
今年年初,尤雨溪在 2023 新年展望中提到了 Vue 3 “Vapor Mode”:
Vapor Mode 是一直在试验的另一种编译策略,其灵感来自于 Solid。给定相同的 Vue SFC,与当前基于虚拟 DOM 的输出相比,Vapor Mode 将其编译成性能更高、使用更少内存且需要更少运行时支持代码的 JavaScript 输出。它仍处于早期阶段,这里有一些相关的要点:
- Vapor Mode 适用于主要关注性能的用例。它是可选的,不会影响现有的代码库。
- 开发者将能够将 Vapor 组件子树嵌入到任何现有的 Vue 3 应用中。在理想情况下,希望可以在组件级别实现粒度选择,这意味着可以在同一个应用中自由混合 Vapor 组件和非 Vapor 组件。
- 仅使用 Vapor 组件构建应用允许从 bundle 中删除虚拟 DOM 运行时,从而显著减少 baseline 运行时大小。
- 为了获得最佳性能,Vapor Mode 将仅支持 Vue 功能的一个子集。特别是,Vapor Mode 组件将仅支持 Composition API 和 <script setup> 。但是,这个受支持的子集在 Vapor 和非 Vapor 组件之间的工作方式完全相同。
下面就来详细看看,Vapor Mode 是什么,它是如何工作的,以及它的未来!
Vapor Mode 是什么?
Vapor 模式是受 Solid.js 启发的一种新的替代编译策略。它旨在通过将代码编译为更高效的 JavaScript 输出来增强应用的性能。
