采用CSS实现元素隐藏的方法有很多种,比如定位到屏幕之外、透明度变换等。而常见的两种方式是将元素设置为display:none或者visibility:hidden。
元素样式设置为display:none
当元素样式设置为display:none时,则该元素和它的子元素都会隐藏,不占据文档流(就是元素原本占据的空间会释放出来)。
给元素样式设置display:none
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>样式设置为
.a,.b,.c{
width:50px;
height:50px;
text-align:center;
background:blue;
margin-top:5px;
line-height:50px;
color:red;
}效果如:
 图片
图片
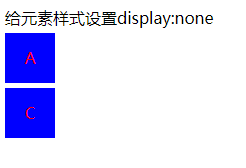
添加display:none后效果如下:
 图片
图片
B原本占据的空间会释放出来。
display的其他常见属性值及说明
属性值 | 说明 |
block | 元素转化为块级元素显示 |
inline | 元素转化为行内元素显示 |
inline-block | 自身元素转化为行内元素,相邻的行内元素显示在一行,但其子元素为块级元素显示 |
元素样式设置为:visibility:hidden
visibility:hidden也可以将元素隐藏,但是依然显示着元素所占据的空间。如:
给元素样式设置visibility:none
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>css样式:
.a,.b,.c{
width:50px;
height:50px;
text-align:center;
background:blue;
margin-top:5px;
line-height:50px;
color:red;
}
.b{
visibility:hidden;
}效果如下:
 图片
图片
visibility的其他属性值:
属性值 | 说明 |
inherit | 继承父元素的visibility属性设置 |
visible | 默认值 |






































