
搭建一个后台管理,从零开始开发,其实并不容易,在众多开源管理后台中,Vue3是一个备受瞩目的选择。它是一个现代化的前端框架,具有高效、灵活、易用等特点,今天,要为大家介绍几款开源免费vue3开源管理后台,可以帮助我们快速搭建企业级中后台产品原型。
1、Vue vben admin:
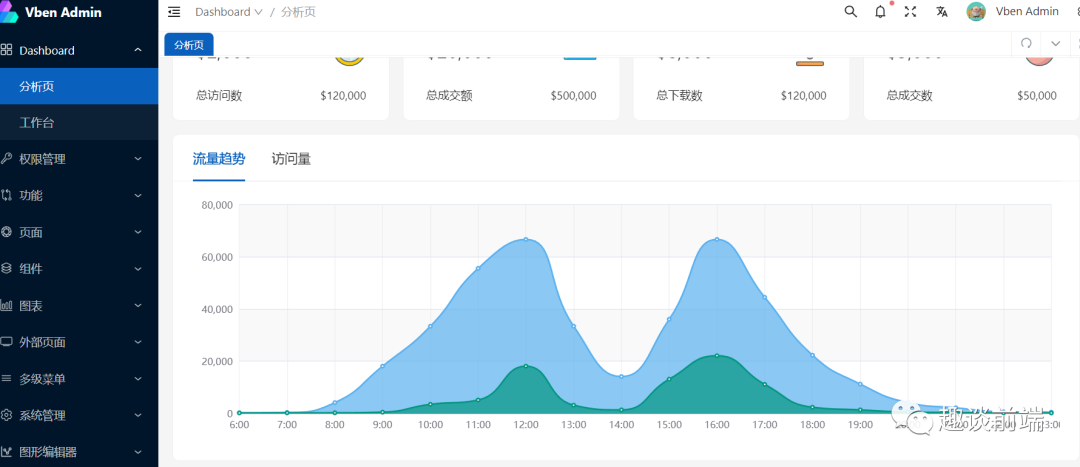
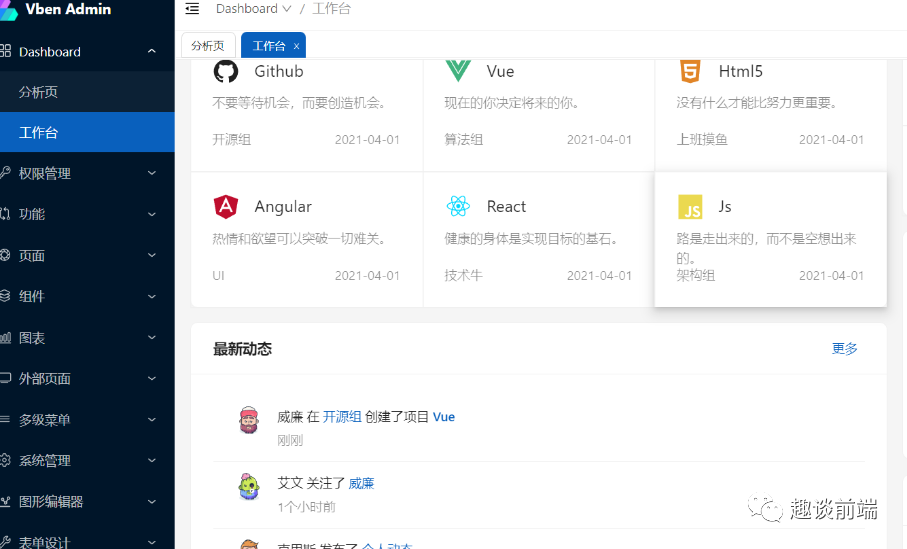
是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。
掌握这个项目需要一定前端基础知识以及掌握 Vue 的基础知识,以便能处理一些常见的问题。建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:

项目功能:
最新技术栈:基于Vue3、Vite、TypeScript等最新技术栈开发。
轻量快速的热重载:无论应用程序大小如何,都始终极快的模块热重载(HMR)。
丰富的示例:常见的Web端插件示例实现。

组件封装:对日常使用频率较高的组件二次封装,满足基础工作需求。

主题配置:丰富的主题配置及黑暗主题适配。
- 关于黑暗主题:项目已经内置了黑暗主题切换,只需配置自己需要的颜色变量,即可在项目中使用。
- 原理:通过 vite-plugin-theme 插件,将所有的颜色变量抽取到独立的 css 文件,并且全部在 html 上面加上 css 选择器。通过改变 html 标签的 data-theme 属性来进行黑暗主题切换。
权限管理:完善的前后端权限管理方案
注意的是:本地开发推荐使用Chrome 最新版浏览器,不支持Chrome 80以下版本。生产环境支持现代浏览器,不支持IE。
2、Naive Ui Admin
基于 vue3,vite2,TypeScript,搭配使用 [Naive Ui](Naive UI) 组件库形成一套开箱即用的中后台前端解决方案。
Naive Ui Admin 遵守 Naive Ui 组件设计和开发约定,风格统一,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目。
它的特点:
- 开箱即用的中后台框架/让你少写一些代码。
- 提供开箱即用的企业级前后端产品,可节约大量时间直接开发业务。

