React 的流行已经超越了前端开发,现在它被用于不同的开发目的。这种扩展导致了新框架的出现,这些框架的目标是增强开发者体验、优化流程和解决特定的挑战。React 的主要挑战之一是由于客户端渲染而与 SEO(搜索引擎优化)的斗争。
在本文中,我们将探讨 3 个备受关注的基于 React 的框架--Next.js[1]、Gatsby[2] 和 Remix[3]。我们将讨论它们的优势和缺点,并讨论如何选择适合你的项目的框架。
Next.js 在 Web 开发中的优缺点
Next.js 是 Vercel 构建的前端常用 JavaScript 框架。它出现于 2016 年,可以创建静态和动态的 JAMstack 网站。
Next.js 是一个框架,它可以帮助你使用 React 构建静态网站和 Web 应用程序,这些网站和应用程序既快又好用。
 图片
图片
Next.js 的优点
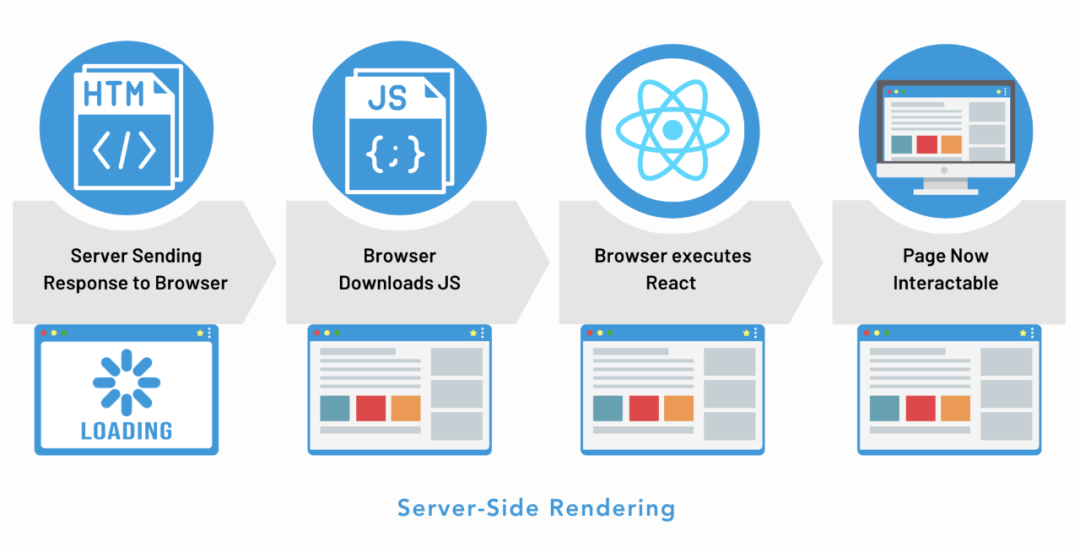
混合数据渲染特性提供了根据应用程序特定需求以各种格式呈现内容的灵活性。
实现此功能的主要方法有两种:服务器端渲染(SSR)或静态站点生成。您还可以通过客户端渲染(CSR)或这些方法的组合来更新或创建内容。
 图片
图片
Turbopack
在 v13 中,他们宣布了新的打包工具,声称对于大型项目来说,它比 Vite 快 10 倍,据称它是作为 Webpack 的继任者创建的,但他们不承诺支持所有的 Webpack 插件。
路由
Next.js 允许你根据项目的目录结构指定路由。通过简单地添加一个入口点到目录页面,你可以轻松地为应用创建一个新的路径。
React 推荐[4]使用包含路由功能的框架,大多数应用程序和网站最终都需要路由功能。不过,我们在网上发现了一些关于路由的负面评论。我们还咨询了测试过 Next.js 的团队成员;以下是他对此的看法:
我发现 Next.js 13 中引入的新 App Router 是一个非常方便、强大且有前途的功能。
路由的工作方式直观而简单。文件夹用于在 URL 路径中创建段(例如,/settings/security/)。要创建叶段,可在文件夹中创建一个 page.js 文件,这样 URL 路径就能被公开访问。例如,要定义 /settings/security/password URL 路径,可创建 settings/security/password 文件夹,并在最后一个文件夹中放置 page.js 文件。瞧,相当简单吧!
