
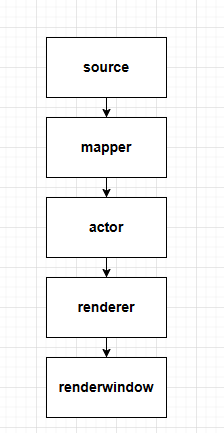
VTK(Visualization Toolkit)的渲染流程涉及多个组件和步骤。首先给出一个典型的VTK代码的渲染流程示意图:

当我们使用VTK来创建可视化程序时,渲染流程可以简单地理解为以下几个步骤:
准备场景:就像准备一个舞台一样,我们需要选择一个合适的场景,比如创建一个球体或其他形状的对象。
建立舞台:类似于在舞台上布置道具和角色,我们需要通过设置图形管线将对象转换为可显示的实体,并为它们设置位置、大小和外观属性。
创建摄影机和灯光:就像在拍摄电影时需要一个摄影机和合适的灯光一样,我们需要创建一个虚拟的摄影机来定义观察者的位置和视角,以及提供照明效果的灯光。
创建渲染窗口:就像准备一个放映屏幕一样,我们创建一个渲染窗口,用于最终显示渲染结果。在渲染窗口中,我们可以设置窗口的大小和标题等属性。
渲染并显示:就像播放电影一样,我们开始让VTK渲染整个场景,并将结果显示在渲染窗口中。VTK会根据摄影机的位置和角度,应用灯光效果,并将渲染结果呈现出来。
交互操作:就像与电影互动一样,我们可以通过交互操作来控制渲染窗口中的场景。例如,我们可以旋转、缩放或平移视图,以便查看场景的不同部分或改变观察角度。
这样,VTK程序的渲染流程就完成了。通过准备场景、搭建舞台、设置摄影机和灯光、创建渲染窗口,并进行渲染和交互操作,我们可以实现目标可视化效果并与之互动。
下面是对VTK渲染流程的全面剖析:
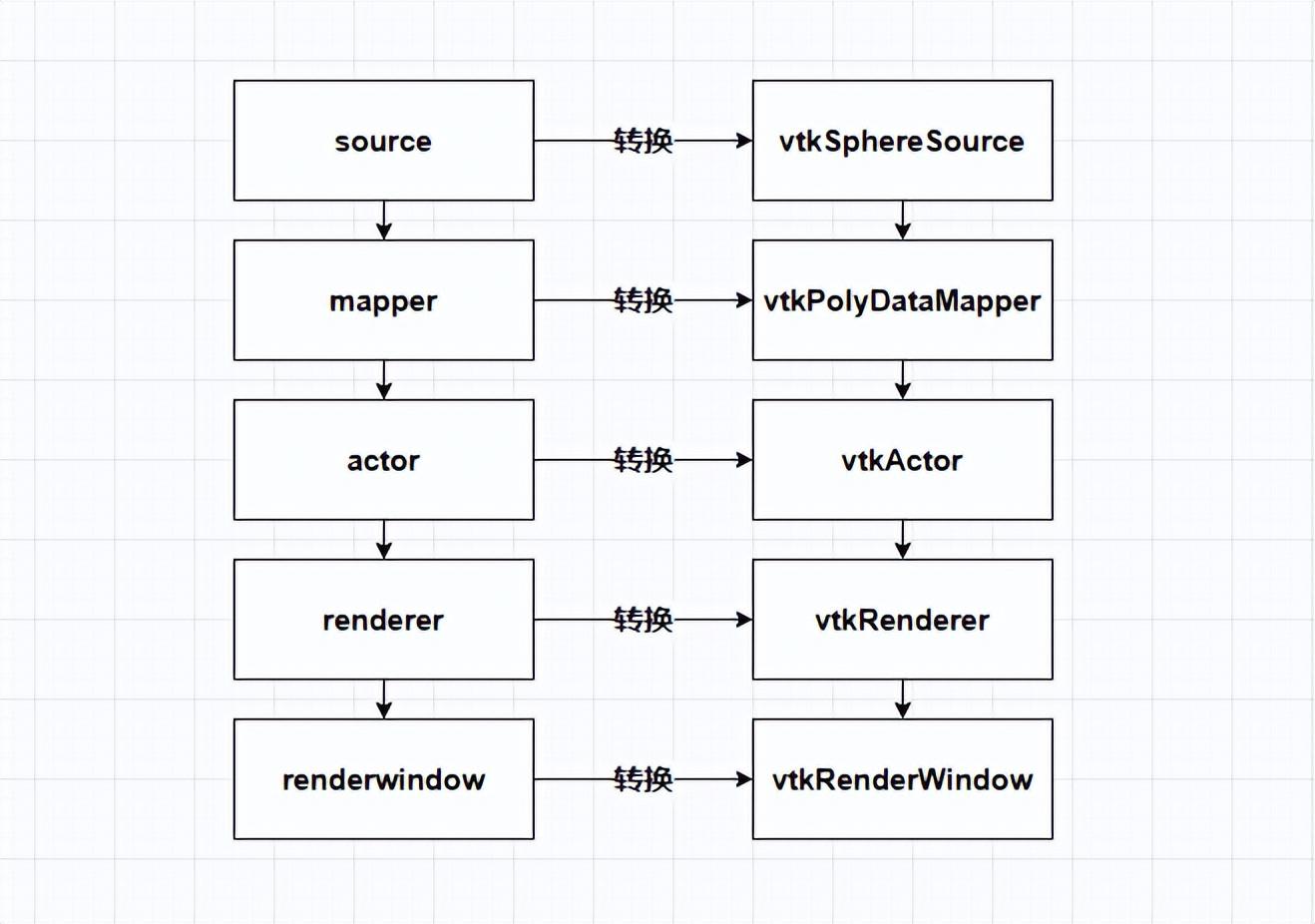
使用VTK进行对应流程转换,转换示意如下图所示:

数据准备阶段:
- 创建数据源:使用VTK提供的数据源类创建几何体或数据集,如vtkSphereSource、vtkCylinderSource等。
- 设置数据源属性:根据需求设置数据源的各种属性,如几何体的大小、位置、颜色、纹理等。
图形管线(Pipeline)配置阶段:
- 数据源连接到Mapper:创建Mapper对象将数据源与图形管线连接起来,Mapper将数据源中的几何信息转换为可视化对象。
- Mapper连接到Actor:创建Actor对象将Mapper添加到场景中,Actor定义了可视化对象在场景中的位置、姿态和外观。
场景构建阶段:
- 创建Renderer:创建Renderer对象作为可视化空间,容纳各个Actor,并进行光照、背景等的设置。
- 将Actor添加到Renderer:使用Renderer对象的AddActor()方法将Actor添加到Renderer中。
渲染窗口配置阶段:
- 创建RenderWindow:创建RenderWindow对象作为可视化结果的主窗口,提供窗口的大小、标题等设置。
- 将Renderer添加到RenderWindow:使用RenderWindow对象的AddRenderer()方法将Renderer添加到RenderWindow中。
交互与渲染阶段:
