微前端
微前端是一种架构风格,旨在将大型前端应用程序拆分为更小、更可管理的部分。它通过将前端应用程序划分为多个独立的子应用,每个子应用都有自己的代码库和独立的开发团队来实现。这些子应用可以独立部署、独立运行,并且可以在同一个页面上协同工作。
微前端的核心思想是将前端应用程序拆分为多个独立的功能模块,每个模块都可以独立开发、测试和部署。这样可以提高开发效率,降低代码耦合度,并且可以让不同团队独立开发不同的模块,从而提高团队的协作效率。
在微前端架构中,每个子应用都可以使用不同的技术栈和框架,因此可以根据具体需求选择最适合的技术栈。同时,微前端还提供了一些通信机制,使得不同子应用之间可以进行跨域通信和共享数据。
总之,微前端是一种将前端应用程序拆分为多个独立子应用的架构风格,可以提高开发效率、降低代码耦合度,并且可以让不同团队独立开发不同的模块,从而提高团队的协作效率。
架构理念
微前端并不是一项新的技术,而是一种架构理念,它将单一的 web 应用拆解成多个可以独立开发、独立运行、独立部署的小型应用,并将它们整合为一个应用。
在实际业务中,我们也遇到同样的问题,并且在不同的业务场景下尝试了各种解决方案,如 iframe、npm 包、微前端框架,并对各种方案的优劣进行了对比。
iframe:在所有微前端方案中,iframe 是最稳定的、上手难度最低的,但它有一些无法解决的问题,例如性能低、通信复杂、双滚动条、弹窗无法全局覆盖,它的成长性不高,只适合简单的页面渲染。
npm 包:将子应用封装成 npm 包,通过组件的方式引入,在性能和兼容性上是最优的方案,但却有一个致命的问题就是版本更新,每次版本发布需要通知接入方同步更新,管理非常困难。
微前端框架:流行的微前端框架有 single-spa 和 qiankun,它们将维护成本和功能上达到一种平衡,是目前实现微前端备受推崇的方案。
- single-spa 是一个将多个单页面应用聚合为一个整体应用的 JavaScript 微前端框架。
