
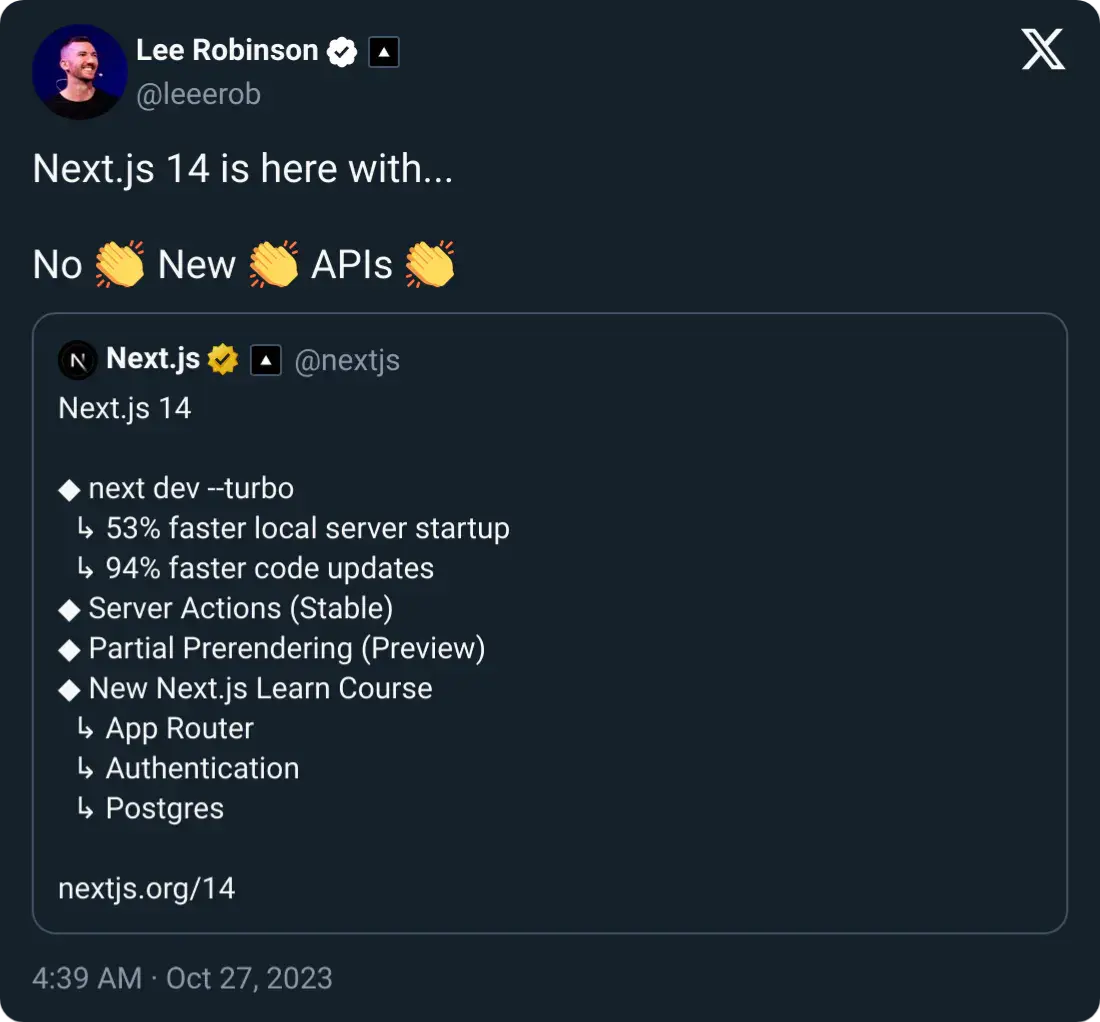
Next.js 14:稳定性的重大升级
在 Next.js Conf 2023 上,Vercel 团队发布了 Next.js 14 版本。这个版本最大的亮点是不包含任何新功能。这种做法在技术界可能看起来不太常见,但这实际上是对 Next.js 稳定性和性能的一次重大提升。例如,Server Actions 特性现在被标记为稳定版本,这意味着开发者可以更简单、更安全地在服务器端进行用户认证。

Supabase 与 Next.js 14:完美兼容
Supabase 是一个开源的 Firebase 替代品,提供数据库、认证、实时订阅等功能。而现在,Supabase 宣布完全支持 Next.js 14。这对于使用 Supabase 和 Next.js 构建应用的开发者来说,是一个巨大的利好消息。

