后台管理系统是我们许多信息化项目必不可少的子系统。使用Vue作为后台管理系统或者业务系统的前端框架,开发起来非常便利,因为Vue是前端三大主流框架之一,也是目前最火的一个前端框架,拥有强大的社区支持。Vue作为一套构建用户界面的框架,关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合,能够提高开发效率。

目前Vue的3.0版本比2.0有了许多提升,这也是本文分享基于Vue3的后台管理项目的原因。Vue3主要提升的地方包括:
- 响应式性能提升:性能比Vue2快1.2~2倍。
- 代码体积更小:相比Vue2,Vue3按需编译,整体体积变小了。
- 支持组合API(Composition Api):Vue2使用Options Api(选项api),而Vue3使用Composition Api (组合api)。
- 更好的 ts 支持:Vue 新增了 DefineComponent 函数,使组件在 ts 下,更好地利用参数类型推断。
- 拥有更多先进的组件。
总之,Vue3让项目更快、代码更少、更易于维护、开发更快。
在开源社区,已经有很多强人发布了基于Vue3的后台管理系统,以下是一些精心挑选的项目,这些项目非常优秀、外观漂亮、非常通用,适合用于各种后台管理类型的项目,同时也支持根据需求定制化开发。
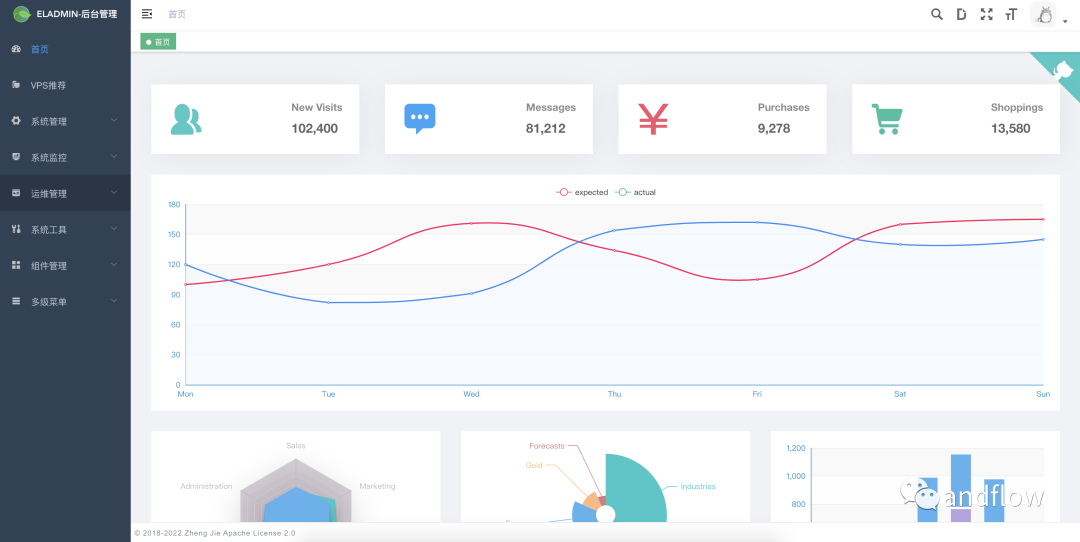
1.eladmin
GitHub(20.3K):


这是一个基于 Spring Boot 2.6.4 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue的前后端分离的后台管理系统。
这个项目现已发布基于 mybatis-plus 版本,eladmin jpa 版本项目基于 Spring Boot 2.6.4、 Jpa、 Spring Security、Redis、Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由。PLUS版本的地址为:https://github.com/elunez/eladmin-mp。
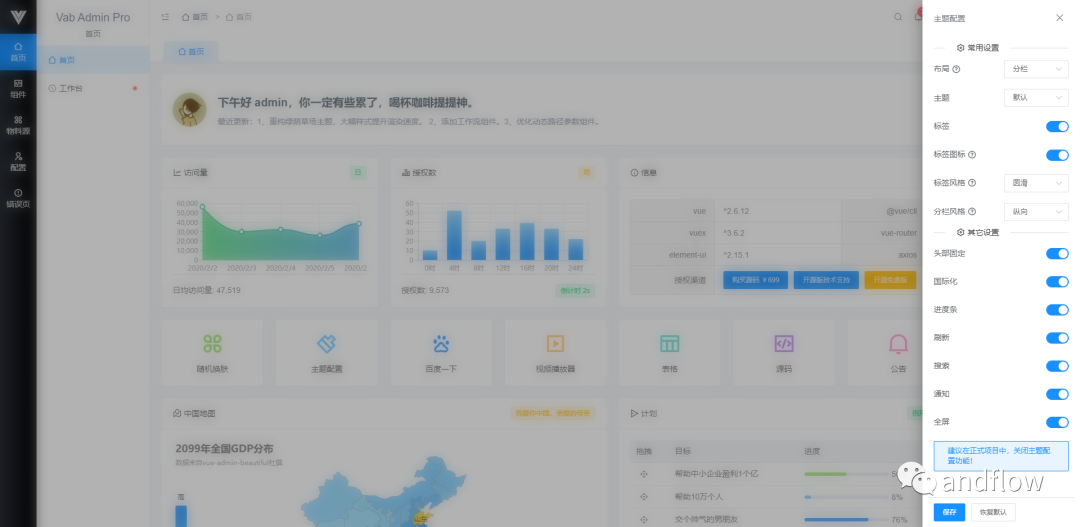
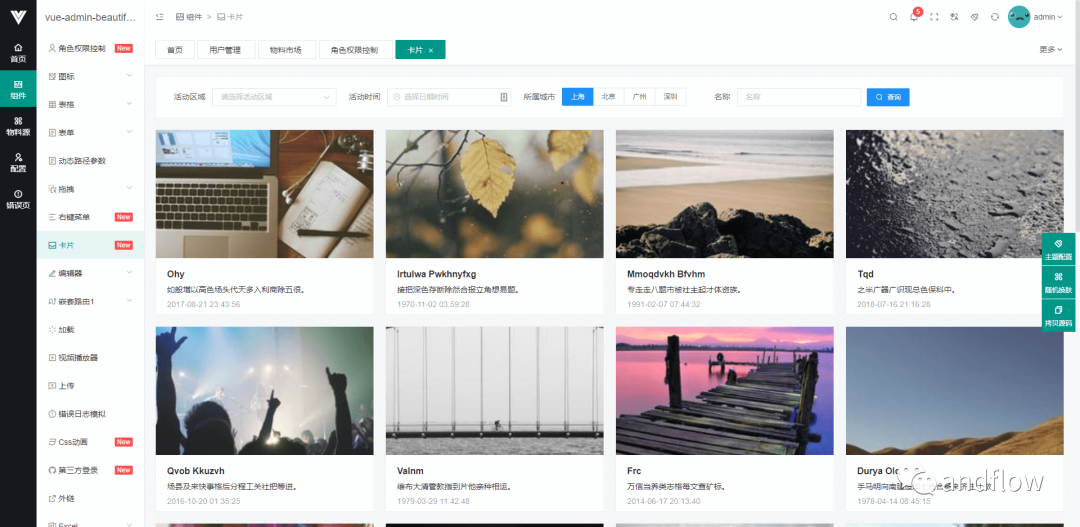
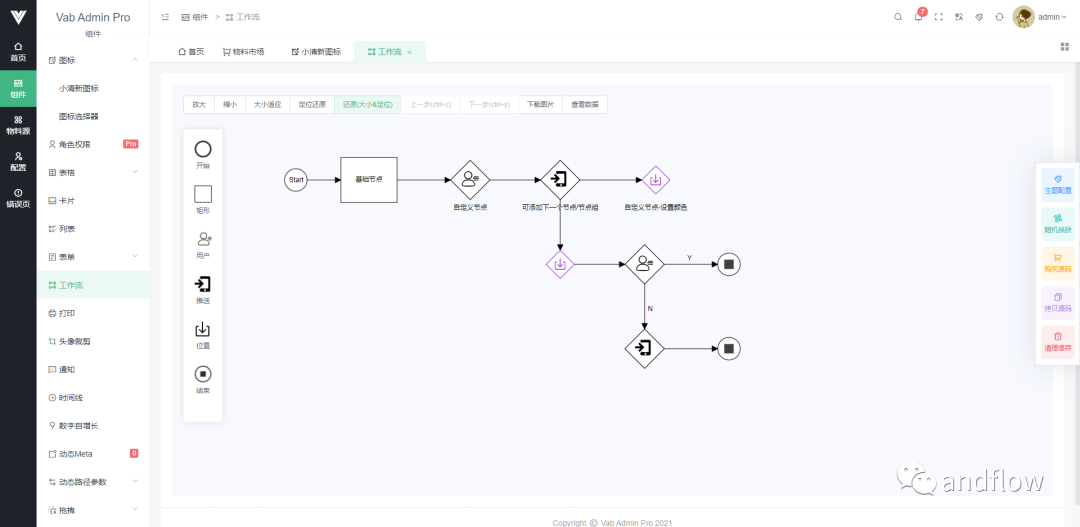
2.Vue Admin Better
github(15.2k):https://github.com/chuzhixin/vue-admin-better