- qiankun 基于 single-spa 封装的微前端框架。qiankun继承了umi框架,但是这个框架配置起来比较麻烦。
 图片
图片
在 single-spa 和 qiankun 中都是通过监听 url change 事件,在路由变化时匹配到渲染的子应用并进行渲染。这种基于路由监听渲染是 single-spa 最早实现的,作为出现最早、最有影响力的微前端框架,single-spa 被很多框架和公司借鉴,也导致目前实现的微前端的方式大多是基于路由监听。
微前端的核心在于资源加载与渲染,iframe 的渲染方式就是一个典型,只要能够实现一种元素隔离的功能并且路由符合要求,子应用理论上不需要修改代码就可以嵌入另外一个页面渲染,
micro-app
 图片
图片
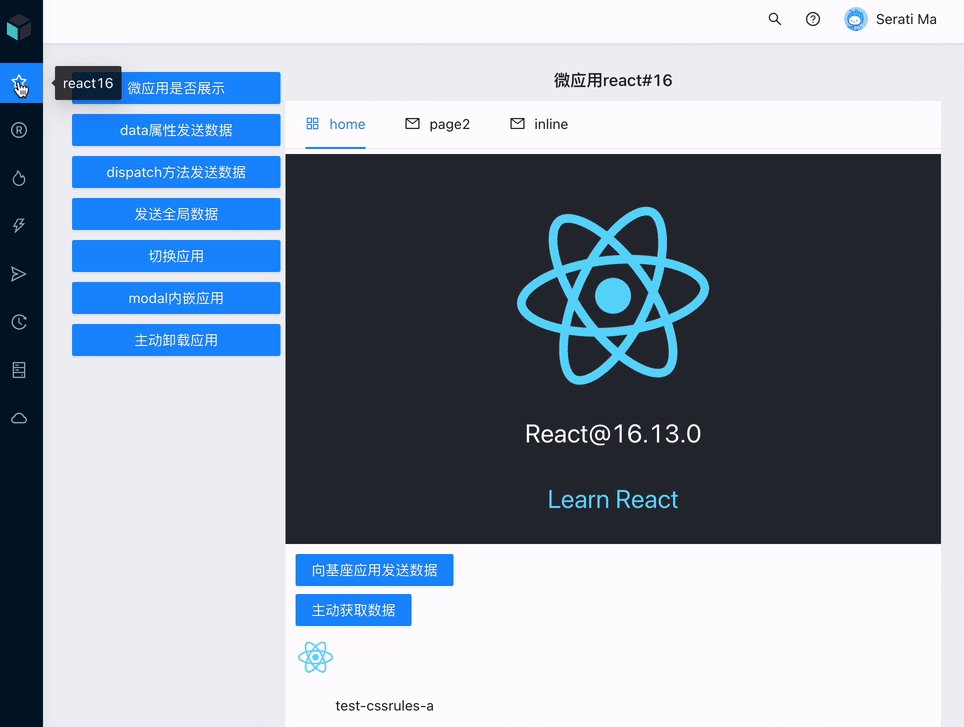
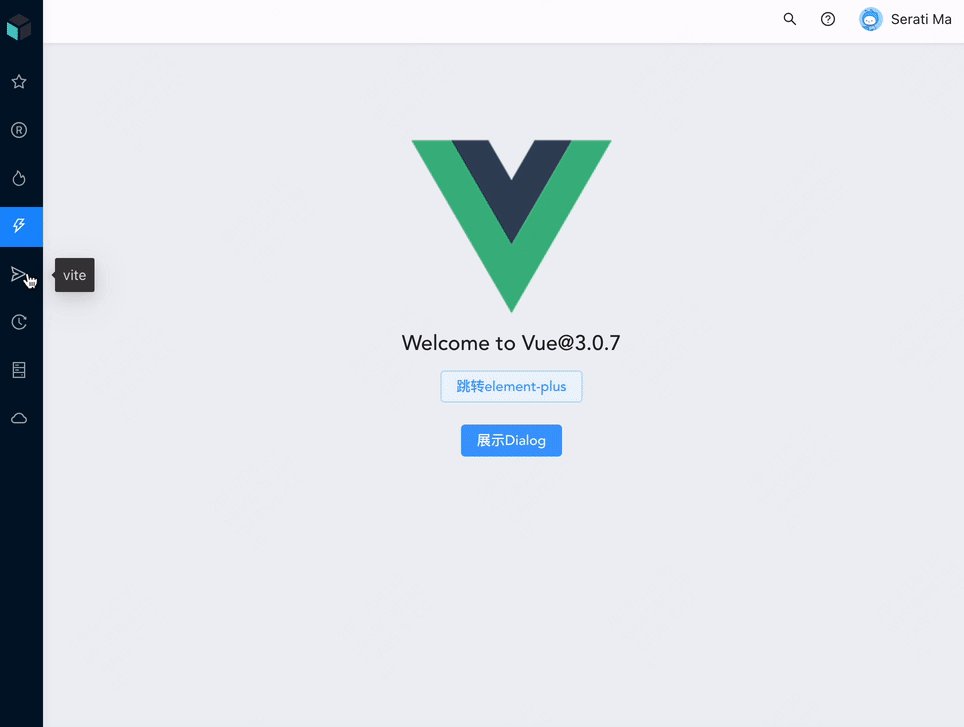
micro-app 是京东零售推出的一款微前端框架,它基于类 WebComponent 进行渲染,从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。它是目前接入微前端成本最低的框架,并且提供了JS沙箱、样式隔离、元素隔离、预加载、资源地址补全、插件系统、数据通信等一系列完善的功能。
micro-app 与技术栈无关,也不和业务绑定,可以用于任何前端框架。
在线案例
 图片
图片
micro-app 优势
micro-app 是京东出品,一款基于 WebComponent 的思想,轻量、高效、功能强大的微前端框架。micro-app 作为一个用于实现微前端架构的开源库,具有以下几个优势:
- 解耦和独立开发:micro-app允许将前端应用程序拆分为多个独立的子应用,每个子应用都有自己的代码库和独立的开发团队。这种解耦和独立开发的方式可以提高开发效率,降低代码耦合度,并且可以让不同团队独立开发不同的模块,从而提高团队的协作效率。
