
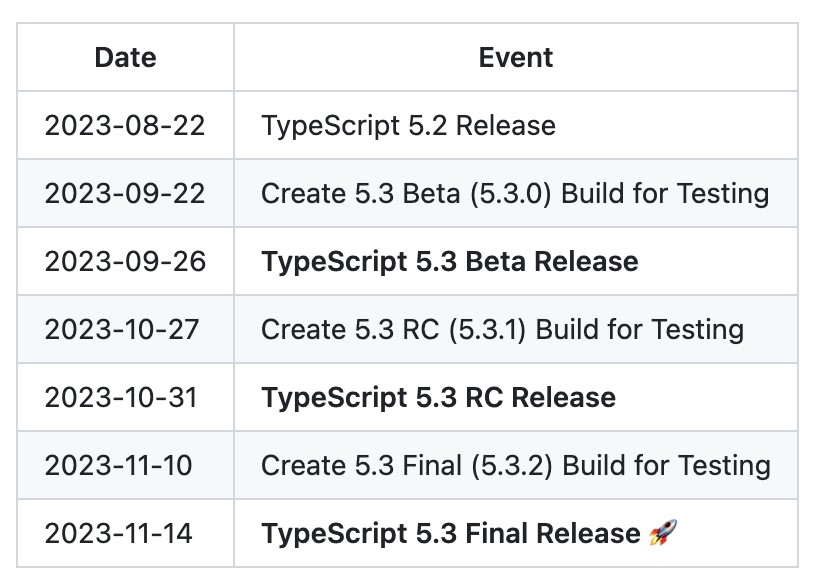
根据 TypeScript 路线图,TypeScript 5.3 计划于 11 月 14 日发布。

下面是该版本带来的新特性:
- 导入属性
- 导入类型中稳定支持 resolution-mode
- 所有模块模式均支持 resolution-mode
- switch (true) 缩小范围
- 对布尔值进行比较的缩小范围
- 通过 Symbol.hasInstance 进行 instanceof 类型缩小
- 实例字段上的 super 属性访问检查
- 嵌入提示支持跳转到类型的定义
- 通过跳过 JSDoc 解析进行优化
- 通过比较非标准交集进行优化
- 整合 tsserverlibrary.js 和 typescript.js
导入属性
TypeScript 5.3 支持导入属性提案的最新更新。导入属性的一个用例是向运行时提供有关模块的预期格式的信息。
这些属性的内容不会被 TypeScript 检查,因为它们是特定于宿主环境的,并且会被直接保留,以便浏览器和运行时环境可以处理它们(并可能会出现错误)。
动态 import() 调用还可以通过第二个参数使用导入属性。
第二个参数的预期类型由名为 ImportCallOptions 的类型定义,该类型默认情况下只需要一个名为 with 的属性。
注意,导入属性是早期提案“导入断言”的演进版本,该提案已在 TypeScript 4.5 中实现。最明显的区别是使用 with 关键字而不是 assert 关键字。但不太明显的区别在于,现在运行时可以自由地使用属性来引导导入路径的解析和解释,而导入断言只能在加载模块后断言某些特征。
随着时间的推移,TypeScript 将逐渐弃用旧的导入断言语法,并倾向于使用导入属性的提案语法。现有使用 assert 的代码应该迁移到使用 with 关键字。需要使用导入属性的新代码应该使用 with。
resolution-mode
导入类型中稳定支持 resolution-mode
在 TypeScript 4.7 中,TypeScript 增加了对 /// <reference types="..." /> 中的 resolution-mode 属性的支持,以控制特定规范符号是应该通过 import 还是 require 语义进行解析。
考虑到导入属性可以引导解析,并且已经看到了合理的使用案例,TypeScript 5.3 现在支持 import type 的 resolution-mode 属性。
这些导入属性也可以用于 import() 类型。
所有模块模式均支持 resolution-mode
以前,只有在 moduleResolution 选项为 node16 和 nodenext 时才允许使用 resolution-mode。为了更容易地专门查找用于类型的模块,现在 resolution-mode 在所有其他 moduleResolution 选项中都能正常工作,比如 bundler、node10,在 classic 模式下则不会报错。
类型缩小优化
switch (true)
现在 TypeScript 5.3 能够根据 switch 中每个 case 子句的条件进行类型细化。
布尔值比较
有时候你可能会在条件语句中直接与 true 或 false 进行比较。通常这些比较是不必要的,但可能出于代码风格或避免 JavaScript 真值方面的某些问题而偏好这种写法。然而,在之前的 TypeScript 版本中,它不能正确地识别这种形式来执行类型缩小。
TypeScript 5.3 现在在缩小变量范围时可以跟上并理解这些表达式。
Symbol.hasInstance
JavaScript 的一个特性是可以重写 instanceof 运算符的行为。要实现这一点,需要在 instanceof 运算符右侧的值上定义一个名为 Symbol.hasInstance 的特定方法。
