文字样式,是一个 描述文字的样式的配置对象。创建文字实体时,需要设置对应的文字样式(通过 id 的方式指定)。
为方便描述,后面会将 “字体样式” 简写为 “字样”。
AutoCAD 默认有一个名为 Standard 的标准文样,它不能被删除,这样保证有个兜底字样可以用。然后我们可以创建新的字样,将某个字样设置为当前。
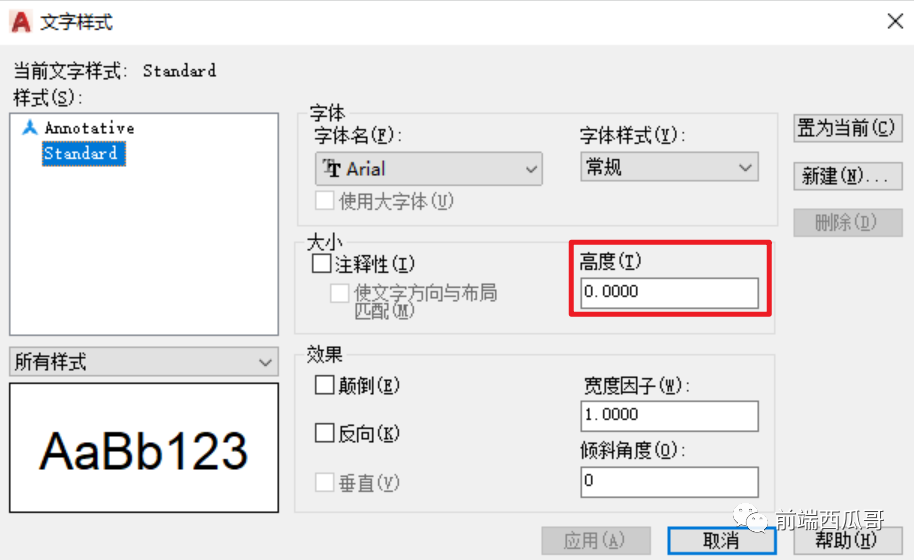
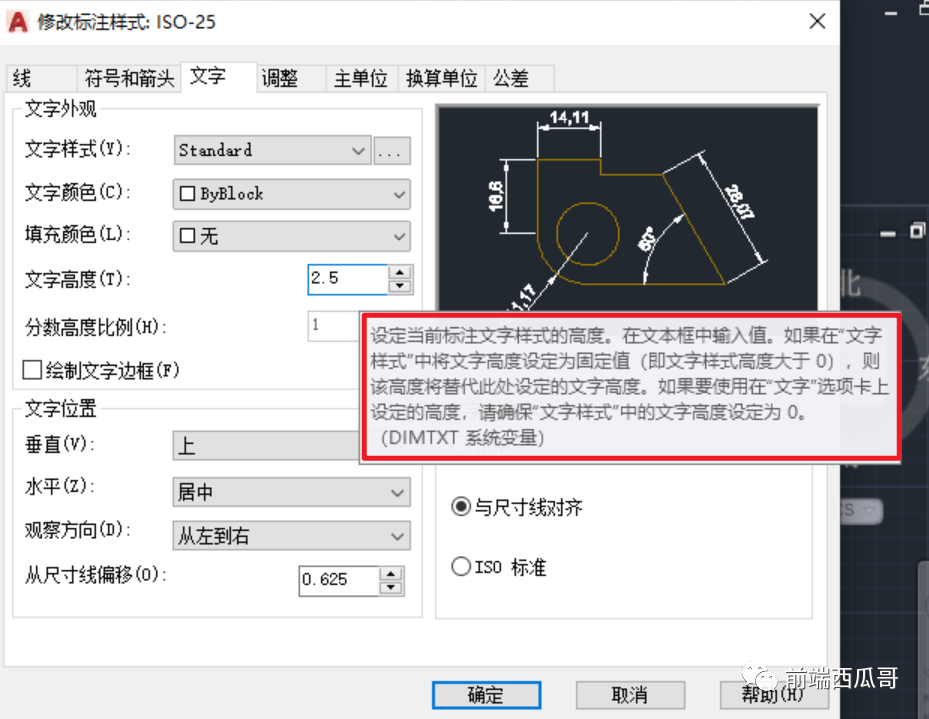
我们看看文样的设置弹窗。