此外,我喜欢它设置动态路由的简单性,如果你需要创建一个博客,这非常棒!
当然,还有改进的空间,但 App Router 显示了很大的潜力,可以使您的开发过程更加顺畅和方便!
支持 TypeScript 和 CSS 解析器。
零配置
提供自动编译和捆绑优化,以立即投入生产。
内置图像组件和自动图像优化。
自动代码分割
通过自动分割代码来减少页面大小。组件只在需要时才提供,从而优化性能。此外,模块也可以自动导入。
增量静态再生
在流量到达时,通过在后台重新渲染来更新网页。这一动态过程可将静态内容转化为动态内容,确保您的网站始终保持最新,并对用户交互做出响应。
快速刷新
无缝和快速的实时编辑体验。此功能的操作类似于热模块替换(HMR),确保高效和轻松的开发。
SEO(搜索引擎优化)
Next.js 将 SEO 视为关键优先事项,并提供了一个强大的平台,用于在您的 Web 应用程序中实现高质量的 SEO 网络指标(内置头部组件,用于管理 SEO 元信息,如标题、描述、规范和 Open Graph 标签版本 13)
搜索引擎优化(SEO)对于寻求在线成功的公司来说至关重要,因为前五个有机搜索结果占据了所有点击量的 67.6%。在谷歌搜索结果中名列前茅对企业来说至关重要。它可以帮助网站获得潜在客户的关注并带来流量。

Next.js 的缺点
缺乏文档
与 React 相比,缺乏文档使得开发人员,特别是新手,很难找到全面的资源和指导。
社区较小
与 React 相比,社区较小 - 用于故障排除问题或寻求指导的可用资源、教程和社区支持较少。
插件数量少
相对于其他框架,易于使用的插件选择相对有限。糟糕的插件生态系统可能需要您构建自定义解决方案,或者花费额外的时间来适应现有的插件,以便与 Next.js 一起工作。
在 Next.js 中进行某些更改往往需要大量的开发工作
虽然 Next.js 是一个灵活的 Web 开发框架,但它也有很高的复杂性,使得某些更改难以实现。
没有内置的状态管理器
Next.js 没有内置的状态管理解决方案。为了管理复杂的应用程序状态,开发人员必须依赖外部库或框架,如 Redux 或 MobX。
高度固执己见
Next.js 有一种做事的特定方式,可以被视为高度固执己见。开发人员可能需要调整他们的编码实践,并遵守框架的约定,例如基于文件的路由。
后端开发的复杂性高
Next.js 主要关注服务器端渲染,需要对后端概念有更深入的理解,这比其他前端框架更难。
Gatsby Web 框架的优缺点
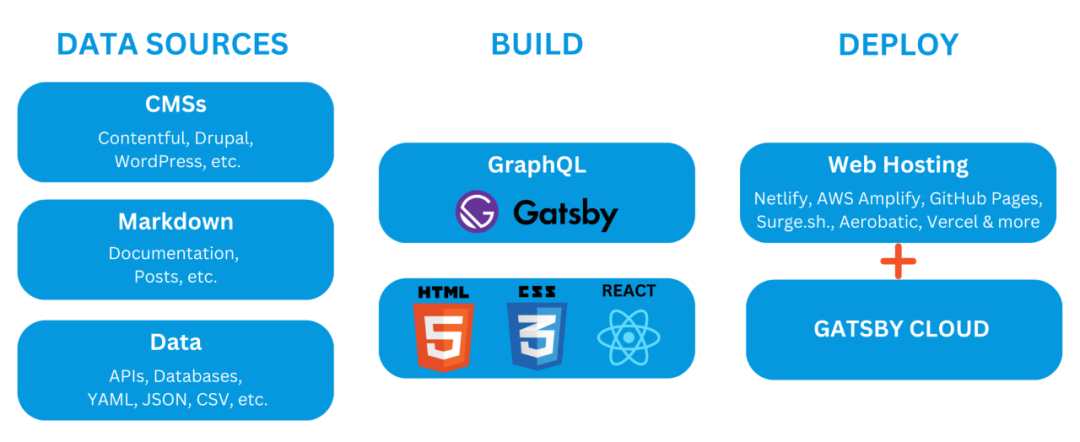
Gatsby 是一个开源前端框架,专门用于构建无缝运行的静态网站。有了 Gatsby,用户可以毫不费力地收集信息,并从用户群中可用的各种数据源获得洞察力。它也被称为静态网站生成器(SSG)。
主要特点:
- 从多个来源整合数据的能力
- 与各种内容分发网络(CDN)的集成。
