☀️ 前言
- 大家好我是小卢,在快速变化的前端开发世界中,React 凭借其简洁明确的设计思想和强大的性能表现独占鳌头,赢得了全球开发者的广泛青睐👏。
- 相比于从零开始创建每一个组件,使用现成的 React UI 组件库可以极大地提高我们的开发效率。事实上,整个React社区已经积累了大量优秀的组件库,接下来给大家分享 10 个开发者欢迎的React 组件库😚。
Material UI
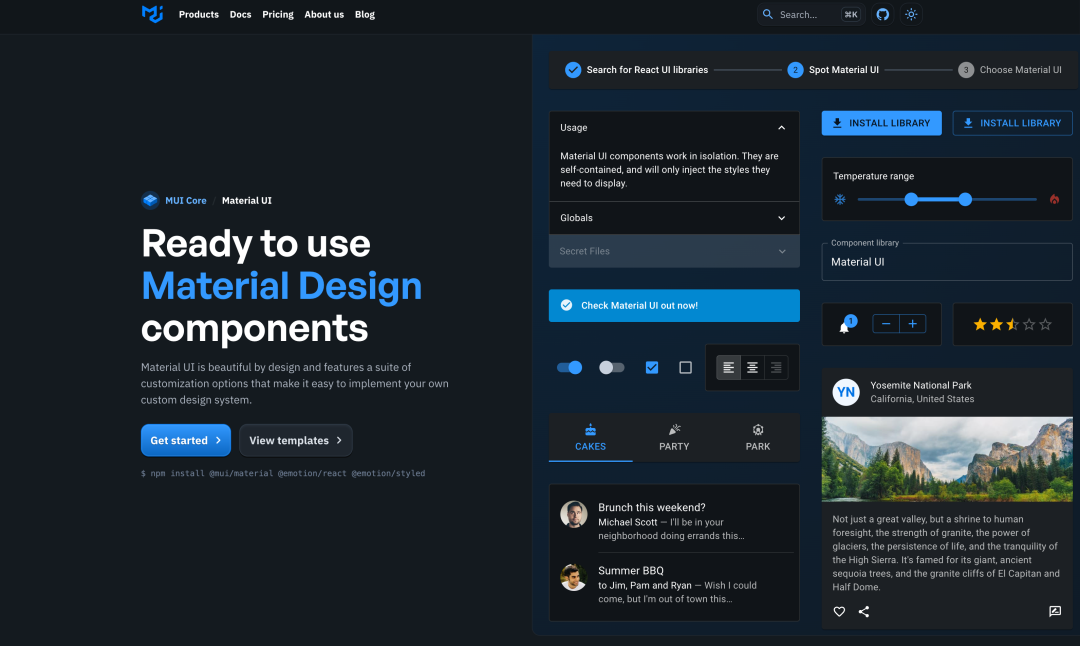
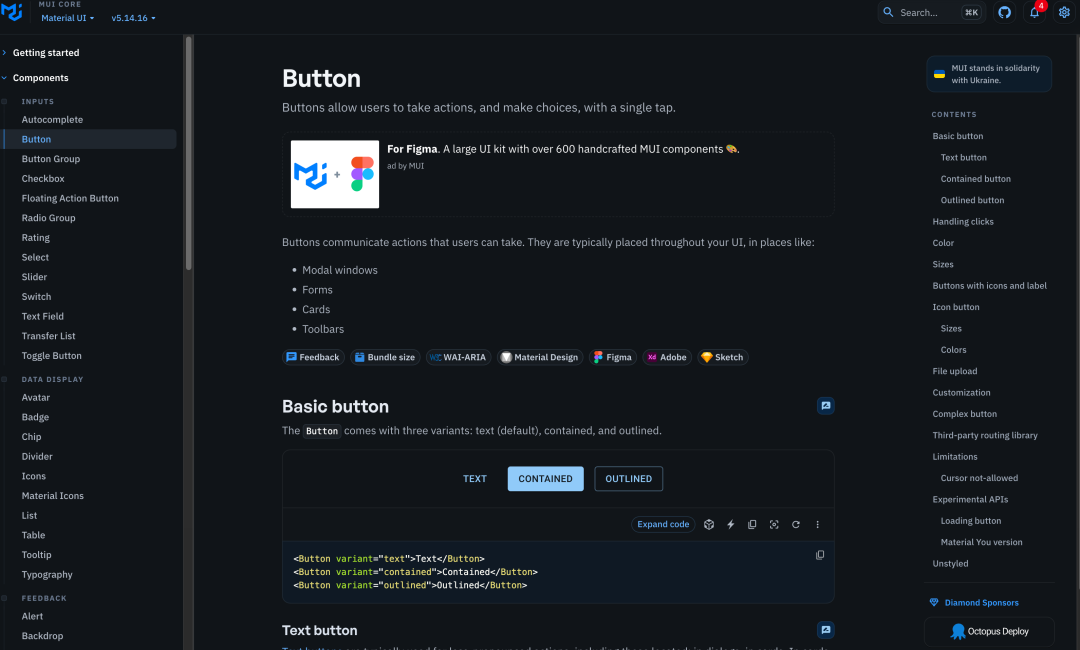
- Material UI 是一个开源的 React 组件库,它实现了 Google 的 Material Design。
- 它包括全面的预构建组件集合,开箱即可用于生产。
- Material UI 设计精美,并具有一套自定义选项,使您可以轻松地在我们的组件之上实现您自己的自定义设计系统。
- Material UI 的优点
「交付速度更快」:超过 2,500 名开源贡献者在这些组件上投入了无数的时间。专注于个人核心业务逻辑,而不是重新发明轮子。
