
随手一画就能生成网页!GPT-4V新玩法登顶GitHub热榜,狂揽3000+🌟:

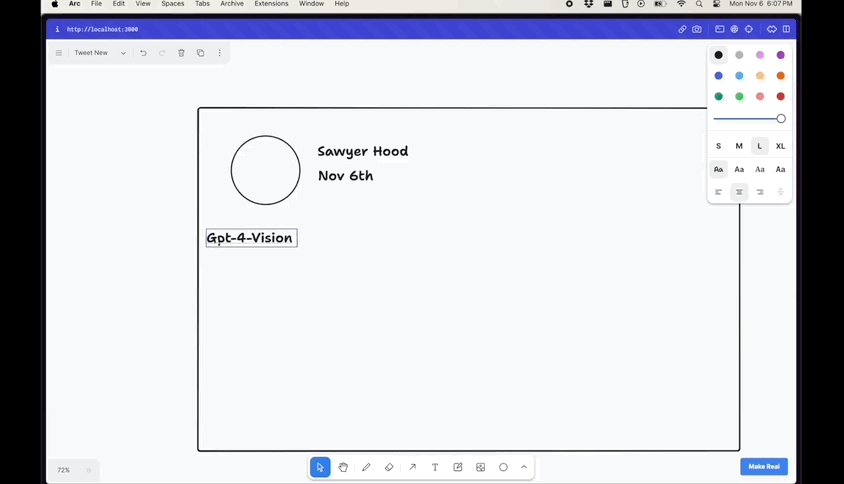
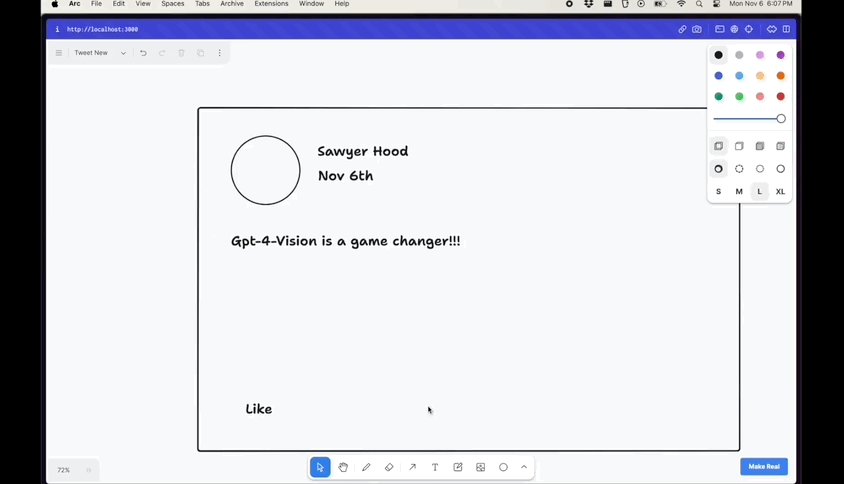
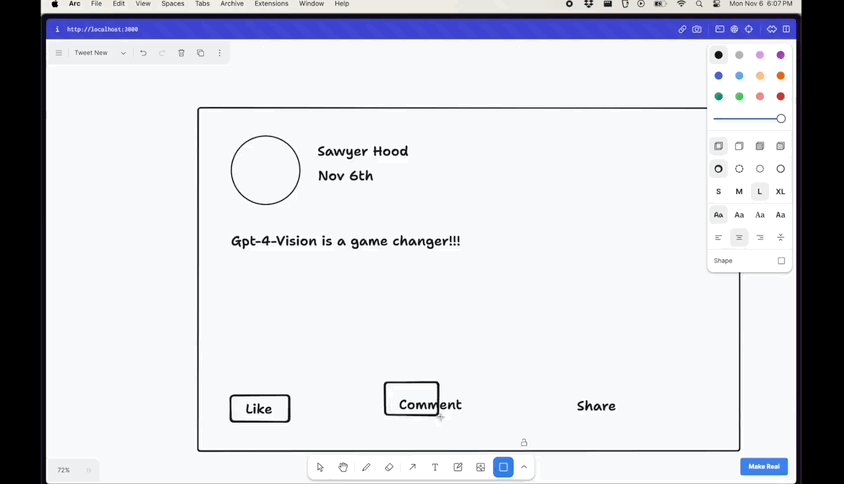
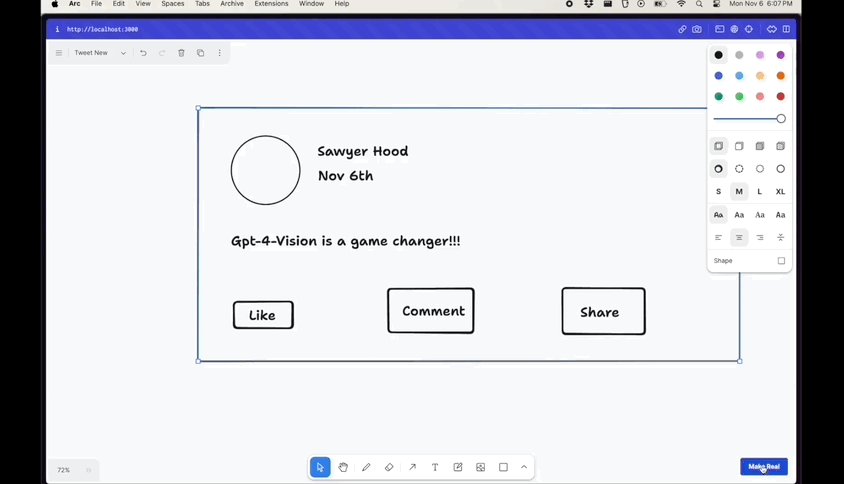
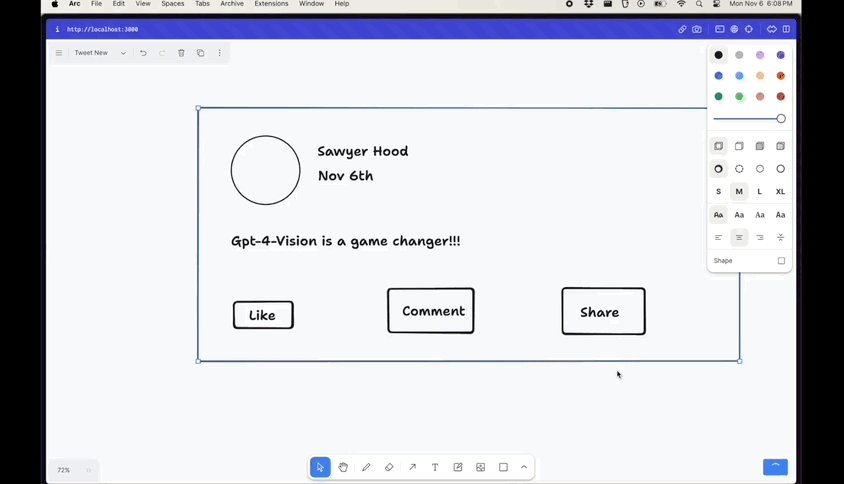
