新手测试工程师刚开始接触到各种大量的测试领域专业术语时通常会感到很困惑。
本文内容将帮助新手测试工程师快速入门并理解这些术语的含义。文章提供示例和实际应用场景,以便读者能够更好地理解。
在本文中,使用的以下环境:
- IDE: IntelliJ IDEA
- 编程语言: Java
- 浏览器和操作系统: Mac 上的 Chrome
- 自动化工具: WebDriver + chromedriver
1 基础知识
Selenium WebDriver是一种工具,用于自动执行手动浏览器工作流。它可以是你厌倦了多次填写的简单表格,也可以是验证数百个网页的复杂系统。
这里的思路是加载特定的网页,执行操作,并比较结果是否符合预期。当然,根据使用的平台(如Windows、Mac或Linux),在设置环境方面可能会有一些变化。
典型的语法如下:
- 加载网址: driver.get("[网站URL]")
- 查找元素: driver.findElement(By.id("[元素ID]"))
- 发送按键: [元素].sendKeys("[要发送的按键]")
- 执行点击: [元素].click()
在网页上的行动计划大致情景:
- 加载网页(网站的特定部分)
- 找到要执行操作的元素。有多种方法可以识别网页上的元素。这些元素标识符被称为“定位器”。在本文中,将研究“XPath”和“id”定位器
- 执行操作。大多数情况下,这涉及发送特定的按键序列和/或点击元素
- 验证状态。这就是单元测试框架(如TestNG、JUnit)的威力所在。确保实际结果与预期结果相匹配
2 测试自动化项目
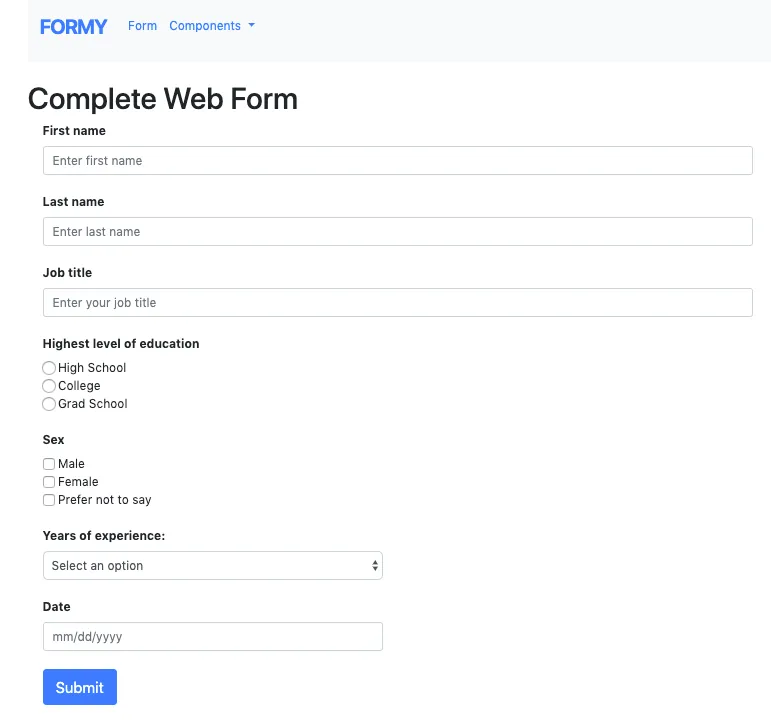
 自动化 formy-project.herokuapp.com/form上的Web表单
自动化 formy-project.herokuapp.com/form上的Web表单
通过输入名字和姓氏并点击提交按钮来自动化一个简单的Web表单。
概述的脚本如下所示:
- 输入用户名
- 输入密码
- 点击“提交”按钮
- 通过验证确认消息来验证表单是否成功提交
3 项目设置
设置项目和环境。
首先,需要下载并安装IntelliJ IDEA。
在本地系统上安装好之后,打开应用程序并创建一个新项目。
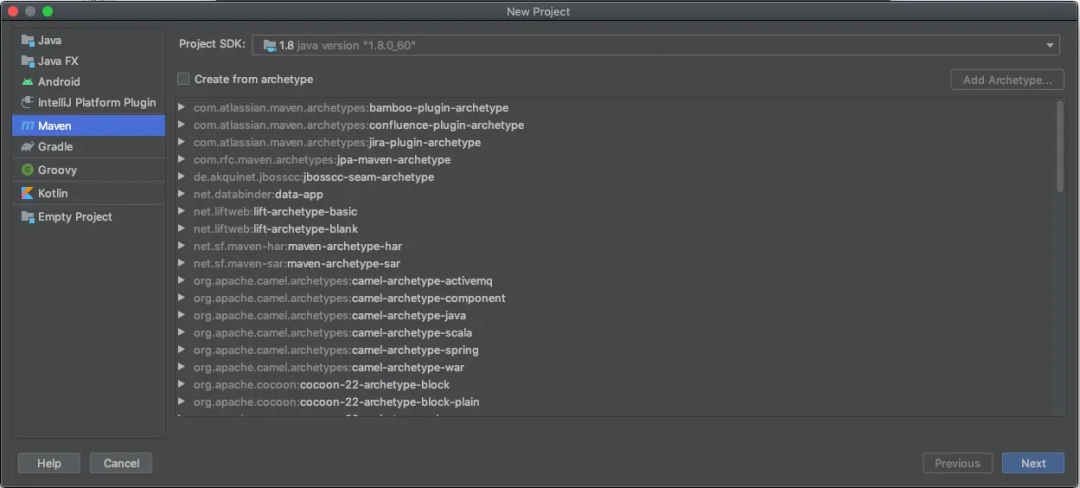
- 点击“创建新项目”
- 在左侧选择“Maven”并点击“下一步”
 图片
图片
在IntelliJ IDEA项目创建过程中选择“Maven”
- 为项目选择任意名称(例如“表单自动化”),然后点击“完成”创建该项目
过了一会儿,应该会有一个可以使用的模板。您可能会对Maven有疑问。
Maven是一个构建自动化工具,主要用于Java项目。使用它来向项目添加额外的库。
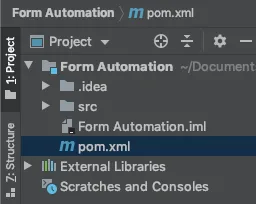
 项目结构中pom.xml文件的位置
