介绍
Visual Studio Code作为一款编辑器在全球程序员中广受欢迎,这得益于其免费开源的特性和与多种平台的兼容性。而更为重要的是,VSCode拥有丰富的插件功能,为用户提供了满足各种需求的能力。
本文介绍10个实用的插件,希望能为开发人员提供帮助。
1 Better Comments
安装链接:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
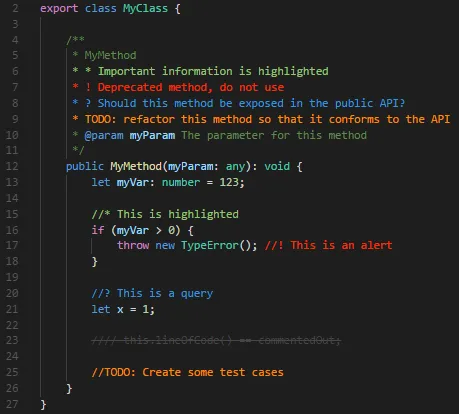
在团队开发环境中,Better Comments是一项能够帮助开发人员更好理解代码结构的重要技术。该插件利用不同的符号(如!、?、todo、* )对注释进行颜色编码,以突出显示重要的注释,进而可以提升开发体验。
 图片
图片
2 Code Time
安装链接:https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode
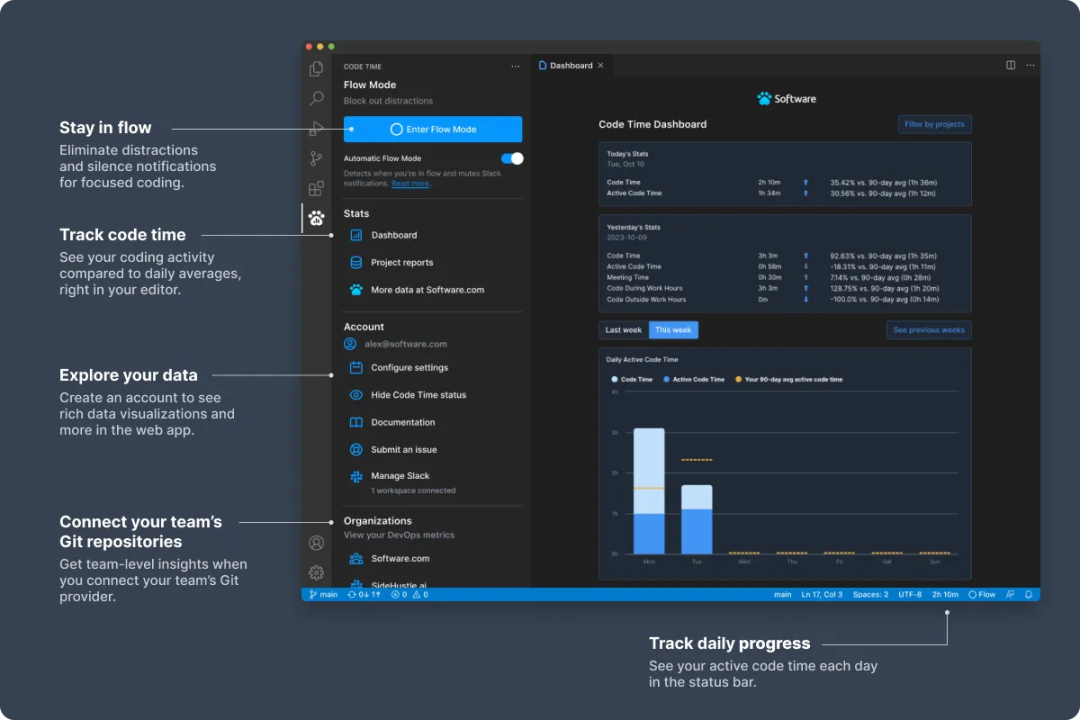
对于希望追踪编码时间的开发人员来说,Code Time插件是个理想的选择。安装后,该插件会记录你在使用Visual Studio Code的情况,并提供一个方便的左侧面板,供查看详细的统计数据。
 图片
图片
3 HTML和CSS自动完成
安装链接:https://marketplace.visualstudio.com/items?itemName=solnurkarim.html-to-css-autocompletion
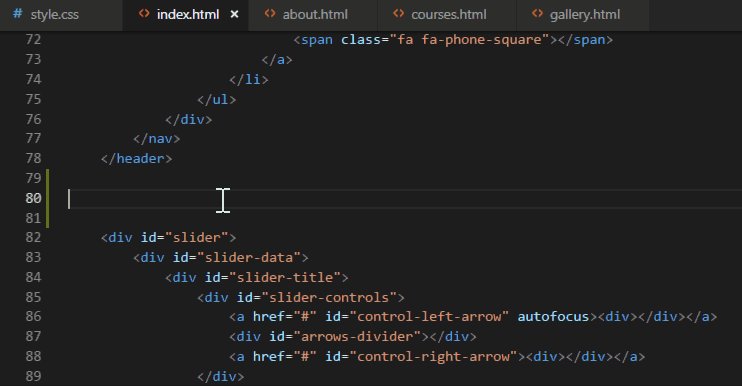
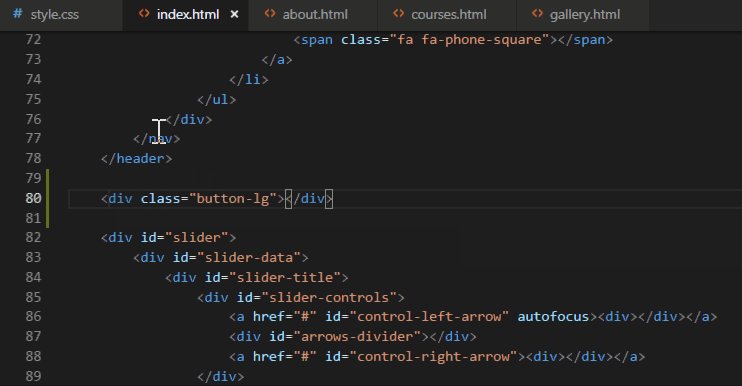
