
本文是 关于Tailwind CSS 与 现代 CSS之间比较的文章。文章中作者详细比较了这两种CSS开发方法的优缺点。他指出,Tailwind CSS是一种基于类的CSS框架,提供了快速开发网站的便利性,但可能导致HTML代码的臃肿。另一方面,现代CSS方法更加模块化和可维护,但编写速度可能较慢。
下面是正文~~
Tailwind 是一个深受喜爱的 CSS 框架,它拥有许多受欢迎的功能,用于创建用户界面。在本文中,我们不会深入探讨 Tailwind,而是要探讨 Tailwind 中使用内联类的问题,以及触及一些改变我们处理这些问题的新的原生 CSS 功能。
内联类
内联类是 Tailwind 的一个备受赞誉的特性。在寻求关于 Tailwind 的反馈时,作者收到了各种各样的意见,但其中一个观点引起了作者的关注。这个问题并不是特指 Tailwind,而是更多地关于开发者修改代码的态度:
“我可以在一个视图中编辑所有内容”
有些开发者表示,他们喜欢 Tailwind,因为他们可以不切换屏幕就管理他们的 CSS 和 HTML。因此,作者对此持有坚定的立场:
作者强烈建议,管理多个文件或语法应该是工具,如 IDE、文本编辑器、终端或甚至多显示器的责任,而不应该在代码库中解决。
以上并不是特指 Tailwind,而是关于对软件开发有一个专业的认识。作者不希望这个立场受到反驳,作者相信这是一个成熟的看法。
内联类的优势
一个内联类定义了一个范围。Rohan 很好地描述了 Tailwind 的这个优势:

这可能是与传统 CSS 项目中的不可预测的做事方式相比,Tailwind 最引人注目的优势。
原生 CSS 中的作用域
幸运的是,现代 CSS 可以与传统的 CSS 不同地进行作用域化。原生 CSS 至少有两种方式可以定义范围。
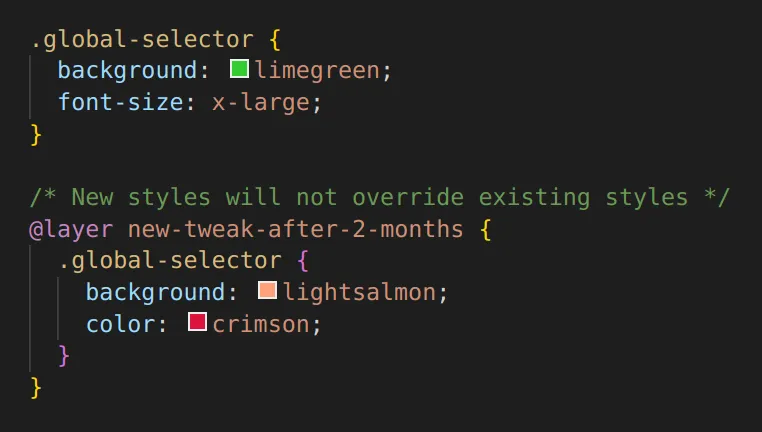
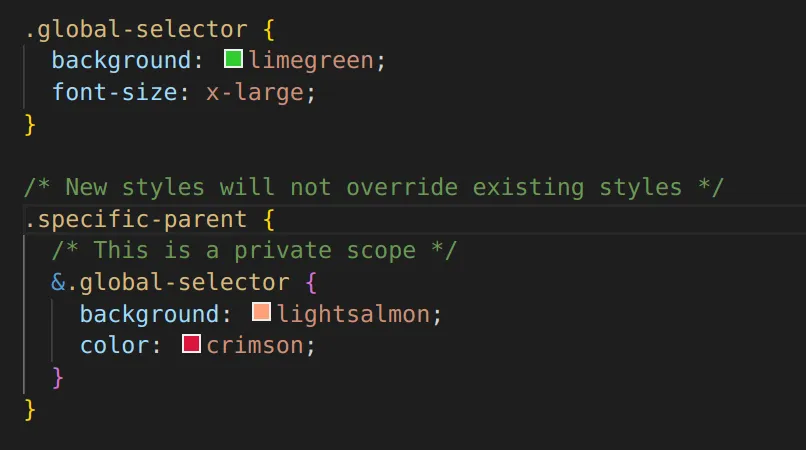
经过两个月后:
在级联层中包裹你想要调整的新样式。