项目结构中pom.xml文件的位置
在创建项目并打开pom.xml文件后,它的外观将类似于以下内容:
现在我们使用这个文件来添加可以用来自动化应用程序的额外库。
以下是应该添加到项目中的行(用粗体突出显示),以便能够自动化Web应用程序:
添加这些行后,几乎拥有了在项目中使用的所有必要库。具体来说:
- Selenium WebDriver:org.seleniumhq.selenium
- TestNG(单元测试框架):org.testng
- Maven SureFire(简单的测试计划执行):org.apache.maven.plugins
还有一些要注意的事项:
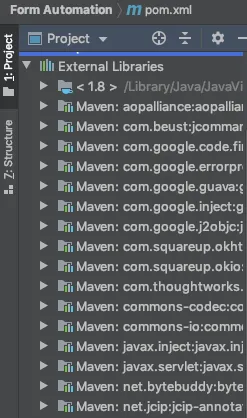
 IDEA中下载的库的外观
IDEA中下载的库的外观
- 在添加这些库后,请确保按照右侧的按钮下载这些库(带有“M”符号的按钮)。您应该看到它开始下载这些库。
- 请确保检查这些库的最新版本,以避免以后出现任何问题。这是Selenium的Maven存储库链接。您可以轻松搜索所需的库并将适当的版本添加到您的项目中。
已经准备好开始编写代码了。不过,先起草一下,然后再继续。
4 起草代码
通常,大多数WebDriver教程描述了需要执行的命令序列。我们暂时遵循这个模式,概述一下在这里为测试执行的操作:
只用七行代码就能实现自动化填写网页表单的工作解决方案。为了澄清一下,第一行显示了chromedriver的位置(因为在Chrome上执行此脚本),第二行创建了一个后续要使用的WebDriver实例。
接下来的几行很容易分析,因为只是加载页面并使用定位器执行操作。这段代码将正常工作并执行必要的操作(除了稍后要讨论的断言部分)。
然而,这段代码有什么问题呢?问题在于它与在真实环境中的实际使用方式相去甚远,原因如下:
- 如果我们决定在其他地方使用它,它不可重用并带来重复的代码
- 如果我们多次调用这些定位器,更改每行的定位器将很困难,难以维护
- 随着添加更多测试,它将变得难以阅读和理解
让我们回到项目并规划项目结构。
创建项目结构
使用PageObject方法作为设计测试的基础。在Java类的术语中,这意味着将为每个网页创建一个类,并概述定位器和执行操作的方法。此外,还将创建一个“父”类,从中继承我们的对象(页面)。
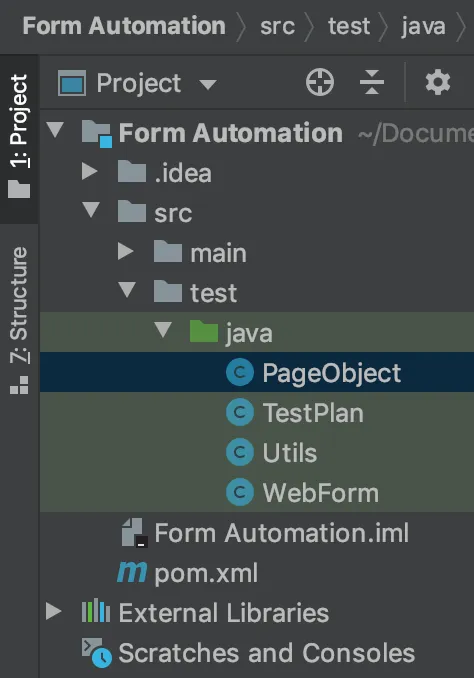
 自动化测试的项目结构
自动化测试的项目结构
此外,还需要一个类,用于将所有类连接起来,并具有存储配置设置的变量。
以下是项目结构示例:
- PageObject
- TestPlan
- Utils
- WebForm
继续在项目中创建这四个类。请打开“[项目]\src\test\”,右键单击“test”文件夹。选择“New -> Java Class”,并相应地创建这些类。