现在只要简单画一画,框一框,点击执行:

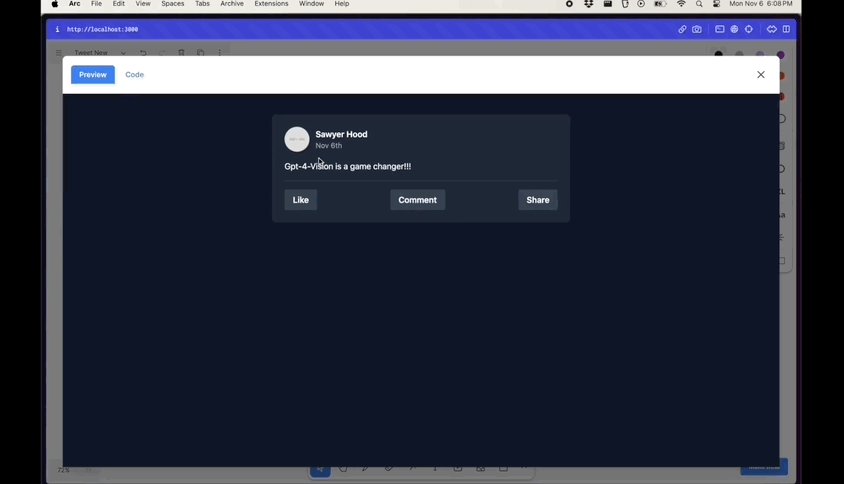
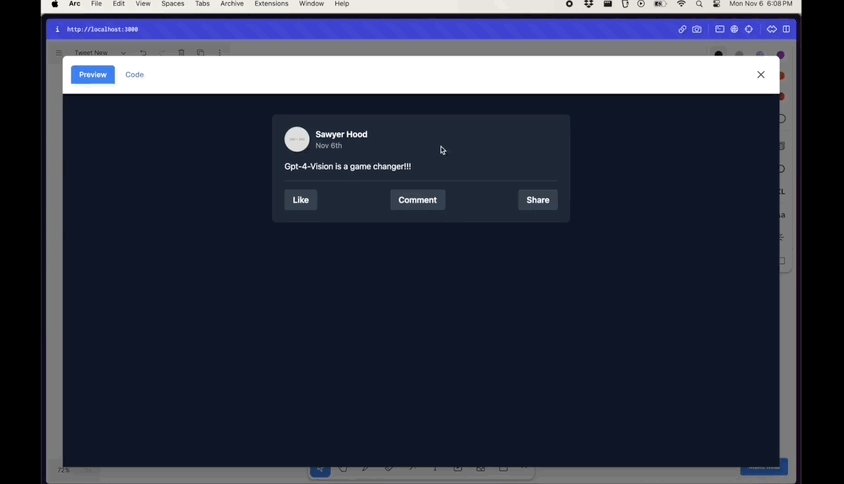
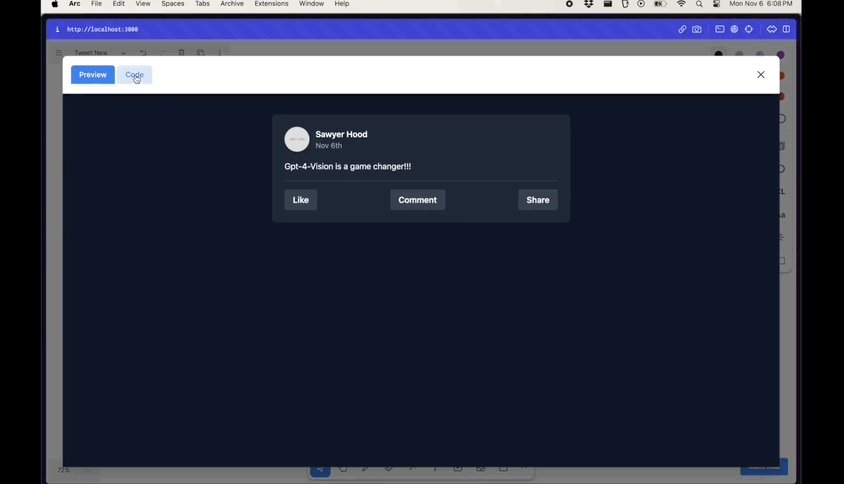
“啪”地一下,一个带有各种“按钮”的网页就做好了:

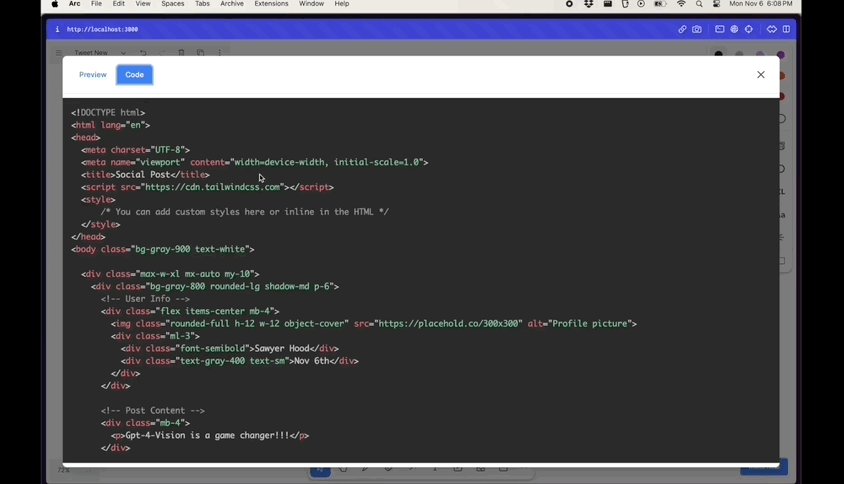