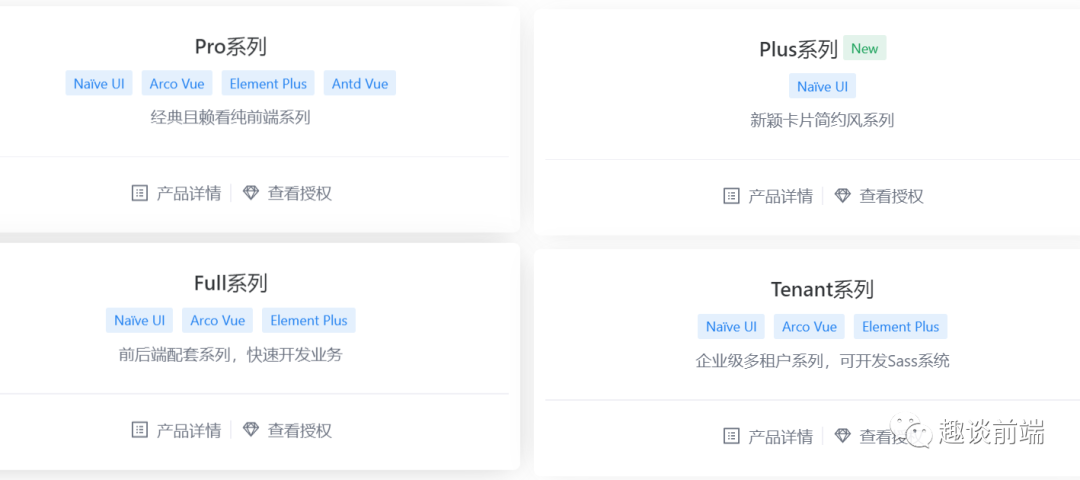
- 多生态支持:为企业产品提供多 UI 生态支持,新老项目开发或重构,均可以最优开发成本,快速上线。
- 从框架层面,业务层面,页面扩展性/组合性,真正开箱即用,小白也能轻松上手。
- 实用模板:从众多系统以及业务中,摘取实用性较高且通用的页面设计,轻松构建规范且美观的系统。


常见问题:
- 如果页面语法是 script setup 那么需要在上面在写一个 export default { name: 'pageName' }。
- 如果不是,那就在 defineComponent 中定义 name 就好了。
- 可以借助 vite-plugin-vue-setup-extend 插件。
提示:目前框架只支持到,二级菜单,无法支持二级以上的菜单,Plus 版本已支持。
3、SCUI Admin
一款功能强大的 admin 框架,很多复杂的业务组件、页面模板都有,专业程度堪比付费的产品。
SCUI Admin基于 Vue3、elementPlus 持续性的提供独家组件和丰富的业务模板帮助你快速搭建企业级中后台前端任务。不仅免费开源,还有很多现成的业务组件、页面模板。

项目特点:
- 简洁至上:凭借VUE组件化开发,以最小的代码量和最少的时间帮助你专注于业务。
- 可用性:在超高可用性和视觉信息上做了个平衡,一切以用户体验为第一标准。
- 高性能:在提高前端算力、减少带宽请求和代码执行力上多次优化,并且持续着。
构建与部署:
- 当项目编写完成后,只需要一行命令就会打包你的应用。
- 等待打包完成后在根目录生成dist文件夹。里面就是打包构建好的文件。接着可以把这个文件夹发给部署人员啦。
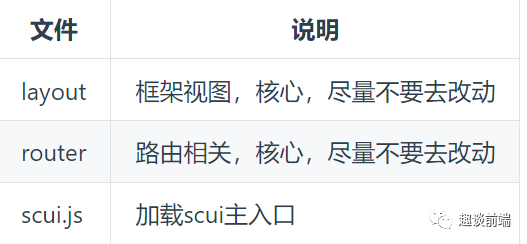
框架核心:

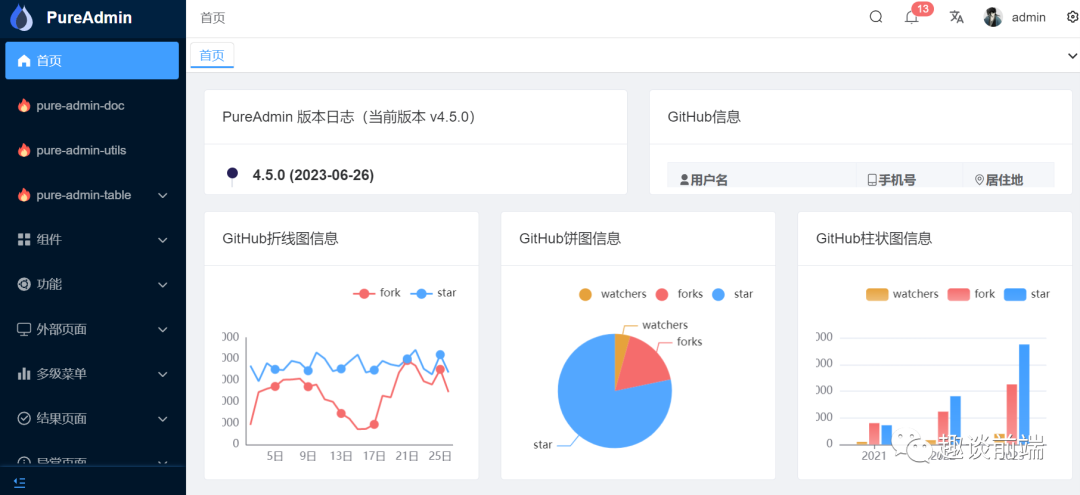
4、vue-pure-admin
vue-pure-admin是一个免费开源的中后台模版。使用了最新的vue3 vite2 Element-Plus TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。

💡 保持稳定的同时采用最新技术栈。
基于Vue3、Vite、Element-Plus、TypeScript、Pinia、Tailwindcss等最新技术栈开发。
⚡️ 轻快热重载完善的打包优化方案。
无论应用程序大小如何,都始终极快的模块热重载(HMR),内置完善的打包优化方案。
🤙 简易上手内置丰富组件工具函数。
使用单文件组件语法,提供了很多丰富的开箱即用的组件和工具库。
🔩 高度可配置主题和三种菜单布局。
高度可配置的主题以及暗黑主题适配,并且提供左侧、顶部、综合这三种菜单布局模式。

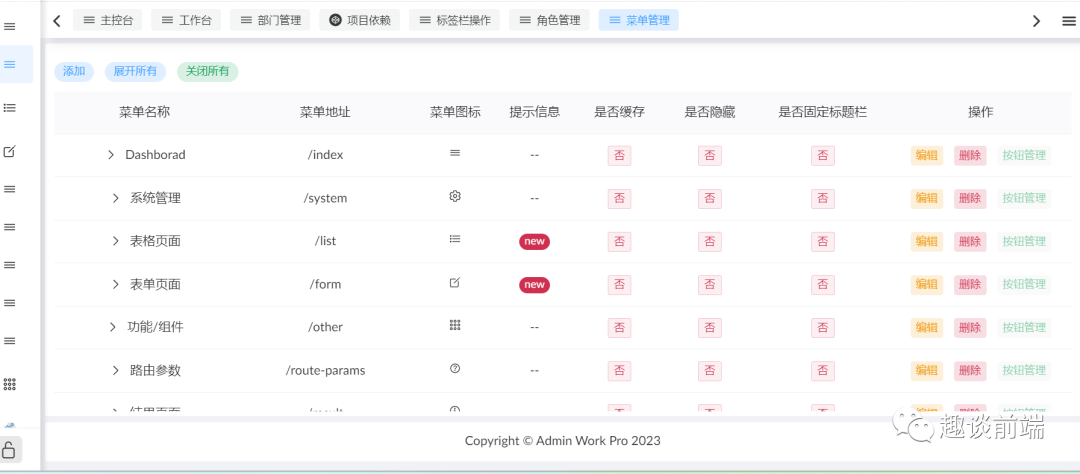
5、Admin Work Pro
Admin Work X,漂亮、强大、完善。采用 Vue3 Webpack Typescript ElementPlus编写的中后台框架。全面的系统配置,优质模板,常用组件,真正一站式开箱即用。

项目特性:
- 最新技术栈:基于Vue3、Vite、TypeScript、NaiveUI、Vuex等最新技术栈开发。
- 轻量快速的热重载:无论应用程序大小如何,都始终极快的模块热重载(HMR)。
- 丰富的示例:常见的Web端插件示例实现。
- 组件封装:对日常使用频率较高的组件二次封装,满足基础工作需求。

- 主题配置:丰富的主题配置及黑暗主题适配。
- 权限管理:完善的前后端权限管理方案。
- 常用模板:内置常用模板,无需考虑交互排版,助你高效开发 预设样式。
- 样式美观大方,无缝对接 Naive Ui,随意组合页面,随心所欲 布局方案。
- 丰富的布局模式,具有高可配性,满足您的各类布局需求。

6、Naive UI
Naive UI是一个完全使用 TypeScript 编写的 Vue 3 组件库。
特性:比较完整有超过70个组件,可以帮助你少写点代码。它们全都可以 treeshaking。

主题可调 我们提供了一个使用 TypeScript 构建的先进的类型安全主题系统。你只需要提供一个样式覆盖的对象,剩下的都交给我们。
顺便一提,不用 less、sass、css 变量,也不用 webpack 的 loaders。以及你可以试试右下角的主题编辑器。
使用 TypeScript Naive UI 全量使用 TypeScript 编写,和你的TypeScript项目无缝衔接。你不需要导入任何 CSS 就能让组件正常工作。

