
Labs 导读
在这个内容为王的时代,各个类型的产品都开始围绕着自己所处的赛道营造丰富的信息流,传统的信息流不再能承载当下丰富多样的内容,信息流也不再单纯属于信息类以及文娱类产品,因此传统的信息流无法承载日益丰富的产品内容,逐渐一种个性化的内容推荐方式-Feed流逐渐孕育而生,其样式丰富,其中包括大卡流、双列流、沉浸流、动态流、文本流、动态流、橱窗流等等…...
Part 01、 什么是Feed流
Feed流是持续更新并呈现给用户内容的信息流,feed是将用户主动订阅的若干消息源组合在一起形成内容聚合器,帮助用户持续地获取最新的订阅源内容。
Feed,源自早期的RSS。是一种呈现内容给用户并持续更新的方式,用户可以选择订阅多个资源,网站提供feed 网址 ,用户将feed网址登记到阅读器里,在阅读器里形成的聚合页就是feed流。
2006年 Facebook重新定义了feed,叫News Feed,我们如今广泛使用的模式和这个类似。它有几个特点:
订阅源不再是某个内容,而是生产内容的人/团体。订阅中通常夹杂非订阅内容,比如热门推荐,广告。
内容也不再严格按照timeline(时间排序),广泛使用智能feed排序。新的feed流刻意不再需要主动搜索,而是主动呈现琳琅满目的内容。它对我们了如指掌,给我们想了解的,让我们不停的刷新沉溺于此。
Part 02、Feed流主要模式
以微博举例:
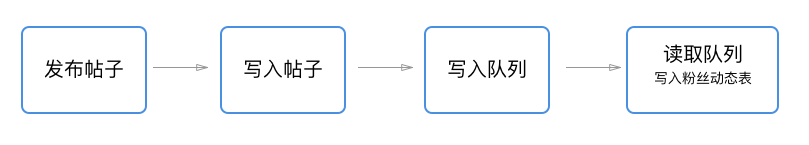
2.1推模式
当一个用户触发行为(比如发微博)时,自身行为记录到行为表中,同时也对应到这个用户的粉丝表,为每个粉丝插入一条feed。但是对于粉丝过万的大V,为每个粉丝插入一条feed对存储数据成本很大。
 图片
图片
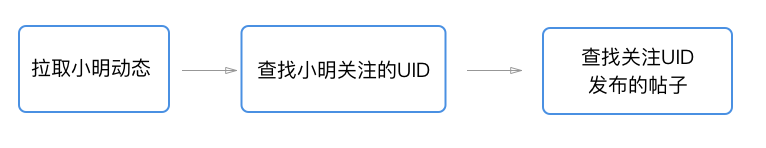
2.2拉模式
当一个用户(特别是关注了很多人的)触发行为时,拉取自己动态,检索用户的关注表,然后根据关注表检索新发的feed。如果一个用户关注过多的时候,查询该用户的关注列表也是有很大数据成本。
 图片
图片
2.3推拉结合模式(结合方式多种,举两个例子)
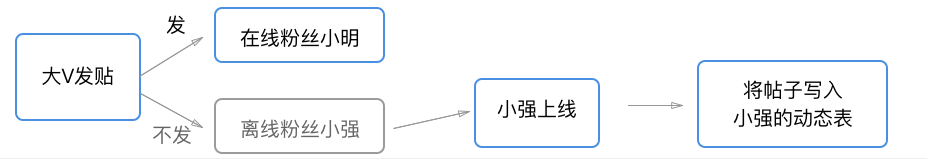
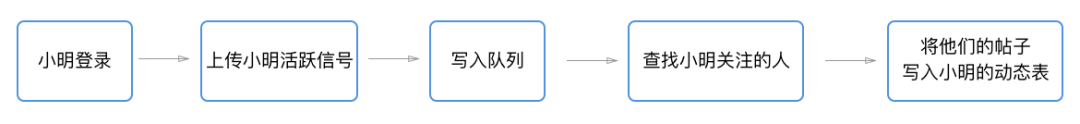
2.3.1在线推,离线拉:
大V发动态,只同步发布动态给同时在线的粉丝,离线的粉丝上线后,再去拉取动态。来完成推与拉。
 图片
图片
2.3.2定时推,离线拉:
大V发动态之后,以常驻进程的方式定时推送到粉丝动态表。
 图片
图片
Part 03、Feed流的主要组成部分
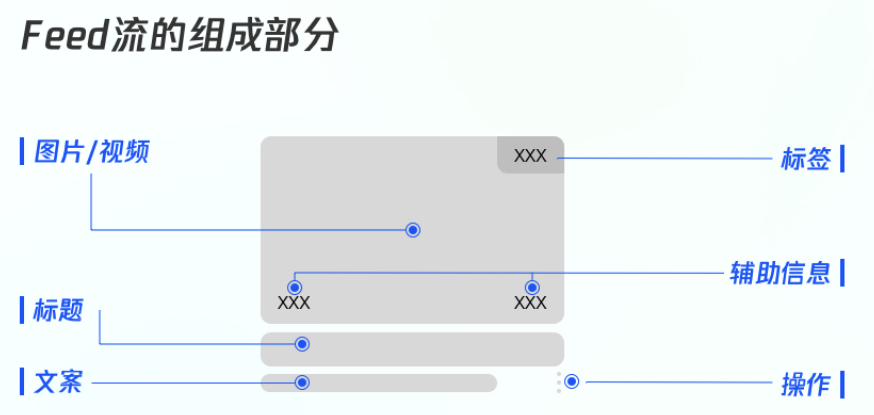
feed流主要由以下几个部分组成,如下图:
 图片
图片
3.1图片/视频
在大多出产品的feed流中,占最大面积的就是图片或视频。相较于文字,图片更能够激发用户点击的欲望,在带有社区属性的产品中,设计师还需要考虑如何适配横屏以及竖屏封面。