字样有很多属性,像是文字样式名称、字体(shx 字体)、大字体、是否使用 shx、字高、是否为当前、是否为标准字样、注释性、宽度因子、倾斜角度、颠倒、反向、垂直等等。
属性很多,本文只聚焦 字高(textSize) 这一个属性。另外还有一个让我无语的隐藏属性,后面会说。
当创建的实体涉及到文字,比如多行文字、文字(单行)、标注、引线时,里面的 文字实体会关联特定的字样,使用这个字样的样式,类似 CSS 的样式的逻辑。
字体高度
文字实体的 “文字高度” 其实和字样的 “高度” 重复了,这里就出现了优先级的概念,到底渲染时应该用哪个。

默认情况下,文字的 “文字高度” 的优先级高于字样的 “高度” 。
比如一个文字的字高是 6,使用的字样的字高是 2.5,最后渲染的字体高度就是 6。
字样字高为 0 的特殊情况
离谱的事情是,字样的字高可以为 0,这导致了多种情况。

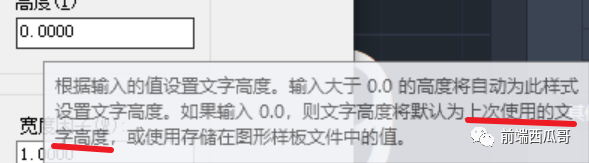
根据输入的值设置文字高度。输入大于 0.0 的高度将自动为此样式设置文字高度。
如果输入 0.0,则文字高度将默认为上次使用的文高度,或使用存储在图形样板文件中的值。
当我们将字样字高设置为 0 时,原来的值会保存下来,保存在一个 隐藏属性 “原字高”(priorSize)上。
比如,你给字样字高设置为 2.5 保存,然后改成 0,保存。此时字样的 “字高” 是 0,“原字高” 是 2.5。
作为一名程序员,根据我多年的经验,我猜大概是做了新功能,以前的数据结构不合适了,但为了兼容旧版本,只好在原来的基础上去魔改。
这个 0 并不是没有意义的,接下来会说说字样字高为 0 的情况下在不同场景下的表现。
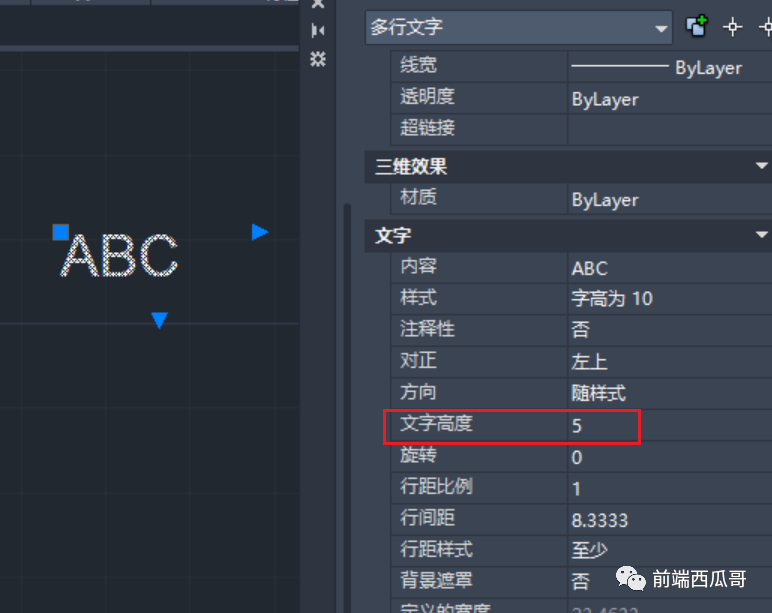
多行文字
创建多行文字,文字会使用一个默认字高,这个值会从 当前字样 中获取。
这个默认的字高,其值为:
- 如果当前字样字高不为 0,使用字样字高;
- 如果不为 0,使用字样的 “原字高”。
创建好的多行文字,使用自己的字高作为渲染字高。