创建适配主题的组件: 你可能觉得只用内置的组件不够,想自己也写适配主题的组件。Naive UI 提供一些工具帮助开发者简单的创建支持主题的组件。
安装注意:naive-ui 仅支持 Vue3。

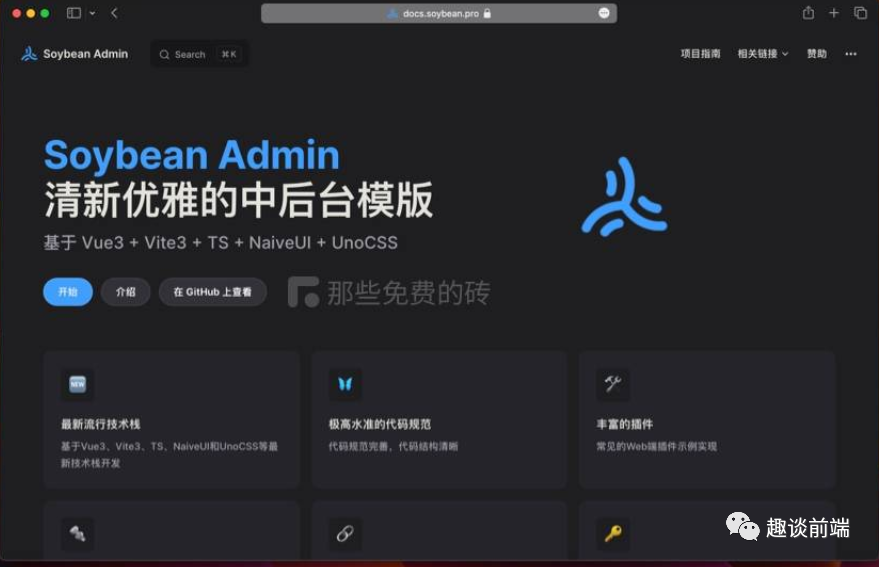
7、Soybean Admin :
Soybean Admin 是一个基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新流行的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于文件的路由系统以及基于 Mock 的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。

项目特性:
- 最新流行技术栈:基于Vue3、Vite3、TS、NaiveUI和UnoCSS等最新技术栈开发。
- 极高水准的代码规范:代码规范完善,代码结构清晰。
- 丰富的插件:常见的Web端插件示例实现。
- 主题配置:丰富的主题配置及暗黑主题适配。
- 基于文件的路由系统:自动生成路由声明、路由导入和路由模块。
- 权限管理:完善的前后端权限管理方案。

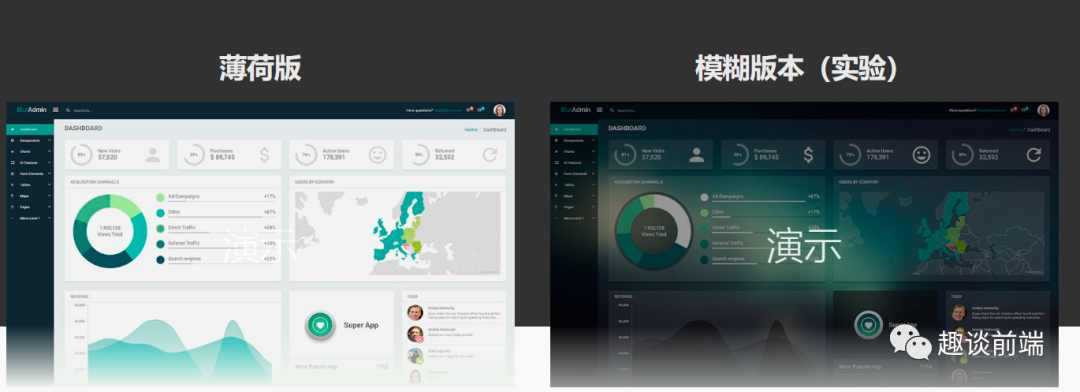
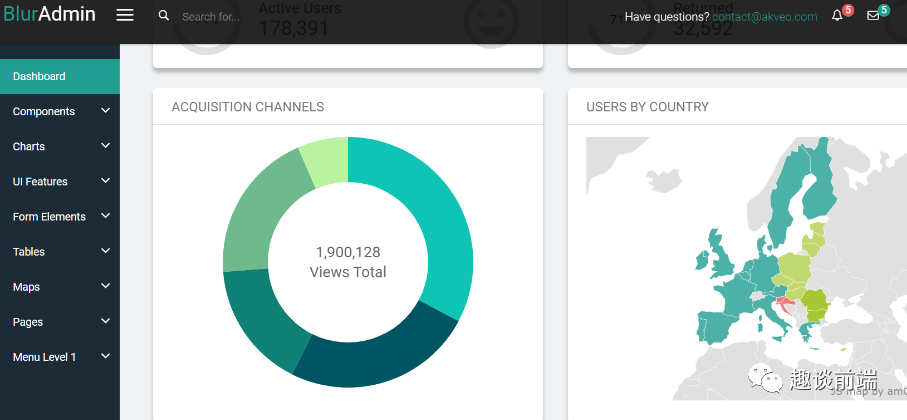
8、blur-admin Star
Blur admin 是Angular前端管理仪表板模,旨在引导您的产品开发,并提供用于构建原型甚至生产就绪 应用程序的生态系统。