功能特性:
- 40+高质量单页
- RBAC 模型 + JWT 权限控制
- 10 万+ 项目实际应用
- 良好的类型定义
- 开源版本支持免费商用
- 跨平台 PC、手机端、平板
- 后端路由动态渲染
框架优势:
- 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
- 已知来源 vue admin 框架中首家支持 mock 自动生成自动导出功能
- 提供 50 余项全局精细化配置
- 支持 scss 自动排序,eslint 自动修复
- axios精细化封装,支持多数据源、多code数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
- 支持登录RSA加密
- 支持打包自动生成7Z压缩包
- 支持errorlog错误拦截
- 支持多主题、多布局切换
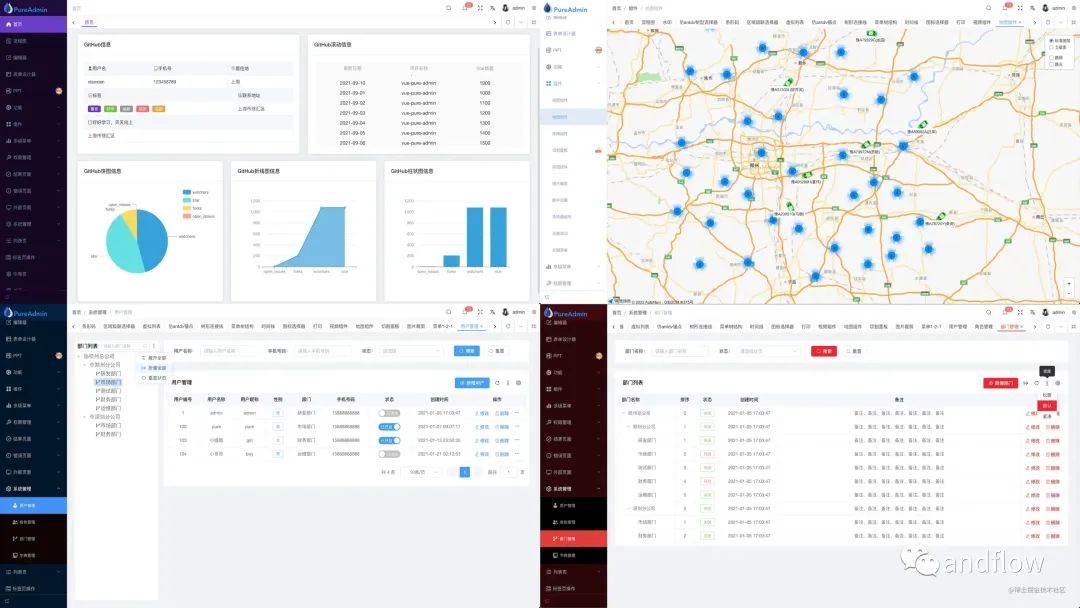
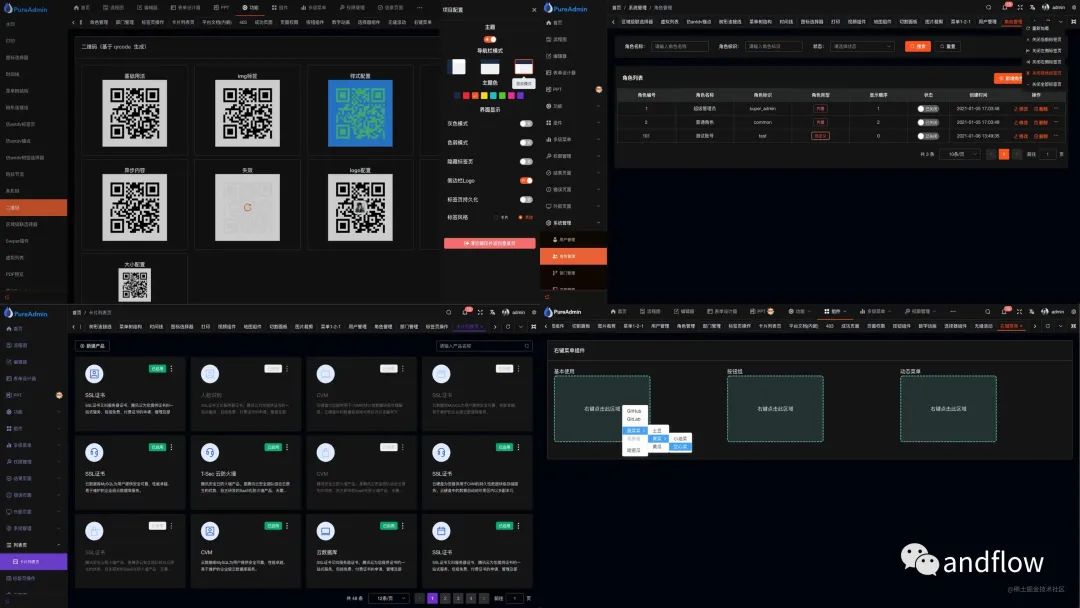
3.Vue Pure Admin
github(11.1K):https://github.com/xiaoxian521/vue-pure-admin


vue-pure-admin 是一款开源免费且开箱即用的中后台管理系统模版。使用了最新的 Vue3+Vite+Element-Plus+TypeScript+Pinia+Tailwindcss 等主流技术开发。
另外,vue-pure-admin还提供了精简版,精简版是基于 vue-pure-admin 提炼出的架子,包含主体功能,更适合实际项目开发,打包后的大小在全局引入 element-plus 的情况下仍然低于 2.3MB,并且会永久同步完整版的代码。开启 brotli 压缩和 cdn 替换本地库模式后,打包大小低于 350kb。
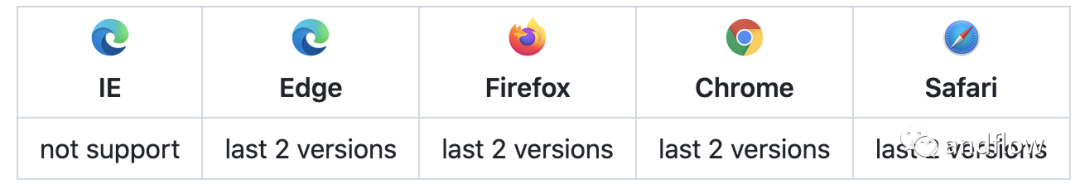
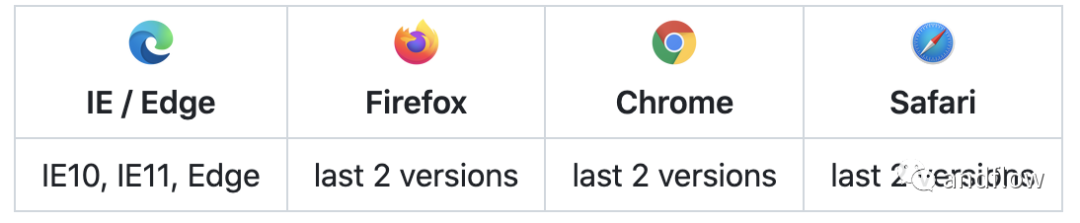
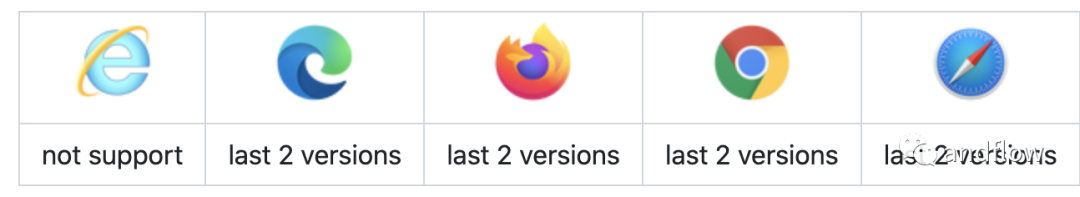
对于浏览器的支持如下表所示:

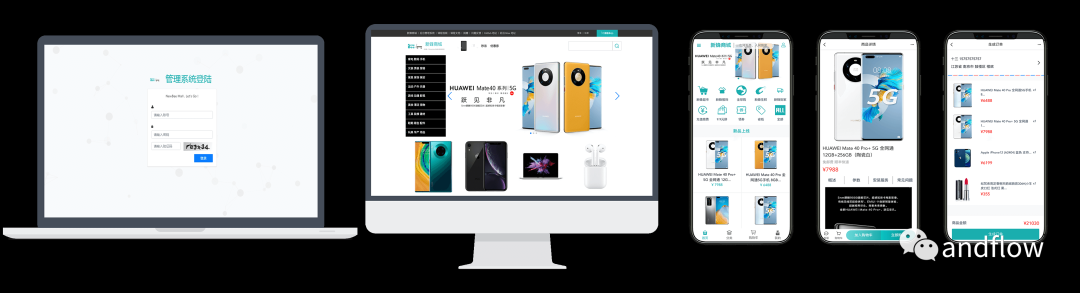
4.newbee-mall-vue3-app
GitHub(5.5K):https://github.com/newbee-ltd/newbee-mall-vue3-app

这是一个Vue3 全家桶 + Vant 搭建大型单页面商城项目,新蜂商城 Vue3.2 版本,技术栈为 Vue3.2 + Vue-Router4.x + Pinia + Vant4.x。
newbee-mall 包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 和 Vue 以及相关技术栈开发。前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。
5.vue3-composition-admin
GitHub(2.9K):https://github.com/RainManGO/vue3-composition-admin

这是一个基于vue3 的管理端模板(Vue3 TS Vuex4 element-plus vue-i18n-next composition-api) ,项目的基础版本出自于源于花裤衩大佬的 vue-element-admin。
支持的浏览器列表如下:

6.vue3-antd-admin
GitHub(2.8K):https://github.com/buqiyuan/vue3-antdv-admin


一套基于 vite4.x + vue3.x + antd-design-vue4.x + typescript5.x 的后台管理系统模板。系统包含RBAC的权限系统、JSON Schema动态表单、动态表格以及漂亮锁屏界面。
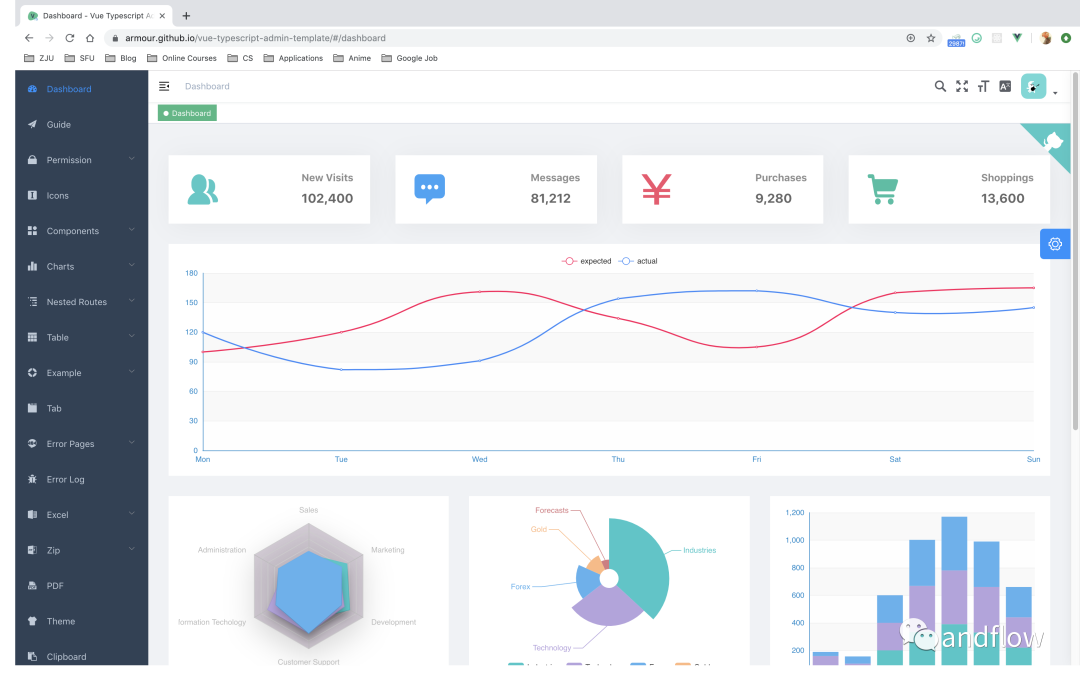
7.vue-typescript-admin-template
GitHub(5.3K):https://github.com/Armour/vue-typescript-admin-template

vue-typescript-admin-template 是一个后台前端解决方案,它基于 vue, typescript 和 element-ui实现。
如果你想从一个十分简单的基础模版开始,而不是直接使用这个功能丰富的集成方案的话,你可以看一看本项目的 minimal 分支.
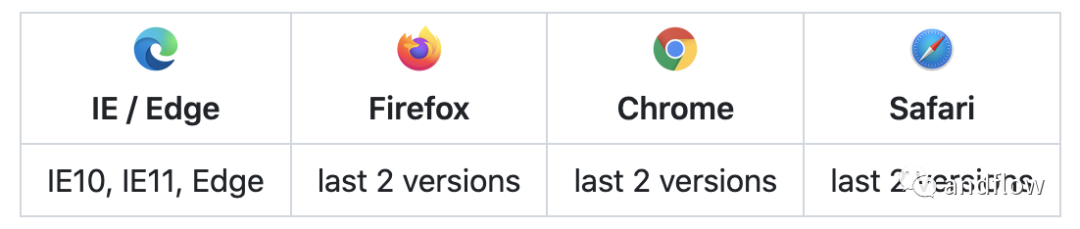
支持的浏览器列表如下:

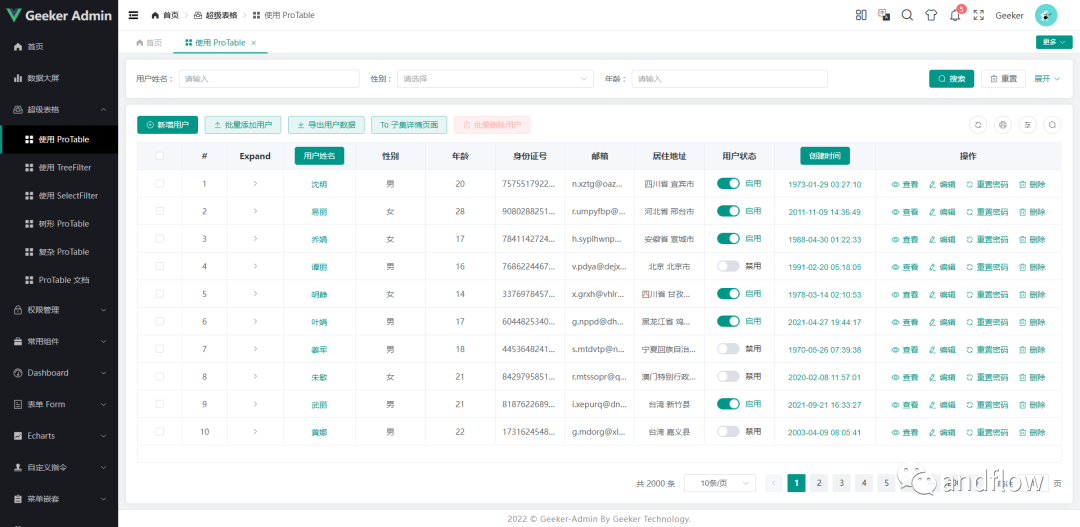
8.Geeker-Admin
GitHub(5.3K):https://github.com/HalseySpicy/Geeker-Admin


