1、简介
 图片
图片
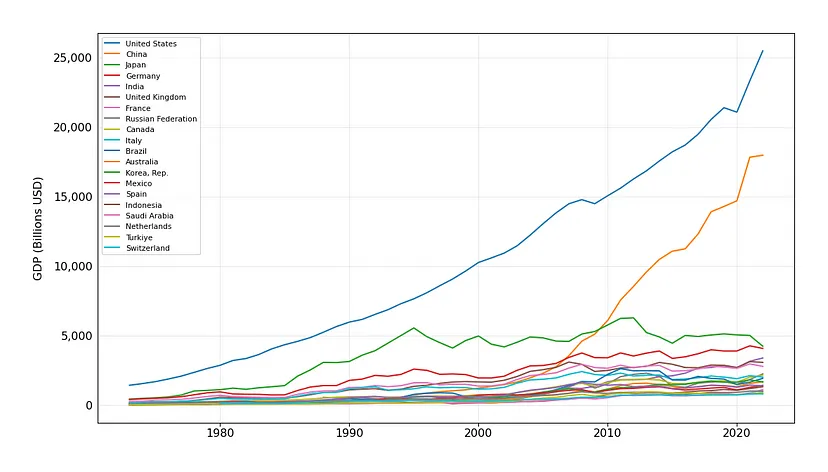
最富有的5个国家的GDP随时间的演变
Matplotlib可以快速轻松地使用现成的函数绘制图表,但是微调步骤需要花费更多精力。今天就来介绍如何使用Matplotlib绘制吸引人的图表。
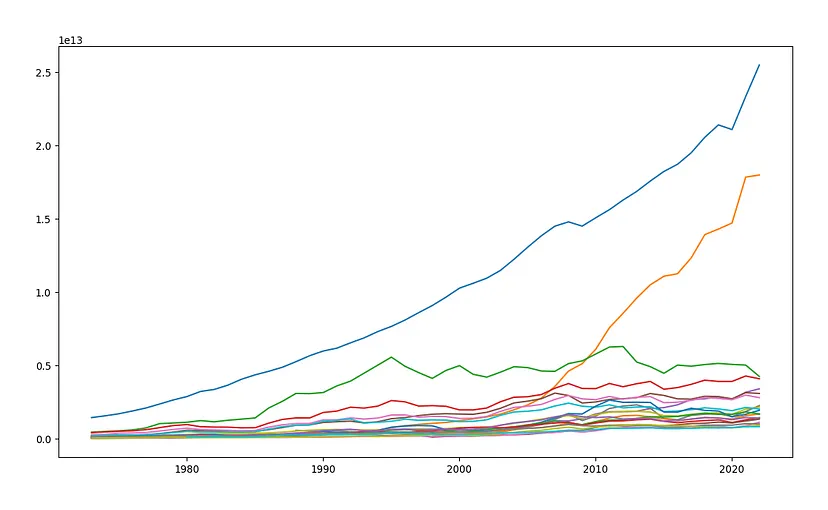
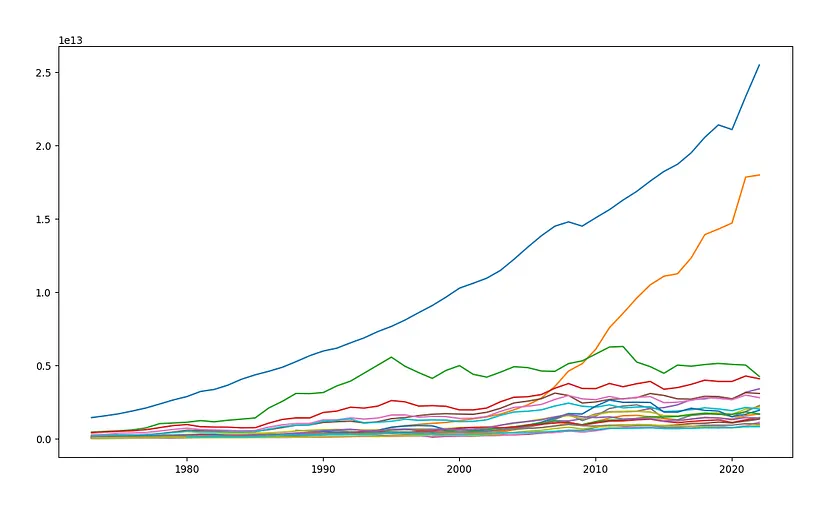
本文详细介绍如何从下面这张图↓
 图片
图片
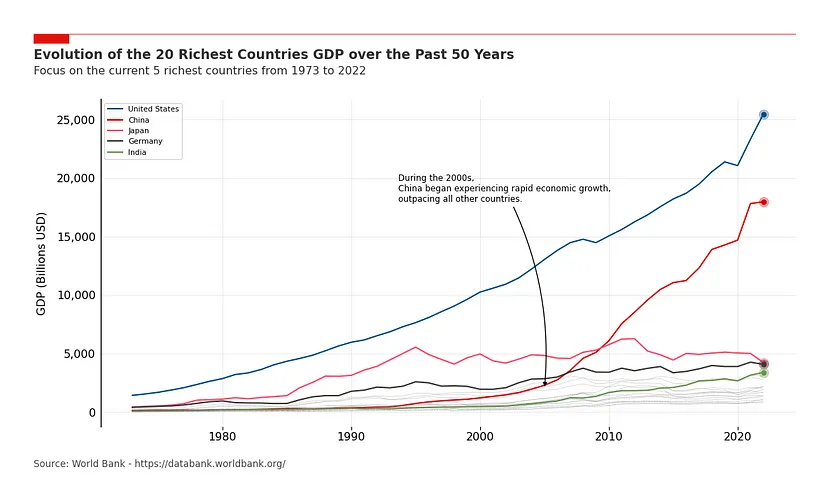
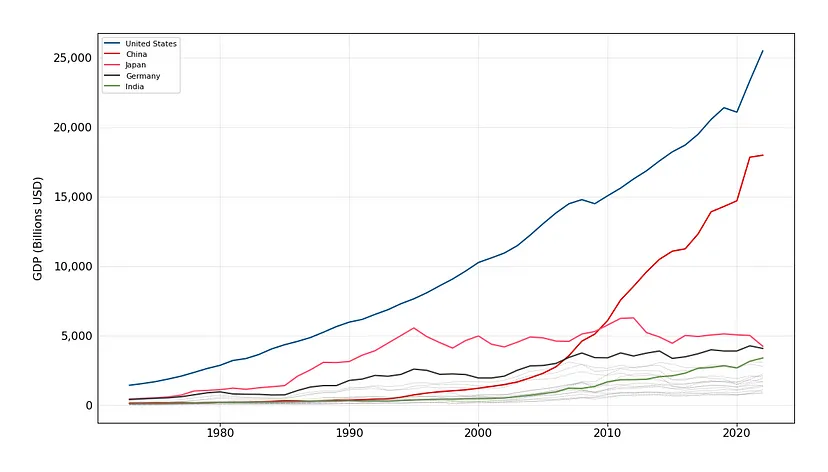
优化为下面这张图↓
 图片
图片
2、数据
为了说明方法,本文使用了包含过去50年各国GDP信息的公开数据集:
来源:世界银行国民账户数据和OECD(经济合作与发展组织)国民账户数据文件。
许可证URL:https://datacatalog.worldbank.org/public-licenses#cc-by
导入必要的软件包、读取数据、绘制图表,对2022年的GDP前20个国家进行筛选:
import pandas as pd
import matplotlib.pyplot as plt
from datetime import timedelta
# 读取数据
df = pd.read_csv('88a1e584-0a94-4e73-b650-749332831ef4_Data.csv', sep=',')
df.drop(['Series Name', 'Series Code', 'Country Code'], axis=1, inplace=True)
df = df.dropna(subset=['Country Name'])
# 对 2022 年最富有的 20 个国家进行筛选
top_20_countries = df[df['Year'] == '2022-01-01'].sort_values('GDP', ascending = False).head(20)['Country Name'].tolist()
df = df[df['Country Name'].isin(top_20_countries)].reset_index(drop = True)
df.head()3、基本图
首先,只需四行代码就足以创建图形,并循环遍历各国以绘制它们各自的折线:
# 创建图形和坐标轴对象,指定尺寸和DPI
fig, ax = plt.subplots(figsize=(13.33,7.5), dpi = 96)
# 绘制折线
for country in top_20_countries:
