前言
- 大家好我是小卢,「新拟态风格」和「磨砂玻璃」风格都是让人眼前一亮的一种设计风格,已经成为了最具代表性的设计趋势之一。
- 但是我们在真正写 CSS 的时候不容易调整这个参数,涉及复杂渐变、阴影、模糊效果的CSS代码,有时会让人头疼不已。
- 所以有不少开发者和设计师选择使用专门的CSS 生成器,今天给大家分享三款免费的 CSS 生成器,只需动动手指就可以即时看到效果和代码。
Neumorphism.io
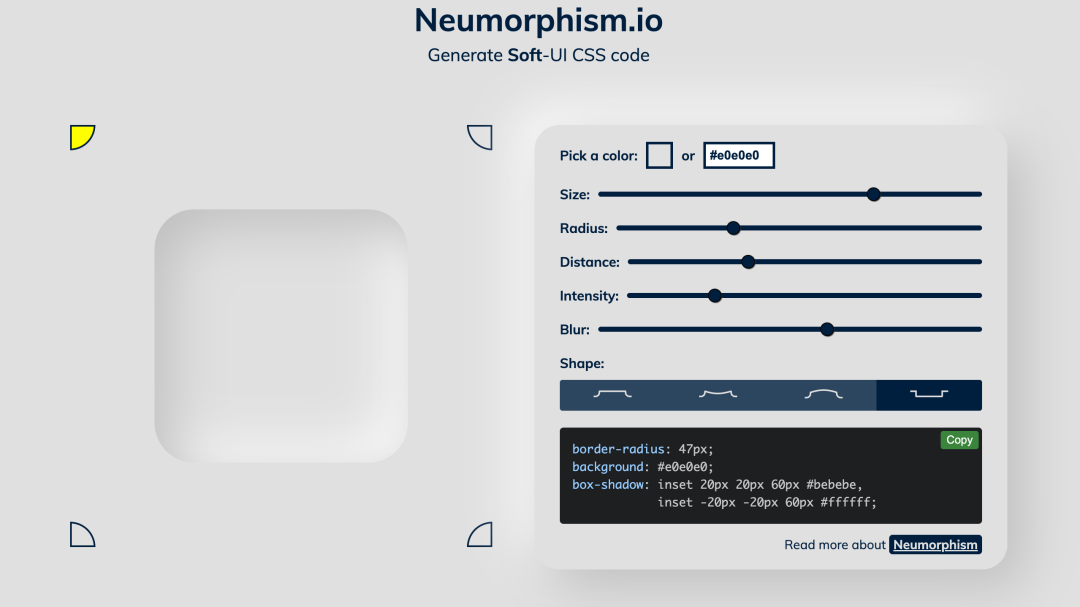
- 一款可即时调整「新拟态」风格 css 的在线预览生成器。
- 网站:https://neumorphism.io/
 图片
图片
glassmorphism
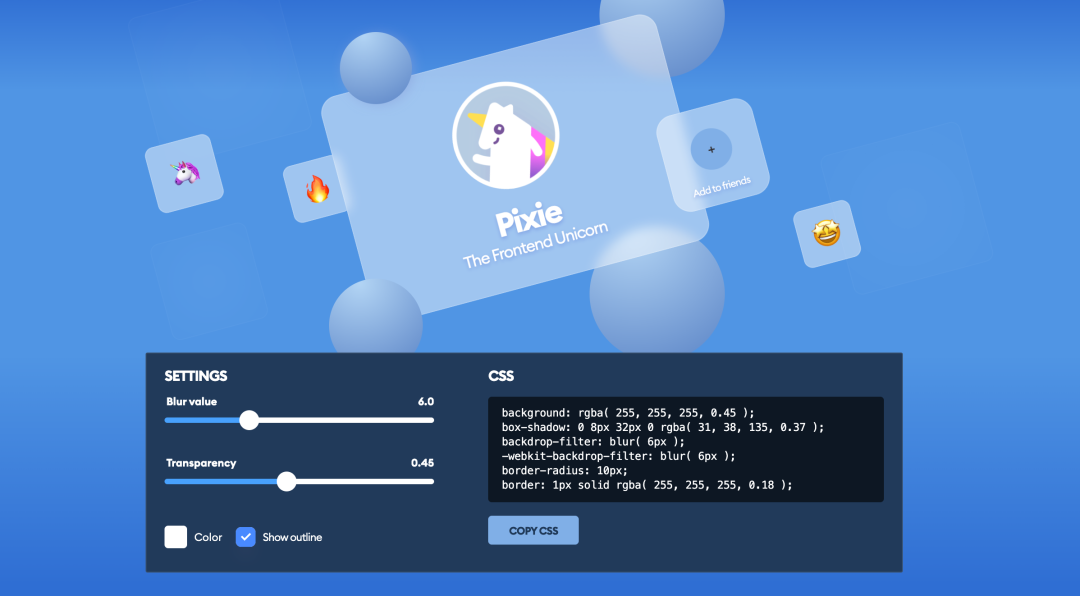
- 一款可轻松实现「磨砂玻璃」风格 css 的在线预览生成器。
- 网站:https://glassmorphism.com
 图片
图片
claymorphism generator
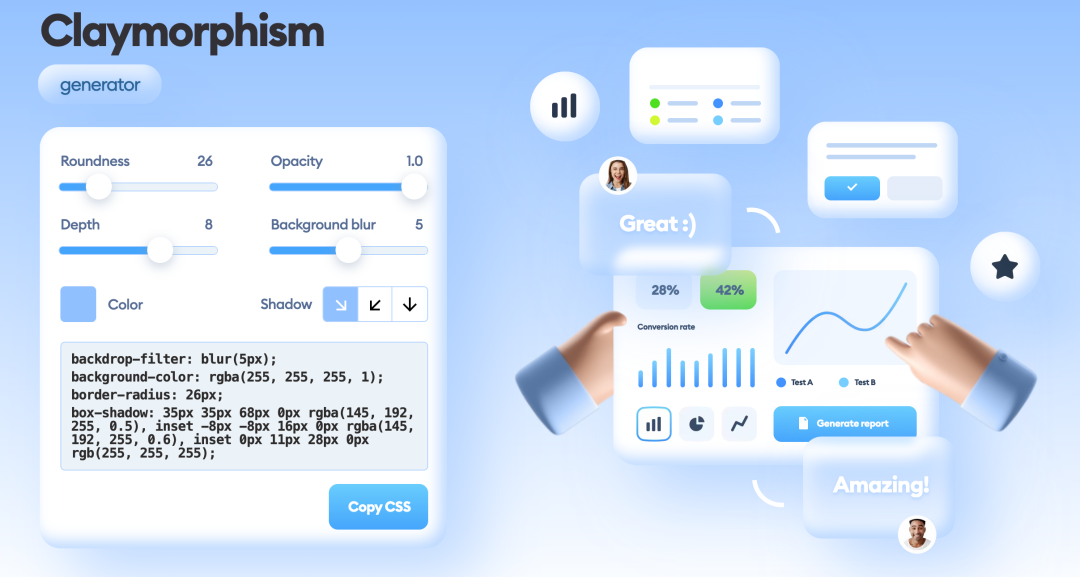
- 同样是一款可轻松实现「磨砂玻璃」风格 css 的在线预览生成器,不同的是可以支持更多的属性设置。
- 网站:https://hype4.academy/tools/claymorphism-generator
 图片
图片
写在最后
- 使用它们,你可以快速生成漂亮且生动的新拟态或磨砂玻璃效果,这些工具或多或少都将提高你们的工作效率。




