「默认美观」:对 Material Design 的实现一丝不苟,确保每个 Material UI 组件都满足形式和功能的最高标准,但在必要时偏离官方规范,以提供多种出色的选项。
「可定制性」: 该库包含一组广泛的直观可定制功能。商店中的模板展示了您可以在定制方面走多远。
 图片
图片
 图片
图片
- 官网:https://mui.com/material-ui
Chakra UI
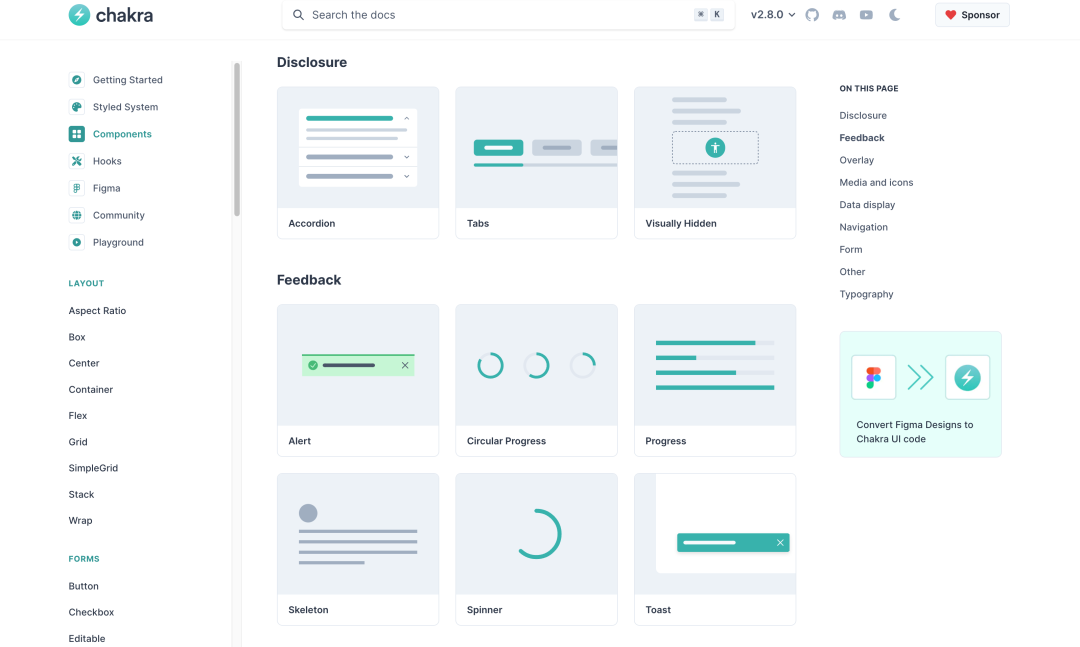
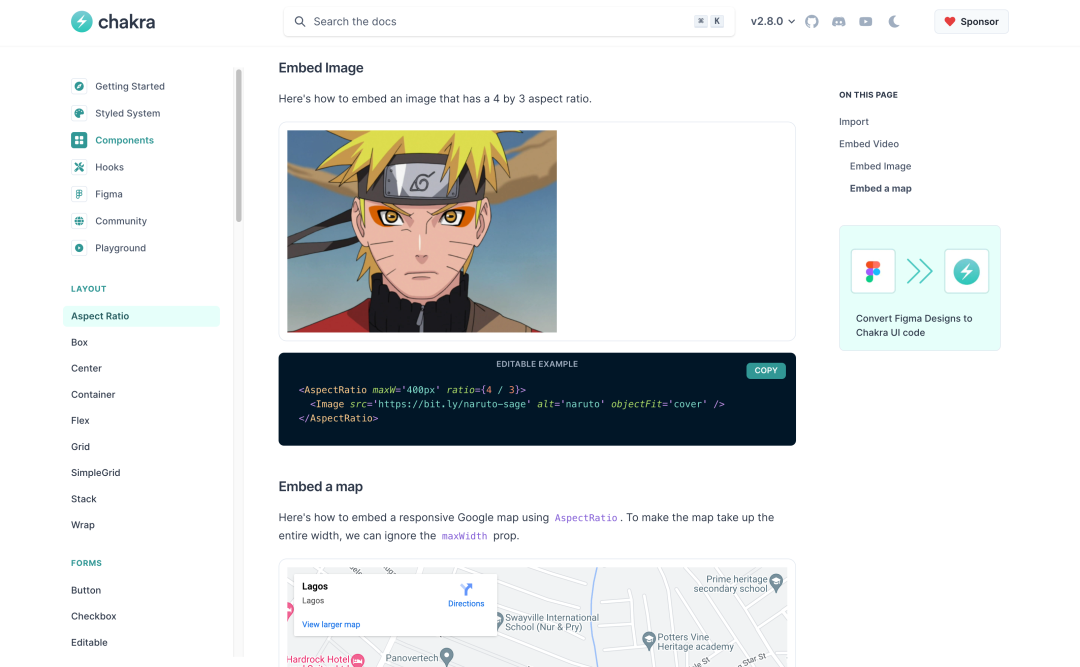
- Chakra UI 是一个简单、模块化且可访问的组件库,为您提供构建 React 应用程序所需的构建块,我们可以叫它查克拉 UI。
- 可简化现代 Web 应用程序和网站的开发。该库提供了各种组件,可以轻松组合这些组件来构建复杂的用户界面,同时遵循可访问性最佳实践。
- Chakra UI 的优点
- 「易于样式设置」:Chakra UI 包含一组布局组件,例如 Box 和 Stack ,可以通过传递 props 轻松设置组件的样式。
