
一、需求分析,问题描述
1、需求
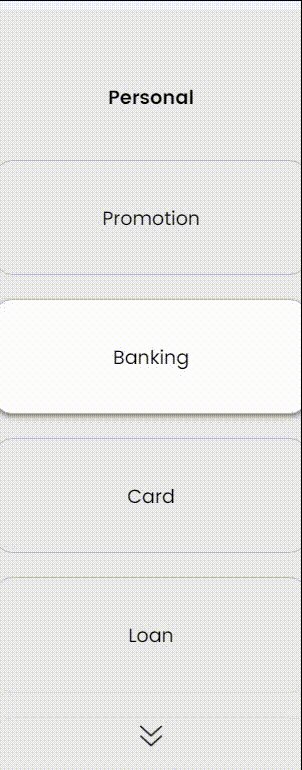
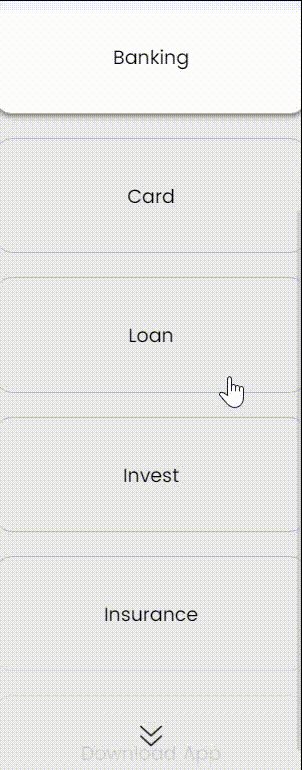
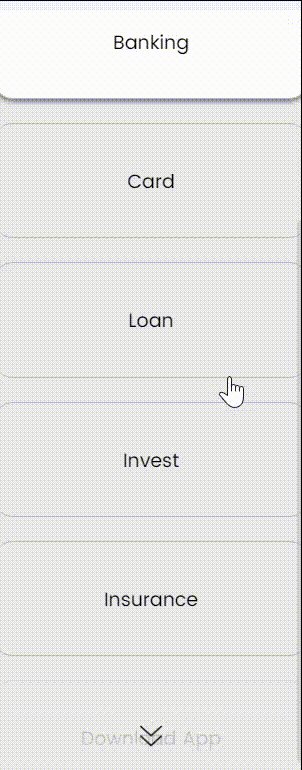
一个可以滚动的菜单,为它添加一个可以下拉滚动的提示。要求滚动到菜单最底部时,隐藏下拉滚动的提示,否则让其一直显示。

2、问题
- 如何实现滚动条效果?
- 如何判断是否滚动到底部?
二、解决问题,答案速览
实现代码如下,复制粘贴即可直接使用。
代码中滚动条的实现使用了element的el-scrollbar组件。组件中包裹的第一个div,指的是需要滚动的视图。组件中包裹的第二个div,指的是下拉滚动提示的图标,这里根据需求进行设置,可以更换静态的或者那种闪烁跳跃的动态提示图标。
// 1、模版
<el-scrollbar max-height="calc(100vh - 84px)" @scroll="handleScroll" ref="myScrollbar">
<div class="sideBarIn"></div>
<div class="pcSign pcIcon" v-if="isShowIcon">
<img class="iconImg" src="../assets/images/common/xiaGery.png"></div>
</el-scrollbar>
// 2、逻辑
// 滚动条事件
const handleScroll = (val) => {
// 防止Scrollbar实例为空
if (!myScrollbar.value) {
return
}
// 判断是否滚动到底部
let isScrollToEnd = Number(myScrollbar.value.wrapRef.scrollTop.toFixed(0))
+ Number(myScrollbar.value.wrapRef.clientHeight.toFixed(0))
=== Number(myScrollbar.value.wrapRef.scrollHeight.toFixed(0));
if (isScrollToEnd) {
// 滚动到底部的处理逻辑
isShowIcon.value = false
} else {
// 非滚动到底部的处理逻辑
isShowIcon.value = true
}
}
// 3、样式
.pcIcon {
width:100%;
height: 100px;
position: absolute;
bottom: -4px;
left: 0;
text-align: center;
line-height: 130px;
background: linear-gradient(to bottom, rgba(234, 234, 234, 0.5), rgba(234, 234, 234, 1));
.iconImg {
width: 20px;
height: 20px;
}
}
.pcSign{
display: block;
}三、问题解析,知识总结
1、如何实现滚动条效果?
实现滚动条效果有两种实现方式:利用css的overflow: scroll属性、利用element的el-scrollbar组件。
overflow: scroll属性
在div元素上添加 overflow-y: scroll; css属性,就能显示出一个滚动条,如果不指定是x或y轴,则水平和垂直都会出现滚动条。
当然,前提是你需要指定div元素的高度或者最大高度。
el-scrollbar组件
一般在vue项目中,我们可直接使用element的el-scrollbar组件,因为官方为我们提供了许多API,以及各种适配优化。
el-scrollbar组件的属性如下:

el-scrollbar组件的事件如下:

el-scrollbar组件的实例属性如下:

2、如何判断是否滚动到底部?
这里判断是否滚动到底部的关键在于scrollTop+clientHeight是否等于scrollHeight的值。只有当滚动的距离+可视区域的高度,与scrollHeight相等时,才证明滚动条滚动到了底部。
同样的,如果scrollHeight与可视区域的高度直接就相等时,又说明元素不可以滚动,也就没有滚动条。这一点在有此需求时,可以进行实用。
元素的几个宽高属性释义如下:






























