大家好,我卡颂。
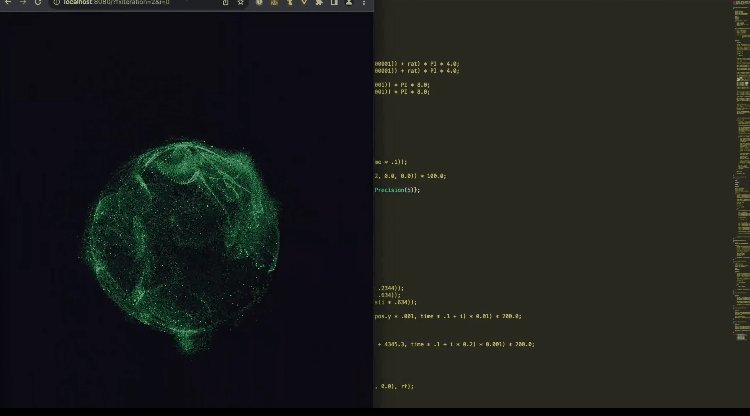
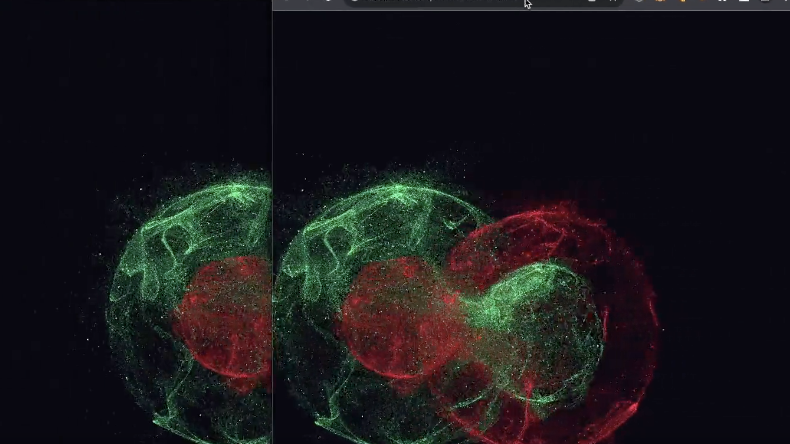
最近被一段酷炫的量子纠缠效果刷屏了:

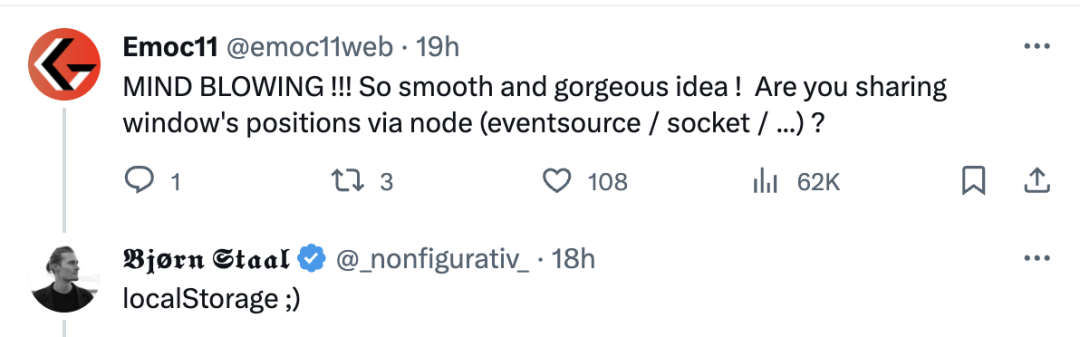
原作者是@_nonfigurativ_,一位艺术家、程序员。

今天简单讲讲他的核心原理。
基础概念
首先我们需要知道两个概念:
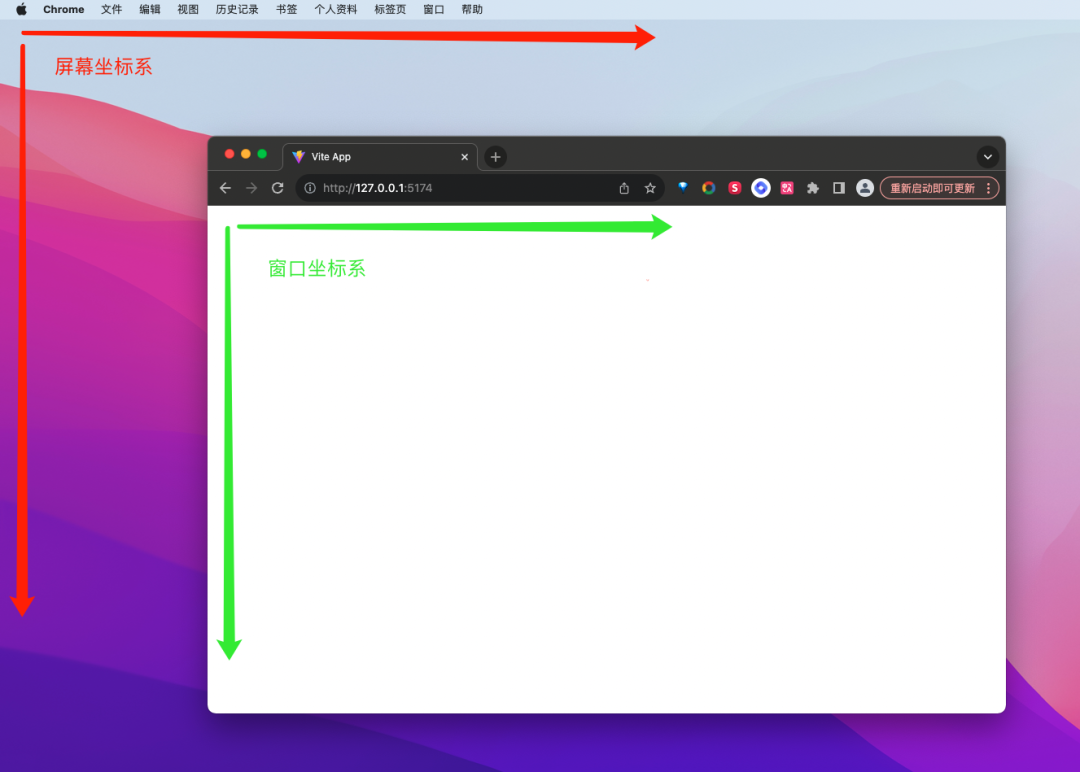
- 屏幕坐标系,屏幕左上角就是「屏幕坐标系」的圆点。
- 窗口坐标系,页面窗口左上角就是「窗口坐标系」的圆点。