文字(单行)
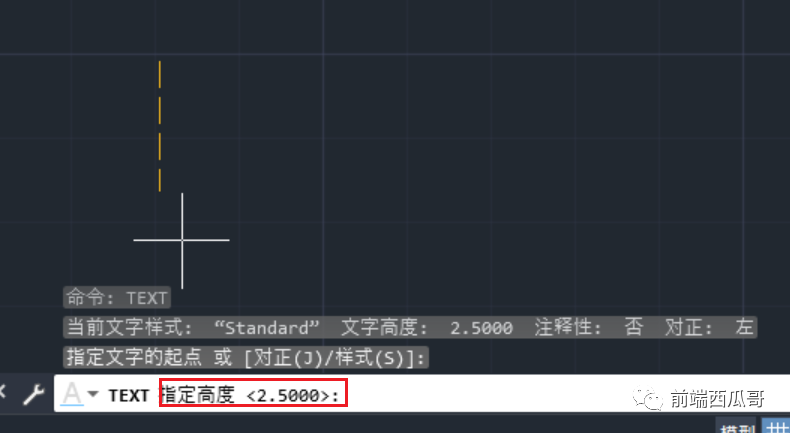
创建文字,也就是单行文字。
- 如果当前字样字高不为 0,字高不需要额外指定,创建文字命令的第二个阶段 “指定高度” 会直接跳过;
- 如果是 0,需要指定高度,当然这个高度会用 “原高度” 作为默认值。

创建好的多行文字,使用自己的字高作为渲染字高。
标注样式
创建一个标注,它的 默认字样和字体高度 来自 当前标注样式。
我们线讲讲标注样式。
标注样式里也有个 "文字 > 文字样式", "文字 > 文字高度"。

设定当前标注文字样式的高度。在文本框中输入值。如果在“文字样式”中将文字高度设定为固定值 (即文字样式高度大于 0),则该高度将替代此处设定的文字高度。如果要使用在”文字”选项卡上没定的高度,请确保“文字样式”中的文字高度设定为 0。(DIMTXT 系统变量)
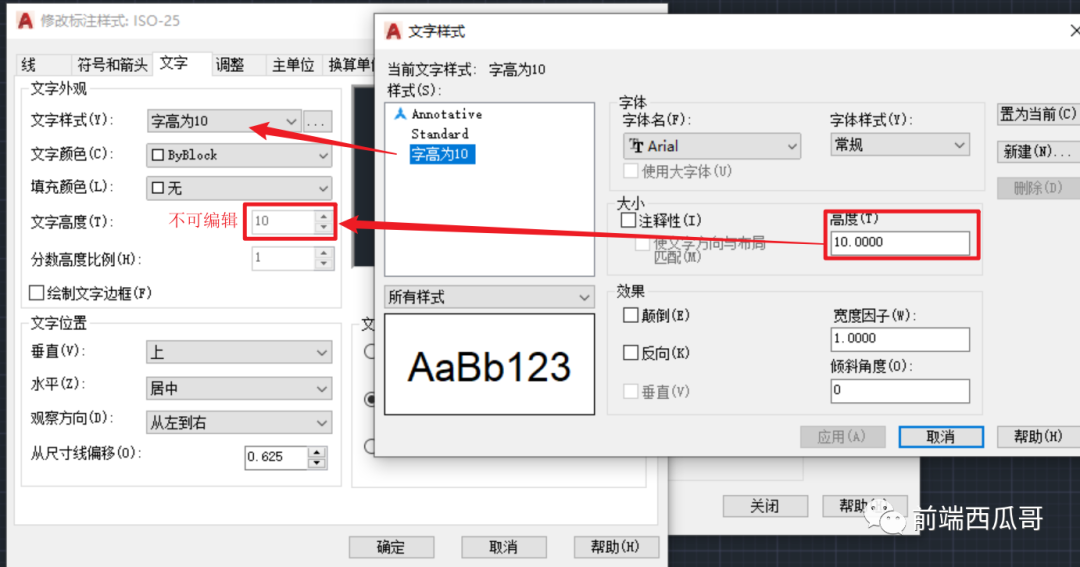
当标注样式的字样字高为非 0 值时,这个值会盖住标注样式的字高输入框,且不可编辑;