Geeker Admin是一个基于 Vue3.3、TypeScript、Vite4、Pinia、Element-Plus 开源的一套后台管理框架。
支持的浏览器如下表:

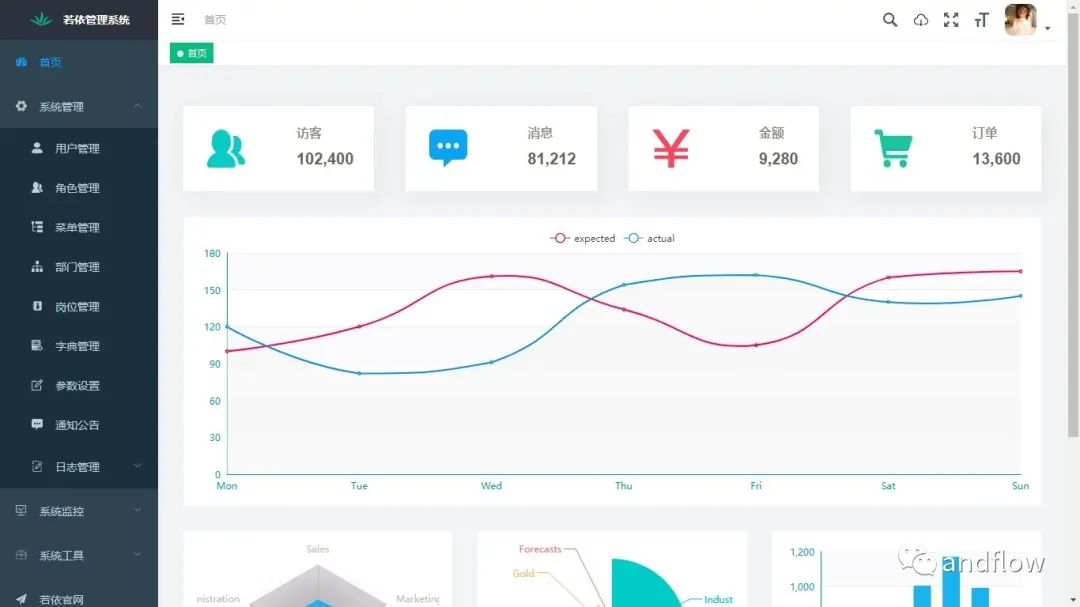
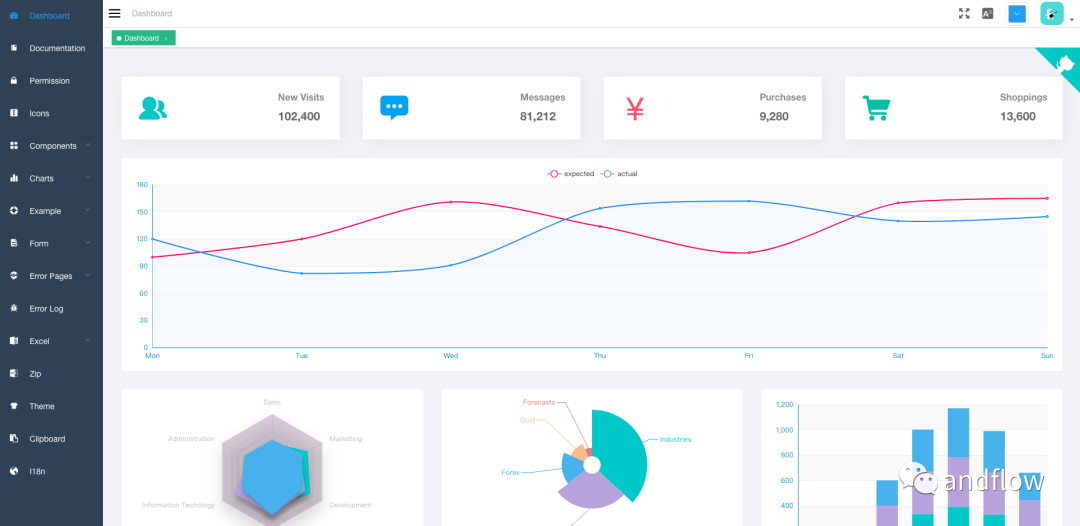
9.RuoYi-Vue3
GitHub(3K):https://github.com/yangzongzhuan/RuoYi-Vue3


RuoYi是基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统。
主要功能包括:
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监控:监控当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
10.v3-admin-vite
GitHub(2.8K):https://github.com/un-pany/v3-admin-vite

vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
支持浏览器如下表所示:

11.Vben-admin
GitHub(1.9K):https://github.com/vbenjs/vben-admin-thin-next

Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
功能特性:
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 主题:可配置的主题
- 国际化:内置完善的国际化方案
- Mock 数据 内置 Mock 数据方案
- 权限 内置完善的动态路由权限生成方案
- 组件 二次封装了多个常用的组件
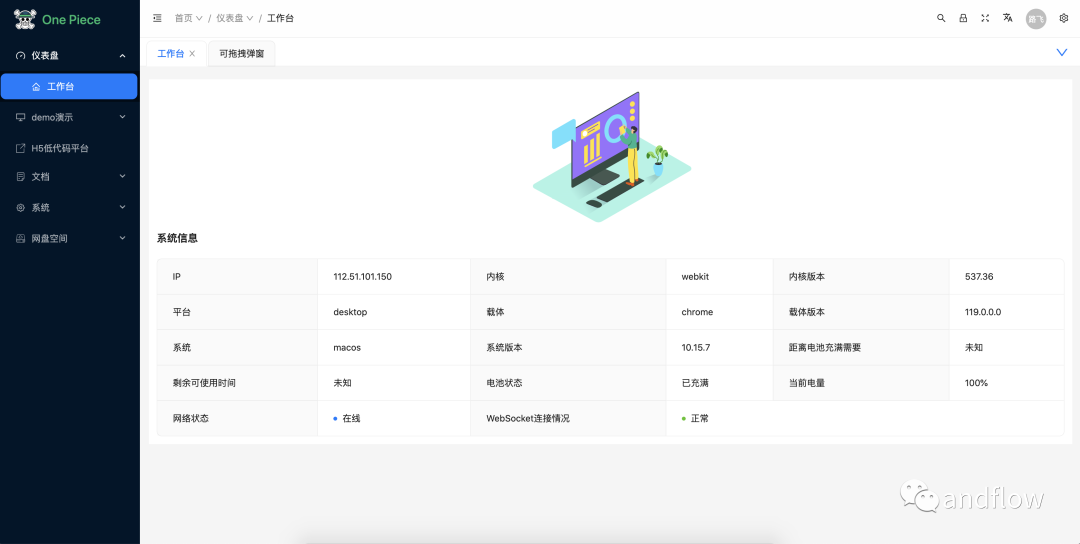
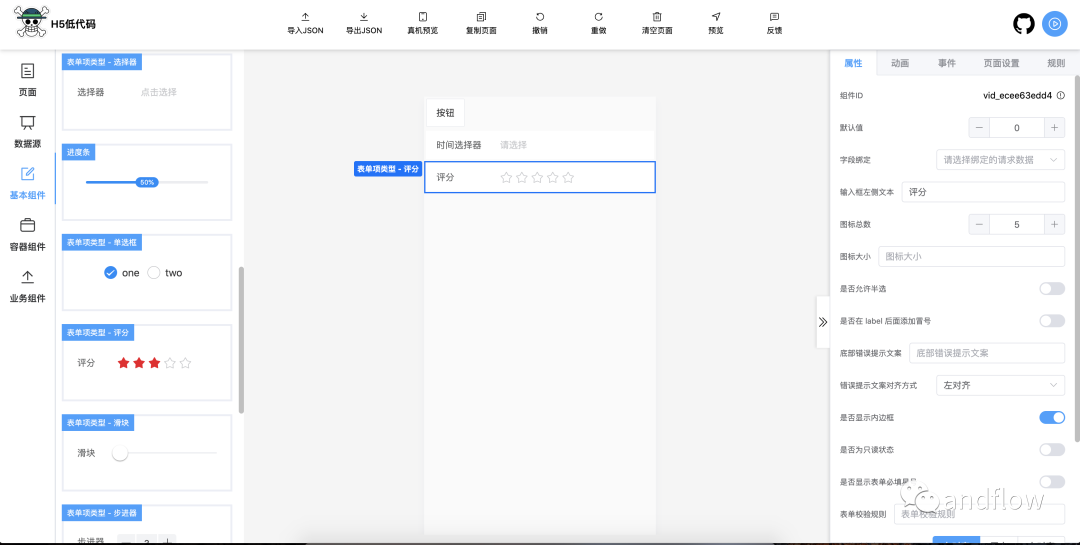
12.JeecgBoot-Vue3
github(1.9K) :https://github.com/jeecgboot/jeecgboot-vue3