- 创建交互式窗口(RenderWindowInteractor):用于接收用户的交互操作,如旋转、缩放和平移场景。
- 将RenderWindow与RenderWindowInteractor关联:使用RenderWindowInteractor对象的SetRenderWindow()方法将RenderWindow设置给RenderWindowInteractor。
- 启动交互模式:调用RenderWindowInteractor对象的Start()方法,开始进入交互模式,渲染结果在窗口中显示。
渲染循环:
- 提交渲染请求:在交互模式下,用户对场景进行交互操作,如旋转、缩放等,触发RenderWindow进行渲染。
- 渲染器执行渲染:RenderWindow负责根据Renderer中的内容进行渲染操作,生成图像并在窗口中显示。
- 循环处理交互事件:RenderWindowInteractor负责接收和处理用户的交互事件,实时更新场景的显示状态。
通过以上流程,VTK能够完成数据准备、管线配置、场景构建、渲染窗口配置、交互处理等一系列操作,实现数据的可视化效果。可以根据具体需求,对每个阶段进行定制化的设置和扩展,并结合VTK提供的丰富功能和类库,实现复杂而精美的可视化效果。
现在结合编写代码试试,在Python中使用VTK(Visualization Toolkit)进行渲染的如下:
Python代码
import vtk
# 创建数据源
sphere_source = vtk.vtkSphereSource()
sphere_source.SetRadius(1.0)
# 创建Mapper并连接到数据源
mapper = vtk.vtkPolyDataMapper()
mapper.SetInputConnection(sphere_source.GetOutputPort())
# 创建Actor并连接到Mapper
actor = vtk.vtkActor()
actor.SetMapper(mapper)
# 创建Renderer
renderer = vtk.vtkRenderer()
renderer.AddActor(actor)
renderer.SetBackground(0.1, 0.2, 0.4) # 设置背景颜色
# 创建RenderWindow并将Renderer添加进去
render_window = vtk.vtkRenderWindow()
render_window.AddRenderer(renderer)
render_window.SetSize(800, 600) # 设置窗口大小
render_window.Render()
# 创建交互式窗口
interactor = vtk.vtkRenderWindowInteractor()
interactor.SetRenderWindow(render_window)
# 开始交互模式
interactor.Start()代码分析:
首先,我们导入了vtk模块,以便使用VTK库中的类和方法。