虽然VS Code本身已经具备了HTML和CSS的基本自动完成功能,但是通过安装HTML和CSS自动完成插件,可以将这一功能提升到更高的水平,提供更全面的自动完成支持。
 图片
图片
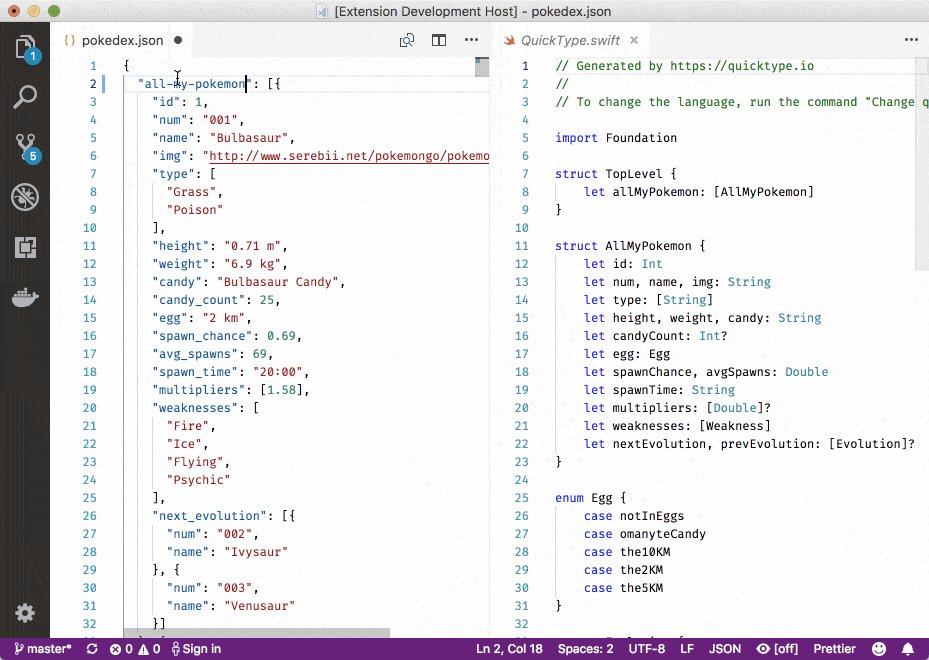
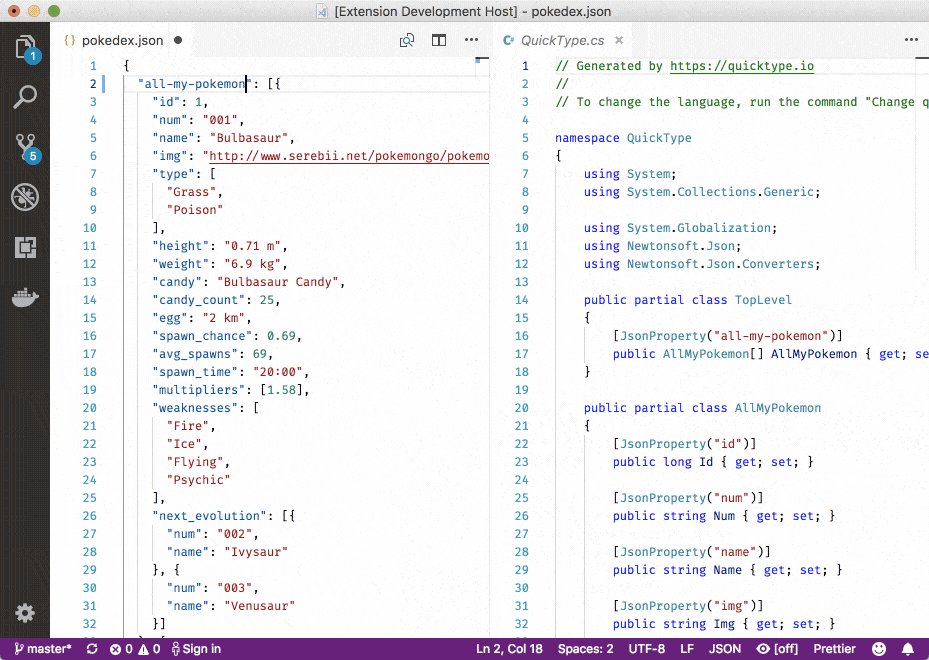
4 粘贴JSON
安装链接:https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype
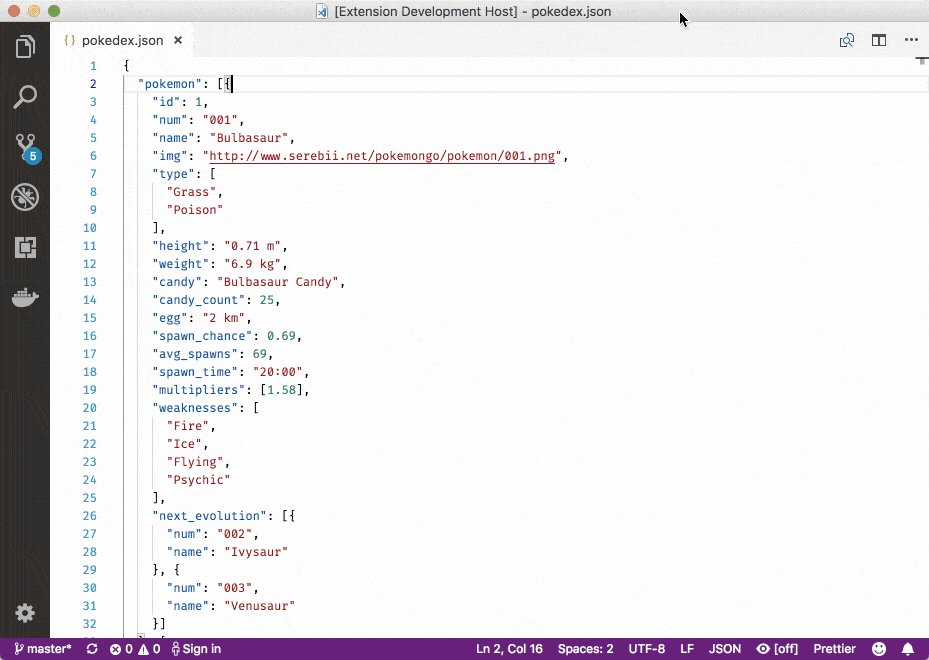
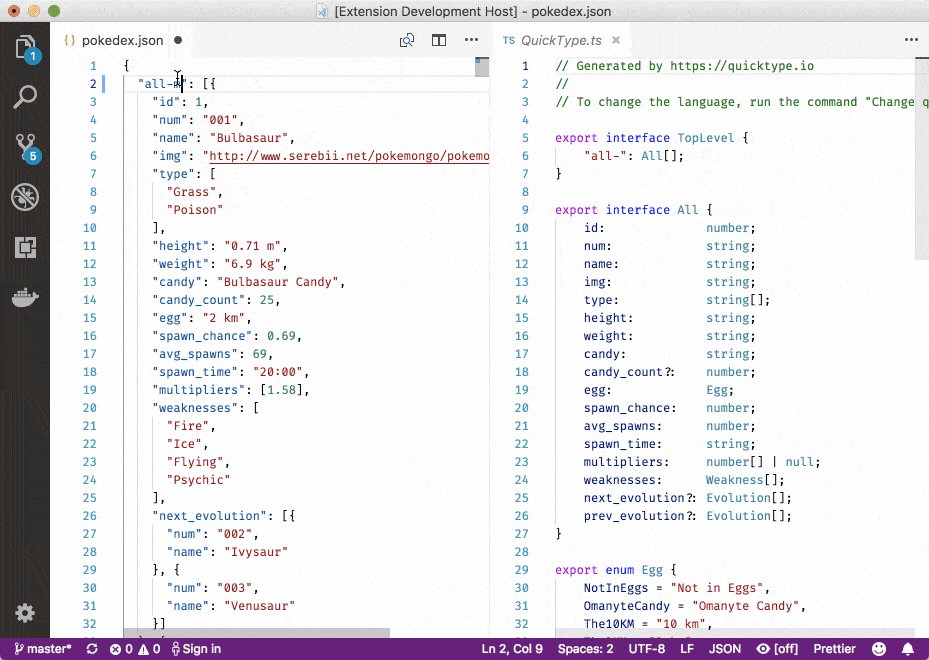
处理为API调用编写脚本可能会面临一些挑战,例如正确解析和处理API响应的数据结构、确保与API的交互符合预期的数据类型和格式、以及有效地管理和维护与API相关的代码等方面的挑战。