- 「灵活且可组合」:Chakra UI 组件构建在 React UI Primitive 之上,以实现无限的可组合性。
- 「无障碍」:Chakra UI 组件遵循 WAI-ARIA 指南规范并具有正确的 aria-* 属性。
- 「深色模式」:Chakra UI 中的大多数组件都兼容深色模式。
 图片
图片
 图片
图片
- 官网:https://chakra-ui.com
NextUI
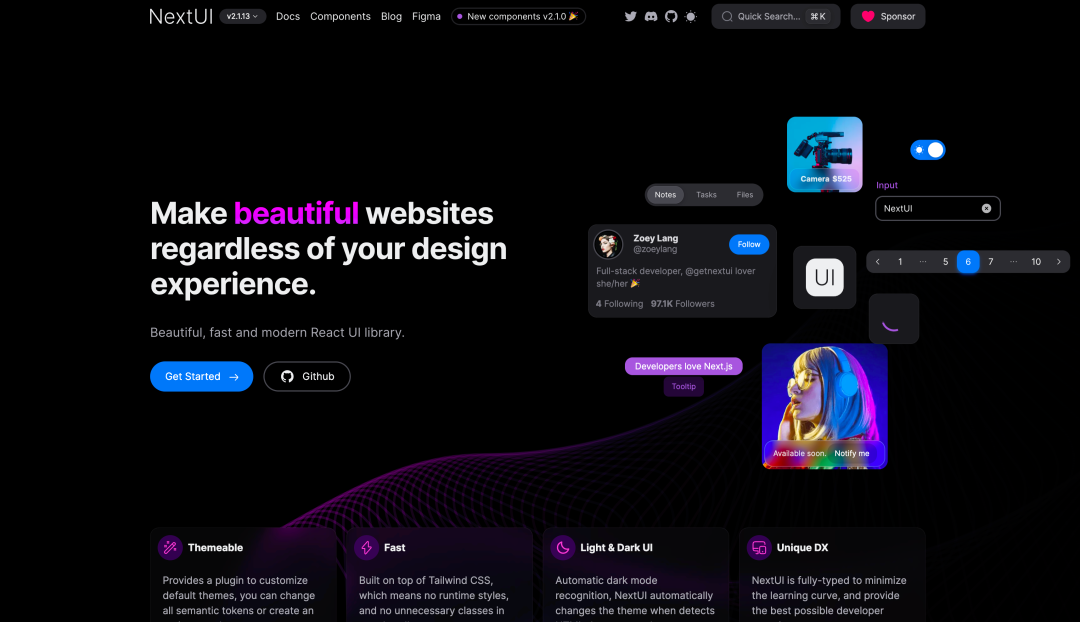
- NextUI 是 React 的 UI 库,可帮助您构建美观且易于访问的用户界面。在 Tailwind CSS 和 React Aria 之上创建。
- NextUI 的主要目标是简化开发流程,提供美观且适应性强的系统设计,以增强用户体验。
- 由于动画的复杂性及其基于物理的性质,NextUI 使用 Framer Motion 来对某些组件进行动画处理。Framer Motion 能够以更直接、更高效的方式处理这些动画,而且它经过了良好的测试和生产准备。
- NextUI 的优点
