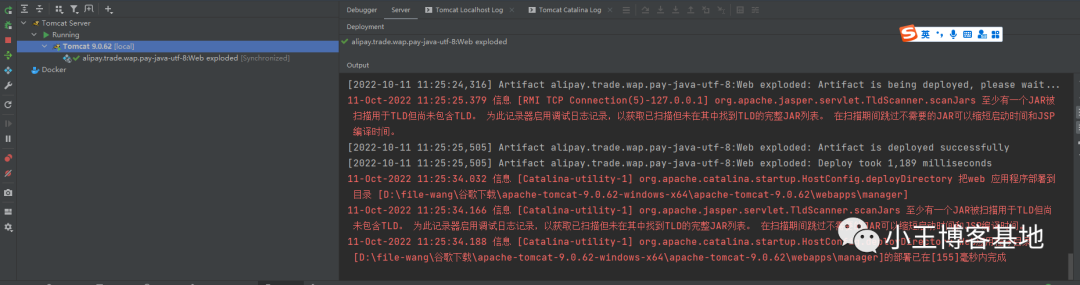
再次运行:

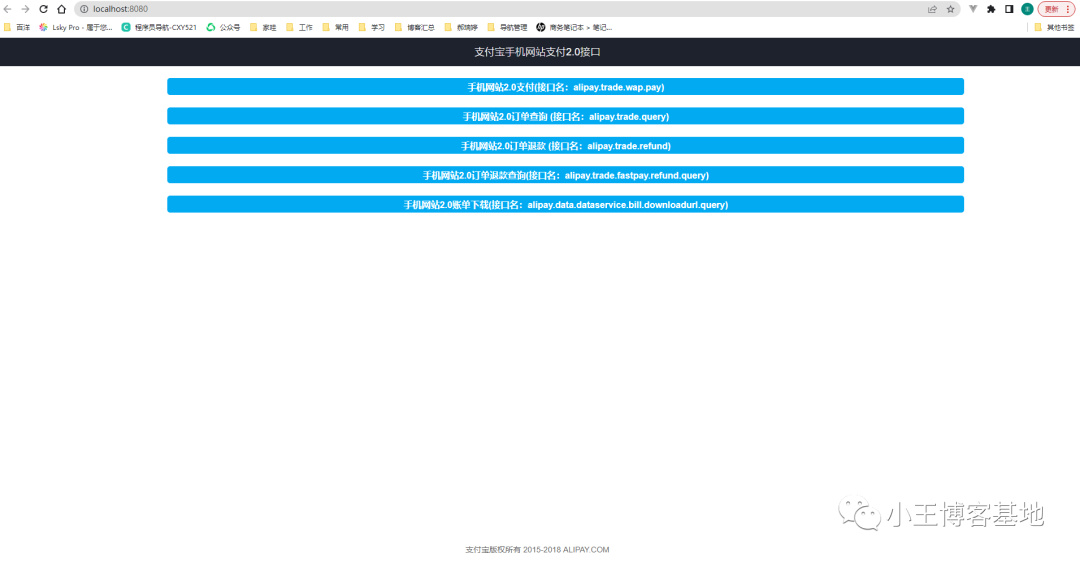
前端页面:

七、对接沙箱
沙箱环境控制台:https://open.alipay.com/develop/sandbox/app
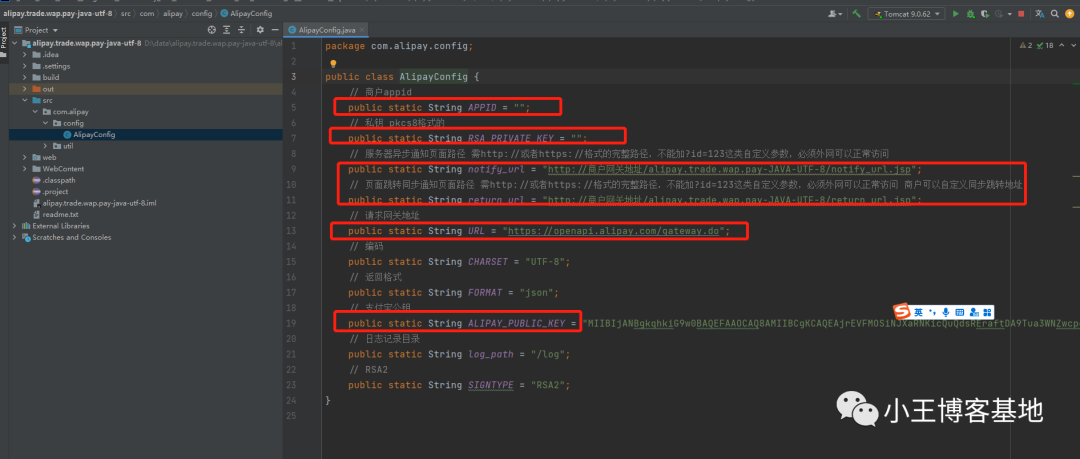
1、打开配置类
下面是需要我们修改的字段,如果是springboot把这些配置在配置文件中即可!

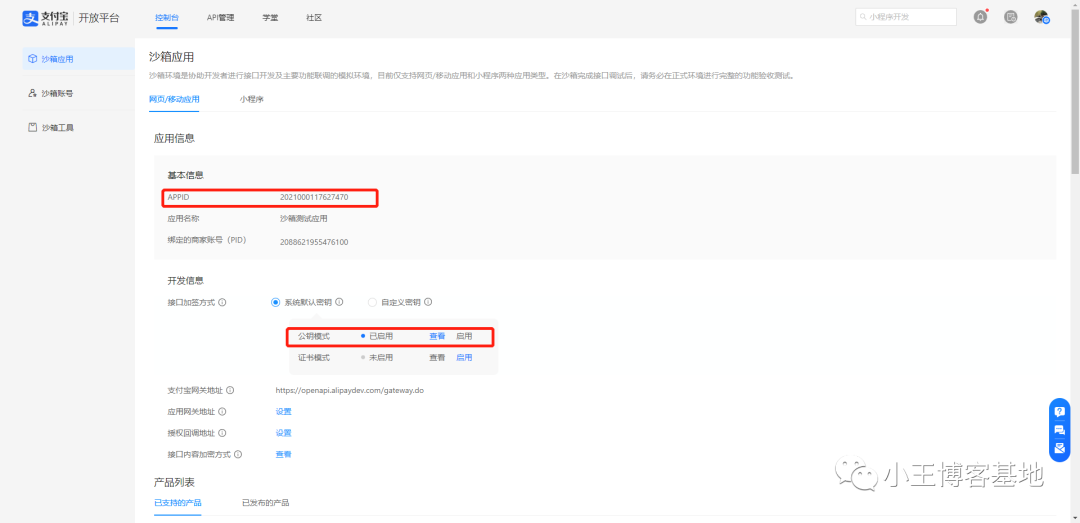
2、填充信息
APPID:

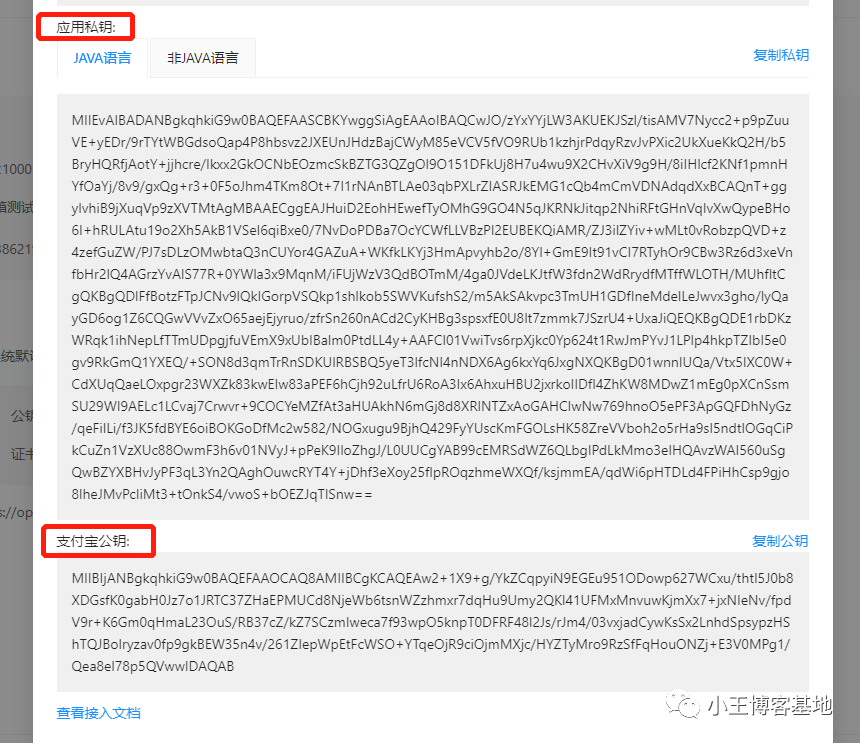
私钥和公钥:
上图点击启用即可,不需要像以前自己生成,这样就可以直接使用!
上面为:RSA_PRIVATE_KEY下面为:ALIPAY_PUBLIC_KEY。

配置请求网关地址:URL:https://openapi.alipaydev.com/gateway.do和正式的加了一个dev。
配置同步通知页面路径和异步通知页面路径:
例子:
同步路径时支付成功的跳转页面,一般会跳到订单详情页, 异步一般是支付成功我们进行修改订单的支付状态的请求地址, 两者必须外网可以正常访问,不能加?id=123这类自定义参数。
全部配置如下:
自己测试可以使用内网穿透技术来实现, 常见的技术有三种:
- natapp:https://natapp.cn/
- 续断:https://www.zhexi.tech/
- 花生壳:https://www.oray.com/
花生壳不支持输入域名,续断可以支持域名!
八、页面支付测试
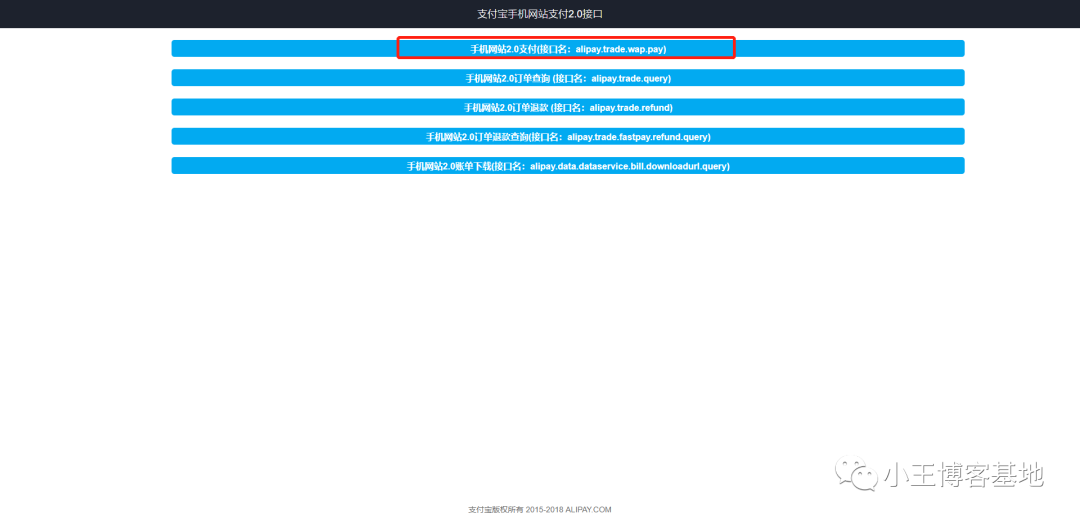
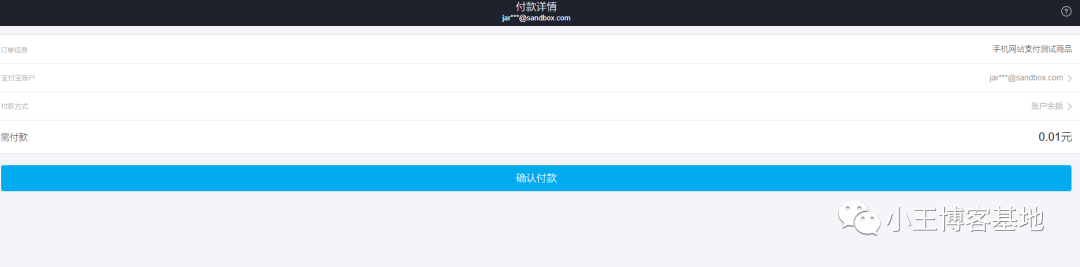
进入首页:

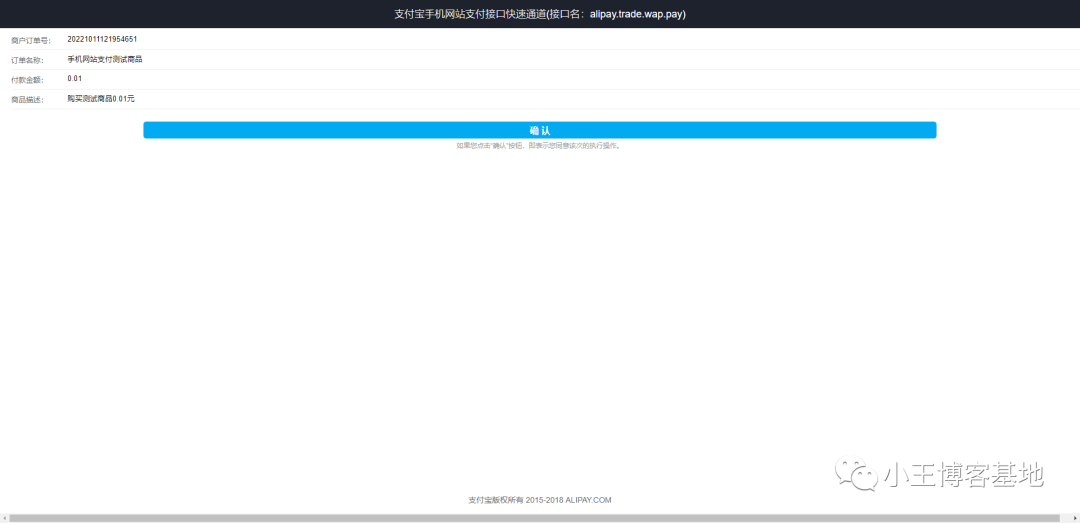
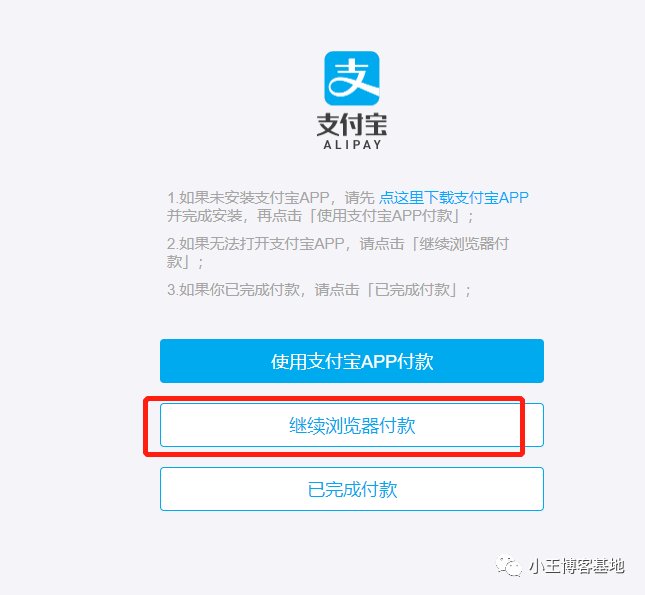
点击第一个进入支付,点击确认!