通过使用粘贴JSON插件,可以解决其中的一个问题,即自动生成API响应的类型或接口定义,简化了脚本编写过程中与API交互的部分,使得处理API调用更加容易。
 图片
图片
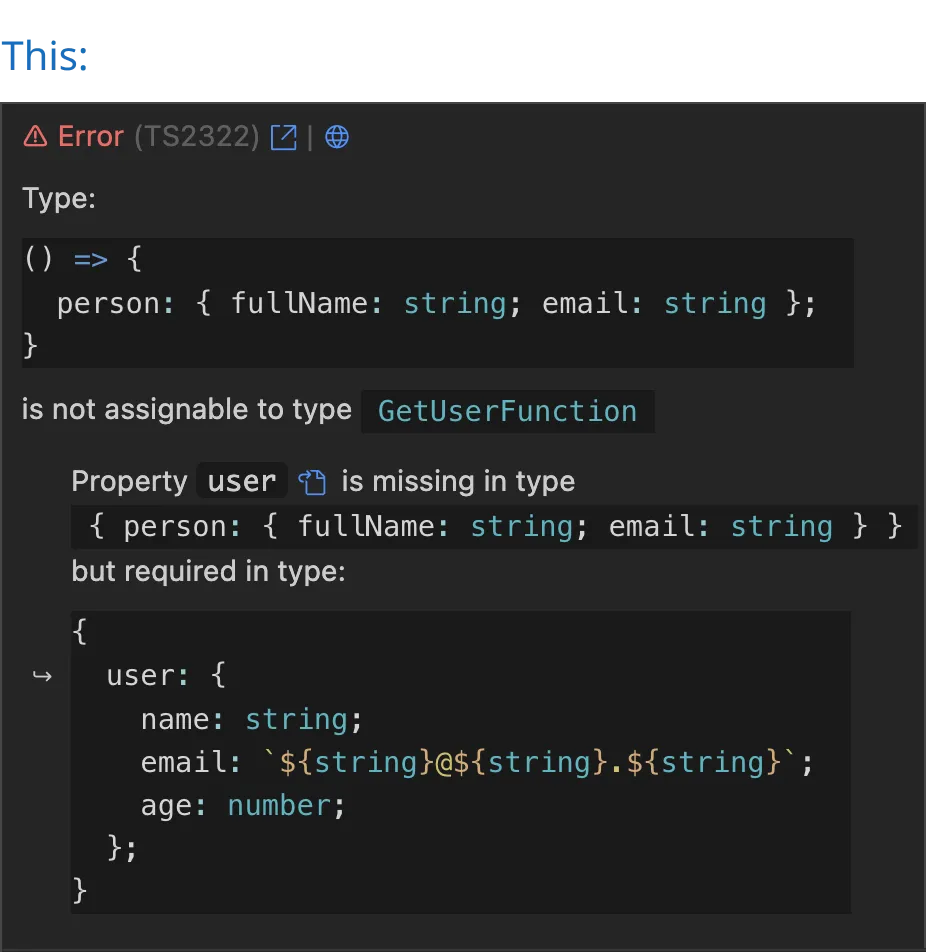
5 优化 TypeScript 错误展示
安装链接:https://marketplace.visualstudio.com/items?itemName=better-ts-errors.better-ts-errors
如果你对 TypeScript 错误的默认显示方式感到不满,并且希望以更全面的方式展示这些错误信息,那么可以选择 Pretty TypeScript Errors 插件。该插件能够美化 TypeScript 错误的展示,让错误信息更加易读、清晰,为你的开发体验带来提升。
