
一、需求分析,问题描述
1、需求
监听数组或对象,修改其属性数据,但watch并没有监听到变化,寻找原因和解决方式。
2、问题
- 怎样正确使用watch监听对象和数组?
- 怎样停止watch监听?
二、解决问题,答案速览
1、Watch监听器-监听Ref
(1)监听单个ref对象
对于单个ref对象的监听,我们只需要直接监听即可,没有套路。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let nameRef = ref('大澈')
// 点击事件-修改数据的值
const handleChange = () => {
nameRef.value = '程序员大澈'
}
// 监听数据变化
watch(nameRef, (newValue, oldValue) => {
console.log(`新的值是:${newValue},旧的值是:${oldValue}`);
})
</script>
(2)监听单个ref对象的值-基本类型值
对于单个ref对象的基本类型值的监听,我们需要借助getter函数监听。直接监听会报警告,并且监听不到变化。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let nameRef = ref('大澈')
// 点击事件-修改数据的值
const handleChange = () => {
nameRef.value = '程序员大澈'
}
// 监听数据变化
watch(() => nameRef.value, (newValue, oldValue) => {
console.log(`新的值是:${newValue},旧的值是:${oldValue}`);
})
</script>
(3)监听单个ref对象的值-复杂类型值
内部自动将值转为reactive对象,监听reactive对象的详细见下文。

(4)监听多个ref对象或其值
对于多个ref对象或其值的监听,我们需要使用数组将watch监听器的目标包裹。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let nameRef111 = ref('大澈111')
let nameRef222 = ref('大澈222')
// 点击事件-修改数据的值
const handleChange = () => {
nameRef111.value = '程序员大澈111'
nameRef222.value = '程序员大澈222'
}
// 监听数据变化
watch([nameRef111, () => nameRef222.value], (newValue, oldValue) => {
console.log(`新的值是:${newValue[0]},旧的值是:${oldValue[0]}`);
})
</script>
2、Watch监听器-监听Reactive
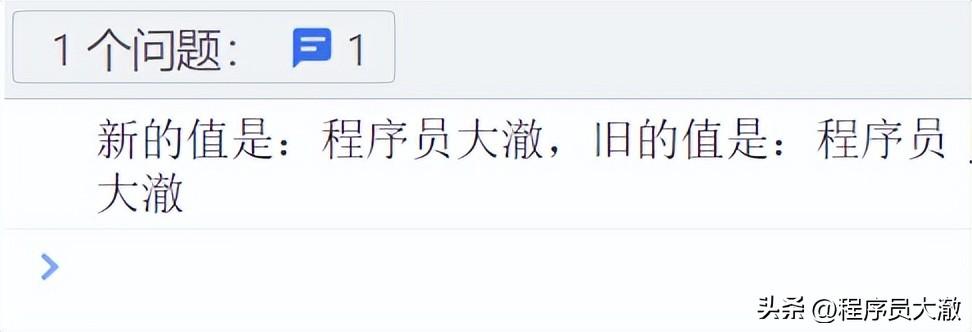
(1)监听单个reactive对象-对象类型值
对于单个reactive对象的对象类型值的监听,我们只需要直接监听即可,没有套路。
但此时我们会发现,watch的新值和旧值是相同的,为什么会这样呢?又怎么解决呢?
因为对于引用类型数据,赋值存的是地址,地址指向的是堆,所以无论值怎么改变,新旧对象都指向同一个地址。
至于解决的办法很简单, 我们不去直接监听一个引用类型,而是去监听引用类型中一个具体的值即可。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let dataReactive = reactive({
name: '大澈',
})
// 点击事件-修改数据的值
