如果要实现一些酷炫的网页动态效果,又不想重复造轮子,那么以下一些开源JavaScript动画库值得尝试。

1.three.js(95.4K Star)
https://github.com/mrdoob/three.js/

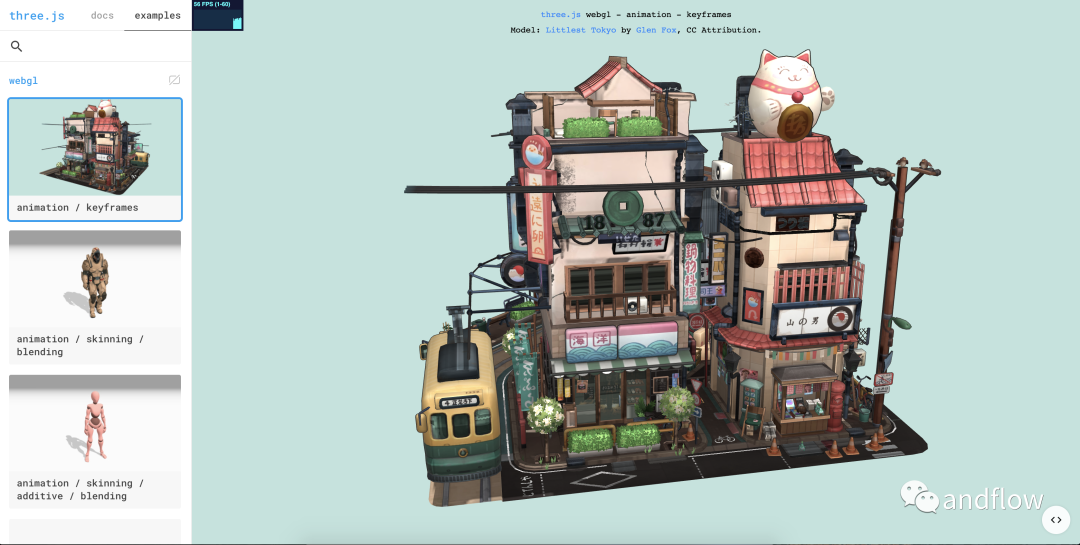
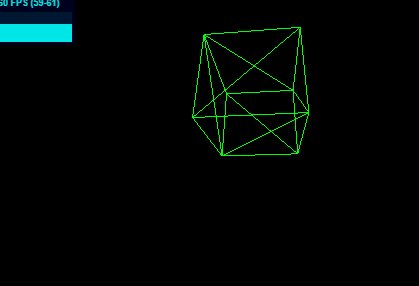
three.js库是一个令人惊叹的2D/3D JavaScript动画库,可用于游戏、儿童教育网站、各种花哨的演示文稿等各种复杂网页动画的开发。目前的版本的渲染器包括:WebGL、处于实验阶段的WebGPU、SVG和CSS3D。
快来欣赏一下three.js那些酷炫的效果吧:https://threejs.org/examples/#webgl_animation_keyframes
2.Anime.js(47.4K Star)
https://github.com/juliangarnier/anime

Anime.js是一个轻量级的JavaScript动画库,具有功能强大的API,可以处理的动画类型包括:CSS属性、SVG、DOM属性和JavaScript对象。
3.ScrollReveal(21.8K Star)
https://github.com/jlmakes/scrollreveal

ScrollReveal是一个用于在元素进入/离开窗口时的JavaScript动画库。
4.Babylon(21.6K Star)
https://github.com/BabylonJS/Babylon.js

Babylon.js是一个动画和游戏引擎,主要用JavaScript编写,它提供了内置的WebGPU支持,并支持在桌面和移动端的浏览器上运行。
5.Mojs(18.1K Star)
https://github.com/mojs

Mojs是一个免费的开源动画库,它提供了数十个非常有用的开源工具,如运动播放器(Mojs播放器)、曲线和时间轴运动编辑器等。
6.GreenSock(17.4K Star)
https://github.com/greensock/GSAP
https://gsap.com/