- 拥有自己的 Gatsby 云系统托管(43 美元/月起)
- 内置性能优化
- PRPL 模式
- 安全
 图片
图片
Gatsby 的优点
- Gatsby Cloud Hosting - 提供低成本托管服务,提供快速的性能、可扩展性和安全性。有不同的定价选项可供不同的需求(每月 50 美元起)。
- 一个不断增长的开发者社区。GitHub 上有许多不同的社区。以及其他平台,每个人都可以找到许多问题和问题的解决方案。
- 插件:Gatsby 拥有丰富的插件生态系统,主题和启动器与框架平滑集成,并提供丰富的功能。
- Gatsby 提供了广泛的 API,简化了静态网站的开发。
- 易于持续集成和持续交付(CI/CD)。每次做出更改时,您可以自动将网站部署到生产环境中,节省时间。这也可以帮助确保您的网站始终是最新的。
- PRPL - 推送、渲染、预缓存和惰性加载,适用于网络连接差的设备的策略
- TypeScript 和 CSS 解析器支持。
Gatsby 的缺点
- 有限的动态内容处理:Gatsby 针对静态站点和静态内容进行了优化。
- 增加构建时间:由于 Gatsby 在构建过程中生成静态页面,因此构建时间会随着内容的增加而增加。
- 有限的服务器端渲染控制:Gatsby 在构建过程中执行大部分渲染和数据获取。虽然它支持服务器端渲染,但与专门为服务器端渲染设计的框架相比,控制 SSR 进程或广泛定制它可能更具挑战性。
从 CMS 转向 Gatsby 的缺点
我们发现的大多数针对 Gatsby 的缺点都是从从 WordPress 迁移到 Gatsby 的角度来写的,只是为了理解对于大多数用户来说,Gatsby 和 Next.js 是完全不同的,有着不同的期望。
- 理解一个新的框架:从像 WordPress 这样的 CMS 切换到 Gatsby 的人可能会发现学习或理解新系统很有挑战性,这将暂时损害生产力。
- 作为 SPA 操作,这意味着 Google Tag Manager 和 Google Analytics 需要额外的配置来识别不同的路由
Remix Web 框架的优缺点
Remix 是一个全栈 Web 开发框架,它让你专注于用户界面。它通过网络基本原理提供快速、流畅和弹性的用户体验,可部署到任何 Node.js 服务器上,也可用于边缘的非 Node.js 环境,如 Cloudflare Workers。
 图片
图片
主要特点:
- 开源
- 只有 SSR
- 嵌套路由
- 没有客户端状态
Remix 的优点
- 全栈框架:客户端和服务器的统一框架,前端和后端代码在一个仓库中,在后台使用 Fetch API,对于开发人员来说,它看起来就像是从客户端直接运行服务器函数。
- Transitions 和 Optimistic UI:Remix 的 Optimistic UI 策略通过支持应用程序内的快速导航来优化用户体验。它创建了一个单页应用程序的感觉,加载时间更流畅,同时保持服务器端的渲染能力。