其次是如果该位置出现的是视频。在常见的视频产品中,当系统识别出该内容处于用户界面的中间区域,则会自动进行预告播放。在1-2秒的时间内,用户能够快速浏览视频中最精彩的部分。在展现方式上通常使用带有圆角的距形进行展示,圆角一般设置为:8、10、12、14、16、20PX。
3.2标题
在feed的设计中,标题是最不可缺少的部分,在字体的设计上,大多数采用黑色字体。在排布方式上在一行至两行,如出现标题字数过多,可以用「 … 」的方式进行呈现。其次需要限制产品的创作者以及运营在配置标题时,注意文案应该简明扼要,不要过于累赘。
3.3文案
该区域可以叫做文案区域或二级标题区域,在该区域的设计中,字体颜色建议大多数采用灰色进行展示。在文案的编写上可以加入更带有引导性的词汇用于引导用户点击。
3.4标签
标签的出现目的主要有两个方面,第一个方面是帮助用户能够快速的区分内容的种类如:预告、独播、直播、精选、推荐等。用户可以在众多feed流中通过查看标签进行筛选,从而快速找到自己想看的内容。
第二个方面主要是帮助产品进行更加精准的流量分发,产品会根据用户的操作习惯进行分群,再根据用户兴趣给每个群体打上相对应标签。而这些标签则是对应了不同群体的用户,因此也就有了淘宝商城中千人千面的推荐形式。
3.5辅助信息
辅助信息主要是为了满足不同产品的信息呈现,如在视频平台中,辅助信息可以承载电影评分、电视剧的集数、播放量、综艺的更新日期、点赞数、评论等,甚至会加入相关的快捷操作如静音。辅助信息在设计中,不易做的过于突出,需要清晰单个feed的信息层级,挑选必要的信息进行展现。
3.6操作
操作区域的目的是为了产品的算法更加了解用户的偏好,因为用户的兴趣是会发生变化的,如果用户在某段时间突然特别不想看到某些内容,就可以通过点击操作将内容进行「不喜欢」或「减少相关内容」的操作,这样也能给予用户对于feed流一定的自定义。
在交互形式上,点击操作区域后,建议采用较为轻量的交互方式,如点击后出现底部弹窗或气泡的形式。
 图片
图片
Part 04、 Feed流的形式
仅仅了解了feed的组成部分是不够的。单个的feed流其实就像是英语学习中的单个单词一样,单独的去死记硬背某个单词其实意义是不大的,feed流的设计也同样如此。我们还需要拥有能够将前面提到的组成元素,拆开和重组的能力,因为不同的产品业务属性不同,所需要给用户提供的内容也就不同。
4.1 文字流
介绍:文字流多在信息类产品如知乎、百度,或产品的用户评论区当中。此类样式可以运用在以文字为主的feed流设计中,并且还可以与动态流(下文会提到)之间搭配使用。
由于适配度高,可容纳更多的操作按钮,因此可以服务与以UGC内容为主的产品,UGC产品需要强调用户之间的互动,需要将互动类快捷操作外露。
 图片
图片
使用场景:以文字为主的信息类产品,新闻资讯类产品、评论区、产品发现页/社区。
设计要点:在文本流的设计中,需要注意的是区分信息的优先级,其中标题可以采用大字号加粗的方式进行区分,正文则可以采用黑色常规的字体。