GreenSock是一个高级且超级丰富的JavaScript动画库,允许开发人员轻松创建复杂的动画。它为开发人员提供了DrawSVGPlugin、MorphSVGPlugin和MotionPathPlugin用于创建平滑的SVG动画。
GreenSock默认支持WebGL,它是许多JavaScript游戏开发者为他们的游戏添加效果的最爱选择。
GASP(GreenSock Animation Platform)是一个强大的JavaScript工具集,可以在所有主流浏览器中构建高性能动画。包括:CSS动画、SVG、画布、React、Vue、WebGL、颜色、字符串、运动路径等任何JavaScript所能控制的任何内容!
GSAP的ScrollTrigger插件支持用最少的代码创建令人惊叹的基于滚动的动画。gsap.matchMedia() 函数使得构建响应式、可访问性友好的动画变得轻而易举。
7.Velocity.js(17.2K Star)
https://github.com/julianshapiro/velocity
http://velocityjs.org/

Velocity是一个动画引擎,具有与jQuery的$.animate() 相类似的API。它的速度快得令人难以置信,它的主要特点是支持彩色动画、变换、循环、缓和动画、SVG和滚动等。
8.Vivus(15K Star)
https://github.com/maxwellito/vivus
https://maxwellito.github.io/vivus/

Vivus是一个轻量级的JavaScript类,没有任何依赖,用于实现SVG动画,使其具有绘制的外观效果。包含有各种不同的动画效果,并可以创建自定义脚本的选项,以任何方式绘制SVG。
9.TweenJS(4K Star)
https://github.com/CreateJS/TweenJS


TweenJS是一个在JavaScript中使用的简单补间动画库。它的开发是为了与EaselJS库集成,但并不依赖于它。它支持数字对象属性和CSS样式属性的补间动画。
10.Scene.js(2.6K Star)
https://github.com/daybrush/scenejs
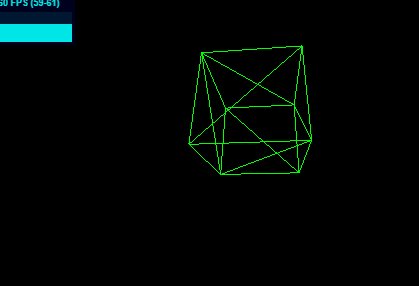
Scene.js是一个基于JavaScript CSS时间轴的动画库。它附带了许多示例,可以帮助前端开发人员快速入门,创建复杂的对象动画。示例包括:树效果、雪花飘落动画、立方体效果、内容卡旋转、圆爆裂和棋盘动画等。如下所示:







11 .Animatic(1.4K Star)
https://github.com/lvivski/animatic

使用Animatic可以轻松地一次为一百多个对象设置动画。可以用于模拟现实的对象,它的大小只有7K。
12.Typed.js
https://github.com/mattboldt/typed.js/

Typed.js是一个用于实现输入动画的JavaScript动画库。可以根据您设置的速度显示输入的任何字符。以下网站提供了一些例子,可以看看。
https://mattboldt.com/demos/typed-js/
13.Between.js
https://github.com/sasha240100/between.js

Between.js是一个轻量级JavaScript(ES6)补间动画库,它适用于所有浏览器,并带有简单的API。以下网站可以查看Between.js的各种例子:
https://between.js.org/
14.Just Animate 2
https://github.com/just-animate/just-animate

Just Animate 2是一个功能丰富的动画库,支持时间轴动画、序列、CSS动画,并内置补间引擎。
15.PowerGlitch
https://github.com/7PH/powerglitch

PowerGlitch是一个独立的动画库,没有外部依赖项。它利用CSS动画来显示小动画,整个js小于2kb,非常轻量。
16.Starback.js
https://github.com/zuramai/starback.js

Starback.js用于给网页创建漂亮的星星动画或雪花效果。
17.Loading animations
https://github.com/Skparab1/loading-animations


这是一个简单的JavaScript加载动画库,它提供了许多带有代码示例的加载动画。
18.Progressbar.js
https://github.com/kimmobrunfeldt/progressbar.js
https://kimmobrunfeldt.github.io/progressbar.js/

Progressbar.js提供了响应使的进度条动画,带有动画SVG路径,使用内置形状或创建自己的路径,可以根据需要实现自定义动画。动画效果尽享丝滑。
19.Motus
https://github.com/alexcambose/motus

Motus是一个简单且无依赖性的JavaScript动画库,可以使用Motus创建模拟 CSS 关键帧,实现精美的滚动动画。
20.Josh.js
https://github.com/mamunhpath/josh.js

Josh.js是一个简单的页面滚动动画JavaScript库。Josh.js无需依赖jQuery,它的后台使用的是Animate.css,因此它允许您创建自己的动画。另外,Josh.js支持ES6并提供ES5的编译版本。






