项目特性:
很棒的结构:基于特征的结构已被证明是大角度应用的良好选择。

简洁的设计:简介板块化设计,精心挑选了每个颜色和字符!
易于定制:可以在短短2分钟内创建不同的外观.
9、iView admin
iView admin是基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案。

- iview. admin其实就是一款后端框架
- 需要依赖于nodejs
- 启动成功后,可以进行二次开发
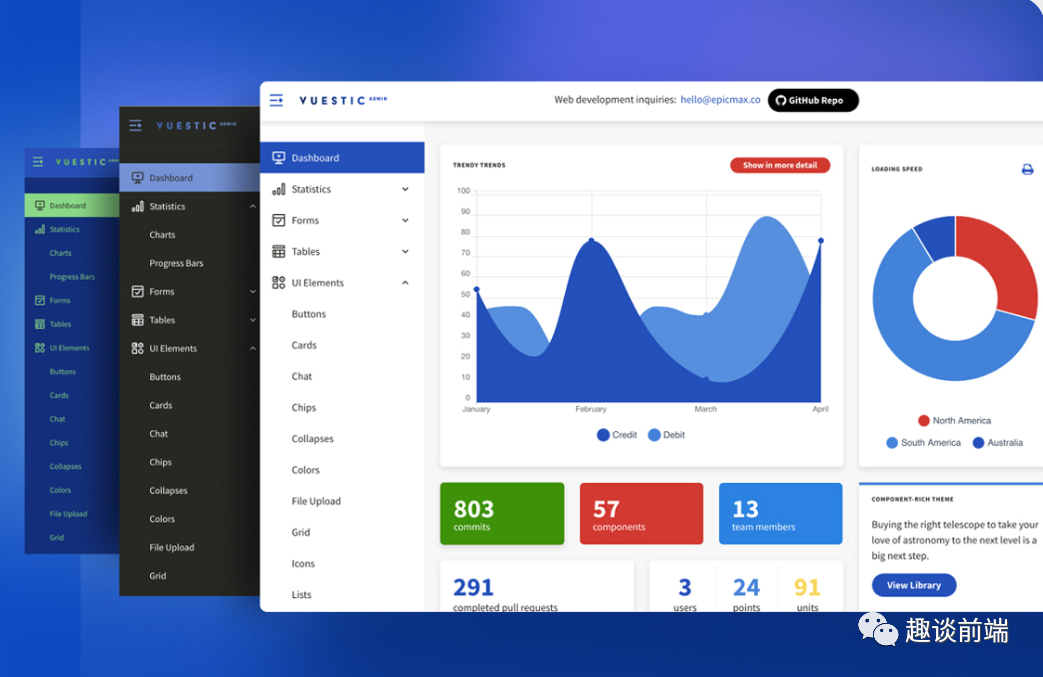
10、Vuestic Admin
Vuestic Admin是一个完全免费的开源管理模板,具有 44 个以上易于配置的 UI 组件。它用户友好、跨浏览器兼容、可定制且响应迅速。

免费和精美的Vue.js管理模板包括38以上个定制用户界面组件 由Epicmax开发。由Vasili Savitski设计。
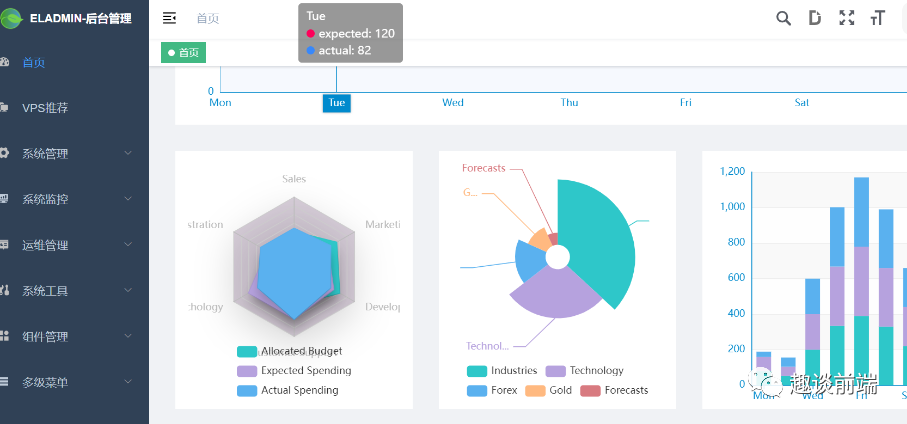
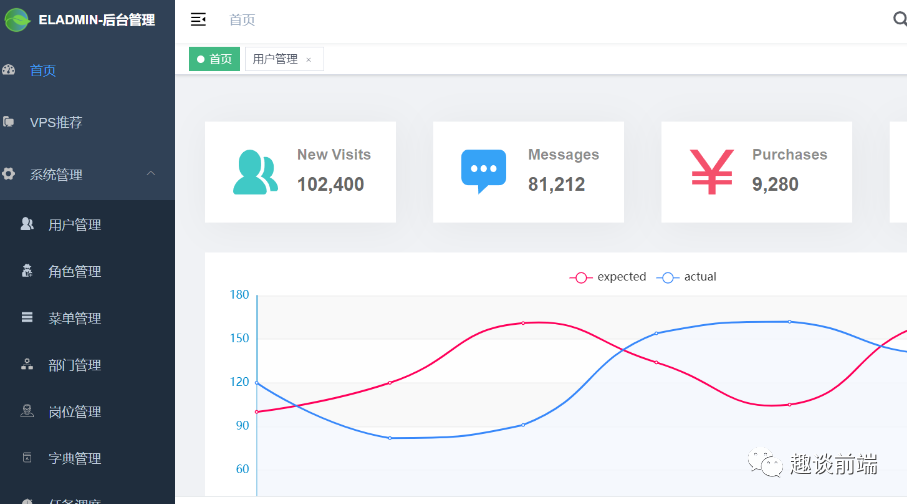
11、eladmin-jpa
eladmin-jpa 版本:项目基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、redis、Vue的前后端分离的后台管理系统。