操作区域以及辅助信息可以布置在正文的下方,灰色处理,头像以及标签可以作为一个整体进行布局。在交互上,可以将分享/评论/点赞等按钮外露,从而降低用户的互动成本。
4.2大卡流
介绍:该样式主要服务于以图片/视频信息为主要内容的feed流。以淘宝为例,在淘宝2020年提出“逛淘宝”的理念后,不再一味的追求交易的最短路径,而是让用户在首页点击了某件商品之后,进入的是一系列同类商品的feed流,而不是商品的详情页。可以看出,大卡流非常适用于图片/视频信息的展示。
使用场景:以图片为主的内容且需要搭配相关操作,如评论/进入详情/分享/点赞等。劣势是单排仅显示一条feed,所需空间较大,在首页不适合单独使用,需要和其他feed样式进行搭配。
设计要点:在大卡流的设计中,由于空间较大,需要注意标题和操作区域的摆放位置,其次是需要把控创作者或合作媒体上传的图片质量。最重要的是需要考虑适配横屏和竖屏的封面,由于图片比例的不同,会涉及到相关操作交互一致性以及视觉一致性的统一。
4.3双列流
介绍:将双列流带到用户视野的产品非小红书莫属,从小红书发布之初到现在一直采用双列流的形式。它的好处是能够最大限度的将以图片为主的feed内容呈现给用户。
样式最初以长卡样式为主,主要用于适配竖屏图片,但随着现阶段UGC内容的发展,双列流也开始适配横屏封面。如优酷的首页feed,则是采用了双卡流中的短卡样式,也不乏将长卡和短卡搭配使用的情况。
 图片
图片
使用场景:主要适用于需要以图片为主的UGC产品,非常适合用于首页,但不推荐与其他feed样式结合使用,容易打破双列流左右两则的排布节奏。对于相关操作按钮从数量上有局限性,不建议外露过多按钮,可以探索长按吊起更多操作的交互方式。在具体的设计样式上,建议参考小红书,仅将创作者与点赞数的操作进行外露。
设计要点:在设计双列流的过程中需要考虑左右两列之间以及上下两行之间的间距,由于内容与内容之间图片的高度不同,标题字数不同,因此需要制定良好的规范,从而保证用户在浏览内容的过程中保证两列内容之间的节奏感。其次是控制操作按钮的个数,需要根据产品实际需求,仅将最重要的操作进行外露。
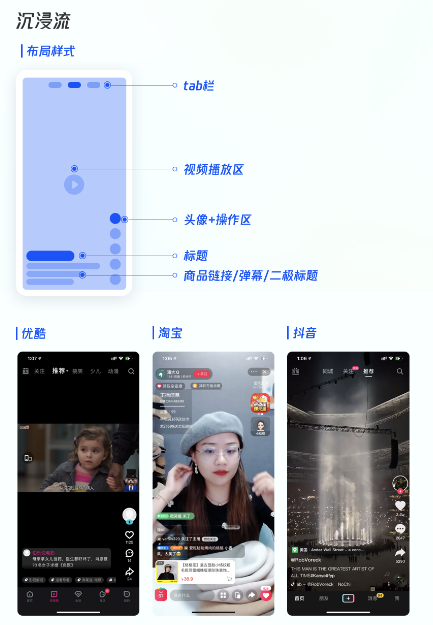
4.4沉浸流
对于沉浸流的使用最具有代表性的是抖音以及快手,随着各个产品赛道都加入了短视频以及直播间的模块,该类样式几乎能够在所有头部产品中见到。如在淘宝的商品详情页以及首页都加入了直播的模块,点击进入后可以沉浸的了解电子产品的测评或是服装的实际上身效果,从信息传达上会比单一的图片更加多元更具有沉浸感。
 图片
图片
使用场景:该类样式主要适用于短视频、直播间。
设计要点:由于在不同产品中,短视频起到作用不同。比如在淘宝,短视频的目的是给予用户更直接的效果展示,让用户能够快速的了解到产品的优点,从而下单。