- 灵活的技术栈选择:micro-app允许每个子应用使用不同的技术栈和框架,因此可以根据具体需求选择最适合的技术栈。这种灵活的技术栈选择可以满足不同团队的技术偏好和需求,同时也可以利用现有的技术栈和框架的优势。
- 动态加载和卸载:micro-app支持动态加载和卸载子应用,使得应用程序可以根据需要动态加载和卸载子应用。这种动态加载和卸载的方式可以提高应用程序的性能和可扩展性,同时也可以减少初始加载时间和资源占用。
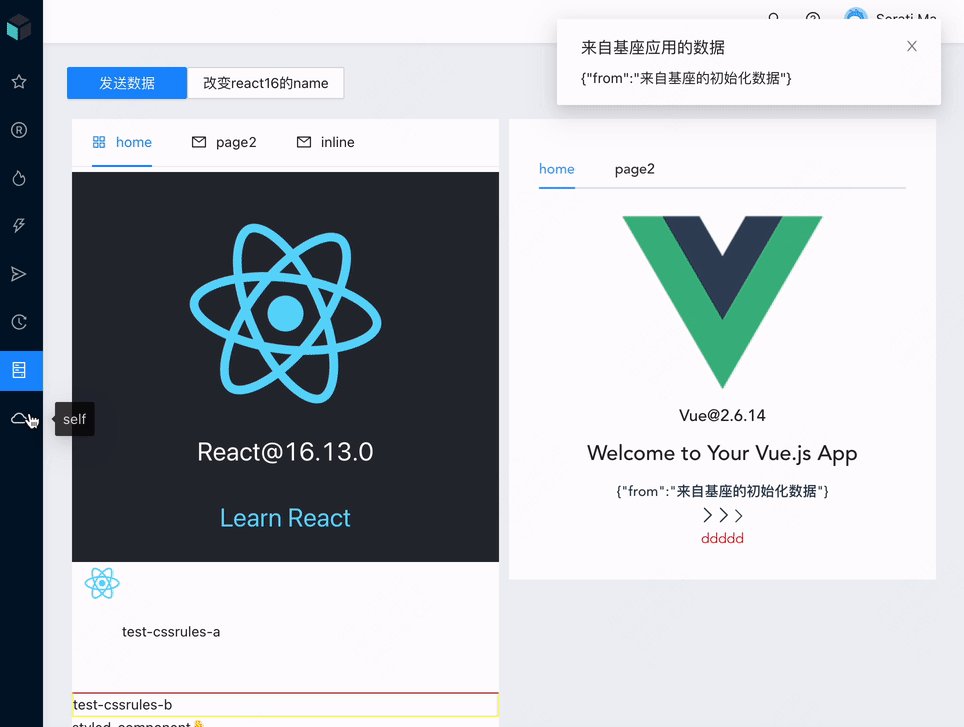
- 跨域通信和共享数据:micro-app提供了一些通信机制,使得不同子应用之间可以进行跨域通信和共享数据。这种跨域通信和共享数据的方式可以实现子应用之间的交互和数据共享,从而提供更丰富的功能和用户体验。
- 生态和社区支持:micro-app作为一个开源库,拥有活跃的社区和丰富的生态系统。开发者可以从社区中获取支持、学习和分享经验,同时也可以使用社区提供的插件和工具来扩展和增强micro-app的功能。
micro-app 使用起来成本最低,将所有的页面封装到一个类 WebComponent 组件中,从而实现在主应用基座中嵌入一行代码即可渲染一个微前端应用。不需要像 single-spa 和 qiankun 一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改 webpack 配置,是目前市面上接入微前端成本最低的方案。提供了 js沙箱、样式隔离、元素隔离、预加载、数据通信、静态资源补全等一系列完善的功能。没有任何依赖,这赋予它小巧的体积和更高的扩展性。为了保证各个业务之间独立开发、独立部署的能力,micro-app 做了诸多兼容,在任何技术框架中都可以正常运行。
横向对比
 图片
图片
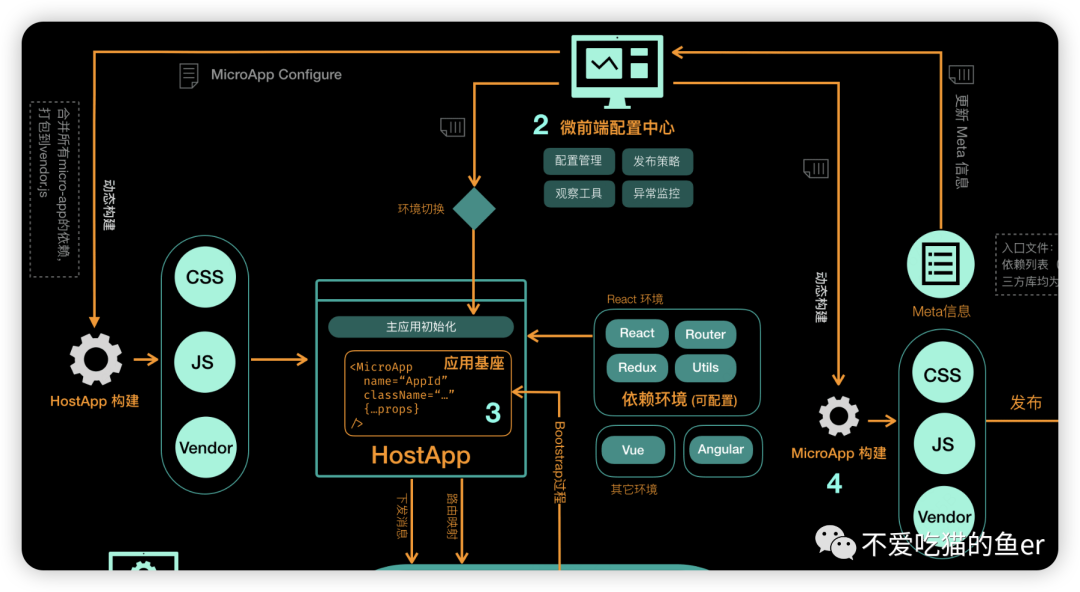
为什么选择 WebComponent ?