data = df[df['Country Name'] == country]
line = ax.plot(data['Year'], data['GDP'], label=country) 最基本的Matplotlib折线图
最基本的Matplotlib折线图
4、基本要素
接下来向图表中添加一些关键内容,使其更易于观众阅读。
- 网格
为了提高图表的可读性,网格是必不可少的。将网格的透明度设置为0.5,这样它们就不会对数据点造成太大干扰。
- X轴和Y轴重新格式化
为了更全面地了解微调的可能性,本文故意添加了更多的参数。例如,X轴不需要major_formatter 和major_locator对象,因为本文只显示年份,但如果读者的X轴包含其他数字,这就会派上用场。
- 图例
由于要显示很多条线,因此添加标签和图例非常重要,这样读者就能知道哪条线是哪条线。
# 添加图例
ax.legend(loc="best", fnotallow=8)
# 创建网格
ax.grid(which="major", axis='x', color='#DAD8D7', alpha=0.5, zorder=1)
ax.grid(which="major", axis='y', color='#DAD8D7', alpha=0.5, zorder=1)
# 重新格式化x轴标签和刻度线标签
ax.set_xlabel('', fnotallow=12, labelpad=10) # 不需要轴标签
ax.xaxis.set_label_position("bottom")
#ax.xaxis.set_major_formatter(lambda s, i : f'{s:,.0f}') #以防万一我们需要额外的格式设置
#ax.xaxis.set_major_locator(MaxNLocator(integer=True)) #以防我们需要额外的格式化
ax.xaxis.set_tick_params(pad=2, labelbottom=True, bottom=True, labelsize=12, labelrotatinotallow=0)
# 重新格式化y轴
ax.set_ylabel('GDP (Billions USD)', fnotallow=12, labelpad=10)
ax.yaxis.set_label_position("left")
ax.yaxis.set_major_formatter(lambda s, i : f'{s*10**-9:,.0f}')
#ax.yaxis.set_major_locator(MaxNLocator(integer=True)) #以防我们需要额外的格式化