如果只用一台电脑,不外接屏幕的话,我们会有:
- 一个屏幕坐标系
- 打开几个页面,每个页面有各自的窗口坐标系
如果外接了屏幕(或外接pad),那么就存在多个屏幕坐标系,这种情况的计算需要用到「管理屏幕设备的API」 —— window.getScreenDetails[1],在本文的讨论中不涉及这种情况。
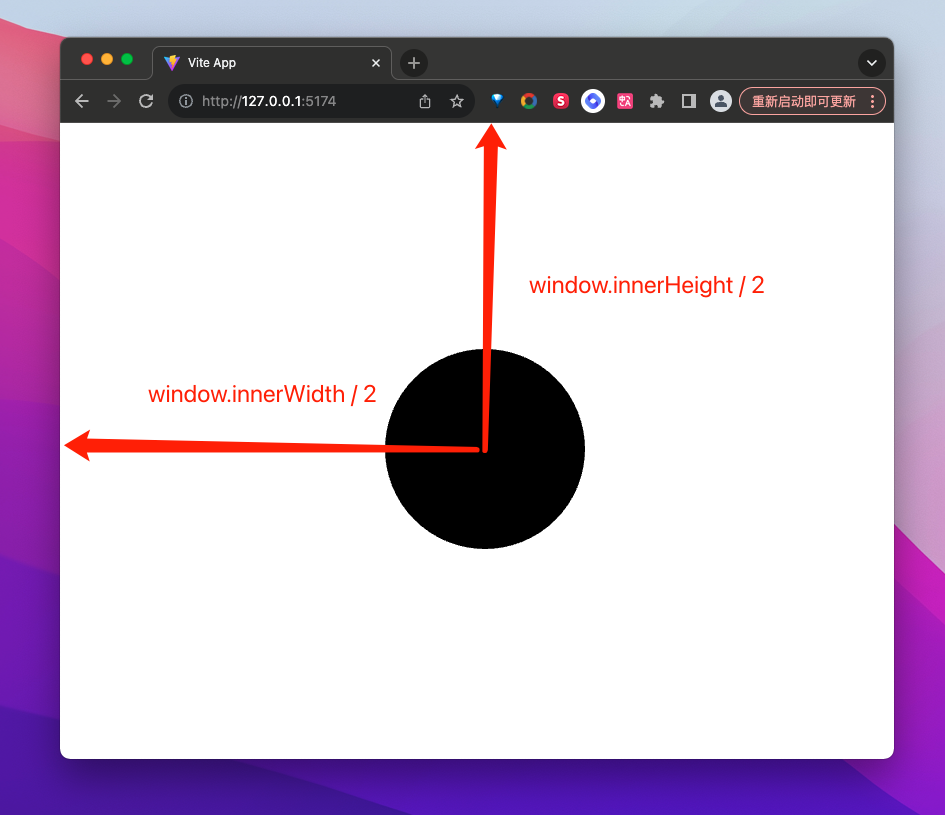
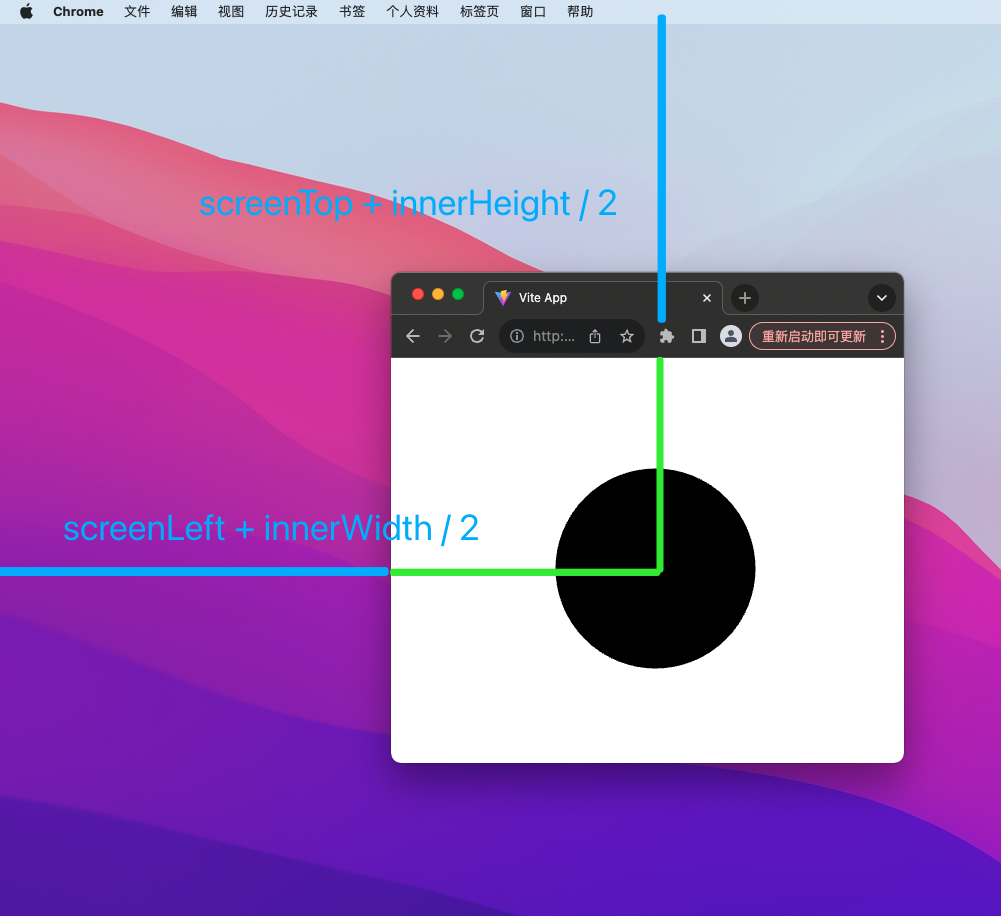
当我们打开一个新页面窗口,窗口的左上角就是窗口坐标系的圆点,如果要在页面正中间画个圆,那圆心的窗口坐标系坐标应该是(window.innerWidth / 2, window.innerHeight / 2)。