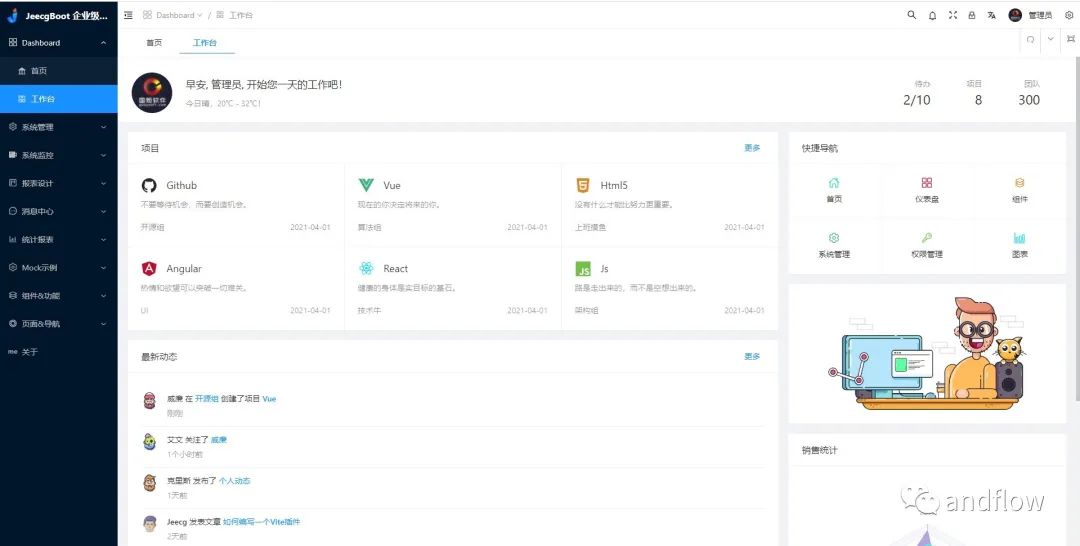
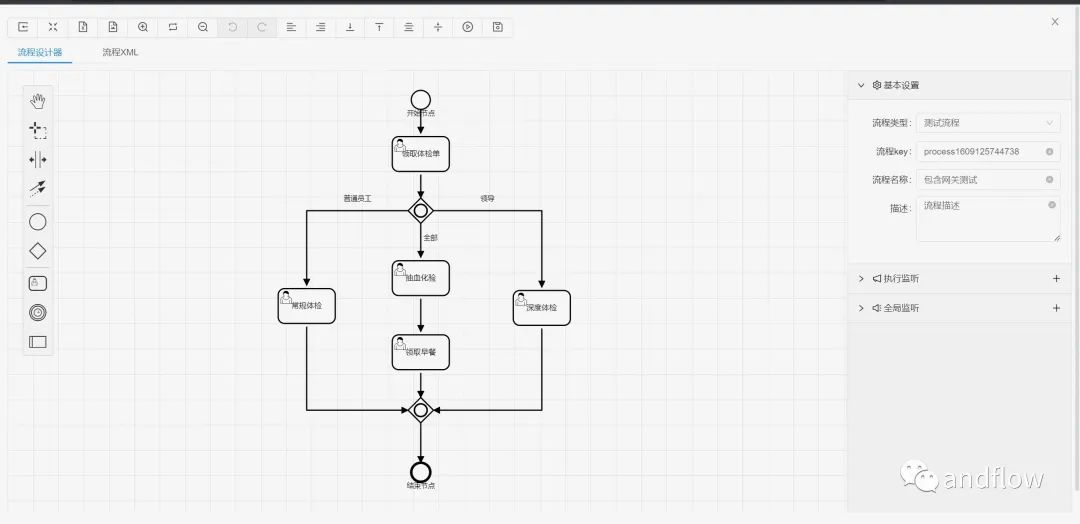
JeecgBoot—Vue3版前端源码,采用 Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。是JeecgBoot低代码平台的vue3技术栈的全新UI版本,功能强于vue2版。
JeecgBoot提供强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
支持的浏览器如下表所示:

