
一、需求分析,问题描述
1、需求
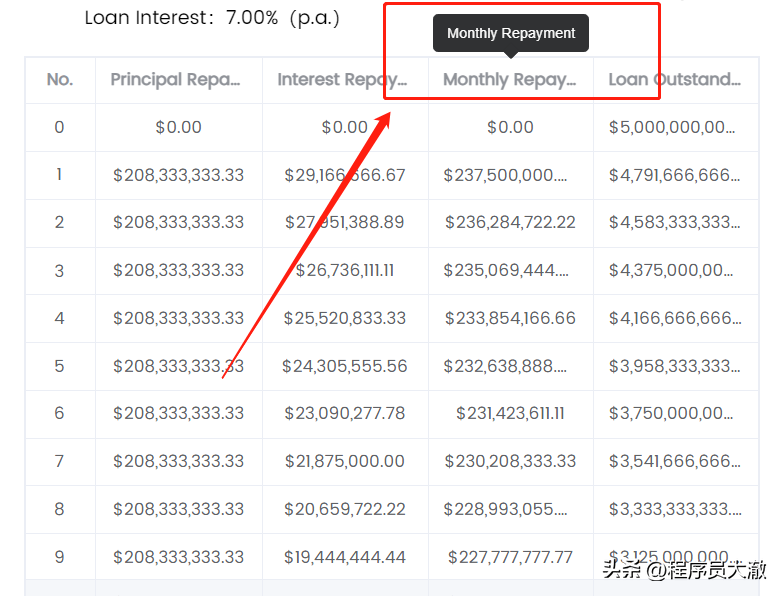
一个表格,分表头、表体、表尾三部分。
当每个单元格的内容过长超出时,需要省略,用省略号代替超出的部分。
同时,当鼠标移入上去时,会在上方弹出一个小提示框,其内部可以展示完整的对应内容,当鼠标移出时,隐藏小提示框。



2、问题
- 表头如何实现省略提示效果?
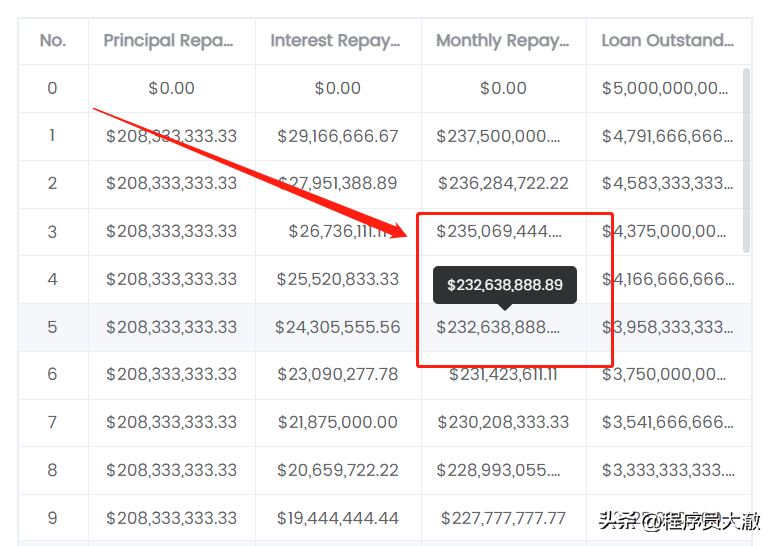
- 表体如何实现省略提示效果?