通用型后台管理模板,界面美观、开箱即用。
拥有丰富的扩展组件和模板页面,适合各类中后台应用。

产品优势:
源码可控:代码无后门,可放心使用 源代码注释详细,便于阅读。
功能完善:包含管理系统常用的基础功能 提供丰富的模板页面及功能案例。
多端支持:响应式设计 支持主流的现代浏览器。

- 上手容易:完善的产品开发文档,大量演示示例,组件式开发 提供授权用户专属技术解答服务群。
- 低成本:界面美观,免去设计工作。
一次永久授权,终身免费更新。 - 售后保障:5x8小时在线服务 始终基于主流技术栈。
版本持续更新,集大众所需。
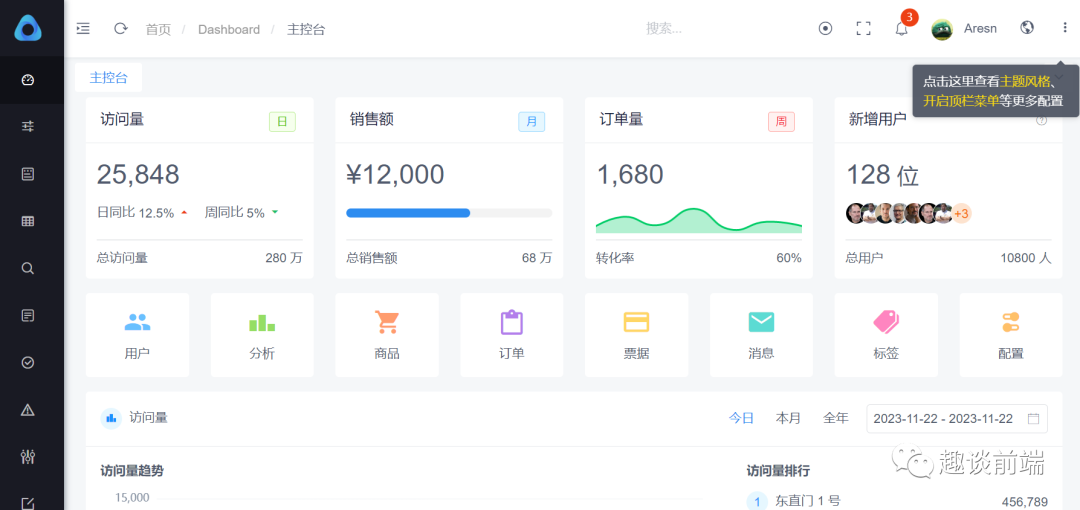
12、D2Admin
D2Admin是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。


