前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心。
最近看一个网站的时候,发现一个效果类似于广告灯的感觉,挺不错的,于是就想用纯CSS来实现这个效果,顺便提升一下自己的CSS动画技能。
 图片
图片
分析
我们先分析怎么做的,这个效果分成两个部分:
- 上层:真正动画的层级
- 下层:充当一个底色
然后他们通过绝对定位叠在一起。
 图片
图片
可以看到,动画没开始前,页面是这样的,可以理解这是一个底色下层,铺在下面,让每一个圆都有一个轮廓。
 图片
图片
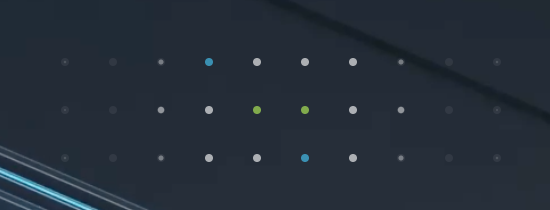
动画上层开始的时候,下层是不变的,一直保持底色。
 图片
图片
开始写页面
页面
现在能看到已经把两层叠在了一起。
 图片
图片
动画
接下来让 high 这一层开始动画
现在就有动画效果了
 图片
图片
但是我们可以看到刚刚我们想要的效果,他是中间先变,四周再变的
 图片
图片
所以我们需要使用到动画延迟,也就是
animation-delay这个样式属性
这就达到了我们想要的效果啦~~~
 图片
图片
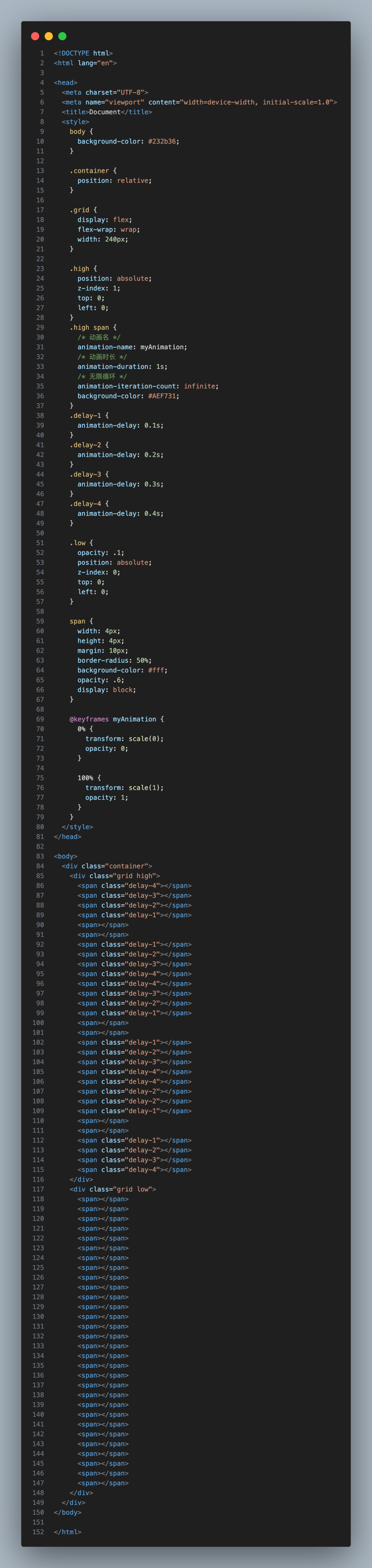
代码总览
 图片
图片