- 构建于 Tailwind CSS 之上,这意味着捆绑包中没有运行时样式,也没有不必要的类。
- 自动暗模式识别,NextUI 在检测到 HTML theme prop 变化时自动更改主题。
- NextUI 是完全类型化的,可以最大限度地减少学习曲线,并提供最佳的开发人员体验。
 图片
图片
- 官网:https://nextui.org/
Elastic UI
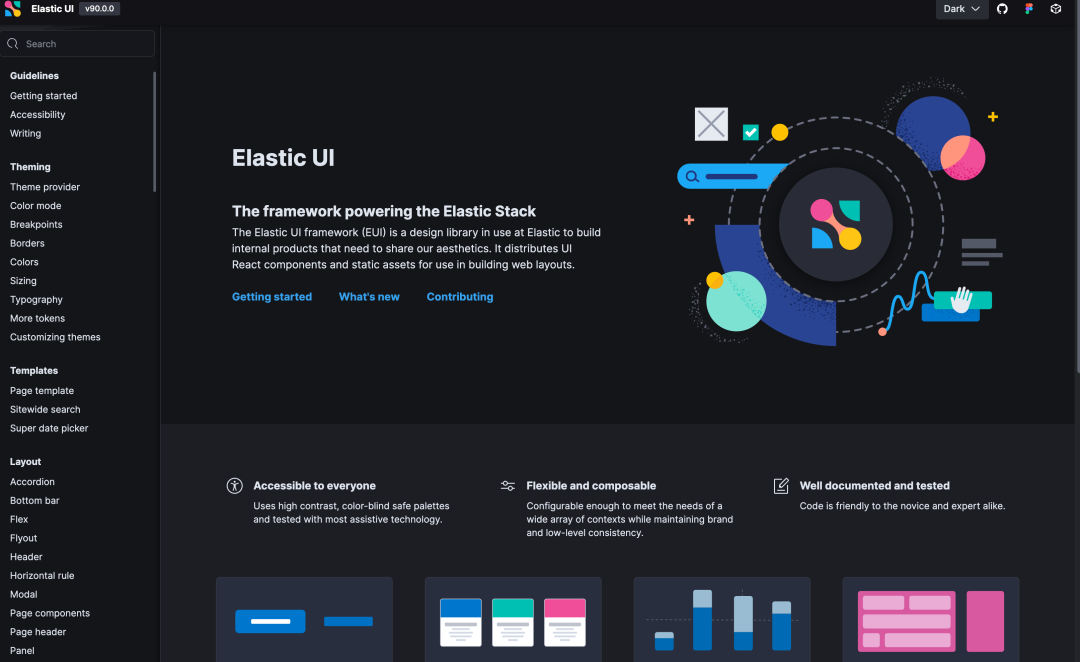
- Elastic UI 框架 (EUI) 是 Elastic 使用的一个设计库,用于构建需要分享我们美学的内部产品。它分发 UI React 组件和静态资源,用于构建 Web 布局。
- 使用高对比度、色盲安全调色板,并通过大多数辅助技术进行测试。
- 可配置性足以满足各种环境的需求,同时保持品牌和低级别的一致性。
- 代码对新手和专家都很友好。
 图片
图片
- 官网:https://eui.elastic.co
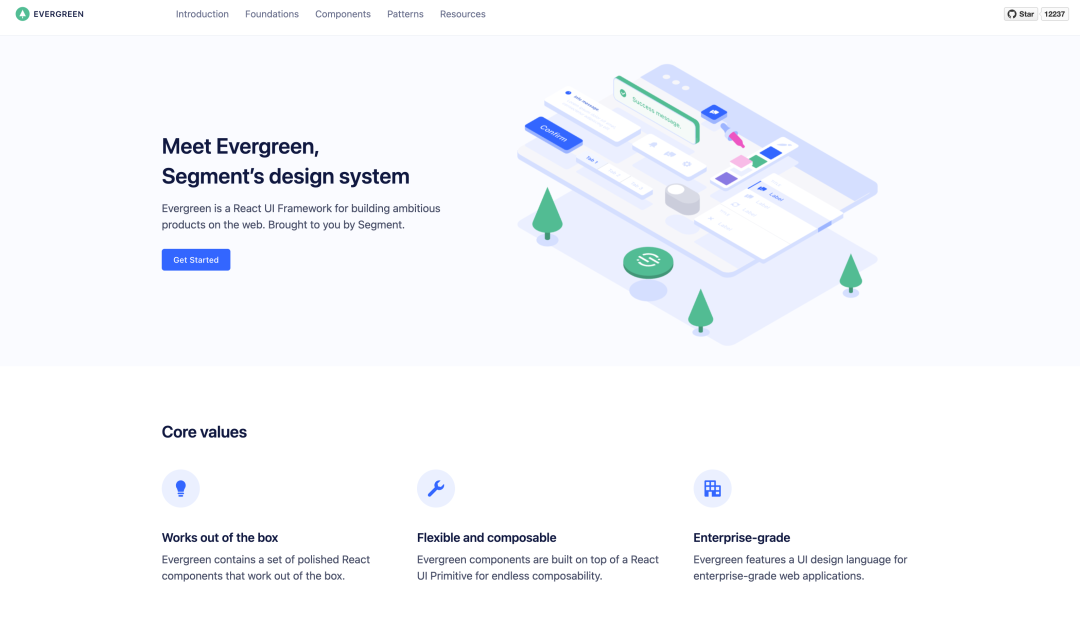
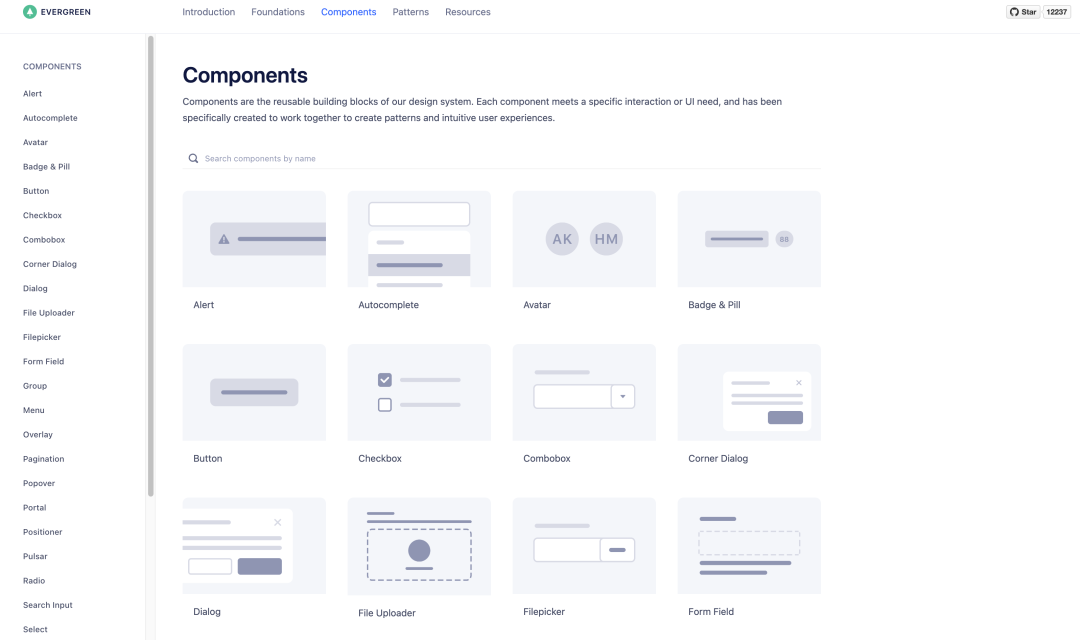