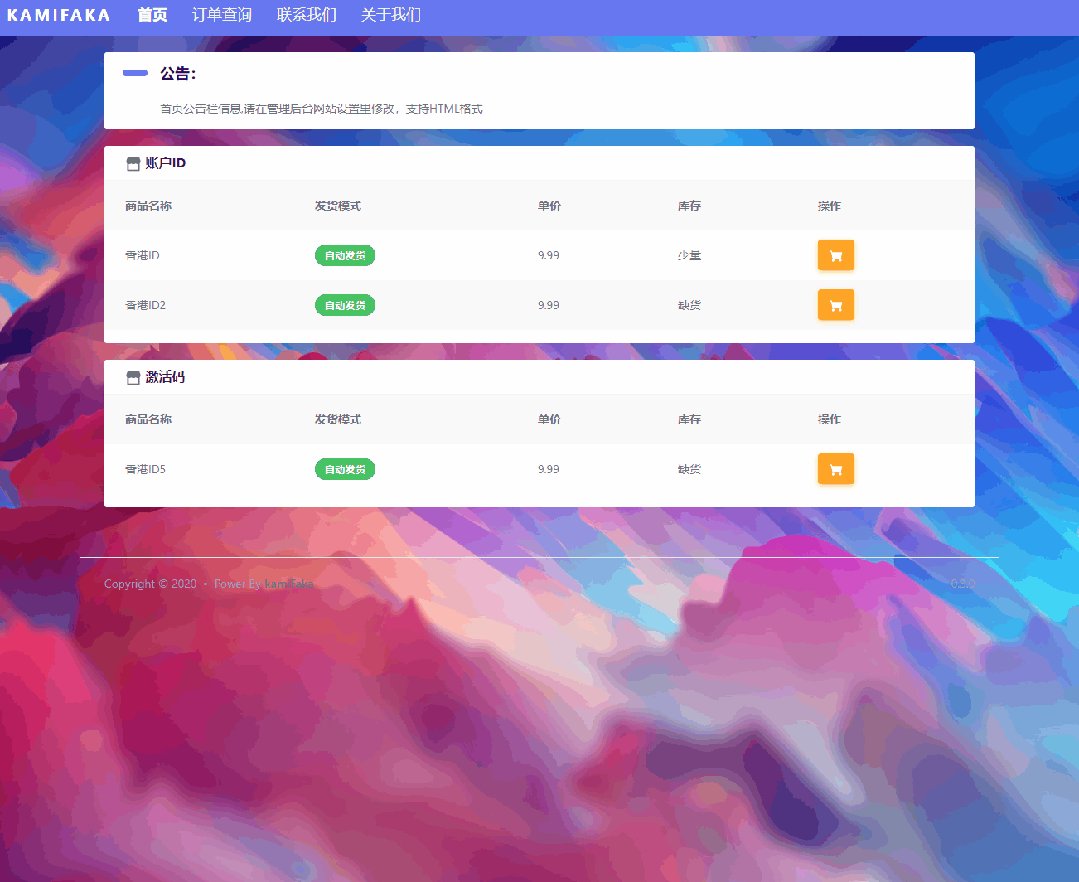
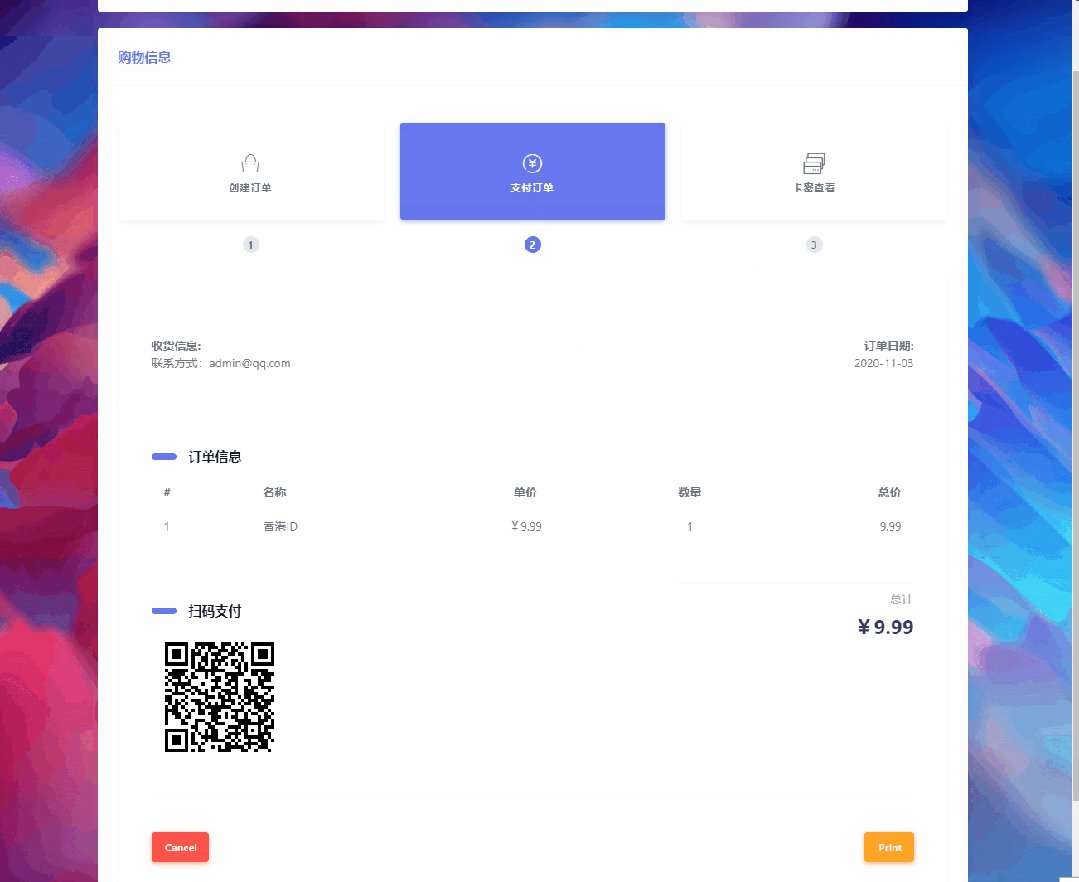
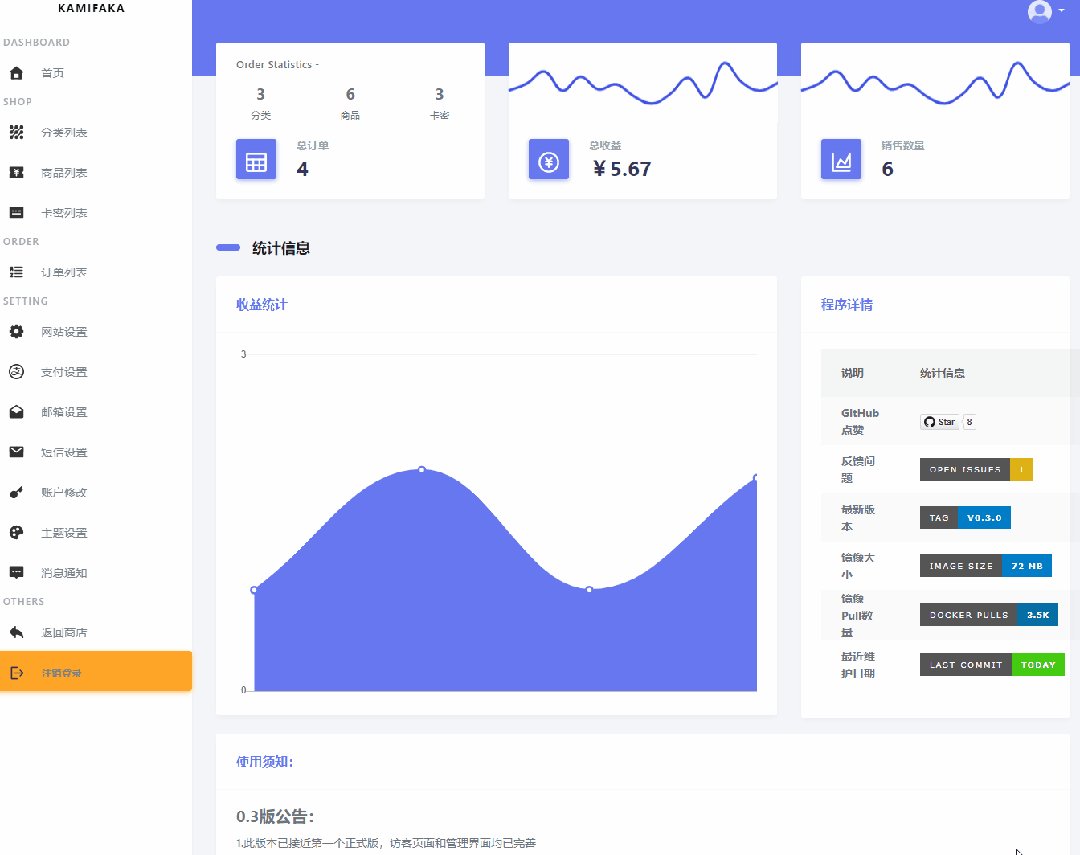
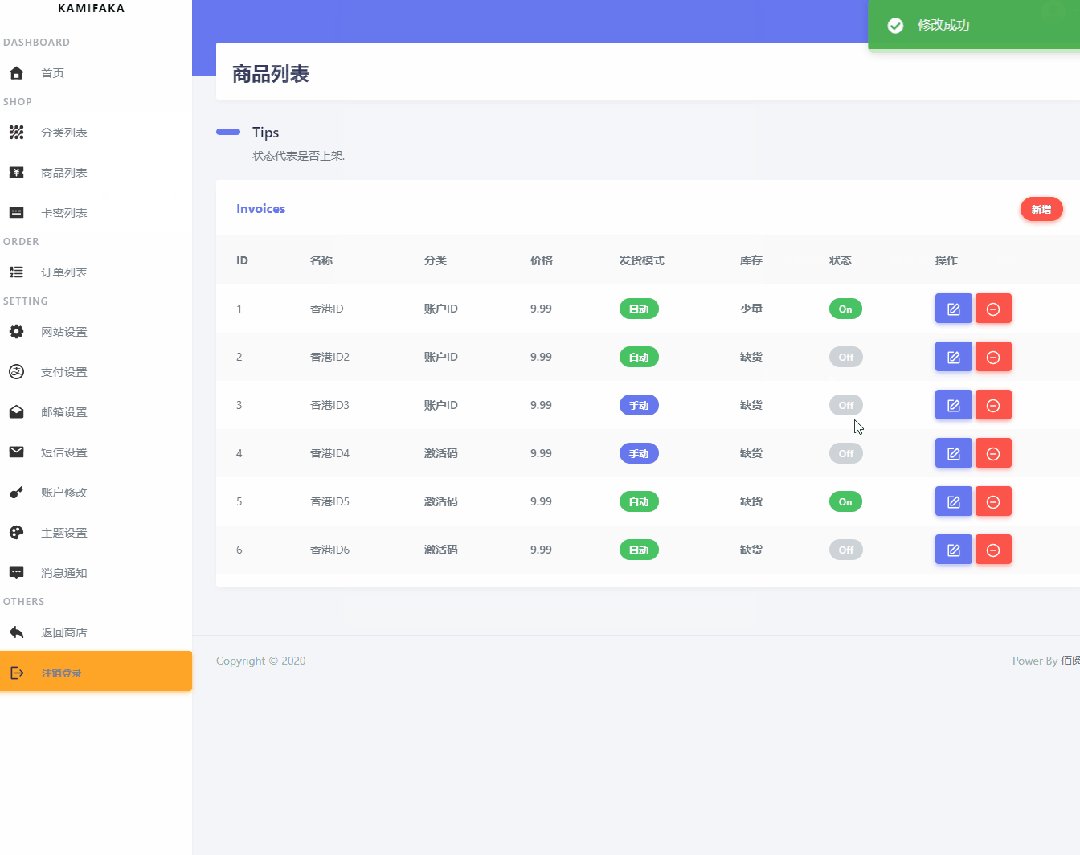