如何实现兼容?
- 服务器端组件:在 Next.js 中使用 Server Components,使得从 Supabase 获取数据变得非常简单。这意味着开发者可以在服务器端直接操作数据库,无需担心前端和后端的分离。
- 配置 Supabase 使用 Cookies:由于 Supabase 默认使用 localStorage 来存储用户会话信息,而在服务器端没有 localStorage 的概念,因此必须将 Supabase 配置为在服务器上使用 Cookies。这需要一些编码工作,但 Supabase 提供了一个名为 @supabase/ssr 的包,以简化这一流程。
- 客户端和服务器端的无缝集成:通过适当配置,Supabase 可以在客户端和服务器端无缝工作,确保用户会话的安全和可靠。
代码示例:使用 Supabase 和 Next.js
1、Server Actions 的简化认证流程:
下面的代码示例演示了如何在 Next.js 中使用 Server Actions 进行用户认证。这个过程完全在服务器端完成。
export default async function Page() {
const signIn = async () => {
'use server'
supabase.auth.signInWithOAuth({...})
}
return (
<form action={signIn}>
<button>Sign in with GitHub</button>
</form>
)
}在这个示例中,通过 signIn 函数实现用户的 OAuth 认证。
2、获取数据变得更简单:
使用 Server Components,从 Supabase 获取数据变得极为简单。以下是一个示例:
export default async function Page() {
const { data } = await supabase.from('...').select()
return ...
}在这里,通过一个异步函数直接从 Supabase 数据库中获取数据。
3、结合数据获取和变更逻辑:
Server Actions 允许你将数据变更逻辑放在负责获取数据和渲染页面的 Server Components 旁边:
export default async function Page() {
const { data } = await supabase.from('...').select()
const createNote = async () => {
'use server'
await supabase.from('...').insert({...})
}
return ...
}在这个例子中,除了获取数据,还展示了如何在同一个组件中添加数据。
如何配置 Supabase 以使用 Cookies
默认情况下, supabase-js 使用 localStorage 来存储用户的会话。这对于客户端应用程序很有效,但是当您尝试在服务器组件中使用 supabase-js 时,会失败,因为服务器上没有'localStorage'的概念。
为了做到这一点,我们需要配置 supabase-js 在服务器上运行时使用cookies而不是 localStorage 。但是这段代码有点冗长,要求人们在使用Supabase构建的每个应用程序中都进行复制。
const supabase = createClient(supabaseUrl, supabaseAnonKey, {
auth: {
flowType: 'pkce',
autoRefreshToken: false,
detectSessionInUrl: false,
persistSession: true,
storage: {
getItem: async (key: string) => {
cookieStore.get(key)
},
setItem: async (key: string, value: string) => {
cookieStore.set(key, value)
},
removeItem: async (key: string) => {
cookieStore.remove(key)
},
},
},
})这样就处理了Next.js的服务器端部分,但由于我们建议使用行级安全性(RLS)策略保护应用程序,您也可以在客户端安全地访问用户的会话。因此,我们需要告诉浏览器如何访问该cookie:
const supabase = createClient(supabaseUrl, supabaseAnonKey, {
auth: {
flowType: 'pkce',
autoRefreshToken: true,
detectSessionInUrl: true,
persistSession: true,
storage: {
getItem: async (key: string) => {
return parse(document.cookie[key])
},
setItem: async (key: string, value: string) => {
document.cookie = serialize(key, value)
},
},
removeItem: async (key: string) => {
document.cookie = serialize(key, '', {
maxAge: 0,
})
},
},
})这是一段非常混乱的代码!因此,我们决定创建一个名为 @supabase/ssr 的包,为您完成所有这些工作。然后,我们进一步创建了一个Next.js和Supabase的起始模板,这样您就可以专注于构建您的精彩应用!
https://supabase.com/docs/guides/getting-started/quickstarts/nextjs.
开始使用
对于新手开发者来说,使用 Next.js 和 Supabase 的启动模板是一个简单的开始方式:

npx create-next-app@latest -e with-supabase这个命令会创建一个预配置的项目,使你能够快速开始构建应用。
结束
Next.js 14 和 Supabase 的结合为开发者提供了一个强大、灵活且稳定的平台,用于构建现代的网络应用。这对于想要在短时间内快速构建并扩展应用的开发者来说,是一个非常有吸引力的选择。









