 图片
图片
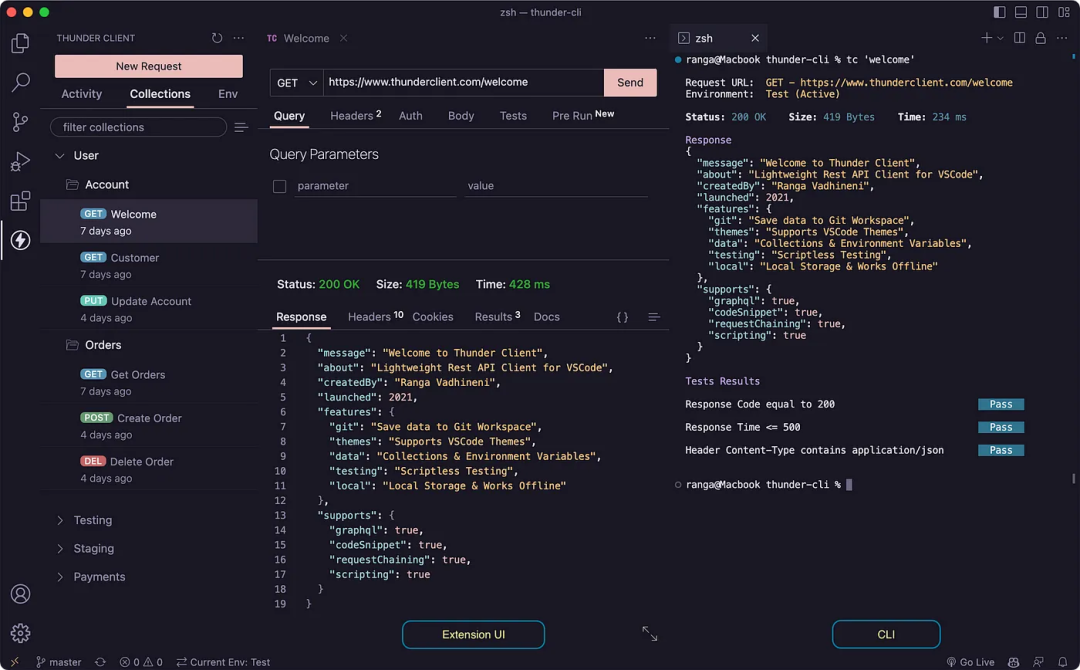
6 Thunder Client / Postman
安装链接:https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
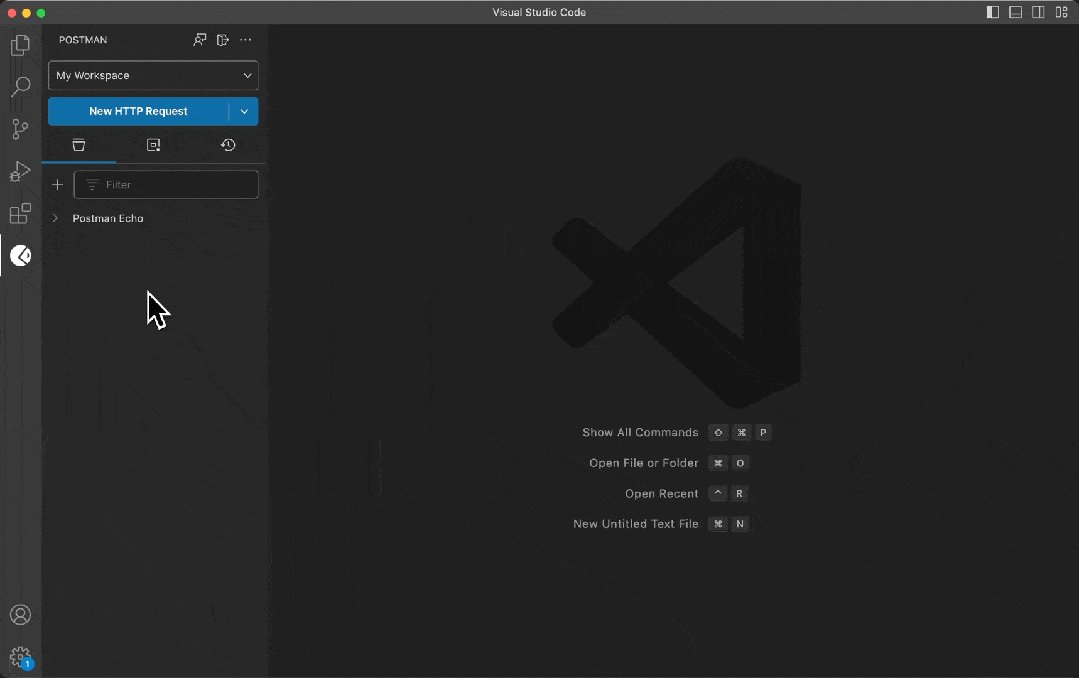
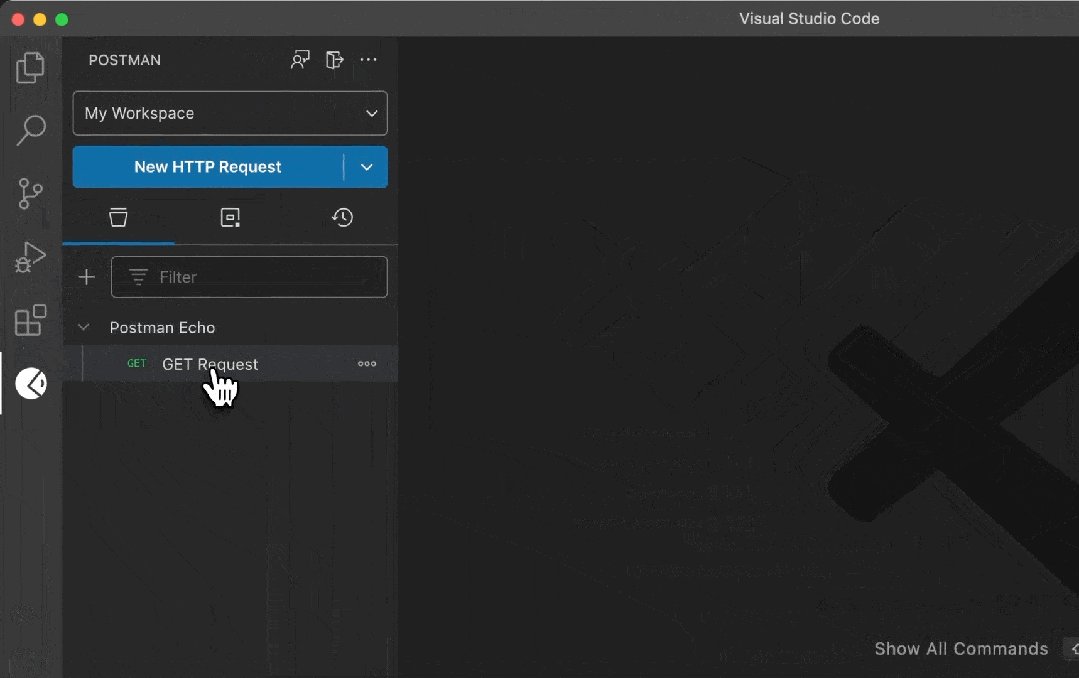
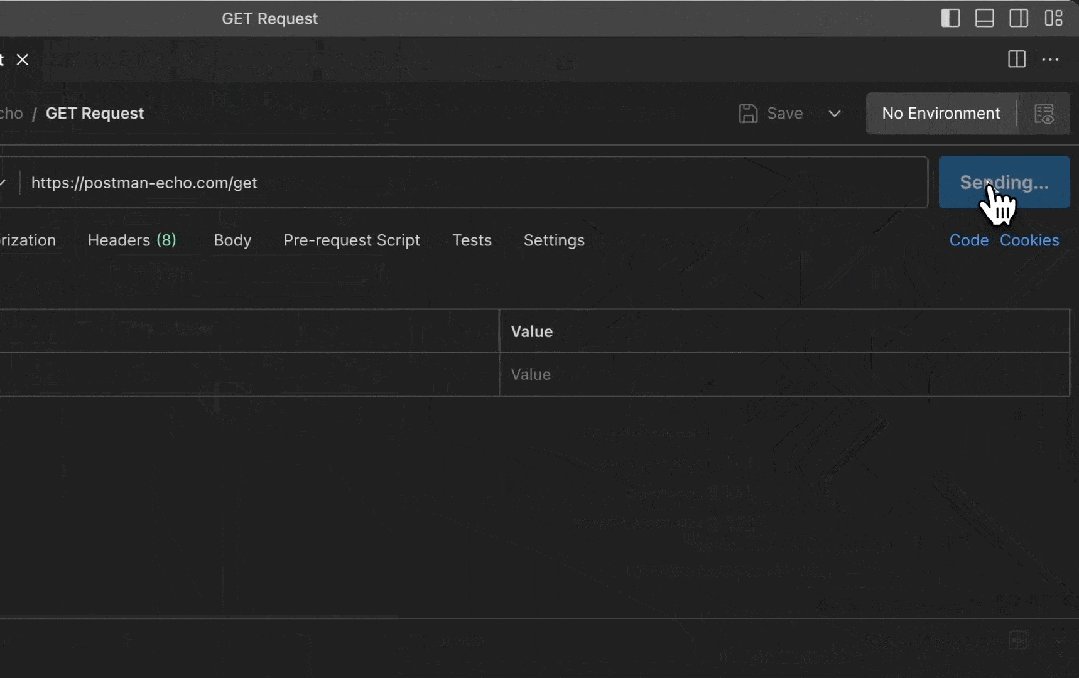
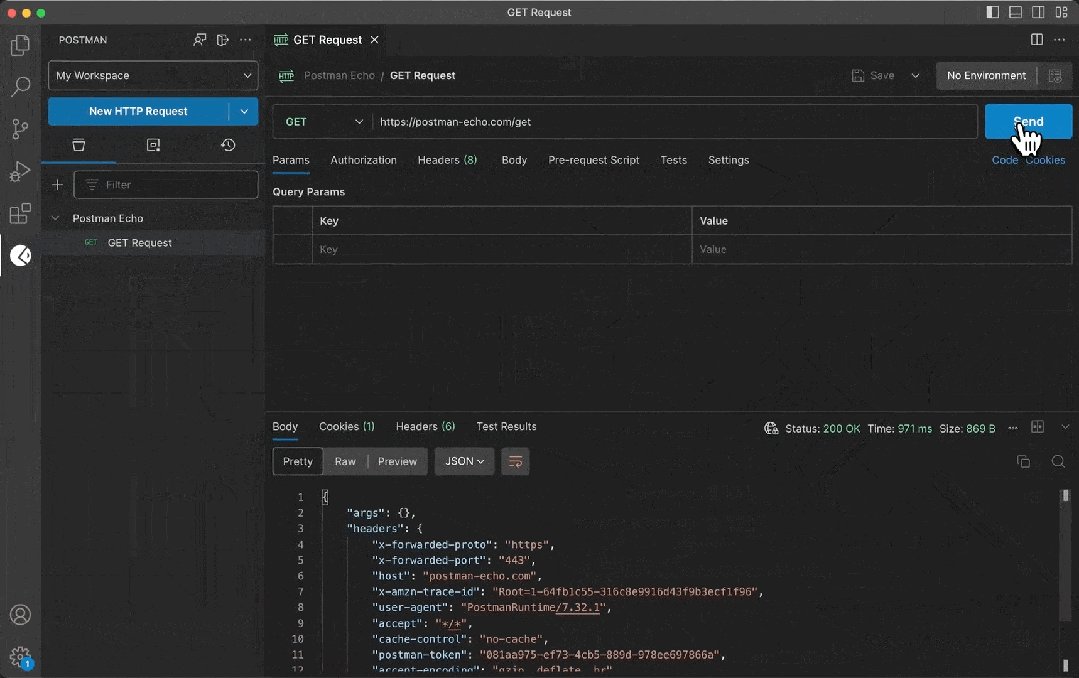
测试API是开发者的日常任务。Thunder Client允许在VSCode中使用Postman和Thunder Client的功能,使开发人员能够直接在编辑器中测试API。