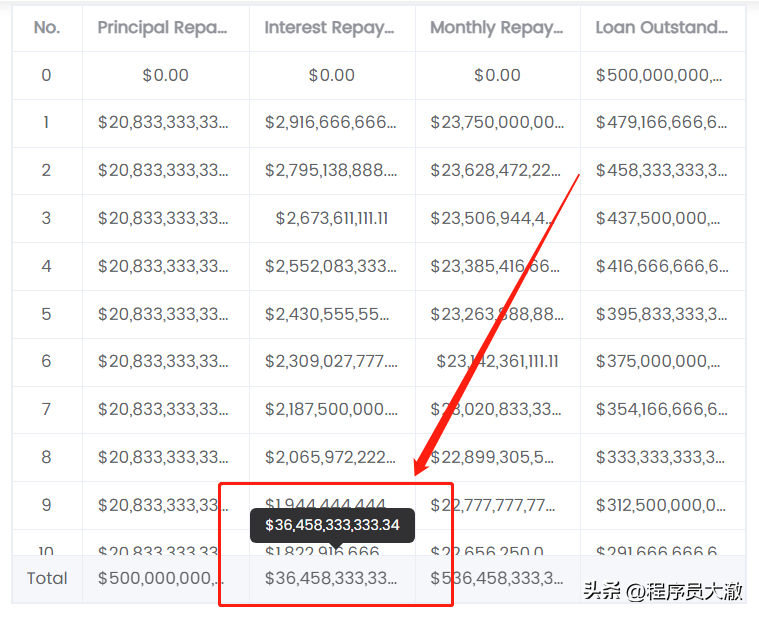
- 表尾如何实现省略提示效果?
- 如何实现单行省略和多行省略?
二、解决问题,答案速览
实现代码如下,复制粘贴即可直接使用。
1、表头实现
表头实现的关键,在于在每一栏中插入表头插槽,并自定义内部的内容。
如果你有时间,具体代码分析、知识总结,可见第三部分。
1<!-- 模版代码 -->
2<el-table-column prop="principal">
3 <!-- 表头插槽 -->
4 <template #header>
5 <!-- 小提示框 -->
6 <el-tooltip :disabled="isShowTooltip" content="Principal Repayment" placement="top">
7 <!-- 单行省略样式、鼠标移入事件 -->
8 <div class="singe-line" @mouseover="onMouseOver($event.target)">Principal Repayment</div>
9 </el-tooltip>
10 </template>
11 <!-- 表体插槽 -->
12 <template #default="scope">{{ scope.row.principal }}</template>
13</el-table-column>
14
15// 逻辑代码
16// Tooltip是否禁用标识 默认禁用
17const isShowTooltip = ref(true)
18// 表格鼠标移入事件
19const onMouseOver = (target: any) => {
20 // 判断是否开启tooltip功能
21 if (target.scrollWidth > target.clientWidth) {
22 isShowTooltip.value = false;
23 } else {
24 isShowTooltip.value = true;
25 }
26}
27
28// 样式代码
29// 单行文本省略
30.singe-line {
31 text-overflow: ellipsis;
32 overflow: hidden;
33 word-break: break-all;
34 white-space: nowrap;
35 }2、表体实现
表体实现的关键,在于在每一栏中添加show-overflow-tooltip属性,当内容过长被隐藏时显示tooltip小提示框。
如果你有时间,具体代码分析、知识总结,可见第三部分。
1<el-table-column fixed prop="date" label="No" width="60" show-overflow-tooltip>
2</el-table-column>3、表尾实现
表尾实现的关键,在于通过获取表尾元素,为其追加一个tooltip小提示框子元素,并为其绑定指定列的内容和鼠标移入移出事件。
该实现方式为原生js实现,代码比较冗余。大澈并没有找到最优的答案,网上对此问题的描述也很少,如果看到这有最优解的朋友,感谢留言,已帮助更多其他朋友!