因此短视频在淘宝详情页中的作用就是激励用户购买,所以会在左下角加入购买的链接。再比如在视频类产品中,如优酷则是提供相关的电影片段,那么目的就是为了给产品中的电影播放区导流,因此在设计过程中也会有相应的改变。
在使用沉浸流的过程中,需要结合实际项目需求,不能将抖音快手的设计方式直接照搬到自己的产品中,这样容易导致产品功能割裂的情况。
其次是需要将功能进行分区展示,如可以将同类的相关操作聚合放置在固定的区域,由于沉浸流功能按钮会非常多,因此对用户容易造成干扰,容易找不到想要操作的按钮。
4.5动态流
介绍:微博和微信朋友圈是笔者认为将动态流使用的最为广泛的产品,由于在这两款产品中,内容过于丰富,不仅需要适配横屏或竖屏的图片/视频,还需要考虑适配不同数量。
并且需要将所有图片展现给用户,其中还不乏动图。因此对于feed的兼容性提出了极高的要求。
 图片
图片
使用场景:动态流可以运用在主打UGC的社区类产品当中,以及单个产品中的社区模块。
设计要点:由于发布内容的主题是合作的媒体以及用户用于记录个人生活,因此动态流的优势非常明显,可以适配不同数量的图片以及用户的自定义标签,因此动态流很难说是呈现以图片/视频为主的内容,还是以文字为主的内容,需要设计师与业务侧进行协商,找到feed对于产品的定位是什么。
劣势则是用户难以抓住单条内容中的重点。因此设计师在设计的过程中,需要明确制定相关规范,灵活适配单数或双数的图片数量,从视觉上保证平衡。
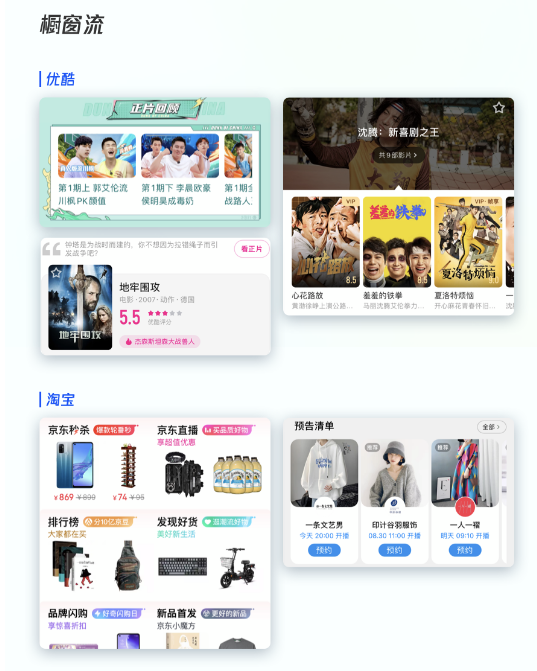
4.6橱窗流
介绍:橱窗流在近两年越来越多的出现在各大产品中,由于头部产品都在往超级APP的方向进行发展。
前面笔者给大家介绍的各种feed样式之间都存在着各自的优势和劣势,但是依然无法满足现在日益丰富的产品内容,因此橱窗流诞生了。其样式可以理解为将不同样式的feed进行排列组合,给予用户矩阵式的内容推荐。
 图片
图片
使用场景:多用于产品首页金刚区的下方,作为产品中某项功能或服务的入口进行承载,如新品首发、限时抢购、正片回顾等。其次是运用在某类内容的聚合场景下。如将某一类视频形成一个组合的片单,或者是将某一类书籍形成书单,但是由于内容过多,封面难定的问题,此时可以采用橱窗流的方式进行承载。
设计要点:虽然说橱窗流能够承载丰富的内容,容易烘托产品氛围。但是设计师在设计过程中需要对视觉进行整体把控,由于单个区域中,可能会出现多个内容,容易造成页面混乱的情况。因此不宜把单个feed设计得过于出挑,这样容易影响产品的流量分发。
其次是需要区分单个feed之间的样式差异,由于在橱窗流中,单个feed属于内容的集合,因此需要注意区分不同feed之间的样式。
Part 05、 总结
本文粗略的分析了feed流的起源、主要模式、组成元素以及常见的feed流样式。其中不同的样式各有利弊,并没有某一种万能的样式,因此在设计过程中,需要结合业务目标以及用户目标进行分析,分别分析对于标签/图片/文字/操作的需求,从而设计出最适合产品需求的feed。
