ax.yaxis.set_tick_params(pad=2, labeltop=False, labelbottom=True, bottom=False, labelsize=12) 图片
图片
为本文的图表添加一些必要的功能
5、突出重点
接下来,突出显示最富有的五个国家,并跟踪其GDP随时间的变化。在字典中定义了特定的颜色和线条样式,并对代码稍作修改,以单独绘制它们。
# 颜色和线条样式
colors_dict = {'United States': '#014f86', 'China': '#DC0000', 'Japan': '#ff4d6d', 'Germany': '#403d39', 'India': '#6a994e'}
line_styles_dict = {'United States': '-', 'China': '-', 'Japan': '-', 'Germany': '-', 'India': '-'}
# 绘制前5条线
for country in top_20_countries[:5]:
color = colors_dict.get(country, 'grey') # 从字典中获取颜色,如果找不到,默认为灰色
line_style = line_styles_dict.get(country, '-') # 从字典中获取线条样式,如果未找到,默认为实线
data = df[df['Country Name'] == country]
line = ax.plot(data['Year'], data['GDP'], color=color, linestyle=line_style, zorder=2, label=country)
# 添加图例
ax.legend(loc="best", fnotallow=8)
# 绘制剩余部分
for country in top_20_countries[5:]:
data = df[df['Country Name'] == country]
line = ax.plot(data['Year'], data['GDP'], color='grey', linestyle=':', linewidth=0.5, zorder=2) 图片
图片
仍然是相同的折线图,但故事更清晰了
6、修改外观
为本文的图表添加一些功能,可以使其看起来更加专业。它们将位于所有图表的顶部,并且与本文中使用的数据无关。
通过下面的代码片段,这些调整将很容易实现。
读者可以根据自己的需求对其进行调整,以创建自己的视觉风格。
- 边框
边框是图表周围可见的框。除了左边的边框会设置得稍微粗一些外,其余的边框都将被移除。
- 顶部的红线和矩形
在标题上方添加一条红线和一个矩形,以便将图表与上方的文本很好地隔离开来。
- 标题和副标题