如果你有时间,具体代码分析、知识总结,可见第三部分。
1<!-- 模版代码 -->
2<el-table :data="tableData" border show-summary :summary-method="getSummaries" style="width: 100%" max-height="500">
3</el-table>
4
5
6// 逻辑代码
7// 合计数据
8let sumsValue = [] as any
9
10// 表格合计列逻辑
11const getSummaries = (param: SummaryMethodProps) => {
12 const { columns, data } = param
13
14 const sums: string[] = []
15 columns.forEach((column, index) => {
16 // 第0列
17 if (index === 0) {
18 sums[index] = t('pdCalculateLoan.Total')
19 return
20 }
21
22 // 最后一列
23 if (index === columns.length - 1) {
24 sums[index] = ''
25 return
26 }
27
28 const values = data.map((item) => Number(item[column.property]))
29 if (!values.every((value) => Number.isNaN(value))) {
30 sums[index] = values.reduce((prev: any, curr: any) => {
31 const value = Number(curr);
32 if (!isNaN(value)) {
33 // 合计计算
34 return prev + curr;
35 } else {
36 return prev;
37 }
38 }, 0);
39 } else {
40 sums[index] = ''
41 }
42 })
43
44 // 存储合计数据
45 sumsValue = sums
46
47 return sums
48}
49
50// 添加表格底部文本提示
51const handleTableFootTooltip = () => {
52 // 加延时器,防止拿不到元素
53 setTimeout(() => {
54 try {
55 // 获取表格底部元素
56 let tableCellNodeArr = document.querySelectorAll('.el-table__footer-wrapper .el-table__footer td.el-table__cell')
57
58 //创建节点元素节点
59 let tooltipOne = document.createElement('div');
60 let tooltipTwo = document.createElement('div');
61 let tooltipThree = document.createElement('div');
62
63 // 元素赋值
64 tooltipOne.innerHTML = `${sumsValue[1]}`
65 tooltipOne.className = 'tooltip'
66 tooltipTwo.innerHTML = `${sumsValue[2]}`
67 tooltipTwo.className = 'tooltip'
68 tooltipThree.innerHTML = `${sumsValue[3]}`
69 tooltipThree.className = 'tooltip'
70
71 tableCellNodeArr[1].onmouseover = () => {
72 tooltipOne.style.display = 'block'
73 }
74 tableCellNodeArr[1].onmouseout = () => {
75 tooltipOne.style.display = 'none'
76 }
77 tableCellNodeArr[2].onmouseover = () => {
78 tooltipTwo.style.display = 'block'
79 }
80 tableCellNodeArr[2].onmouseout = () => {
81 tooltipTwo.style.display = 'none'
82 }
83 tableCellNodeArr[3].onmouseover = () => {
84 tooltipThree.style.display = 'block'
85 }
86 tableCellNodeArr[3].onmouseout = () => {
87 tooltipThree.style.display = 'none'
88 }
89
90 // 追加子元素
91 tableCellNodeArr[1].append(tooltipOne)
92 tableCellNodeArr[2].append(tooltipTwo)
93 tableCellNodeArr[3].append(tooltipThree)
94 } catch (error) {
95 // 捕获错误
96 console.log(error);
97 }
98 }, 500)
99}
100
101onMounted(() => {
102 handleTableFootTooltip()
103})
104
105
106// 样式代码
107:deep .el-table__footer-wrapper {
108 overflow: visible;
109
110 // 表格底部
111 .el-table__footer {
112 td.el-table__cell {
113 position: relative;
114
115 // 单行文本超出省略
116 div {
117 text-overflow: ellipsis;
118 overflow: hidden;
119 word-break: break-all;
120 white-space: nowrap;
121 }
122
123 // 画提示框
124 .tooltip {
125 display: none;
126 width: 100%;
127 padding: 6px 0;
128 border-radius: 5px;
129 background-color: #313133;
130 text-align: center;
131 color: #fff;
132 position: absolute;
133 top: -40px;
134 left: 0;
135 overflow: visible;
136 font-size: 12px;
137 font-family: Poppins-Regular;
138
139 // 画小三角
140 &::before {
141 content: "";
142 display: block;
143 position: absolute;
144 left: 45%;
145 bottom: -16px;
146 border-width: 10px;
147 border-style: solid dashed dashed dashed;
148 border-color: #313133 transparent transparent transparent;
149 }
150 }
151 }
152 }
153 }三、问题解析,知识总结
1、表头如何实现省略提示效果?