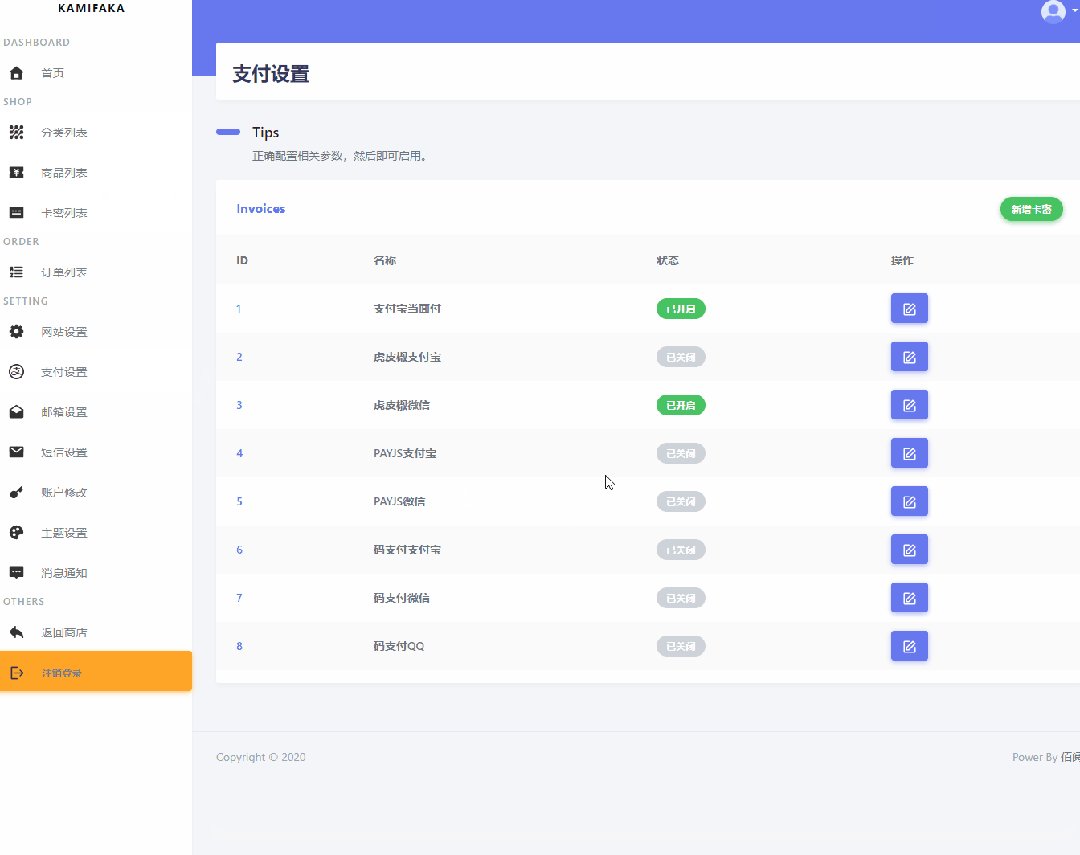
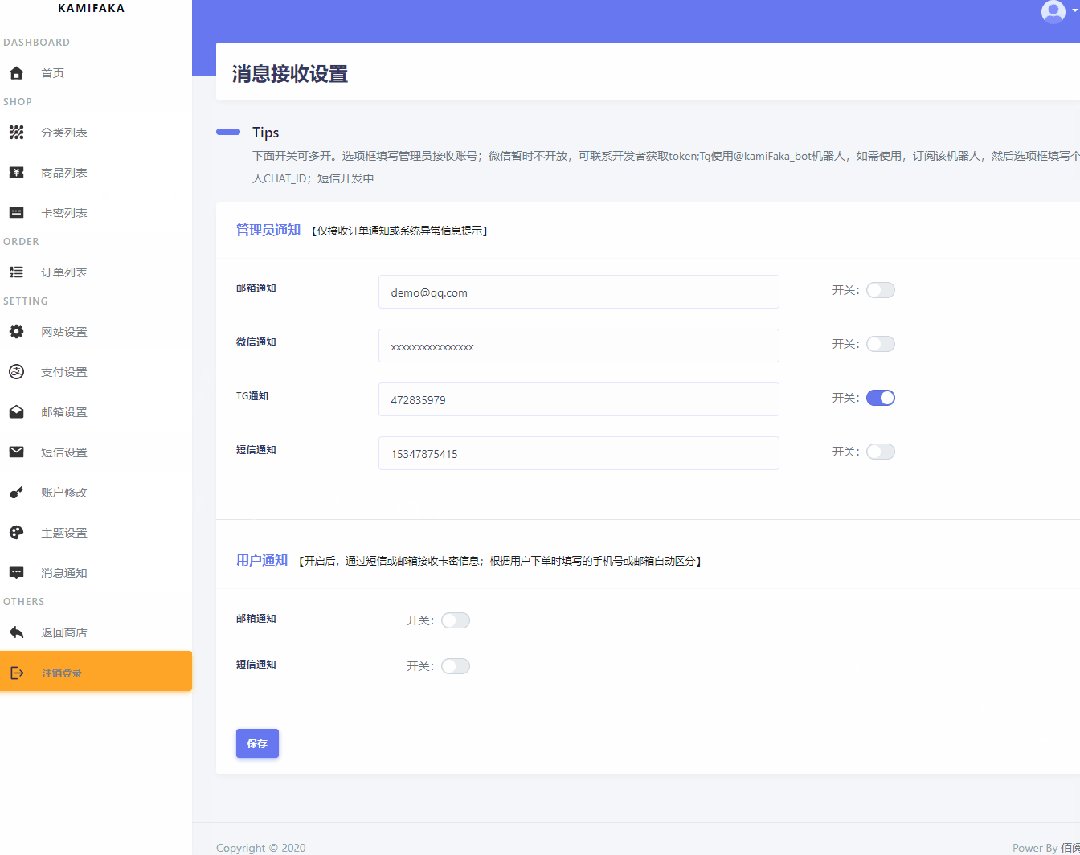
13.kamiFaka
github(1.5K):https://github.com/Baiyuetribe/kamiFaka