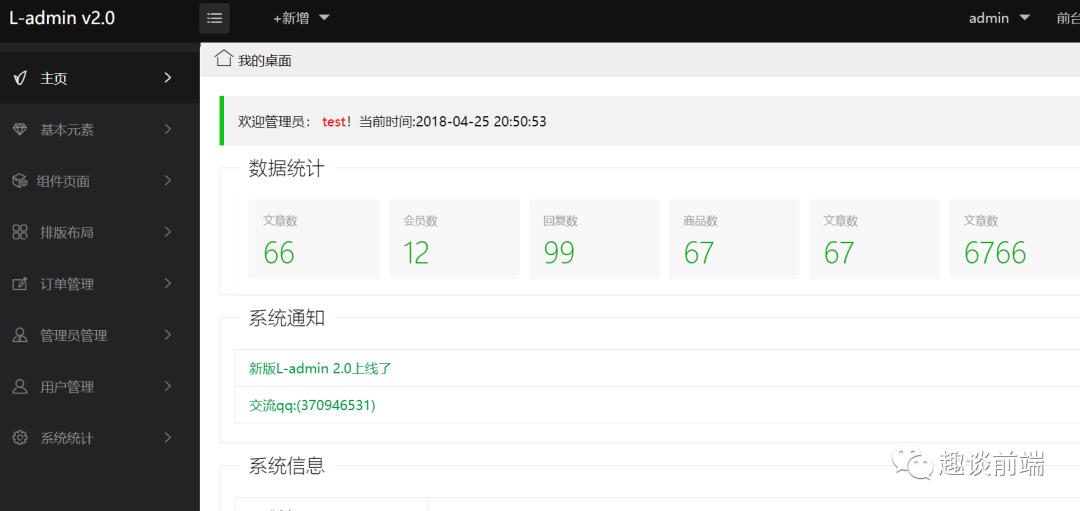
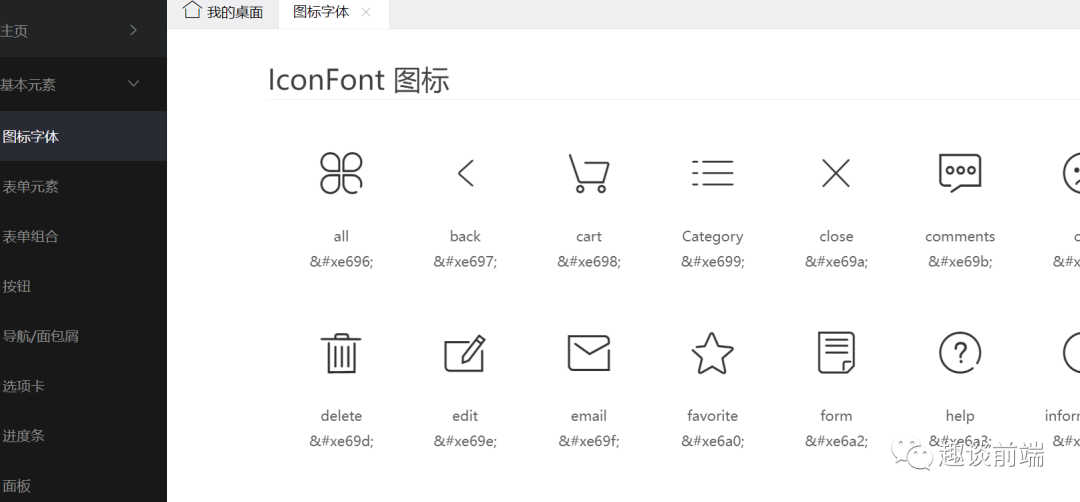
13、ladmin-jpa 版本:
项目基于 Spring Boot 2.1.0 、 Jpa、 Spring Security、redis、Vue的前后端分离的后台管理系统。

主要特性
使用最新技术栈,社区资源丰富。
高效率开发,代码生成器可一键生成前后端代码。
支持数据字典,可方便地对一些状态进行管理。
支持接口限流,避免恶意请求导致服务层压力过大。

支持接口级别的功能权限与数据权限,可自定义操作。
自定义权限注解与匿名接口注解,可快速对接口拦截与放行。
对一些常用地前端组件封装:表格数据请求、数据字典等。

前后端统一异常拦截处理,统一输出异常,避免繁琐的判断
支持在线用户管理与服务器性能监控,支持限制单用户登录
支持运维管理,可方便地对远程服务器的应用进行部署与管理
14、Ant Design Pro
Ant Design Pro 是一款企业级 UI 设计语言和 React 组件库,由阿里巴巴集团的 Ant Design 团队开发和维护。它致力于提供高质量的 UI 设计和开发解决方案,帮助企业快速搭建属于自己的前端应用框架。

遵循响应式设计原则: Ant Design Pro采用了响应式设计原则,使得在不同设备上的展示效果保持一致,同时支持多种设备尺寸的适配。
丰富的组件库:Ant Design Pro 提供了丰富的React 组件库,涵盖了表单、数据可视化、布局、导航、菜单等多个方面,满足开发者各种需求。