Evergreen
- Evergreen 是一个 React UI 框架,用于在网络上构建雄心勃勃的产品,它是一个灵活的框架,其许多视觉设计都是通过设计团队和外部贡献者的大量迭代得出的。
- 包含一组经过精心设计的 React 组件,可以开箱即用。
- 组件构建在 React UI Primitive 之上,以实现无限的可组合性。
- 具有适用于企业级 Web 应用程序的 UI 设计语言。
- Evergreen 的优点
- 「灵活性」: Evergreen 应该尽可能灵活和可组合,允许用户构建多种 UI 变体。Evergreen 是基于 ui-box 构建的,以提供无限的灵活性。
- 「合理的默认值」: Evergreen 应该提供开箱即用的合理默认值,并让其开发人员通过富有表现力的 API 对其进行自定义。
- 「贡献者友好」: Evergreen 强调强大的文档和友好的写作语气,以便内部和外部人员能够感到有能力为框架做出贡献并提出他们的观点。
 图片
图片
 图片
图片
- 官网:https://evergreen.segment.com
ORBIT
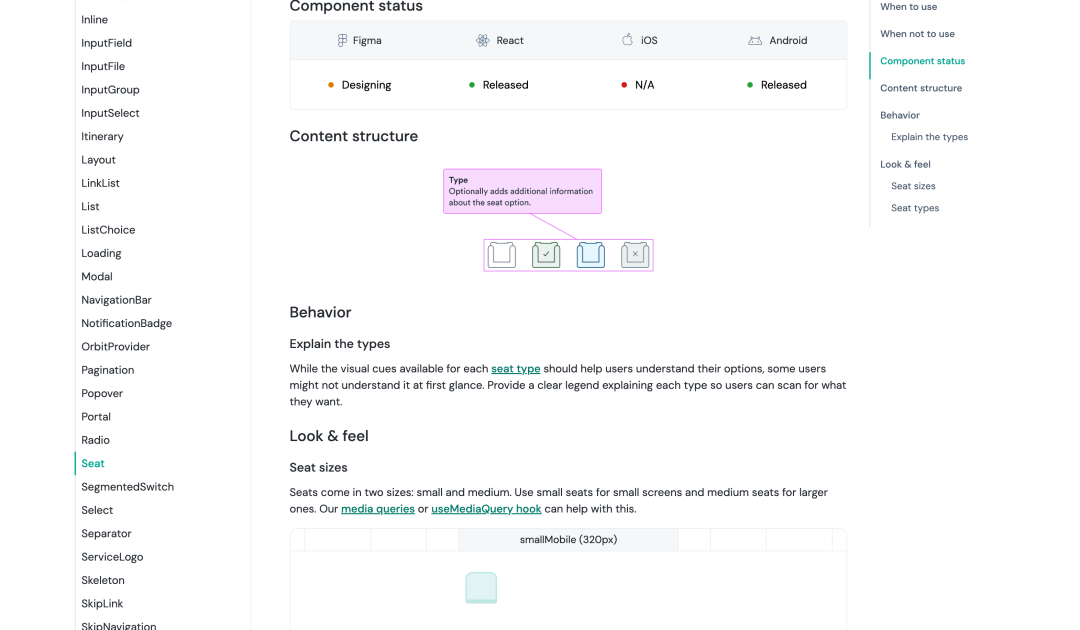
- 如果你打算做一个关于旅行相关的项目,那么这个 UI 库一定适合你。
- Orbit-components 是一个 React 组件库,帮助开发者构建旅行产品。
- 含有丰富的旅行相关元素供你直接使用。
 图片
图片
 图片
图片
- 官网:https://orbit.kiwi/
Ant Design
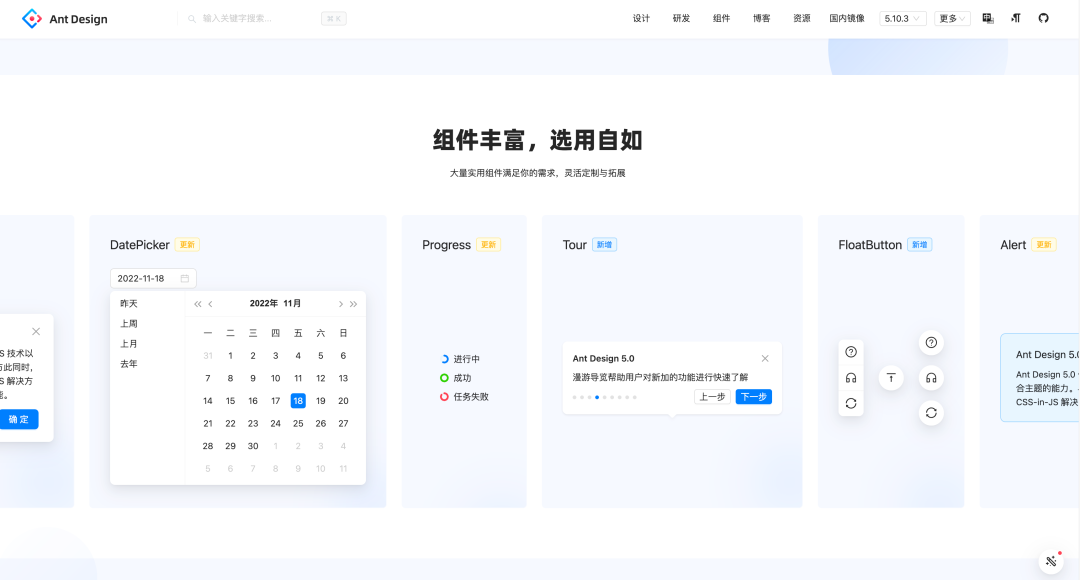
- 这个组件库大家再熟悉不过了吧,相信很多同学用的第一个组件库就是 Ant Design。
- antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
- Antd 的优点
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 React 组件。
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 🌍 数十个国际化语言支持。
- 🎨 深入每个细节的主题定制能力。
 图片
图片