- 带有许多功能(如 CI/CD、数据库和身份验证)的免费模板(他们称之为栈)使入门变得容易。
- Asset imports 功能 - 您可以将任何文件导入到您的模块中,例如图像。
- 所有功能都专注于性能和 SSR。
- 所有 React 库和 Typescript 都可以在 Remix 中使用。
Remix 的缺点
- 响应速度:当部署到边缘并缓存数据时,Remix 应用程序的速度很快。然而,如果缓存未命中,则可能需要一段时间来获取数据并渲染 UI。
- Remix 不支持 CSS 模块(暂无)
- 文件夹路由结构(如 Next.js 所示)
- Remix 没有内置支持 Web Sockets 或 SSE(服务器发送事件)
- 没有 API:前端和后端代码紧密耦合。Remix 将此作为一个特性来宣传,但一些用户表示他们习惯于有 API。
- 小型社区
- Remix 在幕后使用了许多“魔法”,这可以为适合 Remix 模型的项目提供良好的开发体验。然而,这也可能使其更难定制,因为如果您想进行更改,您需要理解“魔法”是如何工作的。
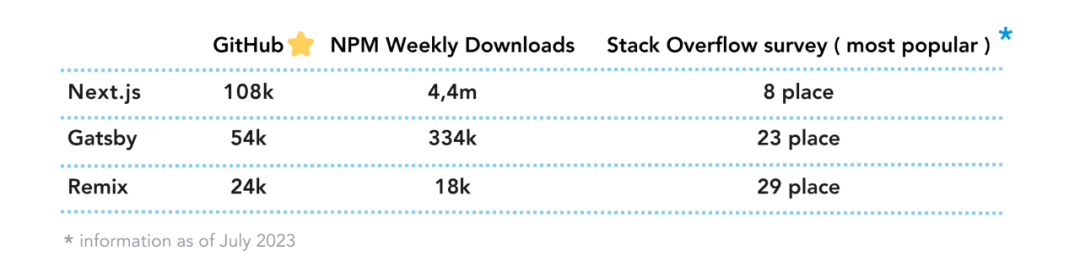
受欢迎程度
让我们来仔细看看这些框架的流行程度。首先,我们将从 NPM 注册中心分析它们的下载统计数据。在过去的一年中,Next.js 经历了持续的增长,表明其越来越受欢迎。这一趋势也反映在 Stack Overflow 2023 年的调查中。在调查的“最受欢迎的 Web 框架和技术”部分,Next.js 领先于其他两个框架。
如果我们深入研究以前的研究,我们会发现 Gatsby 已经存在了一段时间。然而,它的流行高峰发生在 2020 - 2021 年。Netlify 收购 Gatsby 可能会恢复其受欢迎程度,并为该平台注入新的生命。
 图片
图片
结论
总之,在考虑 Next.js、Remix 和 Gatsby 这三个选项时,Next.js 显然是最成熟、最完善的框架。Next.js 拥有较大的用户群、丰富的文档和强大的社区支持,是一个可靠的选择。它还支持静态和动态网站,是适合不同使用情况的解决方案。
另一方面,如果您更看重简单、快速和最少的设置,Remix 可能是更合适的选择。虽然 Remix 仍处于开发阶段,缺乏广泛的示例和用例,但它已获得了开发人员的积极反馈,未来大有可为。
至于 Gatsby,它的受欢迎程度有所下降,但由于其静态站点生成能力,它仍然是一个更快、更轻量级的选择。
总之,如果你想要一个成熟且被广泛支持的框架,Next.js 是推荐的选择,如果想要简单和快速,Remix 表现出潜力,而 Gatsby 在性能方面仍然有优势。








