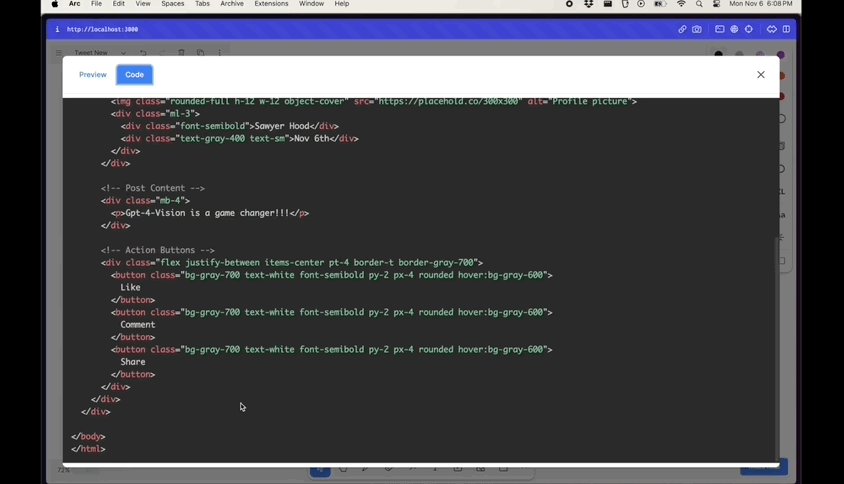
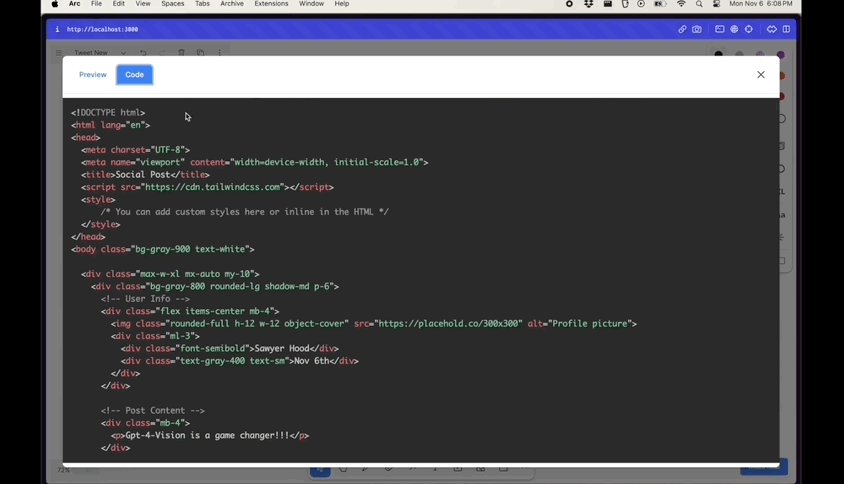
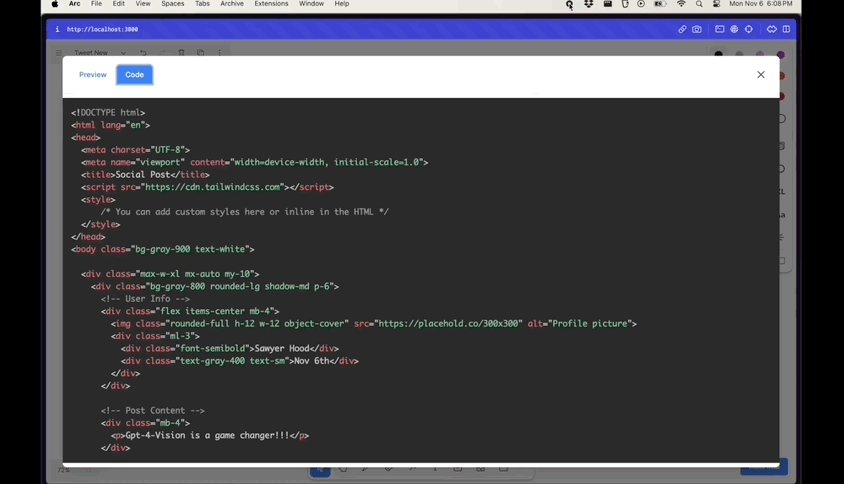
对应代码也一览无余:

整个操作过程十分快捷简单。
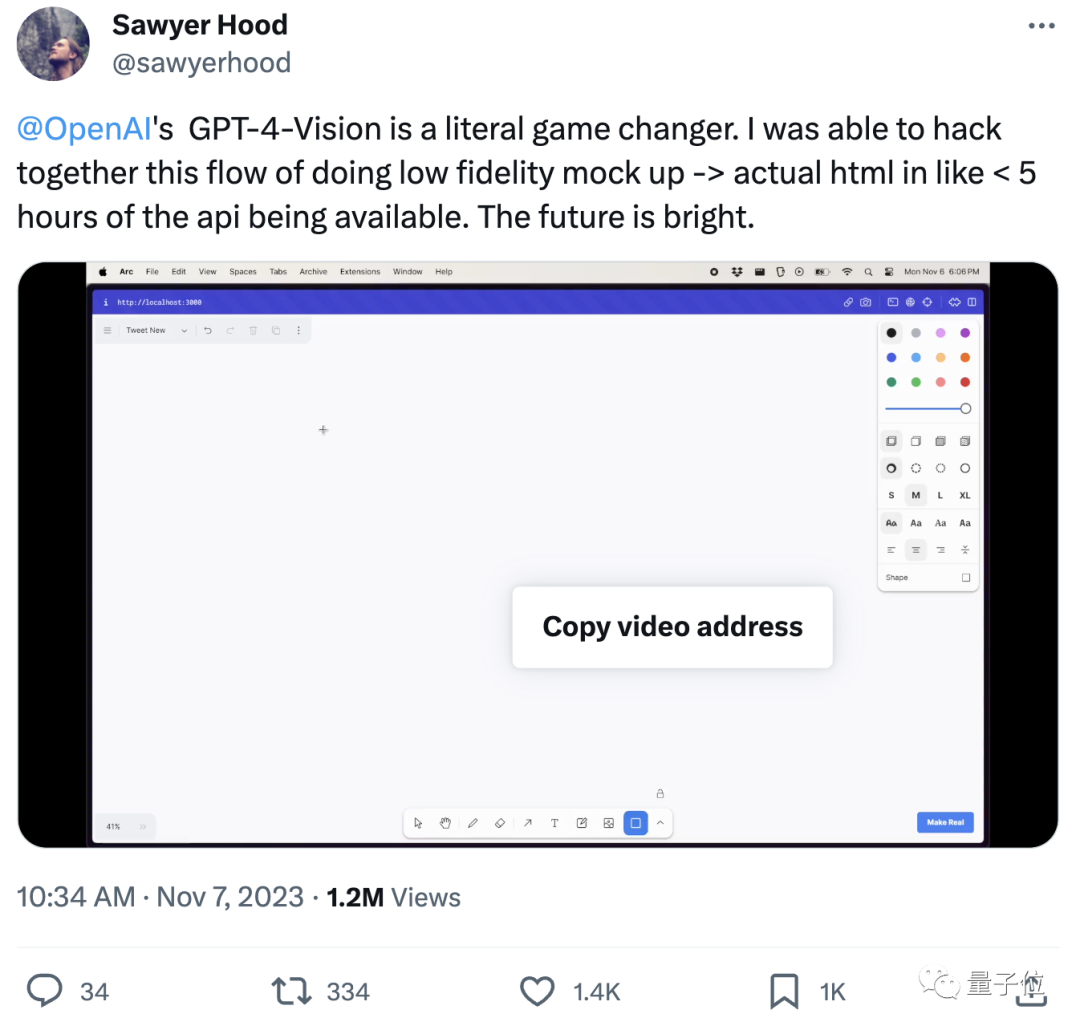
新玩法不只在GitHub上火,开发者Sawyer Hood把demo展示po到𝕏上,也迅速走红,点赞转发收藏2700+:

Sawyer Hood还表示,自己在获得GPT-4V API访问权限不到5小时内就开发出了这种玩法,可见“未来一片光明”。
走过路过的网友留下了下巴,满评飘疯狂:

然鹅,还有一小撮网友“骂骂咧咧”赶来:

点开主页一看,原来这波人是网页设计开发相关从业者🤣。
这位web开发者更是直呼“感受到了威胁”:

啊这……
其实Gen-2最近也有一个画画新功能,随手涂一涂就能让画面动起来:

好家伙,现在干点什么都流行随手画了吗?主打一个省事儿,省prompt。
绘制工具为开源白板
要做到上面的画画秒生网页,需要用到两个工具:tldraw和GPT-4V API。
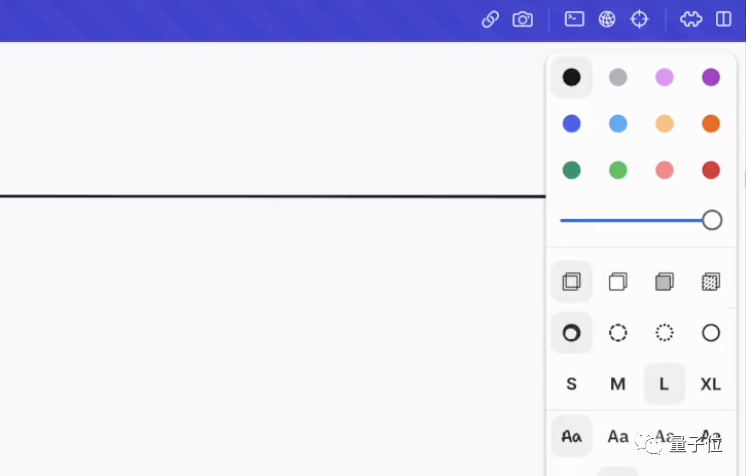
其中tldraw是一个非常简单好上手的开源在线白板。
有画笔、橡皮、箭头、文本框等各种基本绘图工具,还有很多填充效果:

tldraw和GPT-4V的组合原理也很简单:
将当前的画布SVG转换为PNG图像,然后将PNG图像发送给GPT-4,并指示其返回一个包含Tailwind CSS的单个HTML文件。
考虑到不是人人都能访问GPT-4V API。
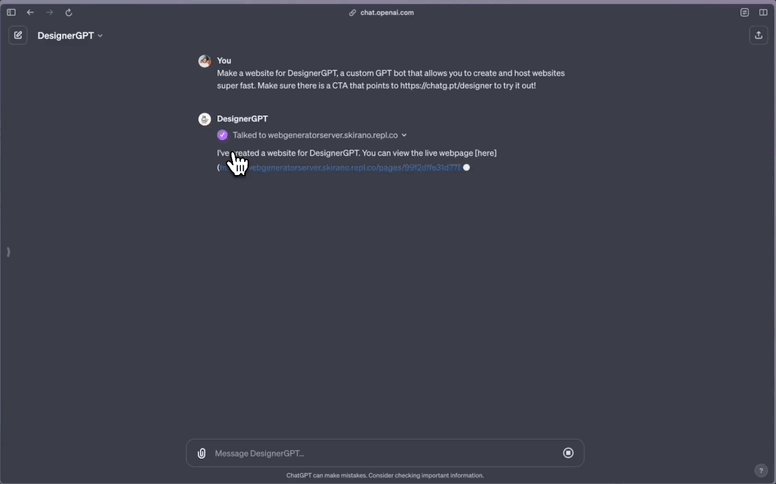
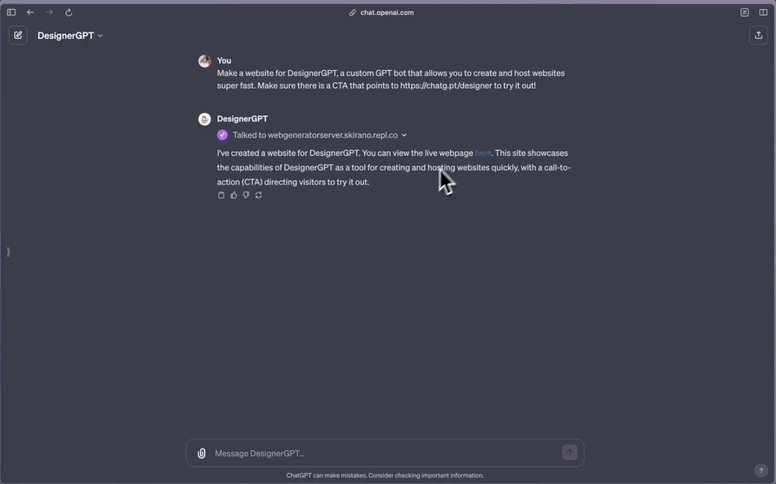
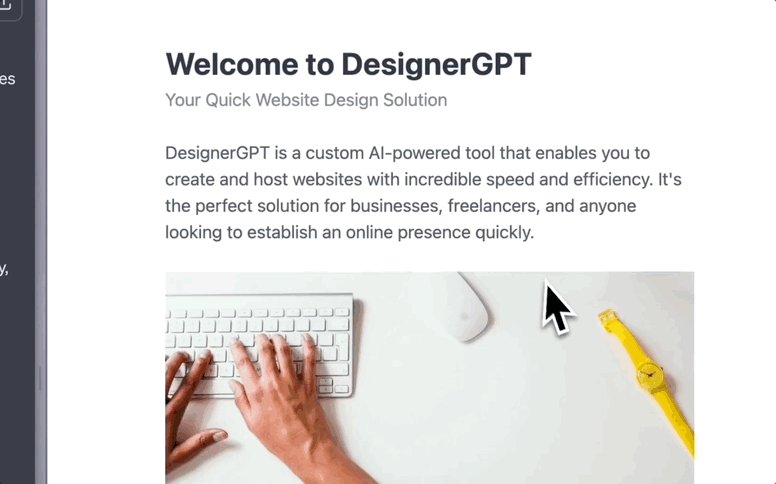
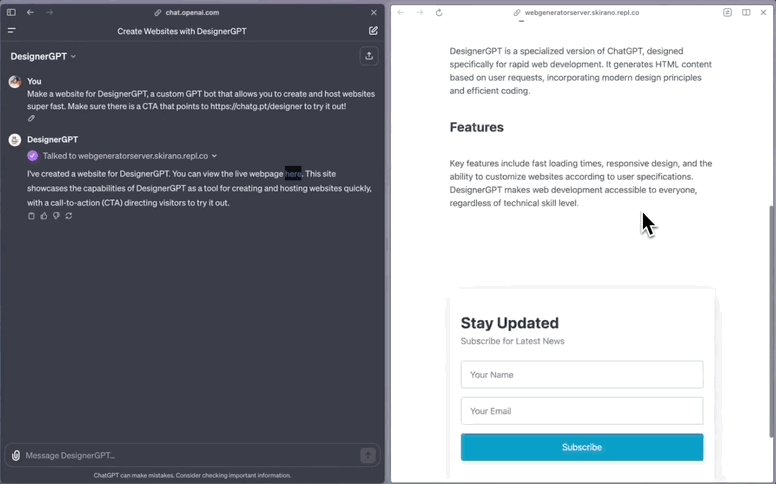
有网友用ChatGPT plus用户新增的GPTs功能创建了DesignerGPT,也可超快速地创建和托管网站。

参考链接:
[1]https://twitter.com/sawyerhood/status/1721717738941698389。
[2]https://twitter.com/xiaohuggg/status/1723537400461430794?s=20。





