选择继续浏览器付款:

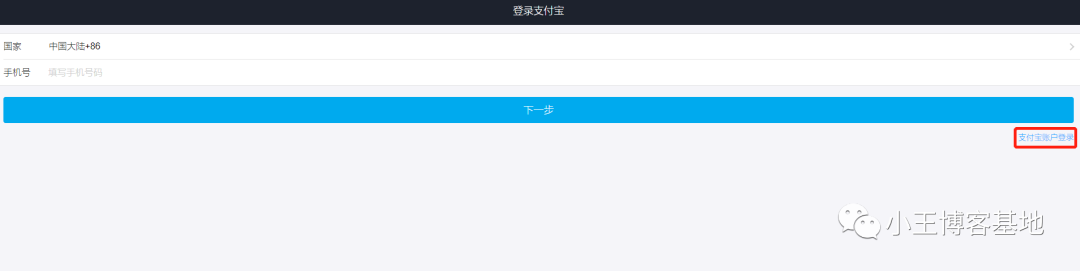
登录账号:

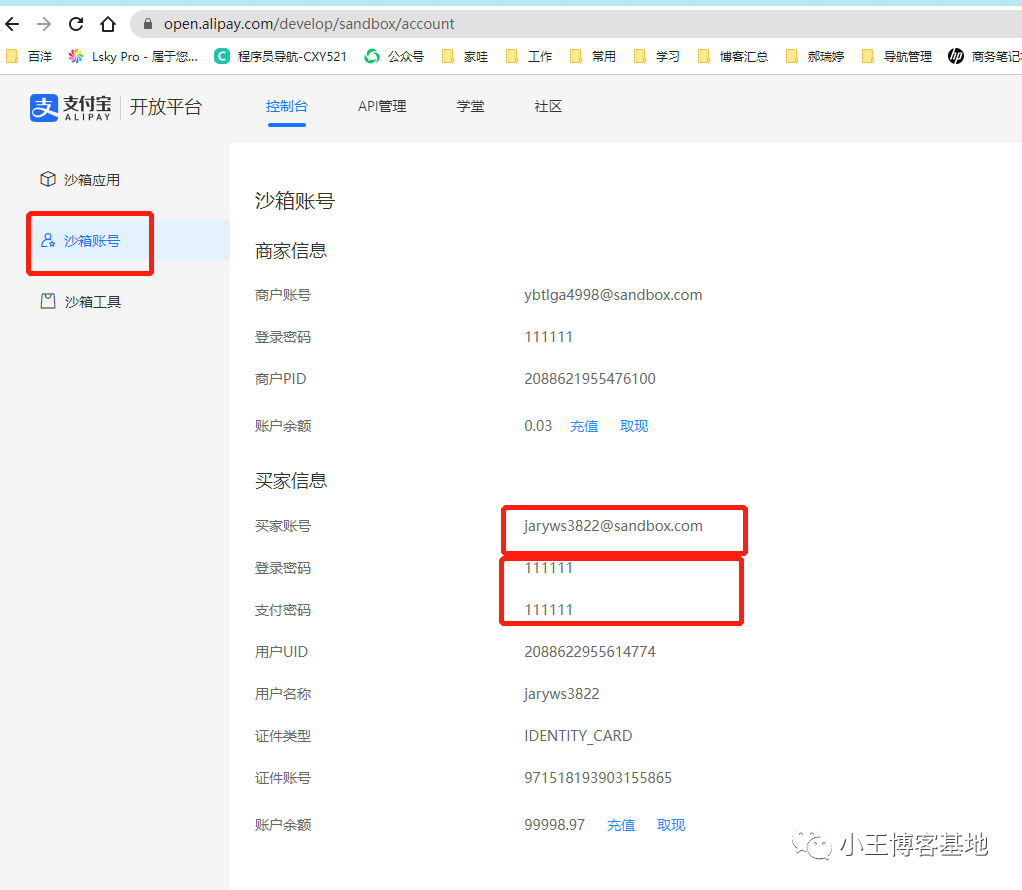
在沙箱中找到买家的账号密码:沙箱地址

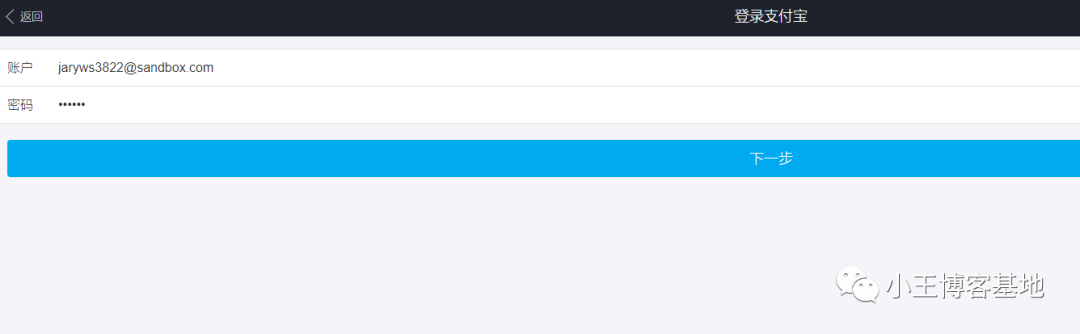
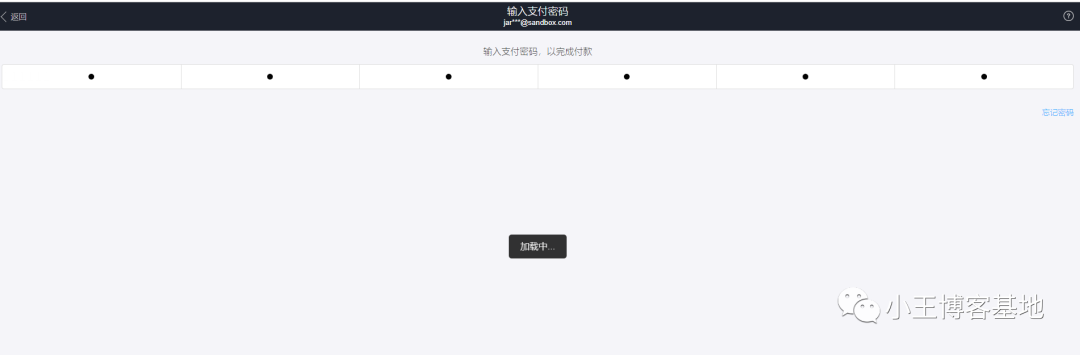
输入账号密码:

确认付款:


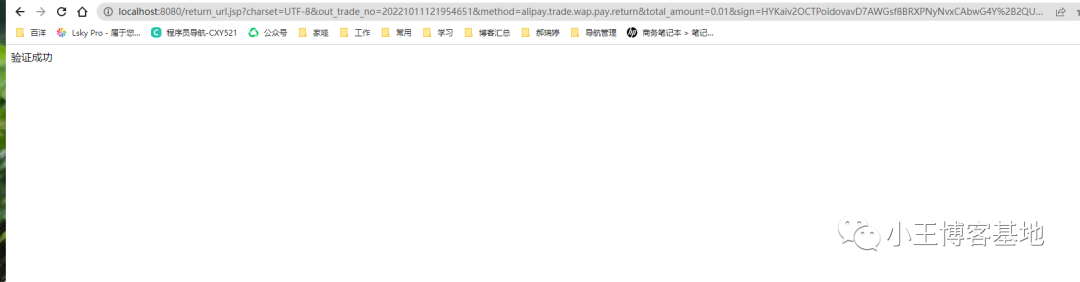
付款成功后会在5秒跳转到我们上面配置的同步地址中去!

==提醒:== 在异步请求中,我们必须返回支付宝success,不然支付宝会不断重发,详情如下:
程序执行完后必须打印输出“success”(不包含引号)。如果商家反馈给支付宝的字符不是 success 这7个字符,支付宝服务器会不断重发通知,直到超过 24 小时 22 分钟。一般情况下,25 小时以内完成 8 次通知(通知的间隔频率一般是:4m,10m,10m,1h,2h,6h,15h)。详细链接:https://opendocs.alipay.com/open/270/105902
我们一般在修改订单支付状态后返回即可!
九、总结
这样就完成了支付宝的简单调试和注意事项,我们可以把配置和jsp的支付相关搬到java代码中,这样就可以使用了!