添加标题来介绍图表,副标题可以用来进一步解释内容,甚至呈现初步的结论。
- 来源
在所有制作的图表中都必不可少的一项。
- 调整边距
调整图表区域周围的边距,以确保充分利用所有可用空间。
- 设置白色背景
将背景设置为白色(默认为透明)在通过电子邮件、Teams或任何其他工具发送图表时非常有用,因为透明背景可能会造成问题。
# 移除边框
ax.spines[['top','right','bottom']].set_visible(False)
# 加粗左侧边框
ax.spines['left'].set_linewidth(1.1)
# 在顶部添加红线和矩形
ax.plot([0.05, .9], [.98, .98], transform=fig.transFigure, clip_notallow=False, color='#E3120B', linewidth=.6)
ax.add_patch(plt.Rectangle((0.05,.98), 0.04, -0.02, facecolor='#E3120B', transform=fig.transFigure, clip_notallow=False, linewidth = 0))
# 添加标题和副标题
ax.text(x=0.05, y=.93, s="Evolution of the 20 Richest Countries GDP over the Past 50 Years", transform=fig.transFigure, ha='left', fnotallow=14, weight='bold', alpha=.8)
ax.text(x=0.05, y=.90, s="Focus on the current 5 richest countries from 1973 to 2022", transform=fig.transFigure, ha='left', fnotallow=12, alpha=.8)
# 设置来源文本
ax.text(x=0.05, y=0.12, s="Source: World Bank - https://databank.worldbank.org/", transform=fig.transFigure, ha='left', fnotallow=10, alpha=.7)
# 调整绘图区域周围的边距
plt.subplots_adjust(left=None, bottom=0.2, right=None, top=0.85, wspace=None, hspace=None)
# 设置白色背景
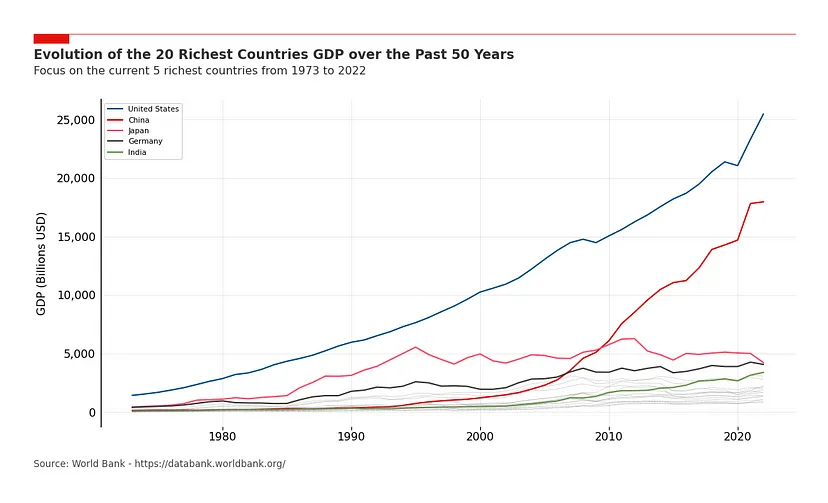
fig.patch.set_facecolor('white') 本文的视觉风格应用于图表,使其更加整洁