 图片
图片
WebComponent 核心组成有两部分:CustomElement 和 ShadowDom。
- CustomElement 用于创建自定义标签。
- ShadowDom 用于创建阴影 DOM,阴影DOM具有天然的样式隔离和元素隔离属性。
由于 WebComponent 是原生组件,它可以在任何框架中使用,理论上是实现微前端最优的方案。但 WebComponent 有一个无法解决的问题 - ShadowDom的兼容性非常不好,一些前端框架在 ShadowDom 环境下无法正常运行,尤其是 react 框架。
 图片
图片
而对于 micro-app 它选择了另外一条路类 WebComponent + HTML Entry。
- 类 WebComponent,就是使用 CustomElement 结合自定义的 ShadowDom 实现 WebComponent 基本一致的功能。
- HTML Entry,就是微前端架构中的一个概念,指的是每个独立子应用的入口点。在微前端架构中,每个子应用都有自己的 HTML 入口文件,用于加载和渲染该子应用的内容。通过加载远程 html,解析其 DOM 结构从而获取 js、css 等静态资源来实现微前端的渲染,这也 是qiankun 目前采用的渲染方案。
micro-app,它的渲染机制和功能与 WebComponent 类似,开发者可以像使用 web 组件一样接入微前端。它可以兼容任何框架,在使用方式和数据通信上也更加组件化,这显著降低了基座应用的接入成本,并且由于元素隔离的属性,子应用的改动量也大大降低。
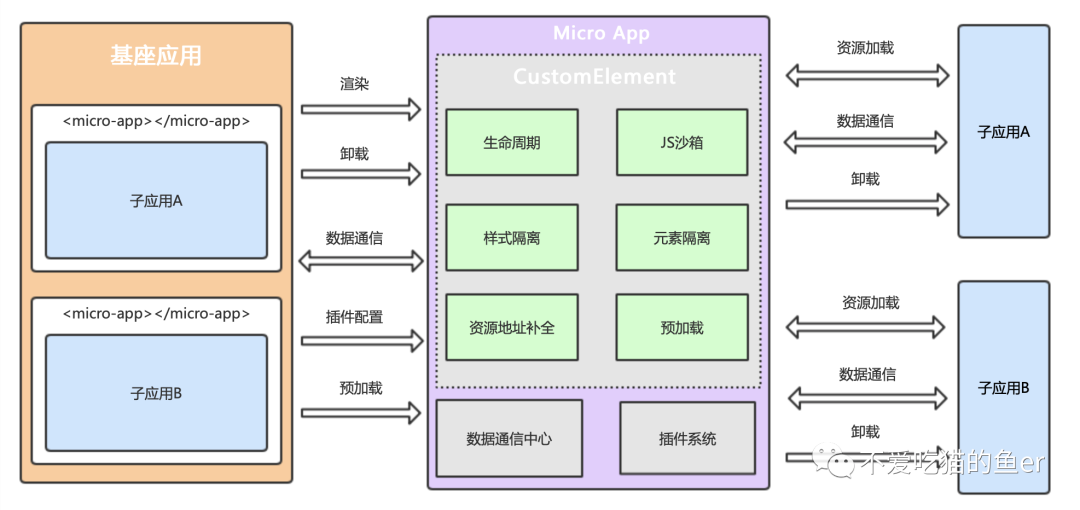
micro-app 核心原理
micro-app 的核心功能在 CustomElement 基础上进行构建,CustomElement 用于创建自定义标签,并提供了元素的渲染、卸载、属性修改等钩子函数,通过钩子函数获知微应用的渲染时机,并将自定义标签作为容器,微应用的所有元素和样式作用域都无法逃离容器边界,从而形成一个封闭的环境。
 图片
图片
小结
micro-app 将所有功能都封装到一个类 WebComponent 组件中,从而实现在基座应用中嵌入一行代码即可渲染一个微前端应用。同时micro-app 还提供了js沙箱、样式隔离、元素隔离、预加载、数据通信、静态资源补全等一系列完善的功能。micro-app 零依赖,没有任何依赖,这赋予它小巧的体积和更高的扩展性。micro-app 兼容所有框架,为了保证各个业务之间独立开发、独立部署的能力,micro-app 做了诸多兼容,在任何技术框架中都可以正常运行。
参考
- https://gitee.com/helibin/micro-app
- https://mp.weixin.qq.com/s/BvjjCs8qaxrl00R-Sr7tSg
- http://www.codebox.com.cn/?id=27903
- https://zhuanlan.zhihu.com/p/519416291




