 图片
图片
 图片
图片
7 MERN Stack Snippets
安装链接:https://marketplace.visualstudio.com/items?itemName=AtharvaDeosthale.mern-stack-snippets
如果你对编写初始后端项目的代码感到厌倦,不想从头开始,那么 MERN Stack Snippets 插件可以帮助你。它提供了各种现成的代码片段,能够快速设置初始项目。无论是与 MongoDB、Express、React 还是 Node.js 相关的代码,这个插件都提供了丰富的模板,能够轻松搭建一个完整的初始项目。通过使用这些代码片段,可以省去繁琐的编写过程,快速启动开发。
 图片
图片
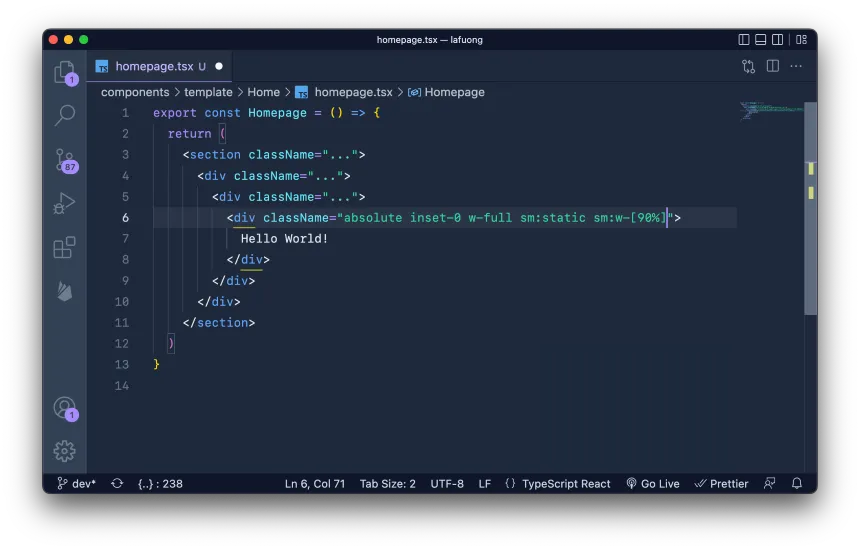
8 内联折叠
