最近在使用 Next.js 时遇到了一个问题,最后原因竟是 .env 取值问题,为这个问题花费了数小时的时间,希望看到这篇文章的朋友,如果遇到类似问题,不要重蹈覆辙吧。
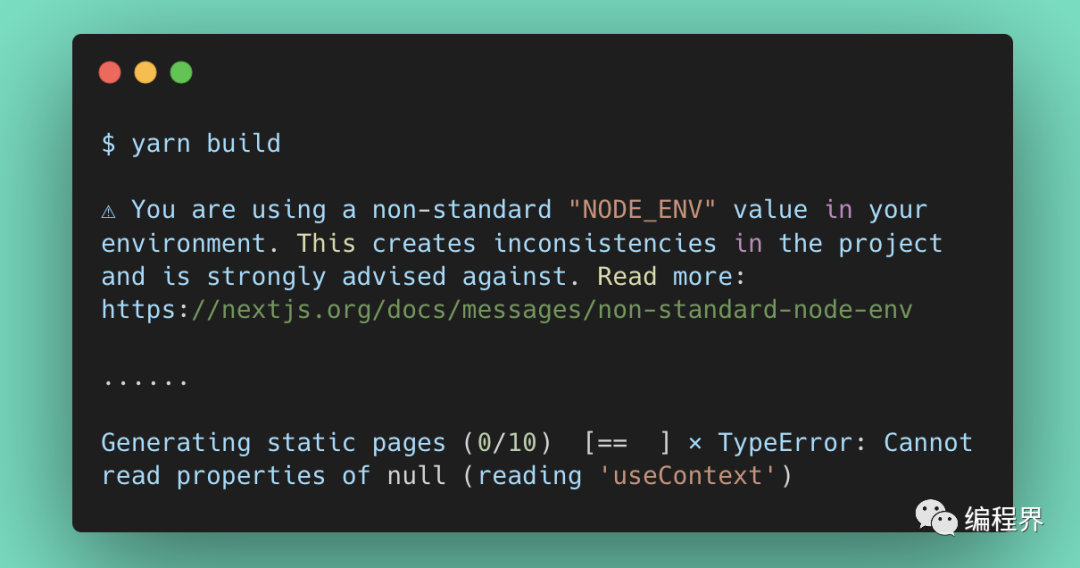
起初报错内容如下所示:
 图片
图片
一开始关注点在下面这行:
Generating static pages (0/10) [== ] ⨯ TypeError: Cannot read properties of null (reading 'useContext')看到这个报错以为只是 useContext Hook 的使用问题,看了代码后也没看出什么问题并且在同事的电脑试过了没有此问题,这就很难办了!
怀疑是否是版本问题,升级到最新的 V14.0.1 还是没能解决。之后在 Next.js Issue 下搜索相关关键词,确实找到了类似的提问,例如:?issues#57277、?issues#52478、?discussions#43577,截止目前没看到好的解决办法,还在讨论这个问题。
之后,注意到控制台有以下警告信息。
 图片
图片
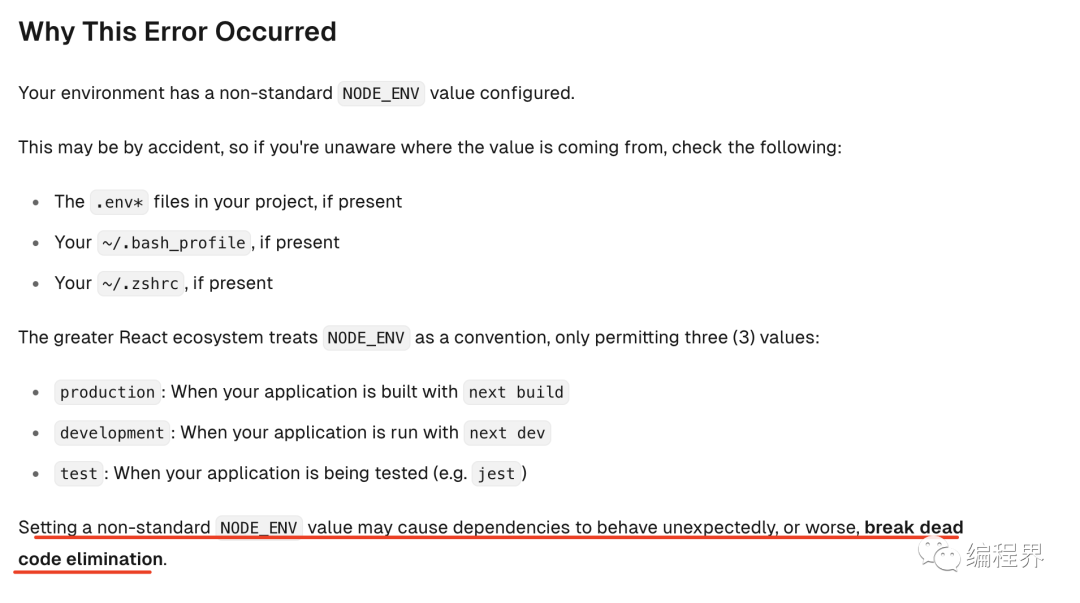
根据提示看了下详细内容,注意到了下面标注的这句话,大概意思是如果未设置标准的 NODE_ENV 环境变量可能会导致依赖关系出现意外行为。
 图片
图片
这个 “意外行为” 就很难讲了,说不定真和上面的报错有关系,在执行 next build 时,打印了 NODE_ENV 环境变量发现被修改为了 development。在代码层面我是没有设置的,后来查了下本机的 ~/.zshrc 文件,发现这里设置了 NODE_ENV 环境变量为 development,才导致的 next build 时环境变量取值继承了本机设置的环境变量。
尝试修改命令为 NODE_ENV=production next build,结果成功了。但这种神奇的构建问题,对用户体验是真的不够好。
下面对 Next.js 环境变量的一些规则做个总结
在 Next.js 中,执行 next dev 命令时需要确保 NODE_ENV 为 development。执行 next start和 next build 命令时需要确保 NODE_ENV 为 production。
按照 Next.js 官网给的建议,在我们的代码仓库最好有三个文件:
- .env(所有环境)
- .env.development(开发环境)
- .env.production(生产环境)
注意环境变量的加载顺序,Next.js 按以下顺序查找环境变量,一旦找到变量就停止。
- process.env
- .env.$(NODE_ENV).local
- .env.local
- .env.$(NODE_ENV)
- .env
关于环境变量更多内容参考 Next.js 文档 ?https://nextjs.org/docs/app/building-your-application/configuring/environment-variables







































