CSS不仅能够实现网站的外观和布局,还能通过一系列属性增强用户体验和交互性。本文将介绍10个鲜为人知但非常有趣的CSS属性,这10 个你可能不会经常使用或从未听说过的属性,但是你使用了之后相信你会爱上它们的。
自定义滚动条:美化滚动体验
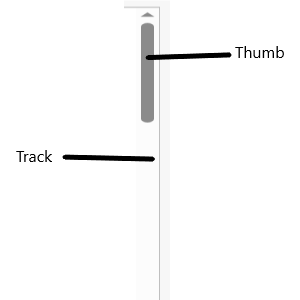
网页上的滚动条都是相对普通和无趣的。然而,通过使用CSS的::-webkit-scrollbar伪元素,你可以改变滚动条的外观,包括宽度、颜色和形状。这让网站看起来更专业和个性化。
 图片
图片
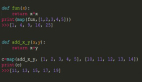
我们用来::-webkit-scrollbar改变属性。
 图片
图片
注意:这是一个非标准属性,需要使用-webkit-前缀,否则在某些浏览器中可能不起作用。
光标:改变鼠标悬停时的光标形状
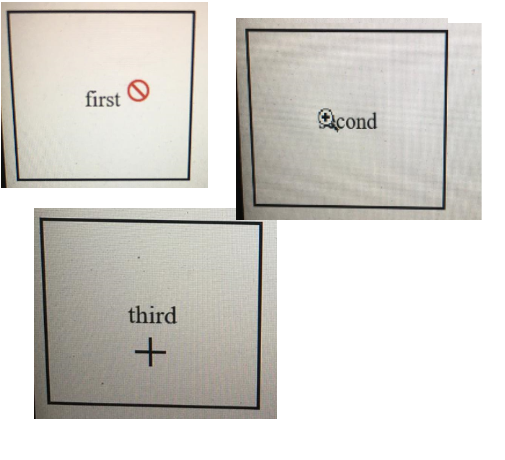
光标属性允许你自定义鼠标悬停在元素上时的光标形状,这可以增强用户界面的交互性。你可以根据需要选择不同的光标样式。
 图片
图片
滚动行为:实现平滑滚动
平滑滚动效果可以让页面的滚动变得更加流畅和舒适,而不是瞬间切换到不同的页面部分。通过简单地添加以下代码,你就可以启用平滑滚动行为:
它不是简单地将页面从一个部分捕捉到另一个部分,而是向上/向下滚动到该部分。
强调色:自定义表单元素颜色
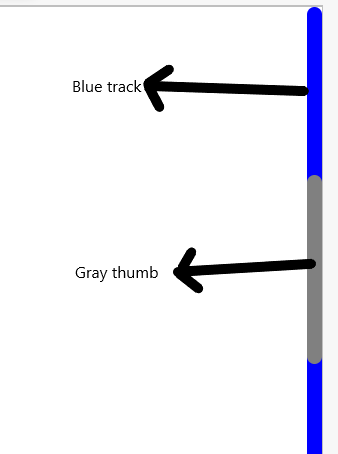
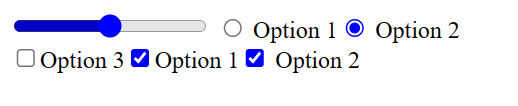
使用accent-color属性,你可以自定义表单控件和复选框的颜色,使其与你的网站主题保持一致。这可以让你的用户界面更加吸引人和个性化。
 图片
图片
查看复选框和单选按钮的颜色如何为蓝色,而不是默认(且无聊)的灰色。
这不会影响文本颜色,因此你可以灵活地设置不同输入元素的颜色以进行实验。
纵横比:保持响应性
在构建响应式设计时,保持元素的纵横比可能会成为一个挑战。这尤其重要,以确保图像和视频等元素不会被拉伸。通过设置宽高比属性,你可以轻松保持纵横比,而无需手动计算高度。
现在我们设置了宽度,我们将自动获得等于 125 px 的高度,以保持宽高比。这对于响应行为非常有用。
 图片
图片
盒子反射:创建元素的反射