当在应用级别使用时,可以完全删除虚拟 DOM,从而减少应用的包大小。
✅ 使用 Vapor Mode 的好处如下:
- 性能更佳
- 使用更少的内存
- 需要更少的运行时支持代码。
Solid.js 具有与 Vue 非常相似的响应式系统,它们都在其响应式系统中使用代理,并具有基于读取的自动跟踪。这就是为什么 Vue 可以实现与 Solid.js 类似的编译策略。
Vapor Mode 如何工作?
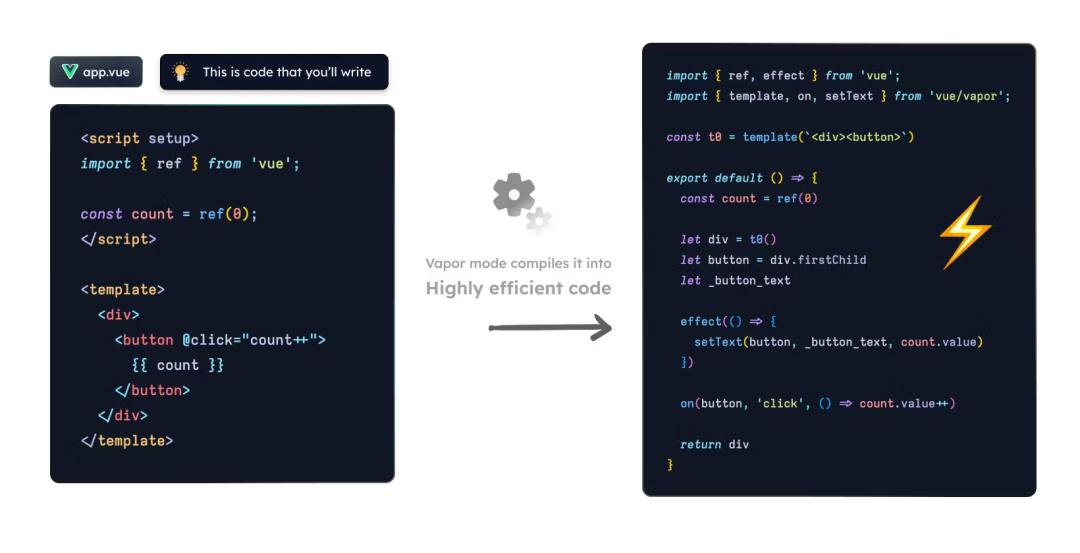
给定相同的 .vue 单文件组件,Vapor Mode 能够将其编译为性能更高的 JavaScript 输出。

为了实现最佳性能,Vapor Mode 仅支持 Vue 功能的一个子集,包括新的 Composition API 和带有<script setup>的.vue单文件组件(SFC),这些是 Vue 3 的新默认应用编写方式。
现状
目前,Vue 采用混合 VDOM/编译器方法。编译器获取 SFC 的模板,对其进行分析并将其提供给虚拟 DOM。
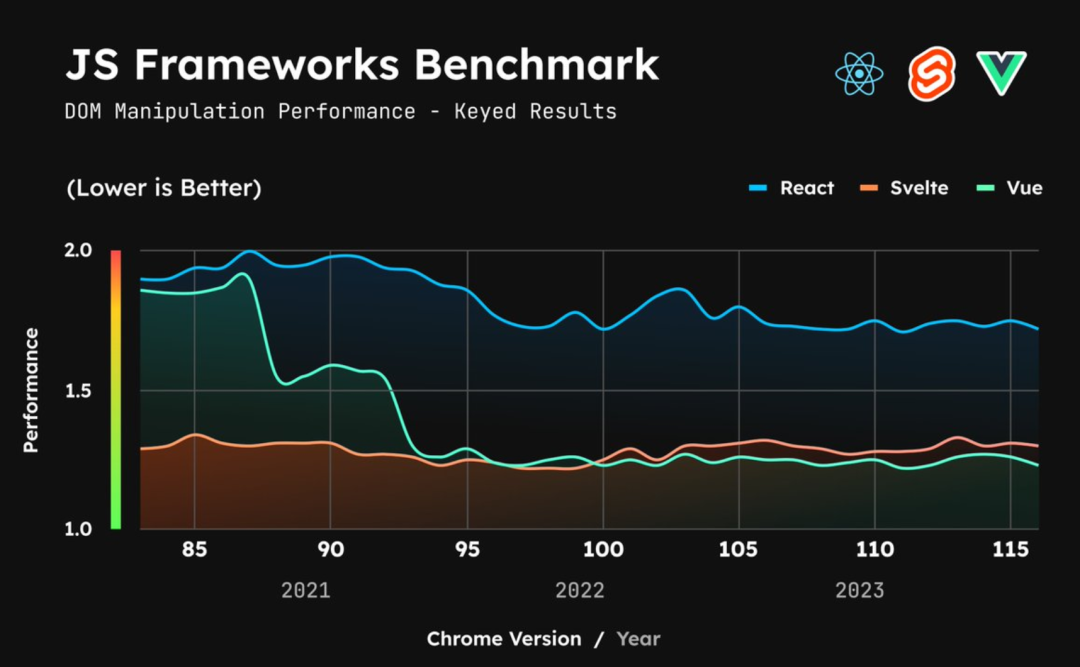
这种编译器通知的虚拟 DOM 方法使 Vue 在执行 DOM 操作时比 Svelte 4 等无 V-DOM 工具表现得更好。

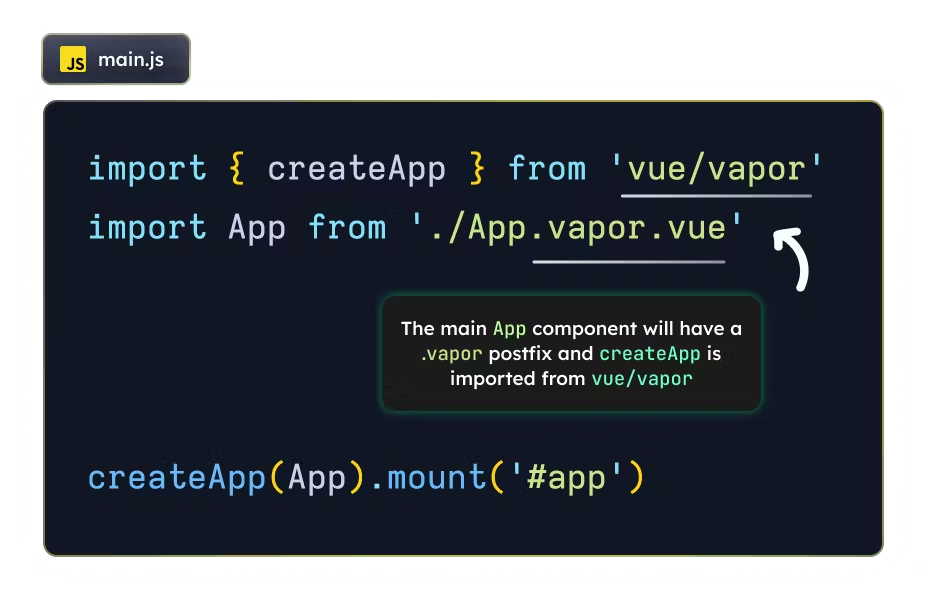
如何使用 Vapor Mode?