为了更好地模拟 instanceof 运算符的行为,TypeScript 现在会检查是否存在 [Symbol.hasInstance] 方法,并且该方法被声明为类型断言函数。如果存在这样的方法,那么通过 instanceof 运算符对左侧测试的值将会被相应地进行类型缩小。
在这个例子中,Point 定义了自己的 [Symbol.hasInstance]方法。它实际上充当了一个对称为 PointLike 的独立类型的自定义类型保护程序。在函数 f 中,我们能够通过 instanceof 将 value 缩小到 PointLike 类型,但无法缩小到 Point 类型。这意味着可以访问属性 x 和 y,但无法访问 distanceFromOrigin 方法。
实例字段上的 super 属性访问检查
在 JavaScript 中,可以通过 super 关键字访问基类中的声明。
这与编写像 this.someMethod() 这样的代码是不同的,因为那样可能会调用一个被重写的方法,如果一个声明根本没有被重写,那么通常这两种方式是可以互换的。
问题在于这两种方式是不能互换使用的,因为 super 只能用于在原型上声明的成员,而不能用于实例属性。这意味着如果你写了 super.someMethod(),但 someMethod 被定义为一个字段,那么就会出现运行时错误!
TypeScript 5.3 现在更仔细地检查 super 属性访问/方法调用,以查看它们是否对应于类字段。如果是的话,现在会得到一个类型检查错误。
嵌入提示支持跳转到类型的定义
TypeScript 的嵌入提示现在支持跳转到类型的定义!

按住 Ctrl 键单击嵌入提示可跳转至参数类型的定义。
通过跳过 JSDoc 解析进行优化
通过 tsc 运行 TypeScript 时,编译器现在将避免解析 JSDoc。这不仅减少了解析时间,还减少了存储注释的内存使用量以及垃圾收集所花费的时间。可以在 --watch 模式下看到稍快的编译速度和更快的反馈。
通过比较非标准交集进行优化
在 TypeScript 中,并集和交集始终遵循特定的形式,其中交集不能包含并集类型。这意味着当我们在 A & (B | C) 这样的并集上创建交集时,该交集将被标准化为 (A & B) | (A & C)。尽管如此,在某些情况下,类型系统仍会出于显示目的而保留原始形式。
举个例子,假设我们有 SomeType & (Type1 | Type2 | ... | Type99999NINE),我们想要确定它是否可以赋值给 SomeType,源类型是一个看起来像 (SomeType & Type1) | (SomeType & Type2) | ... |(SomeType & Type99999NINE) 的联合类型。在检查一个联合类型是否可以赋值给某个目标类型时,必须检查联合类型的每个成员是否可以赋值给目标类型,这可能会非常慢。
在 TypeScript 5.3 中,当比较类型时,会快速检查目标类型是否存在于源交集中的任何成员中。
整合 tsserverlibrary.js 和 typescript.js
TypeScript 本身提供了两个库文件:tsserverlibrary.js 和 typescript.js。在 tsserverlibrary.js 中只有特定的 API(例如 ProjectService API)。然而,这两个是不同包,它们有许多重叠之处,在包中重复了很多代码。更重要的是,由于自动导入或肌肉记忆,要始终一致地使用其中一个可能会很具有挑战性。意外加载两个模块太容易了,代码在不同的 API 实例上可能无法正常工作。即使它能够正常工作,加载第二个包会增加资源使用率。
鉴于此,TypeScript 团队决定整合两者。 typescript.js 现在包含 tsserverlibrary.js 的内容,并且 tsserverlibrary.js 现在只是重新导出 typescript.js。整合之后,包大小减少了 20.5%。

