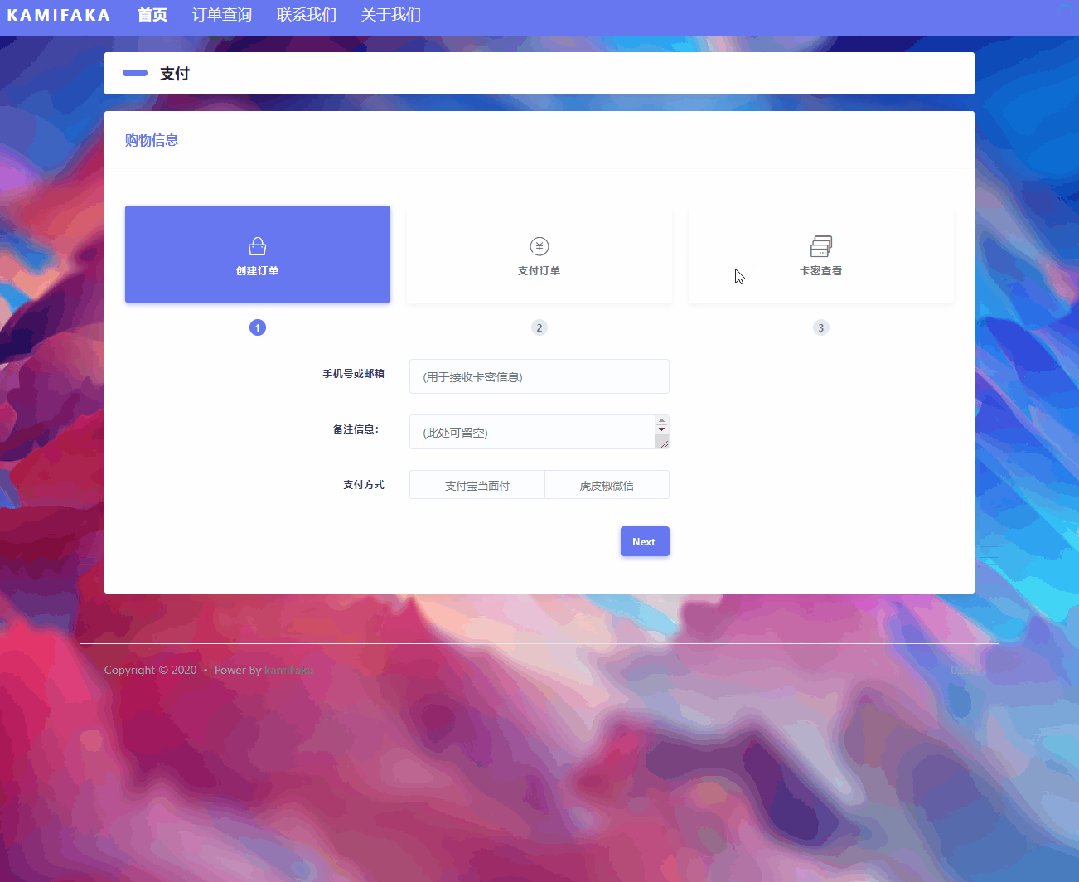
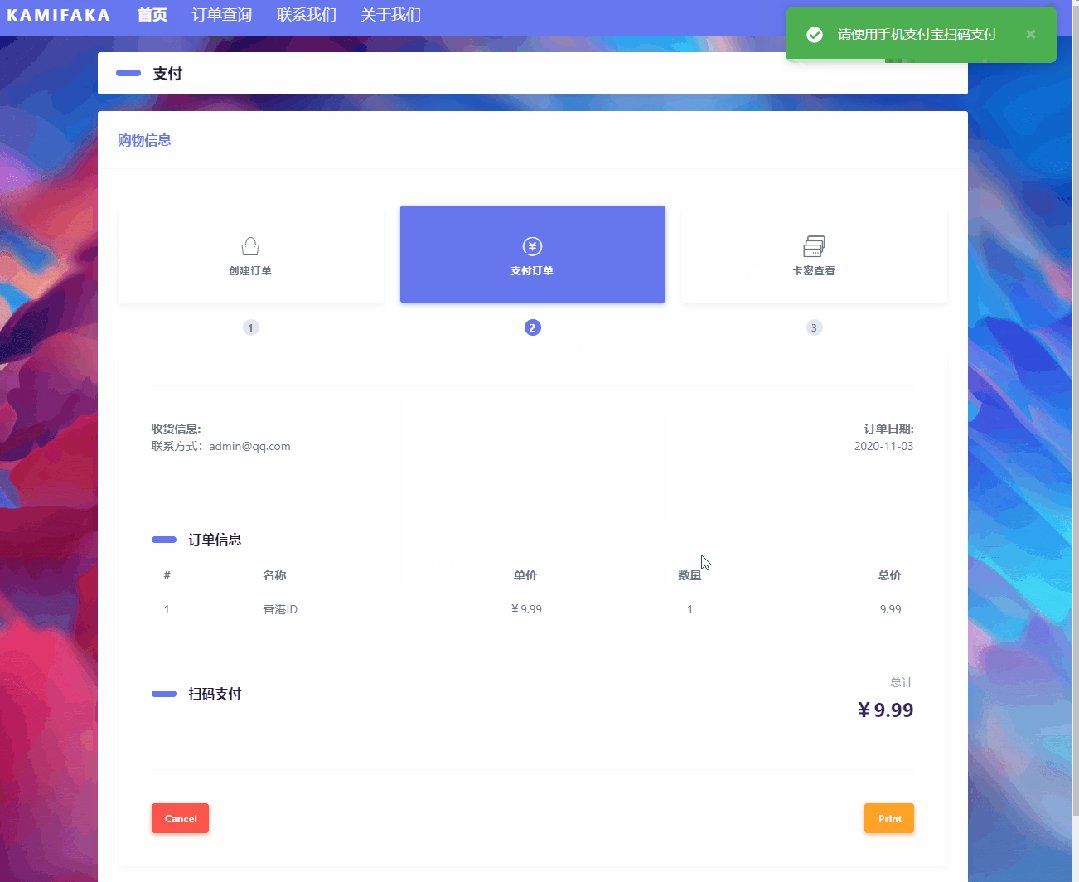
kamiFaka是一款基于VUE3.0的高颜值卡密发卡系统,特别适合虚拟商品、知识付费等项目。
例如:各种电商、优惠券、论坛邀请码、充值卡、激活码、注册码、腾讯爱奇艺积分CDK等,支持手工和全自动发货,还有类似1688的分层批发模式。
功能特性:
- Stisla UI:web界面很漂亮
- 前端使用VUE3.0,毫秒级响应
- 已集成支付宝当面付、微信官方、Payjs、虎皮椒、YunGouOS、易支付、Mugglepay、V免签等十几种支付接口
- 普通用户支持邮箱、短信接收消息
- 管理员支持邮箱、短信、TG、微信、QQ通知
- 支持2~4层批发模式
- 长卡密可导出为txt文本
- 多种主题模式【列表、卡片、宫格】
- 支持自定义背景、logo、联系方式等
- 支持热备份,可一键云端备份、一键导出备份文件到本地
- 数据库可分离,兼容Mysql、PostgreSQL和Sqlite
- 支持移动端唤醒支付宝
- JWT认证
- Limter保障服务器访问频率和次数
- 访客与管理员页面分离,可独立定制
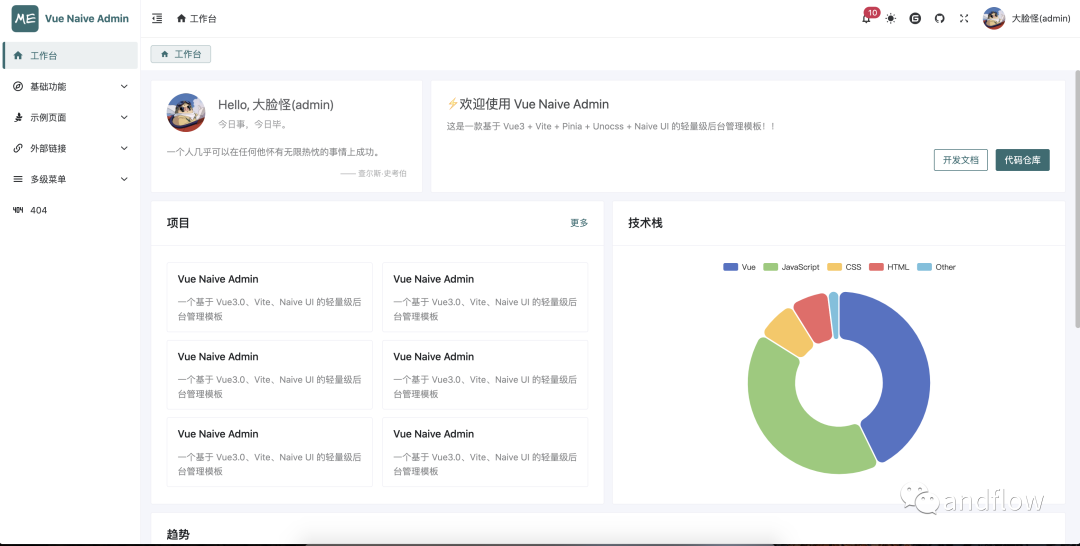
14.vue-naive-admin
GitHub(1.1K):https://github.com/zclzone/vue-naive-admin

vue-naive-admin是一个基于 Vue3 + Vite + Pinia + Unocss + Naive UI 的轻量级后台管理模板。开源免费且允许商用 。相较于其他比较流行的后台管理模板,此项目更加简洁、轻量,风格清新,上手成本非常低,非常适合中小型项目或者个人项目。





