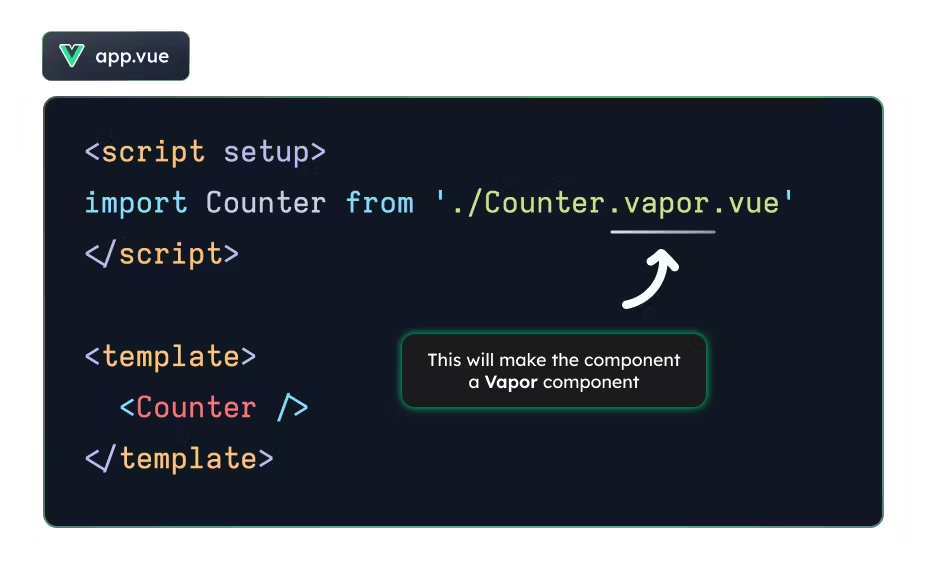
在组件层面
可以使用 .vapor 文件名后缀来启用它。

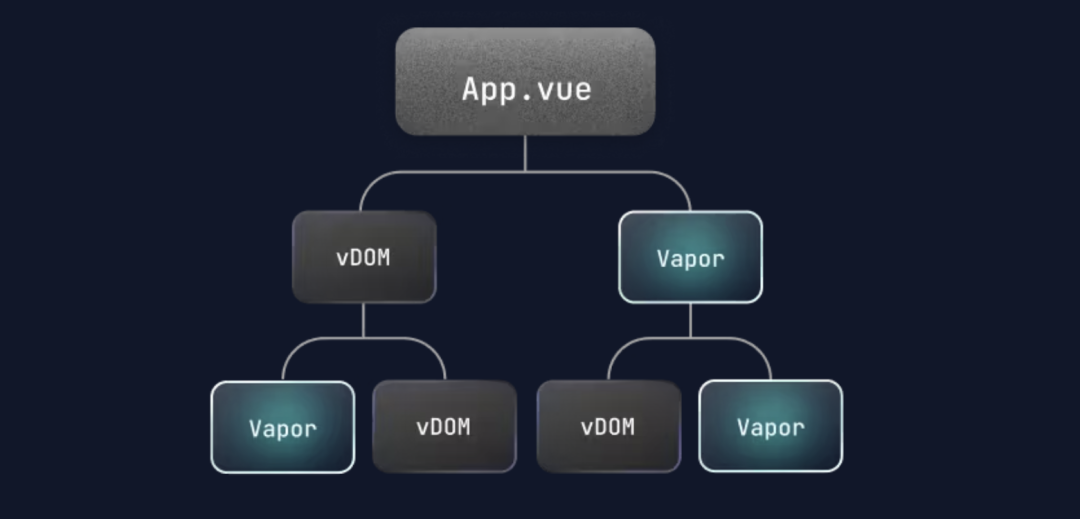
最终目标是在同一个应用中自由混合 Vapor 和非 Vapor 组件。

注意:Vapor Mode 最初将仅使用 Vapor 树集成到 vDOM 中,并在此基础上逐步提高它们之间的互操作性。
在应用层面

通过这种方式编译的应用程序将能够完全删除虚拟 DOM 运行时,只包含极为轻量级的@vue/reactivity和 vapor mode 运行时辅助程序。与当前使用 vDOM 的 Vue 3 应用的基线大小(约 50KB)相比,这样编写应用的基线大小仅为约 6KB,实现了高达 88%的压缩比!