表头实现使用了Table-column的header插槽,在其内部放入Tooltip文字提示框组件,Tooltip组件的内容为需要展示的完整内容,而在Tooltip组件内部的元素,则是需要超出省略的内容。
为超出省略的内容元素添加鼠标移入事件,当目标元素的可滚动宽度,即实际宽度+隐藏宽度,大于目标元素的实际宽度时,说明内容元素已超出省略,此时Tooltip组件启用,反之Tooltip组件禁用隐藏。
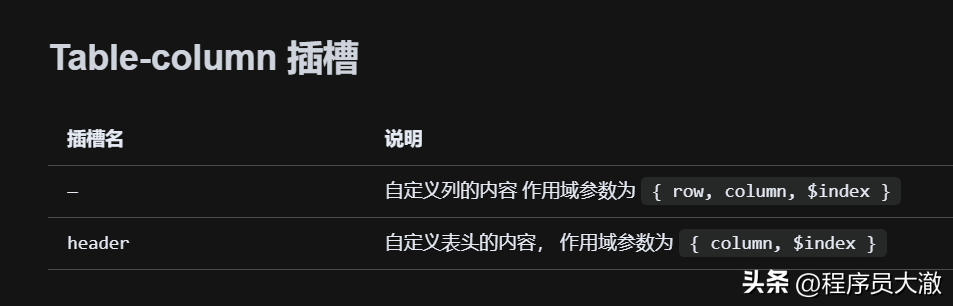
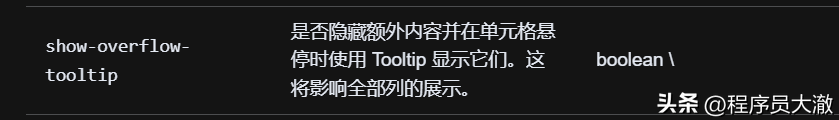
Table-column的插槽说明如下:

2、表体如何实现省略提示效果?
表体实现的关键,在于在每一栏中添加show-overflow-tooltip属性,当内容过长被隐藏时显示tooltip小提示框。
show-overflow-tooltip属性加在Table上,影响的将是全部列,加在Table-column上时,影响的将是指定列,这里可以根据具体业务需求添加。
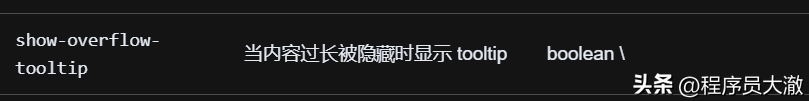
show-overflow-tooltip属性说明如下:


3、表尾如何实现省略提示效果?
表尾实现的关键,在于通过获取表尾元素,为其追加一个tooltip小提示框子元素,并为其绑定指定列的内容和鼠标移入移出事件。
在表格合计回调里,先把合计数据存到数组变量中,然后通过获取表尾元素,为其追加一个tooltip小提示框子元素,再依次将数组变量中的合计数据对应下标取出为其赋值,并通过鼠标事件和样式显示隐藏来控制其展示。
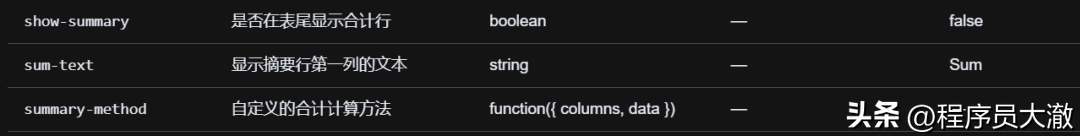
Table几个属性说明如下:

4、如何实现单行省略和多行省略?
1// 单行文本省略
2 .singe-line {
3 text-overflow: ellipsis; //文本超出显示省略号
4 overflow: hidden; //文本超出隐藏
5 white-space: nowrap; //只保留一个空白,文本不会换行
6 }
7
8 // 两行文本省略
9 .two-line {
10 display: -webkit-box; //将盒子转换为弹性盒子
11 -webkit-box-orient: vertical; //文本显示方式,默认水平
12 -webkit-line-clamp: 2; //设置显示多少行
13 text-overflow: ellipsis; //文本超出显示省略号
14 overflow: hidden; //文本超出隐藏
15 }



