在嵌套作用域中使用新类。

这两种方法都使用原生 CSS,并可以达到与 Tailwind 相同的效果,尽管对于某些人来说,可能需要进行一些范式转变才能习惯。
内联类的问题
关于内联类,有一些问题。这些问题可能是微不足道的,也可能是严重的,这取决于你的项目或你如何解释它们。
- 内联类有时会变得很重:在撰写本文时,tailwindcss.com 的着陆 HTML(只是一个方便的案例研究)使用了 tailwind 的内联类,其大小为 432.5KB。类属性及其值构成了 249KB 的数据,这意味着页面大小的 57.6% 来自内联类。而使用现代本地 CSS 时,这一比例约为 5%-15%。
- 大量 HTML 会影响你的 PageSpeed Insights 分数:FE 开发人员喜欢说 "但它是经过 gzip 压缩的,兄弟",以此来为过大的有效负载辩解。但服务器的 gzip 大小有点误导。在这种情况下,更重要的问题是 DOM Attr 节点的数据大小对内存的影响,这是内联样式的结果。
- 属性杂乱:在属性杂乱问题上,Tailwind 开发人员的立场各不相同。调试在生产和开发代码中都要进行。任何否认这一点的人,要么是在撒谎,要么就是从未参与过需求量大的大型项目。HTML 没有源映射,因此尽管进行了缩减,也不能太乱。
- 高带宽:我们生活在一个免费云服务的世界里,因此这可能不会成为大多数项目的大问题,但对于超过免费带宽的高带宽网站来说,重型 HTML 可能会产生一些额外费用,具体取决于你的云提供商。CSS 样式表是专门为在 HTTP 概念中进行缓存而设计的。Tailwind的内联类是HTML文档的一部分,而HTML文档的变化通常更为频繁,一般不会像CSS样式表那样被缓存。
- 重复的样式方言:Tailwind 将允许你定义内联类语法,这是一种类似 CSS 的简化方言。这些类链接到框架 CSS 规则。这本身并不是直接的重复,而是在框架代码的 CSS 中也体现了 CSS 的额外权重。
CSS 嵌套改变了一切
因为嵌套作用域是私有的:
- 不必为每个元素都定义一个类,只需合理判断即可。
- 不再需要遵循 BEM、OOCSS 或其他传统的 CSS 方法。所有这些都已经过时了。
与 CSS 框架相比,CSS 嵌套和相对选择器不仅意味着我们定义的内联类更少,而且与传统 CSS 项目相比,我们定义的内联类也更少。
总结
如果你还在使用老式的 CSS,那就停下来吧。想办法与时俱进吧。也许下面的内容能帮到你,但这已经超出了你的能力范围(没有双关的意思):
- caniuse.com
- PostCSS
- Nesting 筑巢
在过去 15 年多的时间里,CSS 库和框架主要依赖于过多的内联类。Tailwind 也不例外。
在作者看来,嵌套 CSS 和 Tailwind 这样的 CSS 框架似乎并无必要。建议根据自己的需求选择其中一种方法。
Tailwind 非常庞大,作者相信从 CSS 到 Tailwind 的影响比从 JS/TS 到 React 还要大。所以不可避免地,会有很多思想领袖和开发者来淡化这篇文章中提到的许多问题。
这里没有什么新鲜事。当 CSS-in-JS 出现时,我们遇到了类似的情况,在一开始,开发者注意到它正在复制 CSS 足迹,并在某种程度上违背了缓存和失效的概念。
希望这篇文章能为你解答有关 CSS 在现实世界中的问题和解决方案。









