const handleChange = () => {
dataReactive.name = '程序员大澈'
}
// 监听数据变化
watch(dataReactive, (newValue, oldValue) => {
console.log(`新的值是:${newValue.name},旧的值是:${oldValue.name}`);
})
</script>
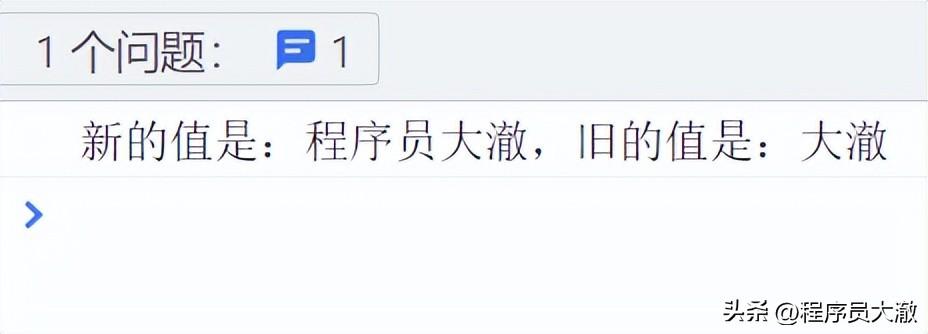
(2)监听单个reactive对象-对象类型值-基本类型属性
对于单个reactive对象的对象类型值的基本类型属性的监听,我们需要借助getter函数监听。直接监听会报警告,并且监听不到变化。
值得注意的是,watch的新值和旧值是不同的了。

(3)监听单个reactive对象-对象类型值-对象类型属性
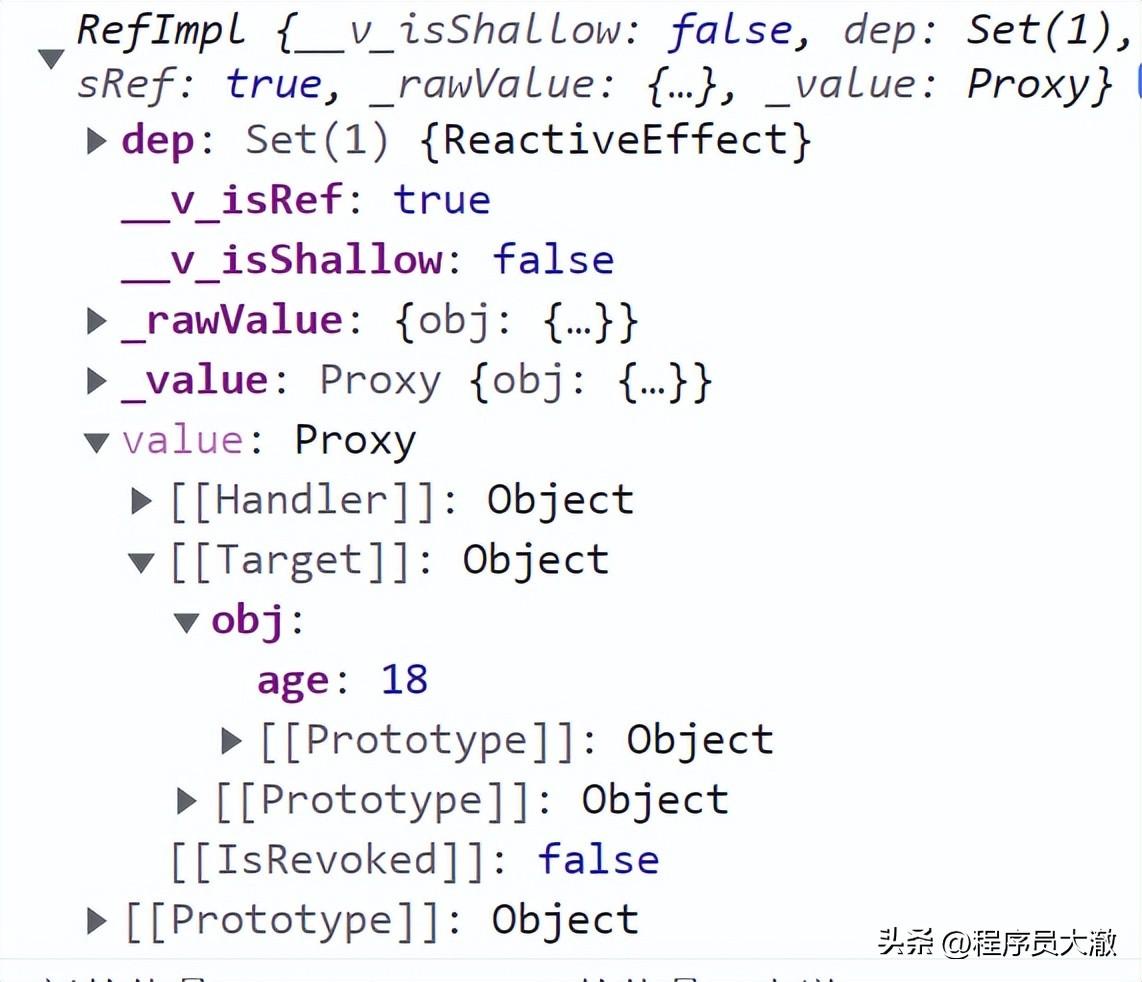
对于单个reactive对象的对象类型值的对象类型属性的监听,我们需要借助getter函数监听。直接监听会报警告,并且监听不到变化。
如果是监听整个对象类型属性,只有进行整个对象替换时,才不需要开启deep深度监听。其它时候,如修改、删除、新增,都需要开启deep深度监听,才能监听数据的变化。
如果是监听对象类型属性中的某个属性值,则不需要开启deep深度监听。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let dataReactive = reactive({
obj: {
age: 18,
},
})
// 点击事件-修改数据的值
const handleChange = () => {
dataReactive.obj.age = 99
}
// 监听数据变化
watch(() => dataReactive.obj, (newValue, oldValue) => {
console.log(`新的值是:${newValue.age},旧的值是:${oldValue.age}`);
}, {
deep: true,
})
</script>
(4)监听单个reactive对象-对象类型值-数组类型属性
同监听单个reactive对象-对象类型值-对象类型属性。
(5)监听单个reactive对象-数组类型值
所有情况都同监听单个reactive对象-对象类型值。
(6)监听多个reactive对象值或其属性值
同监听多个ref对象或其值。
三、问题解析,知识总结
1、怎样正确使用watch监听对象和数组?
内容如上。
2、怎样停止watch监听?
有的时候,我们可能只需要监听一次。在监听之后,我们就需要取消对watch的监听。此时我们可以这样做,将watch监听器赋值给一个变量,在取消监听的时候调用此变量即可。
<script setup>
import { reactive, ref, watch, computed } from 'vue';
// 定义数据
let nameRef = ref('大澈')
// 点击事件-修改数据的值
const handleChange = () => {
nameRef.value = '程序员大澈'
}
// 点击事件-停止对应的watch监听数据
const handleStopChange = () => {
stopWatch()
}
// 监听数据变化
const stopWatch = watch(() => nameRef.value, (newValue, oldValue) => {
console.log(`新的值是:${newValue},旧的值是:${oldValue}`);
})
</script>



