使用-webkit-box-reflect属性,你可以在元素下方创建反射效果,类似于镜像效果。这对于创建视觉上令人印象深刻的图形效果非常有用。
这将在元素下方创建一个反射效果。你还可以微调反射的偏移、不透明度和颜色。
 图片
图片
我们还可以稍微抵消反射。
 图片
图片
另外,我们希望它淡出一点。我们可以使用渐变色。
 图片
图片
这是大多数主要浏览器(Firefox 除外)支持的非标准属性。
检查浏览器是否支持某个属性
为了确保你的CSS属性在各种浏览器中都能正常工作,你可以使用@supports规则进行检查。这允许你根据浏览器的支持情况提供不同的样式。
虽然主要浏览器通常都支持大多数CSS属性,但某些非标准属性(如自定义滚动条和盒子反射)可能会在某些浏览器中不受支持。@supports使你能够为不同情况提供备用样式。
如果你输入 not 关键字,那么如果该属性不受支持,它将起作用。
面具:使用图像蒙版
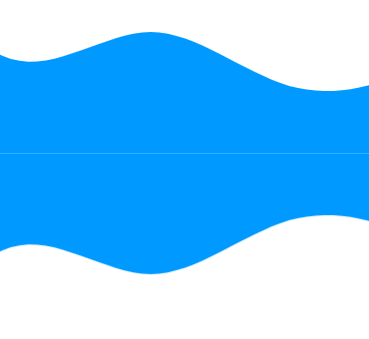
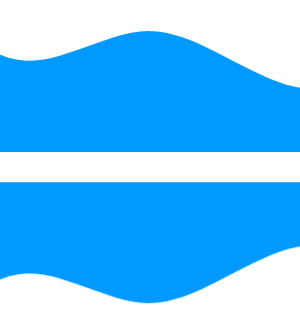
你可以使用mask属性将图像蒙版应用于元素。这允许你创建复杂的遮罩效果,根据图像的不同部分进行不同的裁剪。
遮罩图像中的白色部分表示遮罩,黑色部分表示要裁剪的区域。这为你提供了对元素的视觉控制。
滤镜:增强图像效果
你可以使用 CSS 向图像添加令人惊叹的滤镜。滤镜是我们在每个照片共享应用程序中都能看到的东西,现在,让我们看看它们的实现有多么容易
有许多可用的过滤器可以让你创建不同的视觉效果。你可以模糊、增亮和饱和滤镜。你可以将图像设为灰度、更改其不透明度、反转颜色等等。
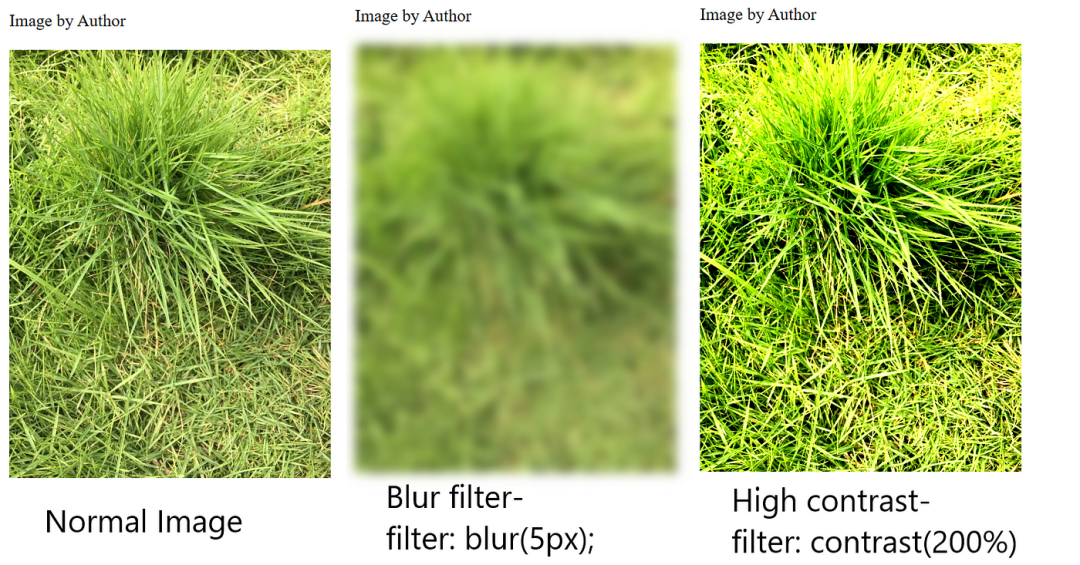
 正常图像(左)、模糊图像(中)和高对比度图像(右)
正常图像(左)、模糊图像(中)和高对比度图像(右)
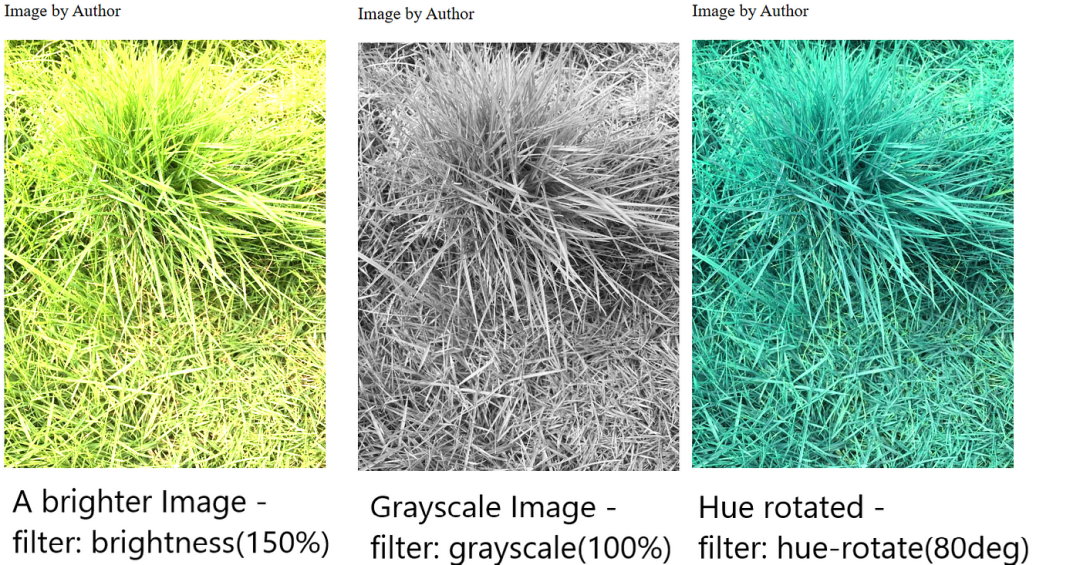
 增亮图像(左)、灰度图像(中)和色调旋转图像(右)
增亮图像(左)、灰度图像(中)和色调旋转图像(右)
背景效果:使用背景滤镜
使用backdrop-filter属性,你可以为图像后面的区域添加美观的滤镜,使背景看起来更吸引人。可以使用各种滤镜属性来调整背景效果。
这样可以实现视觉上吸引人的背景效果: