行业动态
 图片
图片
- State of JavaScript 2023 调查启动[1] - 一年一度,了解社区动态和工具使用
文章
 图片
图片
- CSS 容器查询入门教程[2] - MDN Blog 上的最新内容。深入探讨使用容器查询(CSS Container Queries)构建网页布局
 图片
图片
- CSS 网格交互式指南[3] - Josh Comeau 大神出品
- Ahmad Shadeed 的 CSS 嵌套教程[4] - 通过实际用例来重温原生 CSS 嵌套的所有内容
 图片
图片
- ▶ JavaScript 难以承受之重[5] - 作者通过简化 Web 架构、利用新的和即将推出的 Web 平台 API 重新构建快速、可维护、用户友好的前端(幻灯片[6])
 图片
图片
- ▶ 4 位网络开发人员,1 个应用程序创意[7] - 4 位网络开发人员一起开启了一个有趣的新系列,一起实现一个相同类型的应用程序,分别开发,并对彼此的使用的方法做出点评。Svelte、Astro 和 Next.js 都有出现
 图片
图片
- ▶ ShopTalk Show#591:Cascade Layers, CSS Functions, and more CSS[8] - Miriam 与 Dave Rupert 和 Chris Coyier 一起讨论 CSS 相关的内容,包括容器查询、级联层、自定义属性、退出动画、CSS 函数、状态查询等
- 如何设计你网站的 URL 地址[9] - 制作 URL 的关键是在简洁和清晰之间找到平衡
- 快速写你的第一个 Chrome 扩展程序[10] - 来自 Chrome 官方教程
发布
 图片
图片
- Rspack 0.4[11] - 同时发布 Rsbuild 0.1
- Git 2.43[12] - Gihub 对这一版本的发布分析
- TypeScript 5.3[13] - 包含 import attributes proposal 的完整支持
- Bun 1.0.14[14] - 引入了用于匹配文件和字符串的高性能 globbing API
 图片
图片
- Starlight 0.13.0[15] - 用于创建 Astro 驱动的文档站点
- Transformers.js v2.9[16] - ML for JavaScript。本版本增加了对深度估计、零样本对象检测和 optical 文档理解的支持
 图片
图片
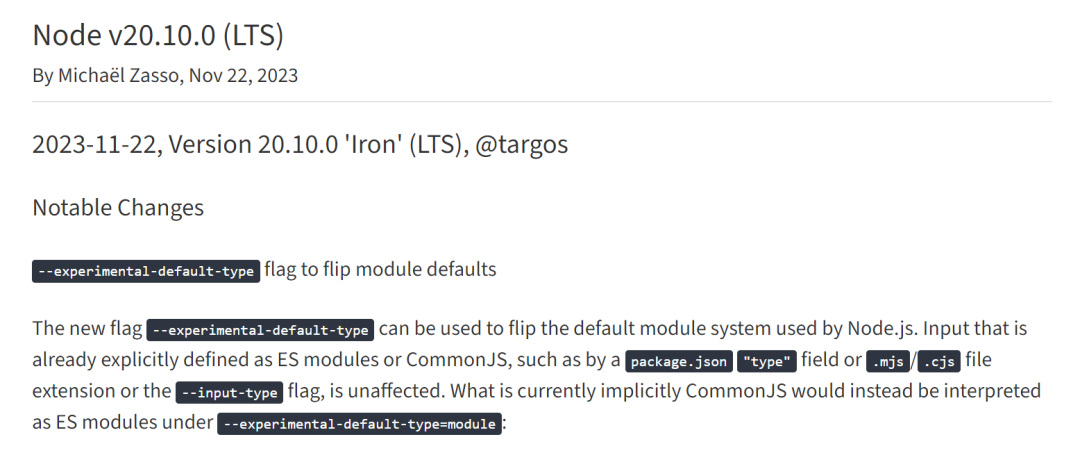
- Node v21.2.0 (Current)[17] 和 Node v20.10.0 (LTS)[18]
- Redux Toolkit 2.0 rc.0[19], Redux 5.0 rc.0[20], React-Redux 9.0 rc.0[21]
资源
 图片
图片
- An Attempted Taxonomy of Web Components[22] - 整个文章中收集了很多开源 Web 组件资源(以及使用它们的经验教训),可以作为探索、学习 Web 组件的一个地方
- Promises 培训教程[23] - 通过一系列精心策划的互动挑战来练习 Promise API 的使用。面向对 Promise 至少有一定了解并想要深入挖掘的开发人员,配有自动化测试,可提供即时反馈并验证练习进度
- 将 Node.JS 与 TypeScript、ts-node 和 ESM 结合使用[24] - 只有三个文件:package.json、tsconfig.json 和一个工具文件
 图片
图片
- chrome-extensions-samples[25]:Chrome 扩展工具案例收集,官方仓库资源。类似的还有 GoogleChrome/samples[26]——例举了 Google Chrome 浏览器新版本中的 API 测试案例
- 自己做双语 EPUB 电子书[27](中文)
工具
 图片
图片
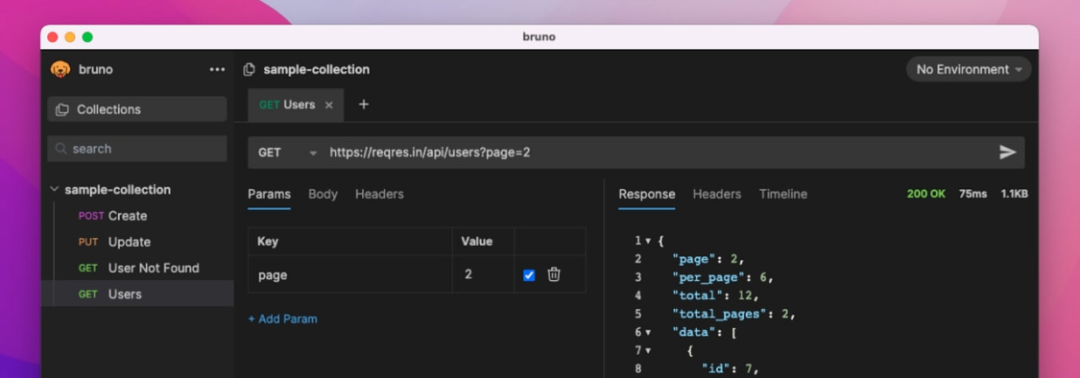
- Bruno[28] - 一个快速且 Git 友好的开源 API 客户端,作为 Postman、Insomnia 的平替。只支持离线使用,保证你的隐私数据不受侵犯
- Linkinator 6.0[29] - 一个用来查找网站损坏链接的工具,使用 npx linkinator https://example.com/ 即可测试
 图片
图片
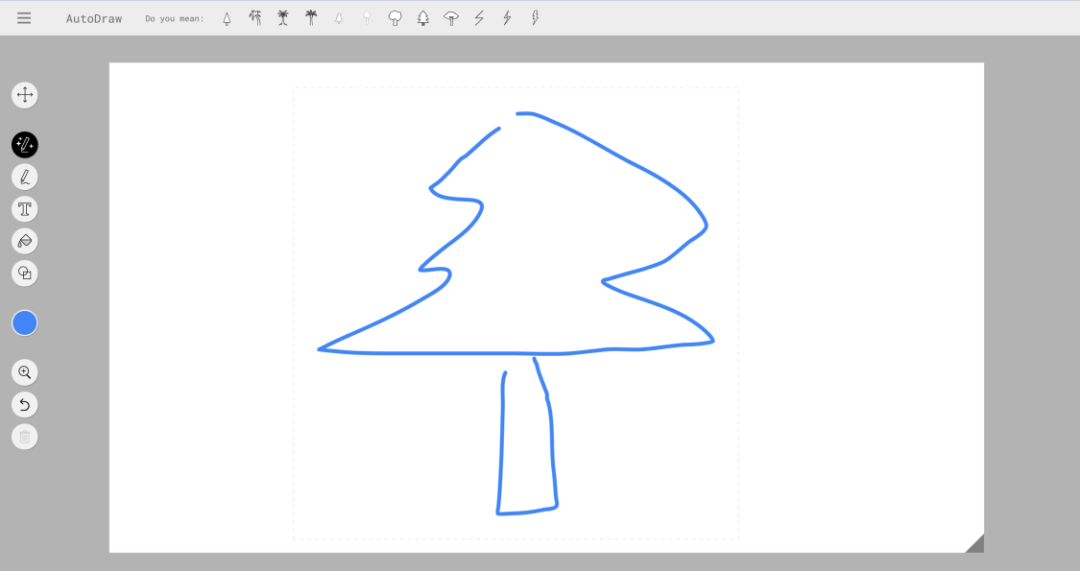
- AutoDraw[30] - 一款在线绘图工具,可以猜测你要绘制的内容
- Color Contrast Checker[31] - 根据 WCAG 标准检查不同的颜色组合
- html-bundler-webpack-plugin[32] - 为 webpack 增加使用 HTML 模板作为入口点的能力,类似于 Vite 或 Parcel 中的工作方式
库
 图片
图片
- Spectral.js:一个颜色混合库[33] - Spectral.js 使用 Kubelka-Munk 理论,让两种颜色之间的过渡更加自然
- debounce 2.0[34] - 去抖函数
- H3: 一个微型 HTTP 框架[35] - 可跨平台使用(包括 Node),刚发布 v1.9 版本
 图片
图片
- medium-zoom 1.1[36] - 🖼 Medium 风格的图像缩放库
- request-animation-frame[37] - 这个库允许你在任何 JavaScript 环境中使用 requestAnimationFrame API。源码实现非常简单
资料来源:JavaScript Weekly#664[38]、Frontend Focus#619[39]。
参考资料
[1]State of JavaScript 2023 调查启动:https://survey.devographics.com/en-US/survey/state-of-js/2023
[2]CSS 容器查询入门教程:https://developer.mozilla.org/en-US/blog/getting-started-with-css-container-queries/
[3]CSS 网格交互式指南:https://www.joshwcomeau.com/css/interactive-guide-to-grid/
[4]Ahmad Shadeed 的 CSS 嵌套教程:https://ishadeed.com/article/css-nesting
[5]▶ JavaScript 难以承受之量:https://www.youtube.com/watch?v=f5felHJiACE
[6]幻灯片:https://speakerdeck.com/ryantownsend/the-unbearable-weight-of-massive-javascript-performance-dot-now
[7]▶ 4 位网络开发人员,1 个应用程序创意:https://www.youtube.com/watch?v=b4HZpv61V1U
[8]▶ ShopTalk Show#591:Cascade Layers, CSS Functions, and more CSS:https://shoptalkshow.com/591/
[9]如何设计你网站的 URL 地址:https://opuszine.us/posts/your-websites-urls-can-should-be-beautiful
[10]快速写你的第一个 Chrome 扩展程序:https://developer.chrome.com/docs/extensions/mv3/getstarted/development-basics/
[11]Rspack 0.4:https://www.rspack.dev/blog/announcing-0.4.html
[12]Git 2.43:https://github.blog/2023-11-20-highlights-from-git-2-43/
[13]TypeScript 5.3:https://devblogs.microsoft.com/typescript/announcing-typescript-5-3/
[14]Bun 1.0.14:https://bun.sh/blog/bun-v1.0.14
[15]Starlight 0.13.0:https://starlight.astro.build/
[16]Transformers.js v2.9:https://javascriptweekly.com/link/148144/web
[17]Node v21.2.0 (Current):https://nodejs.org/en/blog/release/v21.2.0
[18]Node v20.10.0 (LTS):https://nodejs.org/en/blog/release/v20.10.0
[19]Redux Toolkit 2.0 rc.0:https://github.com/reduxjs/redux-toolkit/releases/tag/v2.0.0-rc.0
[20]Redux 5.0 rc.0:https://github.com/reduxjs/redux/releases/tag/v5.0.0-rc.0
[21]React-Redux 9.0 rc.0:https://github.com/reduxjs/react-redux/releases/tag/v9.0.0-rc.0
[22]An Attempted Taxonomy of Web Components:https://www.zachleat.com/web/a-taxonomy-of-web-component-types/
[23]Promises 培训教程:https://github.com/henriqueinonhe/promises-training
[24]将 Node.JS 与 TypeScript、ts-node 和 ESM 结合使用:https://gist.github.com/khalidx/1c670478427cc0691bda00a80208c8cc
[25]chrome-extensions-samples:https://github.com/GoogleChrome/chrome-extensions-samples/
[26]GoogleChrome/samples:https://github.com/GoogleChrome/samples
[27]自己做双语 EPUB 电子书:https://www.ruanyifeng.com/blog/2023/08/weekly-issue-266.html
[28]Bruno:https://www.usebruno.com/
[29]Linkinator 6.0:https://github.com/JustinBeckwith/linkinator
[30]AutoDraw:https://autodraw.com/
[31]Color Contrast Checker:https://colourcontrast.cc/
[32]html-bundler-webpack-plugin:https://github.com/webdiscus/html-bundler-webpack-plugin
[33]Spectral.js:一个颜色混合库:https://github.com/rvanwijnen/spectral.js
[34]debounce 2.0:https://github.com/sindresorhus/debounce
[35]H3: 一个微型 HTTP 框架:https://github.com/unjs/h3
[36]medium-zoom 1.1:https://github.com/francoischalifour/medium-zoom
[37]request-animation-frame:https://github.com/sindresorhus/request-animation-frames
[38]JavaScript Weekly#664:https://javascriptweekly.com/issues/664
[39]Frontend Focus#619:https://frontendfoc.us/issues/619









