安装链接:https://marketplace.visualstudio.com/items?itemName=moalamri.inline-fold
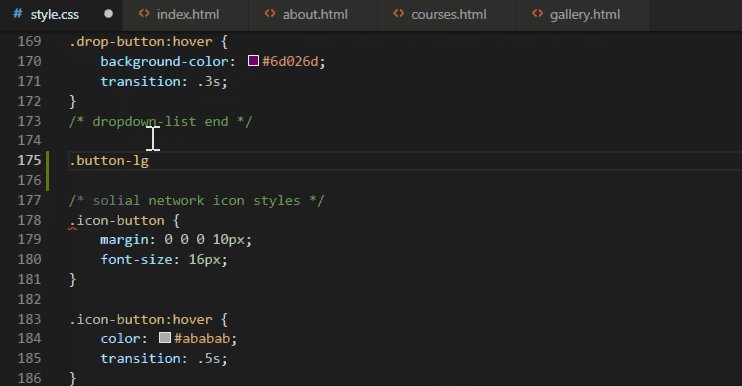
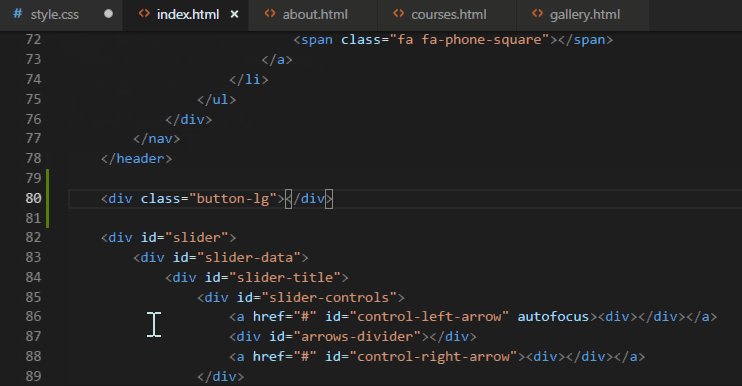
当使用类似TailwindCSS或Bootstrap这样的框架时,类名可能会非常冗长。内联折叠扩展可以折叠类名,以更简洁的方式显示。
 图片
图片
9 Code Tour
安装链接:https://marketplace.visualstudio.com/items?itemName=vsls-contrib.codetour
使用Code Tour插件可以为项目创建一个导览,作为导游指导浏览项目的不同部分,类似于导游展示城市的各个部分。
,时长00:44