易用的样式定制:AntDesignPro提供了简单易用的样式定制功能,开发者可以通过自定义样式轻松实现个性化定制。|
完善的文档和社区支持:Ant Design Pro拥有详细的中文文档和丰富的社区资源,帮助开发者快速上手和解决问题。
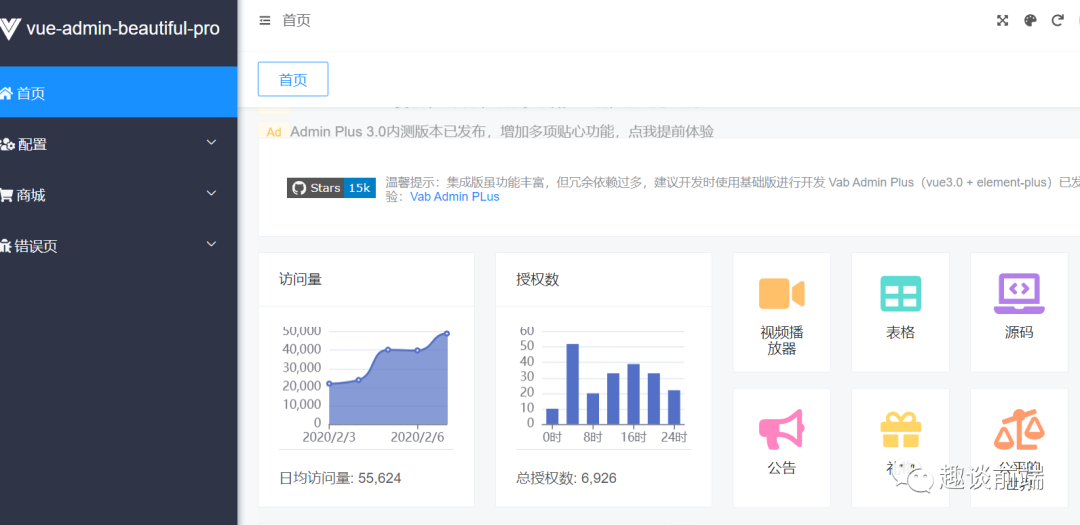
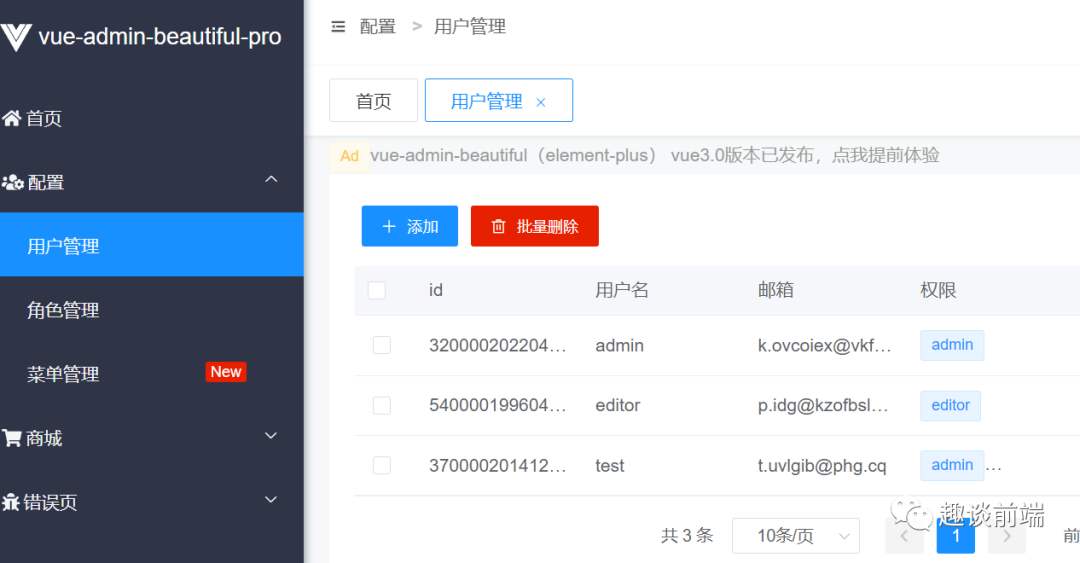
15、vue-admin-beautifu
Vue Admin Beautiful是一款基于Vue.js技术栈开发的管理后台模板,它具有丰富的功能和灵活的布局,能够帮助开发者快速构建一流的后台管理系统。

Vue Admin Beautiful的主要优势在于它多样化的组件,可以满足各种需求。它提供了近百个组件,包括按钮、表单、面包屑、对话框、表格等,使得开发者可以在不同的场景中选择最合适的组件进行使用。

同时,Vue Admin Beautiful还提供了一个高度可定制的主题系统,允许用户快速创建自己的UI风格,以满足不同品牌和设计需求。
16、AdminLTE Star
AdminLTE Bootstrap 管理仪表板模板。
最佳开源管理仪表板和控制面板主题。AdminLTE 构建于 Bootstrap 之上,提供了一系列响应式、可重用且常用的组件。

项目特性:
HTML5 和 CSS3:由 W3C 服务验证 HTML5 和 CSS3 语法。
响应式设计:移动优先设计。适合多种分辨率,从大型台式机到小型移动设备。
1000+ 图标:具有 Font Awesome、Ion Icon 和 Glyphicons 功能。

浏览器兼容性:支持大多数主流浏览器,包括 Safari、IE9+、Chrome、FF 和 Opera。
6款皮肤:选择与您的品牌相匹配的皮肤或编辑 LESS 变量来创建您自己的皮肤。
增强打印功能:支持打印任意页面。发票页面就是一个完美的例子。



































