
提到颜色,大家都能想到 rgb 颜色表示法,比如 rgb(255,0,0)就表示红色,如果希望有透明度,可以用rgba来表示,比如rgba(255,0,0,.5)就表示透明度为50%的红色。

除了这些,你还知道哪些?还有哪些新的写法,兼容性如何?今天一起来聊聊 rgb 和 rgba 的发展史。
一、IE8 之前(2012前)
我最早工作是需要兼容 IE6 的,所以对这块还算熟悉。
在这个时代,只有rgb,没有rgba,也就是这种最原始的写法。
rgb(255,0,0)因此如果要实现透明度颜色,要么整体透明,要么切图,是一件非常头疼的事。
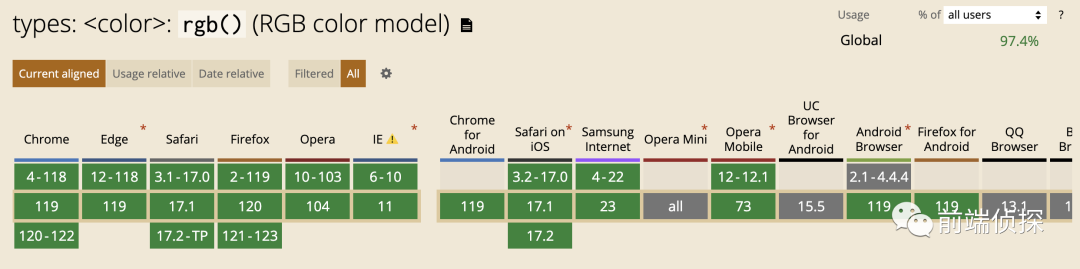
兼容性如下,全兼容。

二、IE9 ~ Safari 12(2019前)
为了解决透明度的问题,从 IE9 开始支持rgba颜色表示法,这里的a就是alpha,也就是透明的意思。
rgba(255,0,0,.5)这个阶段应该是目前绝大多数前端开发都经历的时期,由于这段时期,JS框架发展迅猛,导致很多同学误以为CSS 颜色就到此为止了,反正平时的开发也够用。
需要注意的是,rgba这里的透明度是必须的,即使是1也要写上。
/*旧浏览器不支持*/
rgba(255,0,0)
/*正确的写法*/
rgba(255,0,0,1)还有为啥是 Safari 12呢?因为从Safari 12.1开始支持新的rgb颜色,并且是主流浏览器中支持最晚的。
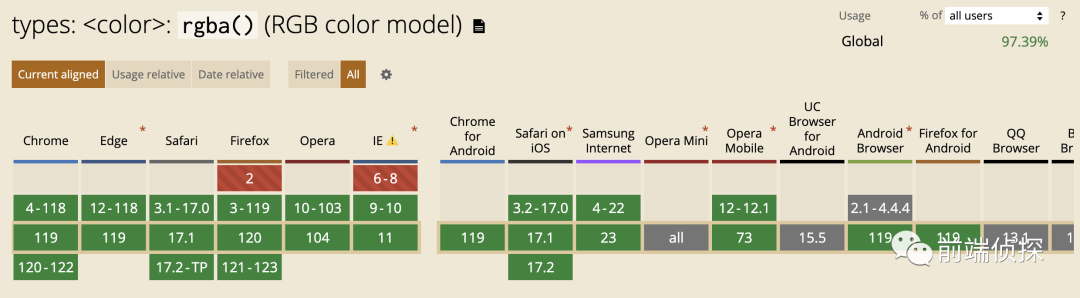
兼容性如下,IE9 以上全兼容。

三、Safari 12.1 ~ 至今(2019以后)
接下来就是 CSS Color Level 4 的更新,颜色表示变得极其自由,非常离谱,也是大多数同学没有注意到的一次变革。
最大的特征是去除了逗号,改用空格作为分隔符,还支持透明度可选,如果有透明度,就用斜杠/来区分。
rgb(255 0 0)
rgb(255 0 0 / .5)由于 CSS极其强大的向后兼容性,因此也保留了以前逗号的写法。
rgb(255,0,0)
rgb(255,0,0,.5)另外,还有一点比较隐晦,就是透明度alpha还支持了百分比格式,注意是「透明度」,其他值旧语法就支持。
rgb(255 0 0 / 50%)
rgb(100% 0% 0% / 50%)注意,这里的0必须也写成0%,也就是r、g、b的形式必须统一,要么都是数值,要么都是百分比,但是和透明度可以不一致,例如:
/*以下合法*/
rgb(100% 0% 0% / .5)
rgb(255 0 0 / 50%)更夸张的是,当用百分比表示时,空格也是可以省略的(当然并不推荐)。
rgb(100%0%0%/50%)还支持一个关键词none,也就是0,几乎没啥用。
rgb(255 0 0 / none)有人可能觉得奇怪,既然rgb也支持透明度了,那rgba干嘛去了?
没错,现在 rgba() 语法相当于是 rgb() 的别称,完全是一模一样的,写不写a都一样。
rgba(255 255 255)
rgba(255 255 255 / .5)
rgba(255,0,0)
rgba(255,0,0,.5)
rgba(100% 0% 0%)
rgba(100% 0% 0% / 50%)
rgba(100% 0% 0% / .5)
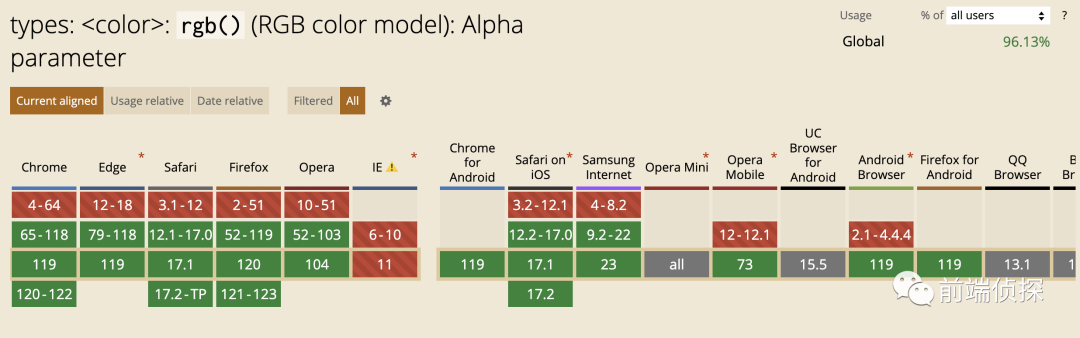
rgba(255 0 0 / 50%)兼容性如下,主要是 safari 12.1还有点不放心。

怎么样,是不是都记住了?下面来看两道选择题
四、简单测试一下
第一题,请问下面哪些颜色是合法的?
A. rgb(255, 0, 0, 2)
B. rgb(255, 0, 0, -1)
C. rgb(300, 0, 0, 1)
D. rgb(100%, 0, 0, 1)
E. rgb(255, 0, 0 / 100%)
F. rgba(100%0%0%)
G. rgba(255 0 0 1)思考几分钟...
答案揭晓:合法的是A、B、C、F。
答案解析:
首先关于阈值,颜色处理非常灵活,比如透明度超过1就解析成1,小于0就解析成0,所以 A、B、C都是合法的。
其次,百分比和数值不能混用,所以D不合法。
然后逗号和/不能混用,所以E不合法。
接着,用百分比表示时可以省略空格,所以F合法。
最后,用空格分隔时,透明度需要用/区分,所以G不合法。
第二题,请问下面哪些颜色是CSS color 4新语法?(safari 12.1+支持)。
A. rgba(255, 0, 0,50%)
B. rgba(100%, 0%, 0%, 50%)
C. rgba(100%, 0%, 0%, .5)
D. rgba(255, 0, 0)
E. rgb(255 0 0)
F. rgb(300, 0, 0, 1)
G. rgb(100%, 0%, 0%)思考几分钟...
答案揭晓:属于新语法的是A、B、D、E、F。
答案解析:
首先来看 rgba,只要透明度是百分比格式的,都是新语法,所以 A、B符合。
然后在旧语法中,rgba 中的透明度是必须的,可以省略的就是新语法,所以 D 也是新语法。
接着,新语法才支持空格作为分隔符,所以 E 也是新语法。
rgb 支持透明度也是新语法,所以 F 也符合。
其他就都是旧语法了。
怎么样,你答对了吗?
五、实际开发需要注意的
实际开发中,我相信绝大部分同学都会稳妥起见(可能是不知道有新语法),使用旧语法。
rgb(255,0,0)
rgba(255,0,0,0)大部分设计软件展示的也是这类旧语法,比如下面的 Figma。

正常情况下本来没什么事,用这些旧语法也满足需求。但有时候,一些 eslint 在不配置的情况下可能会自作主张的给你转换了(在 git 提交的时候转换),比如明明写的是 rgba 语法,结果被转成了 rgb。
rgba(255,0,0,0.5)
/*eslint转换后*/
rgb(255 0 0 /50%)这个还好,比较容易发现,还有一种就比较隐晦了,比如下面这种。
rgba(255,0,0,0.5)
/*eslint转换后*/
rgba(255,0,0,50%)仅仅是把透明度做了转换,这是个新语法,但是很难被发现,结果就有可能在低版本 ios (safari 12以下)出现颜色丢失。
当然这些 eslint 都是可以配置的,比如上面的这些问题可以用这样的配置来解决。
"color-function-notation": 'legacy',
"alpha-value-notation": 'number'但是,对于不熟悉这些配置的(比如我)简直就是灾难!😭
六、最后总结一下
以上就是本文的全部内容了,相信大家对 rgb 颜色的发展以及兼容性有了一定的印象,下面总结一下
- IE8之前只支持rgb颜色。
- IE9到 safari 12 期间支持了rgba颜色,注意此时的a是必须的。
- safari 12.1以上迎来了 CSS color 4颜色大变革,写法极其自由。
- 最大的特征是去除了逗号,改用空格作为分隔符,还支持透明度可选。
- 为了向下兼容,也支持传统逗号分隔。
- 透明度支持百分比,这个变化比较微妙,很容易被忽视。
- 其他细节可以查看以上两道选择题。
- 很多问题可能是工程化工具自动修改的,可能需要一定的配置来解决。
可能你根本不会去使用这些新语法,但是如果你在项目中碰到一些颜色丢失的问题,可以朝这个方向来排查。




