关键点
这是一项可选功能,不会影响现有的代码库。如果计划将 Vue 版本升级到包含 Vapor Mode 的版本,这不会引入任何与 Vapor Mode 相关的重大更改。
Vapor Mode 将能够与 vDOM 组件进行互操作。因此,如果希望使用像 Vuetify 这样的虚拟 DOM 库, Vapor Mode 仍然能够支持它。
Vapor Mode 发展阶段
Vapor Mode 仍在开发中,下面有一些相关消息:
第一阶段:核心功能的运行时
在这个阶段,引入了所有 Vapor 运行时相关的帮助生成代码的辅助程序。这个阶段已经基本完成。
❇️ 阶段目标:
- 支持核心指令(v-on、v-if、v-for 等)和组件树。
- 验证性能假设。
- 与现有 SSR 输出的水合兼容性。
第二阶段:核心功能的编译器
这一阶段的主要重点是确保可以使用 Vue 模板或 JSX 并将其转换为运行时可以处理的内容。
❇️ 阶段目标:
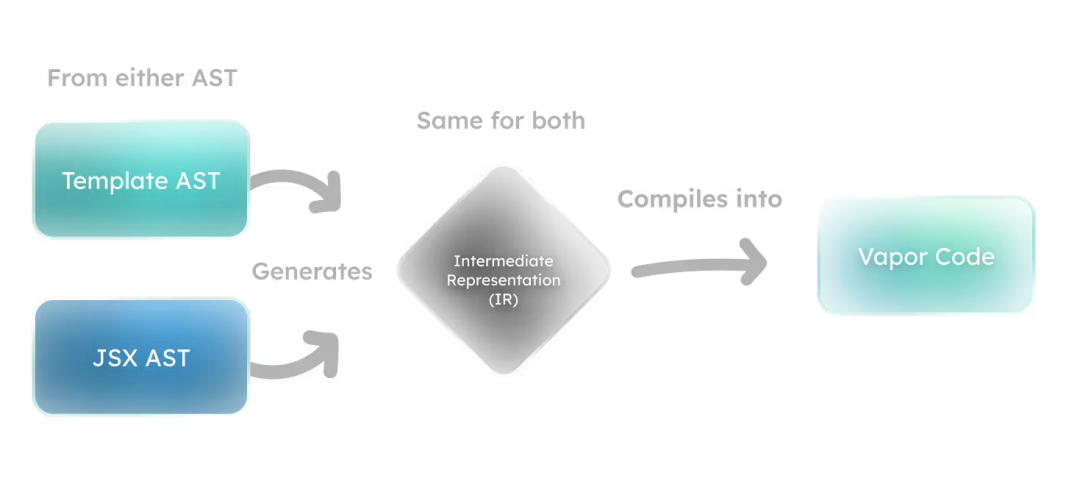
- 共享代码生成 IR(中间表示)
- JSX AST / 模板 AST - IR - Vapor Mode 代码
那为什么需要中间表示呢?
由于没有虚拟 DOM,Vapor Mode 的编译过程无需手动创建渲染函数。然而,一些用户需要 JavaScript 的广泛灵活性。在这种情况下,可以将 JSX 编译为 Vapor 代码。
模板和 JSX 都经过转换为相同的中间表示,最终编译为 Vapor 代码。

第三阶段:集成
Vue 的目标是让 Vapor 能够无缝地融入现有的应用,而无需对当前的设置进行任何修改。可以在组件级别进行选择,以便能够逐步将其引入到应用的一部分中,或者特别是在性能关键的区域中使用。这样,可以根据需要灵活地利用 Vapor,并在需要时将其引入到现有的应用程序中。
❇️ 阶段目标:
- 对独立 Vapor 应用的工具支持
- 在现有应用中运行 Vapor 组件
- 在 Vapor 中运行 vDOM 组件
第四阶段:功能对等
在首次发布时,Vapor Mode 将仅提供基本的核心功能,而诸如<Transition />、<KeepAlive />、<Teleport />、Suspense 等辅助功能将在 Vue 团队完成前述目标后进行实现。
小结
- Vapor Mode 是 Vue.js 正在开发的一种新的面向性能的编译策略;
- 它将使用相同的模板(假设使用的是 Composition API 和<script setup>,并产生更高性能的输出);
- 它将逐步采用,开发者可以选择为单个组件或整个应用启用 Vapor 模式。
- 最终目标是实现在同一应用中自由混合使用 Vapor 和非 Vapor 组件,而不会引发任何问题。不过,Vapor Mode 将首先以仅包含 Vapor 树的 vDOM 为基础,并在此基础上逐步提高它们之间的互操作性。





