- 官网:https://ant.design/index-cn
REAVIZ
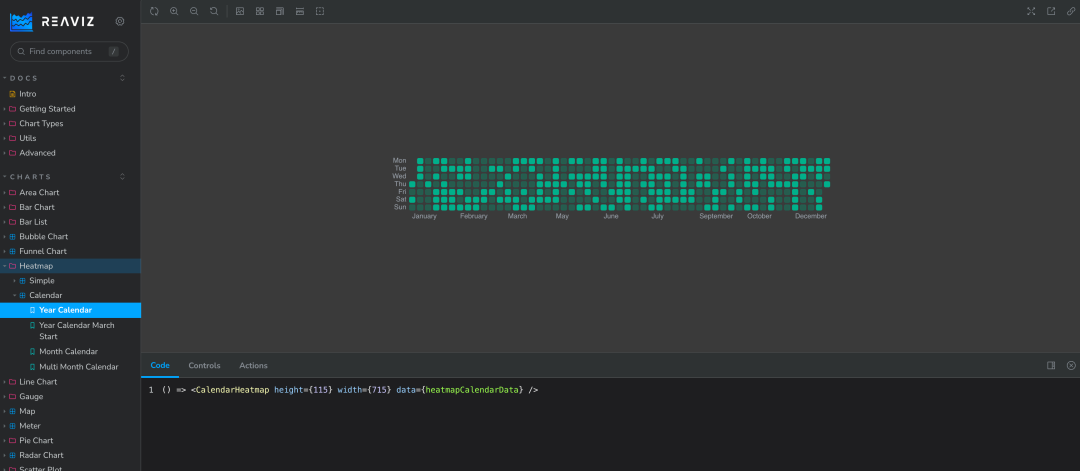
- REAVIZ 是一个模块化图表组件库,它原生利用 React 来渲染组件,同时在底层使用 D3js 进行计算。该库提供了一种简单的方法来开始创建图表,而无需牺牲定制能力。
- 就比如这个图表,大家是不是很熟悉呢?就是我们记录我们提交新鲜的小格子。
 图片
图片
- 官网:https://github.com/reaviz/reaviz
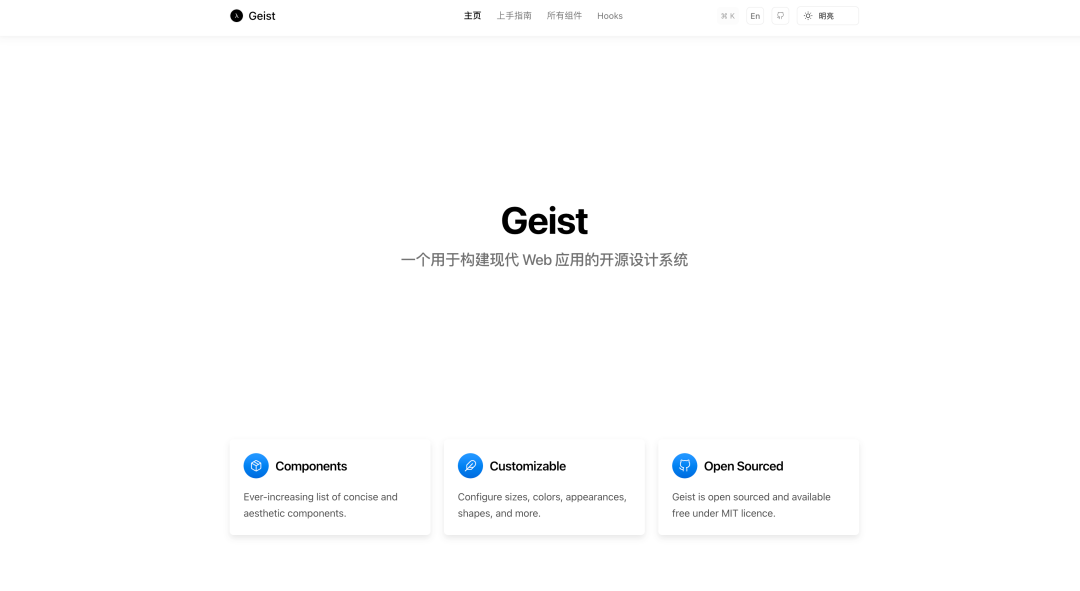
Geist
- Geist UI 是一个优雅美观,拥有浓厚 Geek 风格的 React 组件库,灵感来自于 Vercel 的设计风格。
- 借助 Geist 在文字排版、明暗表达、伸缩组件等诸多别具一格的优势,你可以轻易创建简洁有力的个人站点,或是基于高度可定制化设计系统快速构建现代化 Web 应用。
 图片
图片
- 官网:https://geist-ui.dev/zh-cn