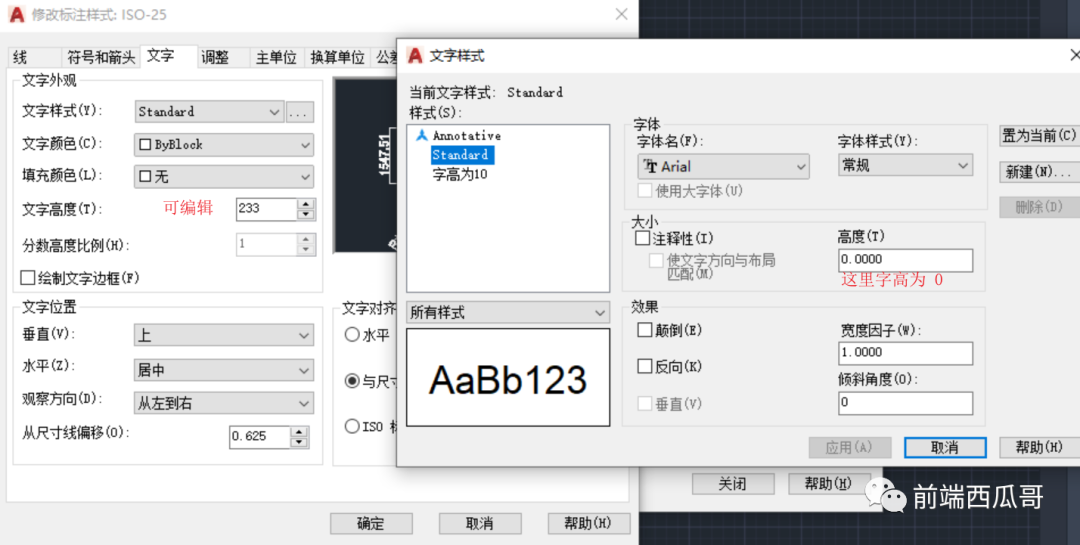
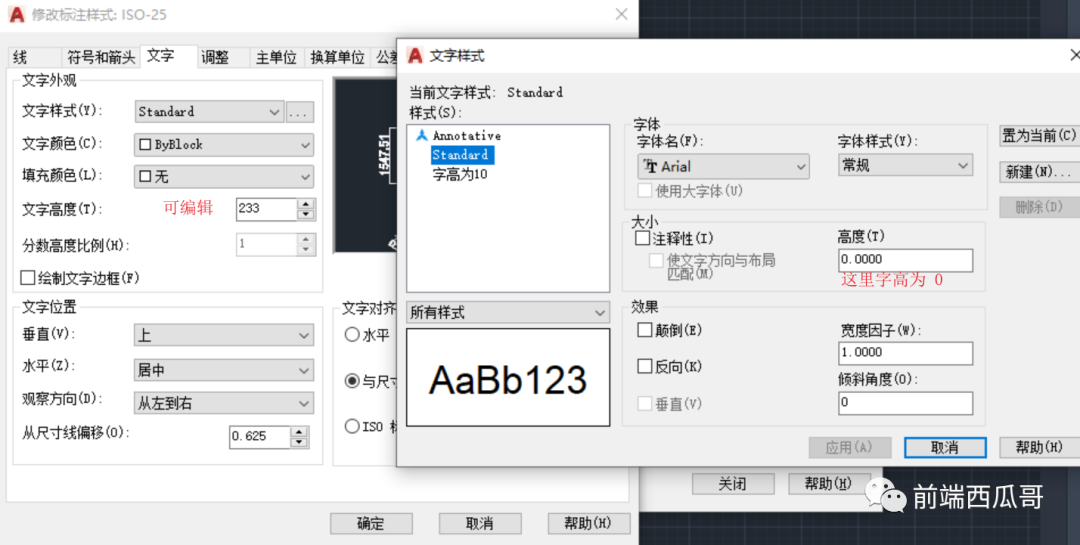
如果标注样式的字样字高为 0,那你可以随意编辑文字高度。


标注
标注的话,实际渲染的字高。
- 如果标注的字样字体不为 0,使用字样高度;
- 如果标注的字样字体为 0,使用标准自己的字高。
标注虽然也关联标注样式,但是标注里面的字样和字高只会在创建新样式使用。对于一个已经创建好的标注,标注样式的字样和字高并不参与计算。
另外注意标注有缓存,将字样的字高修改后,已经绘制的标注不会立刻改变,你需要操作标注,比如双击标注的文字才会进行重渲染。我不是很懂为什么。
多重引线样式
多重引线样式基本上和标注样式一样,就不说了。
另外多重引线实体虽然形态上和标注很像,但渲染字高逻辑并不同,会使用自己的字高,不使用字样字高。
结尾
字高为 0 这个特例,在不同的实体有不同的表现,希望大家能好好掌握。





