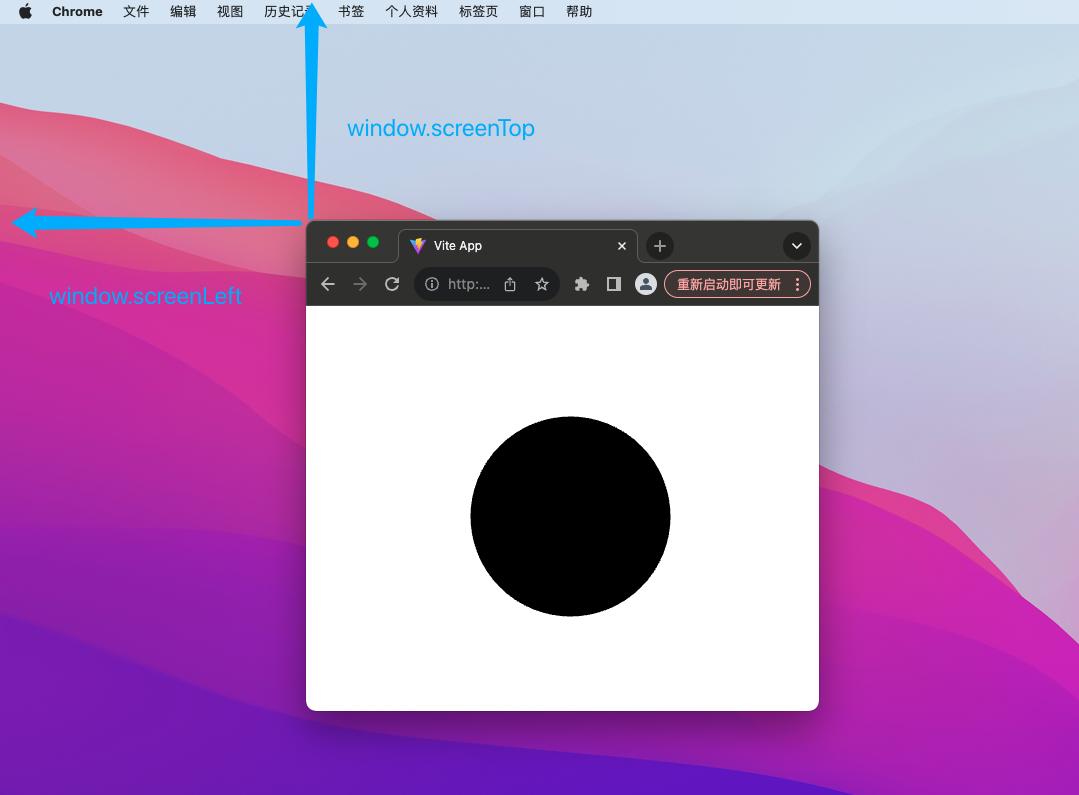
对于一个打开的窗口:
- 他的左上角相对于屏幕顶部的距离为window.screenTop。
- 他的左上角相对于屏幕左边的距离为window.screenLeft。

所以,我们可以轻松得出圆的圆心在「屏幕坐标系」中的坐标:

位置检测
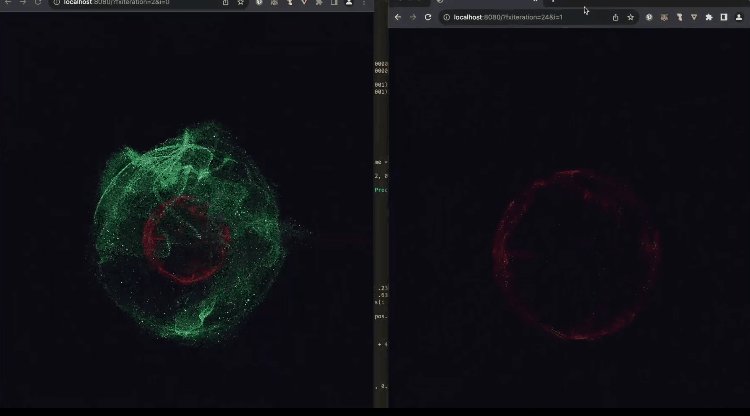
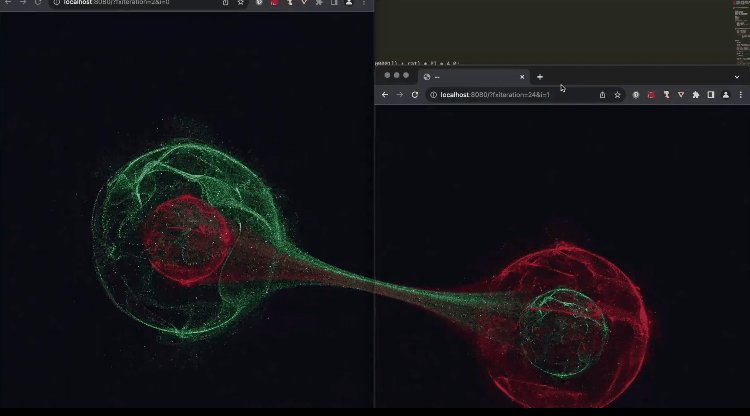
在效果中,当打开两个页面,他们能感知到对方的位置并作出反应,这是如何实现的呢?

当前,我们已经知道圆心在「屏幕坐标系」中的坐标。如果打开多个页面,就会获得多个「圆心的屏幕坐标系坐标」。
现在需要做的,就是让这些页面互相知道对方的坐标,这样就能向对应的方向做出连接的特效。
同源网站跨页面通信的方式有很多,比如:
- Window.postMessage
- LocalStorage、SessionStorage
- SharedWorker
- BroadcastChannel
甚至Cookie也能用于跨页面通信(可以在同源的所有页面之间共享)。
在这里作者使用的是LocalStorage:

只需要为每个页面生成一个唯一ID:
const pageId = Math.random().toString(36).substring(2); // 生成一个随机的页面ID每当将圆心最新坐标存储进LocalStorage时:
localStorage.setItem(
pageId,
JSON.stringify({
x: window.screenX,
y: window.screenY,
width: window.innerWidth,
height: window.innerHeight,
})
);在另一个页面通过监听storage事件就能获取「对方圆心的屏幕坐标系坐标」:
window.addEventListener("storage", (event) => {
if (event.key !== pageId) {
// 来自另一个页面
const { x, y } = JSON.parse(event.newValue);
// ...
}
});再将对方「圆心的屏幕坐标系坐标」转换为自身的「窗口坐标系坐标」,并在该坐标绘制一个圆,就能达到类似「窗口叠加后,下面窗口的画面出现在上面窗口内」的效果。
通俗的讲,所有页面都会绘制其他页面的圆,只是有些圆在页面窗口外,看不见罢了。

考虑到页面性能,「检测圆心的屏幕坐标系坐标」、「渲染圆」相关操作可以放到requestAnimationFrame回调中执行。
后记
上述只是该效果的核心原理。要完全复刻效果,还得考虑:
- 渲染大量粒子(我们示例中用「圆」代替),且多窗口通信时的性能问题。
- 窗口移动时的阻尼效果。
- 当前的实现是在同一个屏幕坐标系中,如果要跨屏幕实现,需要使用window.getScreenDetails。
不得不感叹跨界(作者是艺术家 + 程序员)迸发的想象力真的不一般。

参考资料
[1]window.getScreenDetails:https://developer.chrome.com/zh/articles/multi-screen-window-placement/。