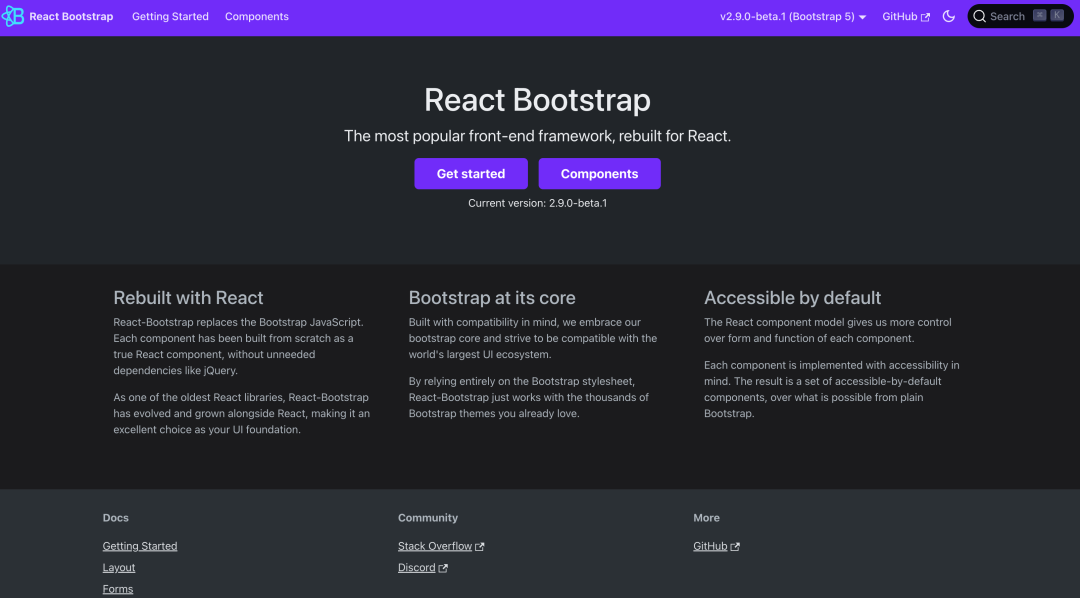
React Bootstrap
- The most popular front-end framework, rebuilt for React.
- React-Bootstrap 取代了 Bootstrap JavaScript。每个组件都是作为真正的 React 组件从头开始构建的,没有像 jQuery 这样不需要的依赖项。
- 在构建时考虑到兼容性,采用引导程序核心,并努力与世界上最大的 UI 生态系统兼容。
 图片
图片
- 官网:https://react-bootstrap.github.io/
👋 写在最后
- 实际上,React 的生态系统中还有许多其他优秀的组件库等待开发者去发掘🔥。
- 以上提到的这 10 个组件库,只是冰山一角。这些库各有特色,你可以根据自己的具体需求和偏好来选择。不过,无论你选择使用哪个组件库,记住不要仅仅局限于库本身提供的功能。
- React 的美妙在于其灵活性和扩展性,你可以通过组合不同的库,甚至创建自己的自定义组件,以实现无限可能。






