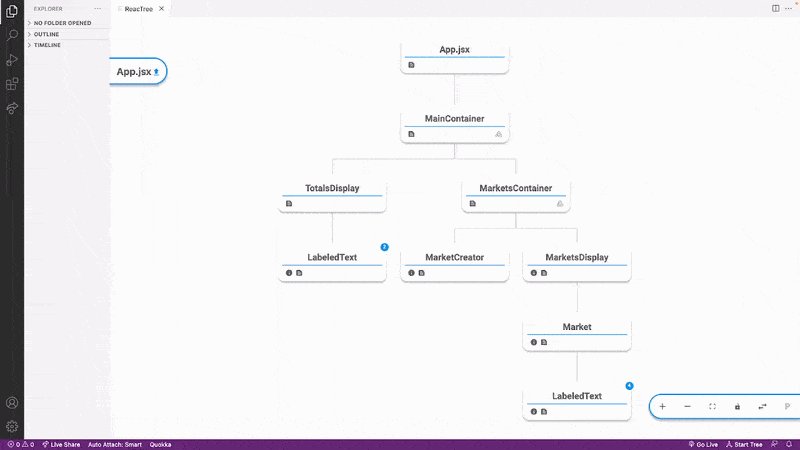
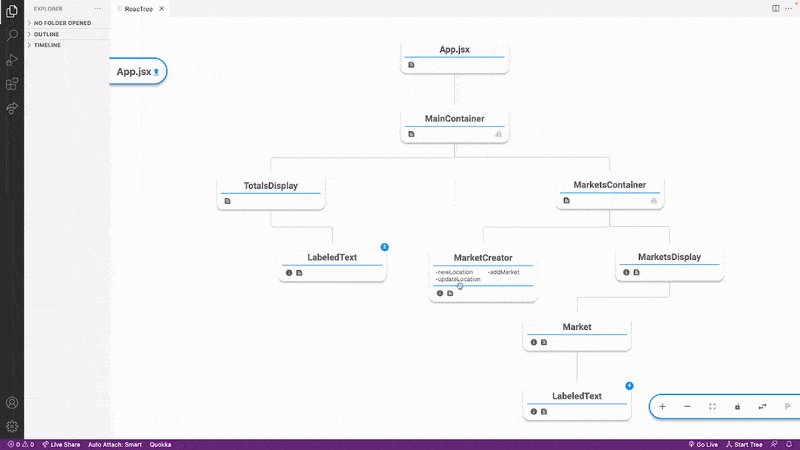
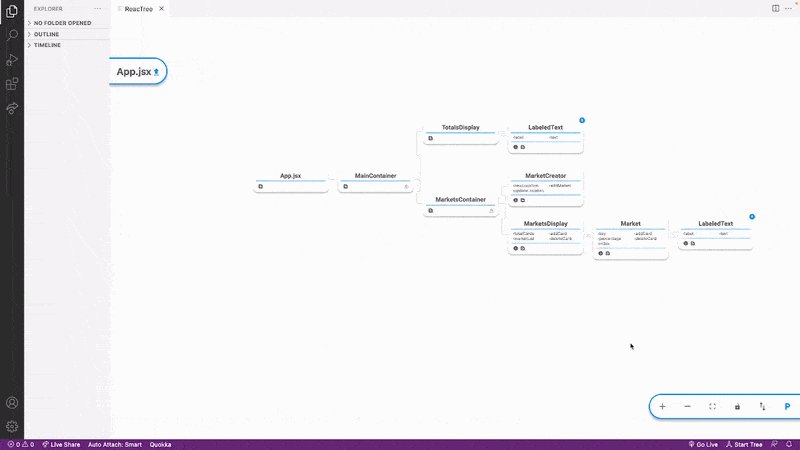
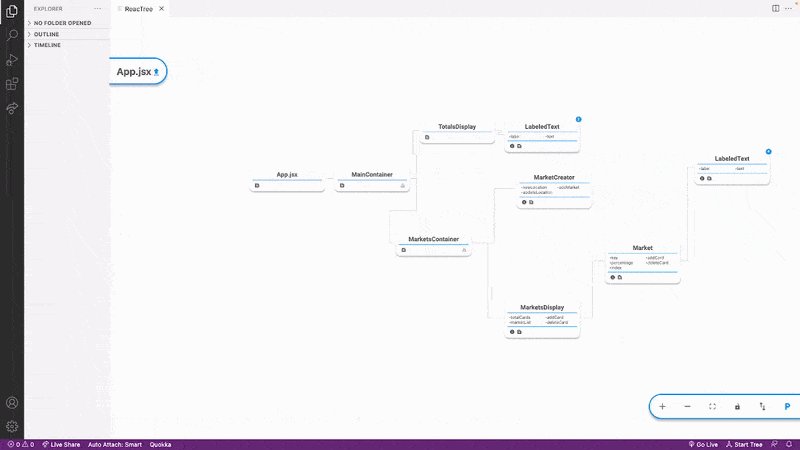
10 Reactree
安装链接:https://marketplace.visualstudio.com/items?itemName=ReacTreeDev.reactree
Reactree插件能够以树状格式可视化整个应用程序的结构。
 图片
图片
总结
识别和使用合适的插件可以增强使用Visual Studio Code进行开发的过程。定期更新对这些插件的了解,可以获得更好的开发体验。











