本文的视觉风格应用于图表,使其更加整洁
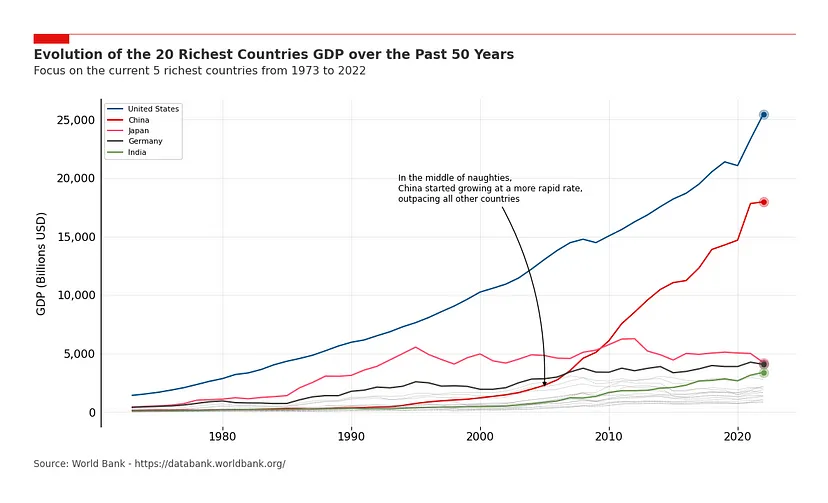
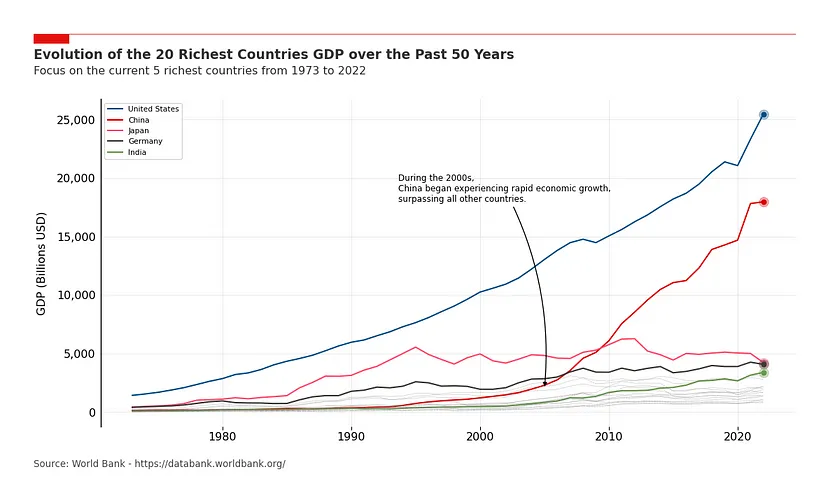
7、点睛之笔
为了得到在文章开头介绍的最终结果,剩下要做的就是实现这几个额外的组件:
- 终点标记
这些元素纯粹是为了美观,但能为本文的折线图增添一份亮点。用标记突出显示每条折线的最后一个点,使其更加醒目。
- 注释
借助annotate方法,可以突出显示图表中的特定点,并在其上直接添加注释。
# 绘制前5条线
for country in top_20_countries[:5]:
color = colors_dict.get(country, 'grey') # 从字典中获取颜色,如果找不到,默认为黑色
line_style = line_styles_dict.get(country, '-') # 从字典中获取线条样式,如果找不到,默认为实线
data = df[df['Country Name'] == country]
line = ax.plot(data['Year'], data['GDP'], color=color, linestyle=line_style, zorder=2, label = country)
ax.plot(data['Year'].iloc[-1], data['GDP'].iloc[-1], 'o', color=color, markersize=10, alpha=0.3)
ax.plot(data['Year'].iloc[-1], data['GDP'].iloc[-1], 'o', color=color, markersize=5)
# 在图表上添加一些文字
ax.annotate('During the 2000s,\nChina began experiencing rapid economic growth,\noutpacing all other countries.',
(data['Year'].iloc[-18], 2000000000000),
xytext=(data['Year'].iloc[-28]-timedelta(days=500), 18000000000000),
ha='left', fnotallow=9, arrowprops=dict(arrowstyle='-|>', facecolor='k', cnotallow="arc3,rad=-0.15")) 图片
图片
最终成果:这个折线图清晰易读
8、结语
本文分享了使用Matplotlib绘制折线图的知识,同时提供了实用可重复使用的代码片段。