使用vtkSphereSource()创建了一个球体的数据源对象sphere_source。通过sphere_source.SetRadius(1.0)设置球体的半径为1.0。
创建了一个vtkPolyDataMapper对象mapper,并使用mapper.SetInputConnection(sphere_source.GetOutputPort())将数据源sphere_source连接到Mapper。
创建了一个vtkActor对象actor,并使用actor.SetMapper(mapper)将Mapper连接到Actor。
创建了一个vtkRenderer对象renderer,并使用renderer.AddActor(actor)将Actor添加到Renderer中。通过renderer.SetBackground(0.1, 0.2, 0.4)设置渲染器的背景颜色为深蓝色。
创建了一个vtkRenderWindow对象render_window,并使用render_window.AddRenderer(renderer)将Renderer添加到RenderWindow中。通过render_window.SetSize(800, 600)设置渲染窗口的大小为800x600像素。
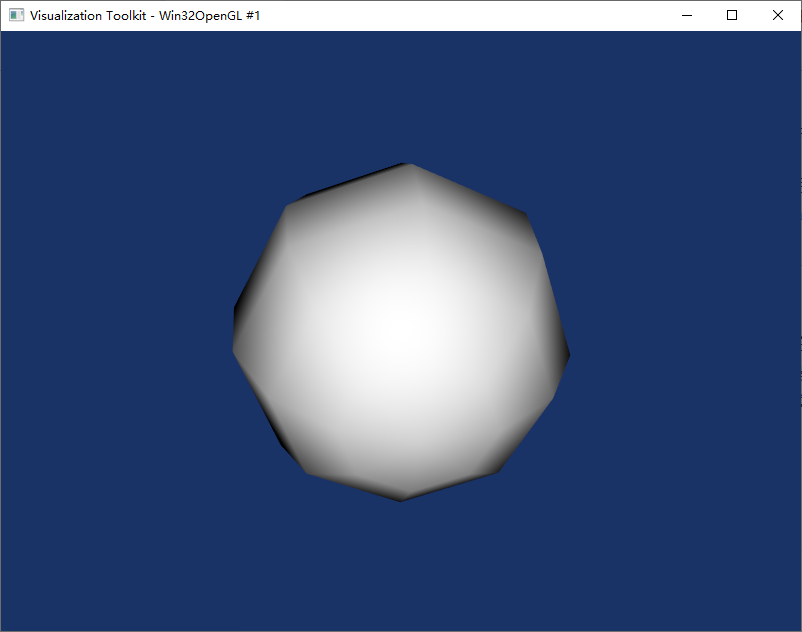
调用render_window.Render()方法进行渲染,将渲染结果显示在窗口中。
创建一个vtkRenderWindowInteractor对象interactor,并使用interactor.SetRenderWindow(render_window)将RenderWindow与RenderWindowInteractor关联。
调用interactor.Start()方法进入交互模式,启动渲染窗口的事件循环,处理用户的交互操作。

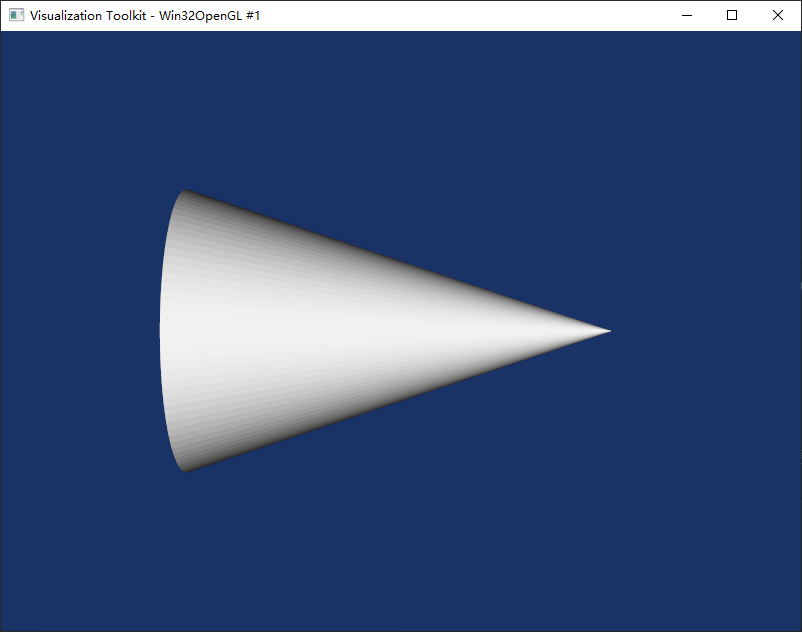
如果我们将数据改为源椎体的话,那么得到的就是如图:

替换数据源的代码如下:
# 创建一个圆锥体源
cone_source = vtk.vtkConeSource()
cone_source.SetHeight(3.0)
cone_source.SetRadius(1.0)
cone_source.SetResolution(100)
# 创建Mapper并连接到数据源
mapper = vtk.vtkPolyDataMapper()
mapper.SetInputConnection(cone_source.GetOutputPort())
...以上代码实现了一个简单的VTK渲染流程,创建了一个球体的可视化,并展示在窗口中。用户可以通过交互式窗口旋转、缩放、平移等操作来查看和操作场景。根据需求,可以通过VTK提供的丰富类和方法进行定制化开发,实现更复杂的渲染效果。

































